U2
android的XML文件(包括layout下的和values下的)注释一般采用 <!--注释内容 -->的方式进行,也就是说,采用//是行不通的,不信你可以试试看。 在XML中,形如 <Button /> 的表示方式,其中“/>”的含义表示这个XML中没有内文,他是一个最小组成单元,也就是说他的中间不能包含其他任何< >的代码,所以在<Button />中间注释会出现错误
dp:密度无关像素(dip) 无论屏幕的分辨率如何,总能显示相同的大小,一般使用dp作为控件与布局的宽高单位。
sp:可伸缩像素。在设置字体大小时使用。
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context = "com.example.helloworld.relativelayout.MainActivity">
<!-- context 要写文档对应目录下的 -->
<!-- android:layout_toRightOf 后面的@+id/button要和第一个Button 一致,包括空格
不然或出错 ,没写android:layout_below 会让布局混乱 -->
<Button
android:id = "@+id/button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentTop = "true"
android:layout_marginTop = "100dp"
android:layout_marginLeft = "50dp"
android:text = "Button1"/>
<Button
android:id = "@+id/button2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_toRightOf = "@+id/button"
android:layout_below = "@+id/button"
android:layout_marginTop = "15dp"
android:text = "Button2"/>
</RelativeLayout>
package com.example.helloworld;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.layout1); 要改成layout1才可以
}
}
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.example.helloworld">
<!-- android:label 后的内容是可以改的 -->
<application
android:allowBackup="true"
android:icon="@mipmap/ic_launcher" android:label="布局管理器"
android:roundIcon="@mipmap/ic_launcher_round"
android:supportsRtl="true"
android:theme="@style/AppTheme">
<activity android:name=".MainActivity">
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
</application> </manifest>
<!-- 网格布局 实现计算器 --> <!-- 要>=6列 -->
<?xml version="1.0" encoding="utf-8"?>
<GridLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_gravity="center"
android:columnCount=""
android:rowCount = ""
android:orientation="horizontal">
<Button android:text = "/"
android:layout_column=""/>
<Button android:text = ""/>
<Button android:text = ""/>
<Button android:text = ""/>
<Button android:text = "*"/>
<Button android:text = ""/>
<Button android:text = ""/>
<Button android:text = ""/>
<Button android:text = "-"/>
<Button android:text = ""/>
<Button android:text = ""/>
<Button android:text = ""/>
<Button android:text = "+"
android:layout_gravity = "fill_vertical"
android:layout_rowSpan=""/>
<Button android:text = ""/>
<Button android:text = "="
android:layout_gravity = "fill_horizontal"
android:layout_columnSpan=""/>
</GridLayout>
)fill_parent
设置一个构件的布局为fill_parent将强制性地使构件扩展,以填充布局单元内尽可能多的空间。这跟Windows控件的dockstyle属性大体一致。设置一个顶部布局或控件为fill_parent将强制性让它布满整个屏幕。
) wrap_content
设置一个视图的尺寸为wrap_content将强制性地使视图扩展以显示全部内容。以TextView和ImageView控件为例,设置为wrap_content将完整显示其内部的文本和图像。布局元素将根据内容更改大小。设置一个视图的尺寸为wrap_content大体等同于设置Windows控件的Autosize属性为True。
)match_parent
Android2.2中match_parent和fill_parent是一个意思 .两个参数意思一样,match_parent更贴切,于是从2.2开始两个词都可以用。那么如果考虑低版本的使用情况你就需要用fill_pa
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
android:orientation = "vertical">
<!-- 单选按钮 必须写明id,不然都可选择 -->
<RadioGroup
android:layout_width = "match_parent"
android:layout_height = "wrap_content">
<RadioButton
android:id = "@+id/radiobutton1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:checked = "true"
android:text = "男"
/>
<RadioButton
android:id = "@+id/radiobutton2"
android:layout_width="wrap_content"
android:layout_height="wrap_content" android:text = "女"
/>
</RadioGroup> </LinearLayout>
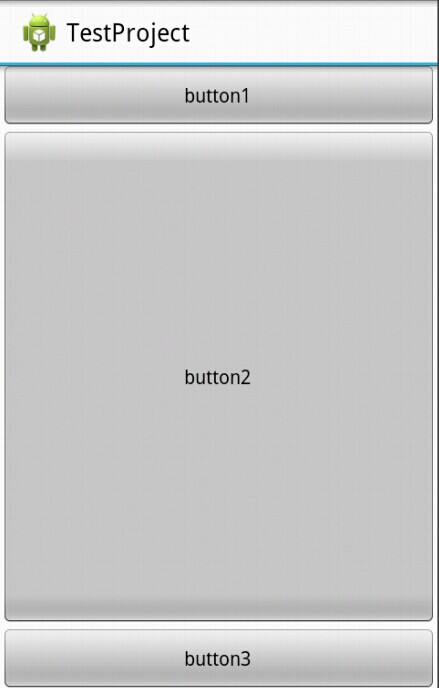
我们可以发现这三个button并没有将整个屏幕占据,而是根据内容适配大小。
我们在button2里面添加一个属性 android:layout_weight="1" ,发现布局变成这样了:

我们发现这次屏幕被三个button占据了,而且第一个和第三个button还是保持与内容适配大小,而第二个button而占据了剩余屏幕空间。
我们对上面的情况进行讲解:
1、我们只有在button2使用了layout_weight属性,并赋值为1;但是button1和button2并没有使用这个属性,根据API可以知道,他们的layout_weight属性等于0。
2、LinearLayout如果显式包含layout_weight属性时,会measure两次;第一次将正常计算三个button的宽高,第二次将结合layout_weight的值分配剩余的空间。
通俗点来总结:Android系统先按照你设置的3个Button高度Layout_height=wrap_content,给你分配好他们3个的高度,然后会把剩下来的屏幕空间全部赋给Button2,因为只有他的权重值是1,这也是为什么Button2占了那么大的一块空间。
U2的更多相关文章
- CF1143F/1142C U2
CF1143F/1142C U2 巧妙的思维题.注意到这里只用两个点就可以确定一根抛物线,联想到两点确定一条直线,尝试转化. \(y=x^2+bx+c\) 就可以写成 \(y-x^2=bx+c\) , ...
- VMware ESXi 7.0 U2 SLIC & Unlocker Intel NUC 专用镜像
构建 Nano Datacenter 的两大平台 在测试环境或者家庭实验室(Home lab)中使用 VMware vSphere 作为虚拟化平台非常普遍,笔者更倾向使用 Nano Datacente ...
- VMware ESXi 7.0 U2 SLIC & Unlocker Intel NUC 专用镜像 202109 更新
2021.08.31 更新:集成 "vmkusb-nic-fling" 和 "nvme-community",现在只有一个镜像. 2021.06.16 更新:集 ...
- VMware ESXi 7.0 U2 SLIC & Unlocker USB 网卡驱动集成镜像 202109更新
2021.08.31 更新:集成 "vmkusb-nic-fling"."net-community" 和 "nvme-community" ...
- VMware ESXi 7.0 U2 SLIC 2.6 & Unlocker 集成 Intel NUC 网卡、USB 网卡和 NVMe 驱动
ESXi 7 U2 标准版镜像集成 NUC 网卡.USB 网卡 和 NVMe 驱动. 请访问原文链接:https://sysin.org/blog/vmware-esxi-7-u2-nuc-usb-n ...
- CF1142C U2
题目链接:洛谷 codeforces $y>x^2+bx+c$也就是$y-x^2>bx+c$ 左边是点,右边是直线. 维护上凸包. 虽然这么简单但就是做不出来. #include<c ...
- CF1142C U2(计算几何,凸包)
题目大意:平面上有 $n$ 个点,第 $i$ 个点是 $(x_i,y_i)$.问有多少条抛物线(二次项系数为 $1$),经过这些点中不同的两个点,并且内部(不含边界)没有任何这些点.重合的抛物线只算一 ...
- U2随笔
Html 结构化 CSS 样式 JavaScript 行为交互 1.JavaScript基础 2.JavaScript操作BOM对象 3.JavaScript操作DOM对象***** 4.JavaSc ...
- ESXI 7.0.0 U2 部署
文章目录 什么是ESXI? ESXi 的优势 功能特性 部署ESXI 创建虚拟机 开始安装 打开浏览器输入ip进行管理 什么是ESXI? ESXI官网:https://www.vmware.com/c ...
随机推荐
- cf868F. Yet Another Minimization Problem(决策单调性 分治dp)
题意 题目链接 给定一个长度为\(n\)的序列.你需要将它分为\(m\)段,每一段的代价为这一段内相同的数的对数,最小化代价总和. \(n<=10^5,m<=20\) Sol 看完题解之后 ...
- linux文件按照行数切割
公司小站的nginx服务器日志一直没有管理 到发现的时候已经有50G+的logs文件 查看起来十分不便 只能将其切割 接下来分享 具体方法 split -l 5000(行数) -a 5(增加文件名上限 ...
- 安装Android模拟器Genymotion【Android学习入门】
安装Android模拟器Genymotion 推荐教程:一个强大的Android模拟器Genymotion具体内容如下: 相信很多Android开发者一定受够了速度慢.体验差效率及其地下的官方模拟器了 ...
- Struts2_访问Web元素
取得Map 类型的 request,session,application, HttpServletRequest,HttpSession,ServletContext的引用. 分访问 Map 类型和 ...
- 第四章 T-SQL编程
1.前言->此T-SQL编程是基于sql server开发环境->关键字:T-SQL编程:游标:视图和索引 2.T-SQL编程基础->标识符:常规标识符必须以汉字.字母.下划线_.@ ...
- reactjs--父组件调用子组件的内部方法(转载)
reactjs--父组件调用子组件的内部方法 发表于2016/10/11 9:21:37 965人阅读 1.引入相关js <script src="js/react.js" ...
- C++学习之继承中的成员访问控制
由基类到派生类的过程中,在派生类里如何访问基类成员,以及派生类对象如何访问基类成员,是根据派生类在从基类派生时是以什么方式进行的派生:public.protect或者private.下面说一下在这三种 ...
- 【转】Xcode真机调试初体验
1. 开发者证书(Certificates) 分为开发(iOS Development)和发布(iOS Distribution)两种,无论是真机调试,还是上传到App Store都需要该证书,是一个 ...
- 启动Windows服务
实现效果: 知识运用: ServiceController类的ServiceName Status属性 public string ServiceName {get; set;} //对此Servic ...
- Win10远程桌面连接树莓派3时出现错误:由于安全设置
http://blog.csdn.net/qq_33259138/article/details/52143407 在远程其树莓派时的电脑时提示错误“客户端无法建立与远程计算机的连接,远程计算机可能不 ...
