再次梳理css3动画部分知识
1、transform: 适用于2D或3D转换的元素
transform-origin:元素的位置点
css3转换(2D转换和3D转换):可以对元素进行移动、缩放、转动、拉长或拉伸。
2D转换:translate()、rotate()、scale()、skew()、matirx()
位置变化 、 旋转、 放大、 扭曲、 矩阵
例子:

transform-origin:center 40px;变化的原点;
transition:transform .7s ease;
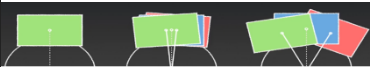
img:first-child{transform:roate(5deg)};
img:last-child{transform:roate(-5deg);}
:hover img:first-child{transform:roate(25deg)};
:hover img:last-child{transform:roate(-25deg);}
2、 transition 过渡 添加某种效果从一种样式转到另一个样式
飘入飘出效果:变化前 img{ transform:translate(-100px,-100px);
opacity:0;
transition:opacity 1s ease-in-out .5s;}
变化后 :hover img{ transform:translate(0px,0px);
opacity:1;
transition:opacity 1s ease-in-out .1s;
}
3、animation 可设置时间 速度 开始 播放次数 需要@keyframes来定义可
例子:animation:fadeout 1s infinite ease-in-out;
@keyframes fadeout{
from{transform:scale(0,0);}
to{transform:scale(1,0);opacity:0}
}
或者
@keyframes fadeout{
0%{transform:scale(0,0);}
25%{transform:scale(1,0);opacity:0}
100%{transform:scale(0,0);}
}
再次梳理css3动画部分知识的更多相关文章
- css3动画简介以及动画库animate.css的使用
在这个年代,你要是不懂一点点css3的知识,你都不好意思说你是个美工.美你妹啊,请叫我前端工程师好不好.呃..好吧,攻城尸...呵呵,作为一个攻城尸,没有点高端大气上档次的东西怎么能行呢,那么css3 ...
- 转: css3动画简介以及动画库animate.css的使用
~~~ transition animation 和 animate.css 在这个年代,你要是不懂一点点css3的知识,你都不好意思说你是个美工.美你妹啊,请叫我前端工程师好不好.呃..好吧,攻城 ...
- 【转载】css3动画简介以及动画库animate.css的使用
原文地址:http://www.cnblogs.com/2050/p/3409129.html 在这个年代,你要是不懂一点点css3的知识,你都不好意思说你是个美工.美你妹啊,请叫我前端工程师好不好. ...
- CSS3 动画卡顿性能优化解决方案--摘抄
最近在开发小程序,与vue类似,它们都有生命周期这回事. onLoad 监听页面加载 onReady 监听页面初次渲染完成 onShow 监听页面显示 到底是什么意思? 所以这又触碰到了我的知识盲区, ...
- HTML5 与 CSS3 jQuery部分知识总结
一. HTML5 为什么需要HTML5 什么是HTML5 HTML5现状及浏览器支持 HTML5优点与缺点 HTML5语法规则与文档声明 HTML5新增表达标签 HTML5多媒体组件 HTML5 ...
- HTML5 与 CSS3 jQuery部分知识总结【转】
一. HTML5 为什么需要HTML5 什么是HTML5 HTML5现状及浏览器支持 HTML5优点与缺点 HTML5语法规则与文档声明 HTML5新增表达标签 HTML5多媒体组件 HTML5 ...
- CSS3 动画
通过 CSS3,我们能够创建动画,这可以在许多网页中取代动画图片.Flash 动画以及 JavaScript. CSS3 动画 CSS3 @keyframes 规则 如需在 CSS3 中创建动画, ...
- CSS3动画:YouTube的红色激光进度条
本文只是讨论和实现了动画效果,并未将动画与页面实际下载关联,有朋友们问如何应用,可以使用现成的一些插件比如这个,这个,还有这个. 之前一篇文章<CSS3 动画一瞥>简单介绍了CSS3动画相 ...
- 【转】CSS3动画帧数科学计算法
本文来源于:财付通TID 原作者:bboy90 总结都浓缩在这个工具里了,想知道工具的地址或想窥探工具诞生的趣事请往下看 . —————————————————————– 华丽丽的开篇 ...
随机推荐
- Docker+Jenkins+Gogs 自动构建.Net Core
Docker+Jenkins+Gogs 自动构建.Net Core 引言 jenkins+gags 全部采用Docker安装,通过jenkins插件ssh调用外部Docker构建 主要实现功能: gi ...
- Web Server 在iis下部署asp网站在iis下
Web Server 在iis下部署asp网站在iis下 一.参考地址: win7 http://jingyan.baidu.com/article/636f38bb1bbcadd6b846108b. ...
- 市场上主流的BI产品的“答案之书”
本文来自网易云社区. 从20世纪80年代开始,商业智能的定义出现在人们面前,早期商业智能十分基础和杂乱,不仅仅会把数据处理放进去.还包含有一些可视化方面内容等.这个时期的BI主要的功能是支持多维分析和 ...
- Mybatis的输出结果封装
resultType属性可以指定结果集的类型,它支持基本类型和实体类类型. 需要注意的是,它和parameterType一样,如果注册过类型别名的,可以直接使用别名. 没有注册过的必须使用全限定类名. ...
- [SinGuLaRiTy] (树形)数据结构题目复习
[SinGuLaRiTy-1023] Copyright (c) SinGuLaRiTy 2017. All Rights Reserved. 普通平衡树 题目描述 你需要写一种数据结构(可参考题目标 ...
- c++语言的学习笔记代码与笔记注释《函数部分》
具体的笔记以注释的形式写在代码内,每个知识点用函数的形式表现. #include <iostream>; #include<cmath> const double PI=3.1 ...
- 浅识J2EE十三个规范
前言 没有规矩不成方圆,学习J2EE,先来明白都有什么规范. 内容 1.JDBC(Java Database Connectivity)java数据库连接 a)为java开发人员提供了一个行业标准AP ...
- vee-validate使用教程
vee-validate使用教程 *本文适合有一定Vue2.0基础的同学参考,根据项目的实际情况来使用,关于Vue的使用不做多余解释.本人也是一边学习一边使用,如果错误之处敬请批评指出* 一.安装 n ...
- vue.js组件之j间的通讯四,通过单一事件来管理组件通讯
总结; 首先需要创建是一个空实例: var vm = new Vue(); vm.$emit(事件,数据); vm.$on(事件,function(data){ }bind(this))
- vue学习二:
vue的常用标签: 1.<router-link to=''>主要实现跳转链接功能,属性to='/'即是跳转到path为'/'的路径. 2.v-bind动态绑定指令,格式为:v-bind: ...
