Java Script 第二章.
对象:
- JavaScript中的所有事物都是对象:字符串,数组,数值,函数.....
- JavaScript中提供多个内建对象,比如说 String, Date, Array等等。对象只是带有属性和方法的特殊数据类型。
- 布尔型可以是一个对象。
- 数字型可以是一个对象。
- 字符串也可以是一个对象。
- 日期是一个对象。
- 数学和正则表达式也是对象。
- 数组是一个对象。
- 甚至函数也可以是对象。
访问对象的属性: 属性是与对象相关的值。
访问对象属性的语法是: objectName.propertyName.
访问对象的方法:方法是能够在对象上执行的动作。
访问对象方法的语法是: objectName.MethodName().
创建 JavaScript 对象
通过 JavaScript ,你能够定义并创建自己的对象。
创建新对象有两种不同的方法:
1: 定义并创建对象的实例。
2: 使用函数来定义对象,然后创建新的对象实例。
创建直接的实例
person=new object();
person.firstname="John";
person.lastname="Doe";
person.age=50;
person.eyecolor="blue";
上面这个例子是:创建对象的新实例,并向其添加了四个属性。
使用对象构造器
function person(firstname,lastname,age,eyeclolr){
this.firstname=firstname;
this.lastname=lastname;
this.age=age;
this.eyecolor=eyecolor;
}
在JavaScript 中 ,this通常指向的是我们正在执行的函数本身,或者是指向该函数所属的对象(运行时)。
创建 JavaScript 对象实例
var myFather =new person("马云","Doe",50,"blue");
var myMother=new person("妈妈","Doe",49,"red");
把属性添加到 JavaScript 对象
person.firstname="John";
person.lastname="Doe";
person.age=30;
person.eyecolor="blue";
你可以通过为对象赋值,向已有对象添加新属性。
把方法添加到 JavaScript 对象
方法只不过是附加在对象上的函数。
在构造函数内部定义对象的方法。
function person(firstname,lastname,age,eyecolor){
this.firstname=firstname;
this.lastname=lastname;
this.age=age;
this.eyecolor=eyecolor;
this.changName=changName
function changName(name){
this.lastname=name;
}
}
JavaScript 类
JavaScript 是面向对象的语言,但JavaScript 不使用类。
在Java Script 中 , 不会创建类,也不会通过类来创建对象(就像在其他面向对象的语言中那样)。
Java Script 基于 prototype,而不是基于类的。
JavaScript for....in 循环
JavaScript for...in 语句循环遍历对象的属性。
语法
for(variable in object){
code to be executed;
}
注意:for..in 循环中的代码块将针对每个属性执行一下。
实例
<script>
var arr2=Array("篮球","跳舞","唱歌","说唱");
for ( key in arr2) {
document.write("<li>"+arr2[key]+"</li>");
}
</script>
with语句
语法:
with(){
Statement
}
实例:
function with_text(thisa){
with(thisa.form){
t1.value="大帅哥";
t3.value='大美女';
t4.value='大宝贝';
}
}
上面这个例子是将文本框赋值。
注意:
function value_a(){
var form =document.forms[0];
form.t1.value="大帅哥";
form.t4.value="大美女";
form.t3.value="大宝贝";
}
JavaScript 字符串对象
字符串对象用来操纵和处理文本字符串。
用法: stringName.methodName
创建字符串的方法:
- 使用var 语句,并对为其赋值(可选)
- 使用赋值运算符(=)及变量名
- 使用String()构造函数
字符串属性和方法
属性:
- length
- prototype
- constructor
方法:
- charAt()
- charCodeAt()
- concat()
- fromCharCode()
- indexOf()
- lastIndexOf()
- match()
- replace()
- search()
- slice()
- split()
- substr()
- substring()
- toLowerCase()
- toUpperCase()
- valueOf()
字符串对象示例:
<HTML>
<HEAD>
<script language = "Javascript">
var bstr = "大号";
var sstr = "小号";
var blstr = "粗体";
var blkstr = “闪烁”;
var ucase = "大写";
var lcase = "小写";
document.write ("<BR>这是"+ bstr.big() + "文本");
document.write ("<BR>这是"+ sstr.small() +"文本");
document.write ("<BR>这是"+ blstr.bold() + "文本");
document.write ("<BR>这是"+ blkstr.blink() + "文本");
document.write ("<BR>这是"+ ucase.toUpperCase() + "文本");
document.write ("<BR>这是"+ lcase.toLowerCase() + "文本");
</script>
</HEAD>
</HTML>
Math 对象
math 对象拥有可用于表示复杂数学运算的属性和方法
方法
concat() 连接两个或更多的数组,并返回结果。
evrery() 检测数值元素的每个元素是否都符合条件。
filter() 检测数值元素,并返回符合条件所有元素的数组。
indexOf() 搜索数组中的元素,并返回它所在的位置。
join() 把数组的所有元素放入一个字符串。
lastindexOf() 返回一个指定的字符串值最后出现的位置,在一个字符串中的指定位置从后向前搜索。
map() 通过指定函数处理数组的每个元素,并返回处理后的数组。
pop() 删除数组的最后一个元素并返回删除的元素。
push() 向数组的末尾添加一个或更多元素,并返回新的长度。
reverse() 反转数组的元素顺序。
shift() 删除并返回数组的第一个元素。
slice() 选取数组的的一部分,并返回一个新数组。
some() 检测数组元素中是否有元素符合指定条件。
sort() 对数组的元素进行排序。
splice() 从数组中添加或删除元素。
toString() 把数组转换为字符串,并返回结果。
unshift() 向数组的开头添加一个或更多元素,并返回新的长度。
valueOf() 返回数组对象的原始值。
属性
E返回算术常量 e,即自然对数的底数(约等于2.718)。
LN2返回 2 的自然对数(约等于0.693)。
LN10返回 10 的自然对数(约等于2.302)。
LOG2E返回以 2 为底的 e 的对数(约等于 1.414)。
LOG10E返回以 10 为底的 e 的对数(约等于0.434)。
PI返回圆周率(约等于3.14159)。
SQRT1_2返回返回 2 的平方根的倒数(约等于 0.707)。
SQRT2返回 2 的平方根(约等于 1.414)。
Math示例
<HTML>
<SCRIPT LANGUAGE = "JavaScript">
function doCalc(x)
{
var a;
a = Math.PI * x * x;
alert ("半径为" + x + " " + "的圆的面积为" + " " + a);
}
</SCRIPT>
<BODY bgColor = white>
<FORM>
输入圆的半径:
<INPUT TYPE = TEXT size = 5 name = "rad">
<BR><BR>
<INPUT type = button value = "显示面积" onclick="doCalc(rad.value)">
</FORM>
</BODY>
Date对象
Date 是内置对象,包含日期和时间 。
Date 对象无属性,但有许多方法可以用来设置。获取和操作日期。
用法: Dateobject =new Date(parmeters)
Date对象方法
set 方法组
get 方法组
to 方法组
parse和UTC方法组
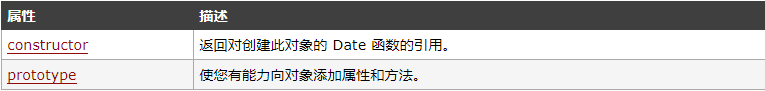
具体属性:

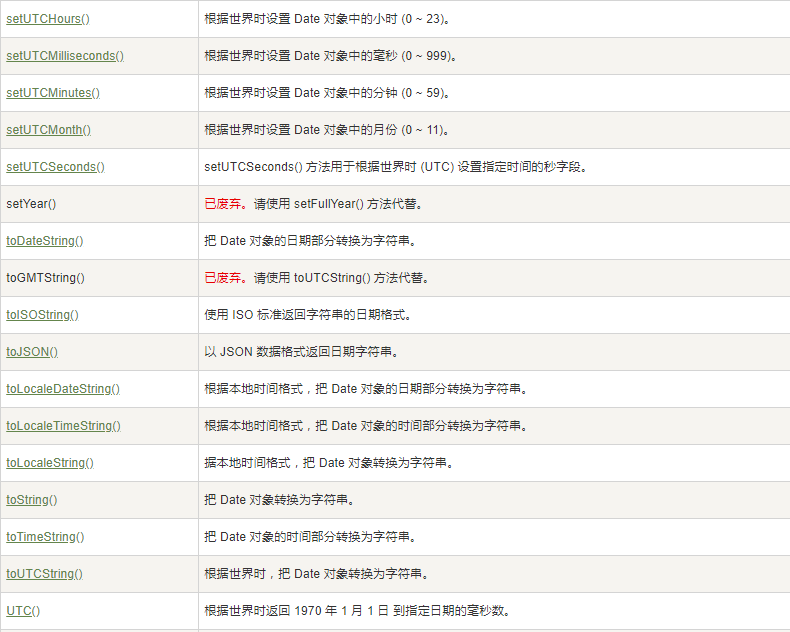
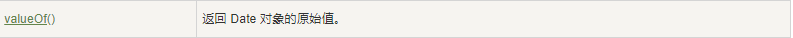
具体方法:




Date对象示例
1 <HTML>
<HEAD>
<SCRIPT language="JavaScript">
<!--—
var dayname = new Array("日","一","二","三","四","五","六");
var thedate = new Date("2003/12/25")
document.write("<p>2003年的圣诞节是星期" + dayname[thedate.getDay()]);
thedate.setYear(2004);
document.write("<p>2004年的圣诞节是星期" + dayname[thedate.getDay()]);
//-->
</SCRIPT>
</HEAD>
</HTML>
总结:
- 对象是综合数据“包”。
- this语句必须只能作用在函数作用域或其调用引用内。
- with语句用于执行一组语句,所有这些语句都假定引用一个指定的对象。
- new操作符用于新建对象类型实例。
- eval函数用于计算代码串,而不引用任何特定对象。
- 字符串对象用于操纵和使用文本字符串。
- Math对象的属性和方法可用于进行高级算术计算。
- Date对象无任何属性。但是,有许多方法可以用来设置、获取及操纵日期。
Java Script 第二章.的更多相关文章
- “全栈2019”Java多线程第二章:创建多线程之继承Thread类
难度 初级 学习时间 10分钟 适合人群 零基础 开发语言 Java 开发环境 JDK v11 IntelliJ IDEA v2018.3 文章原文链接 "全栈2019"Java多 ...
- “全栈2019”Java异常第二章:如何处理异常?
难度 初级 学习时间 10分钟 适合人群 零基础 开发语言 Java 开发环境 JDK v11 IntelliJ IDEA v2018.3 文章原文链接 "全栈2019"Java异 ...
- JAVA基础第二章-java三大特性:封装、继承、多态
业内经常说的一句话是不要重复造轮子,但是有时候,只有自己造一个轮子了,才会深刻明白什么样的轮子适合山路,什么样的轮子适合平地! 我将会持续更新java基础知识,欢迎关注. 往期章节: JAVA基础第一 ...
- Java Script 第一章.
什么是Java script? JavaScript是一种基于对象的脚本语言,用于开发基于客户端和基于服务器的Internet应用程序 JavaScript是一种脚本语言(脚本语言是一种轻量级的编程语 ...
- JAVA 入门第二章 (面对对象)
本渣渣鸽了一个月终于有时间更新.因为有c++基础,学起来这章还是比较简单的,本章我觉得是程序猿质变课程,理解面向对象的思想,掌握面向对象的基本原则以及 Java 面向对象编程基本实现原理,熟练使用封装 ...
- Upgrading to Java 8——第二章 Method References(方法引用)
概述 很多java 方法会使用函数式接口作为参数.例如,java.util.Arrays类中的一个sort方法,就接受一个Comparator接口,它就是一个函数式接口,sort方法的签名如下: pu ...
- 深入理解java虚拟机-第二章:java内存区域与内存泄露异常
2.1概述: java将内存的管理(主要是回收工作),交由jvm管理,确实很省事,但是一点jvm因内存出现问题,排查起来将会很困难,为了能够成为独当一面的大牛呢,自然要了解vm是怎么去使用内存的. 2 ...
- 深入理解java虚拟机-第二章
第2章 Java内存区域与内存溢出异常 运行数据区域 1.程序计数器(Program Counter Register) 是一块较小的内存空间,它可以看作是当前线程所执行的字节码的行号指示器. 2.J ...
- Java OOP——第二章 继承
1. 继承: ●继承是面向对象的三大特征之一,是JAVA实现代码重用的重要手段之一: ●继承是代码重用的一种方式,将子类共有的属性和行为放到父类中: ●JAVA只支持单继承,即每一个类只有一个父类,继 ...
随机推荐
- 基于DirectShow和FFmpeg的USB摄像头监控软件-转
第一个版本 ### 软件版本及实现功能 0.0.1 1. USB摄像头枚举和设备信息获取2. 实时视频观看3. 24小时不间断录像,录像文件支持暴风影音播放 ### 软件说明: 软件基于 Direct ...
- linux下mysql配置查询
1.查看mysql的数据文件存放位置 show variables; 显示结果中的: datadir的值即是. 2.查看mysql是否支持表分区 SHOW VARIABLES LIKE '%parti ...
- ElasticSearch logo 分布式搜索引擎 ElasticSearch
原文来自:http://www.oschina.net/p/elasticsearch Elastic Search 是一个基于Lucene构建的开源,分布式,RESTful搜索引擎.设计用于云计算中 ...
- 【转】 Pro Android学习笔记(五六):配置变化
目录(?)[-] Activity的destorycreate过程 Fragment的destorycreate过程 onSaveInstanceState saveFragmentInstanceS ...
- 【转】 Pro Android学习笔记(四九):ActionBar(2):Action图标区
目录(?)[-] ActionBar的隐藏和现实 ActionBar的action图标区 ActionBar的隐藏和现实 ActionBar bar = getActionBar();bar.hide ...
- ETL之Tungsten Replicator
1 概述 1.1 介绍 Tungsten Replicator是数据库集群和复制供应商Continuent推出的高性能.开源的数据复制引擎,是Continuent最先进的集群解决方案的核心组件之一,特 ...
- cadence spb 16.5 破解过程实例和使用感受_赤松子耶_新浪博客
cadence spb 16.5 破解过程实例和使用感受_赤松子耶_新浪博客 Cadence Allegro16.5详细安装具体的步骤 1.下载SPB16.5下来后,点setup.exe,先安装第一项 ...
- python 使用sqlite3
Sqlite是一个轻量级的数据库,类似于Access. 一. 安装 Python 2.5开始提供了对sqlite的支持,带有sqlite3库. 没有sqlite的版本需要去PySqlite主页上下载安 ...
- 基于OpenCV之视频读取,处理和显示框架的搭建(一)
主要包括以下内容: 1.使用的主要函数的说明. 2.两个实例:视频读取和显示.搭建视频读取和处理框架,调用canny函数提取边缘并显示. 3.一些注意事项和代码说明. 一.使用的主要函数 1.延时函数 ...
- java数据结构读书笔记--引论
1 递归简论 需求:求出f(x)=2f(x-1)+x²的值.满足f(0)=0 public class Recursion { // 需求: 求出f(x)=2f(x-1)+x²的值.满足f(0)=0 ...
