全面解析Bootstrap手风琴效果
触发手风琴可以通过自定义的data-toggle 属性来触发。其中data-toggle值设置为 collapse,data-target="#折叠区标识符"。
第一步:设计一个面板组合,里面有三个折叠区:
<div class="panel-group" id="myAccordion">
<div class="panel panel-accordion panel-default"></div>
<div class="panel panel-accordion panel-default"></div>
<div class="panel panel-accordion panel-default"></div>
</div>
第二步:给面板添加内容,每个面板包括两个部分,第一个是面板标题 panel-heading,并且在这里面添加标题 panel-title。第二个部分是面板内容,也就是折叠区,使用 panel-collapse 样式。
<div class="panel panel-accordion panel-default">
<div class="panel-heading">
<h4 class="panel-title">标题一</h4>
</div>
<div class="panel-collapse">
<div class="panel-body">折叠区内容...</div>
</div>
</div>
第三步:为了把标题和内容区捆绑在一起,可以通过锚链接的方法,把标题区域和面板区连在一起:
<div class="panel-group" id="myAccordion">
<div class="panel panel-accordion panel-default">
<div class="panel-heading">
<h4 class="panel-title"><a href="#panel1">标题一</a></h4>
</div>
<div class="panel-collapse" id="panel1">
<div class="panel-body">折叠区内容...</div>
</div>
</div>
<div class="panel panel-accordion panel-default">
<div class="panel-heading">
<h4 class="panel-title"><a href="#panel2">标题二</a></h4>
</div>
<div class="panel-collapse" id="panel2">
<div class="panel-body">折叠区内容...</div>
</div>
</div>
......
</div>
第四步: 控制面板内容区是否可视。在Bootstrap框架中,如果你想让内容区域不可视,只需要在 panel-collapse 样式上添加 collapse
每个面板的内容区都被隐藏起来了,变成不可视,但有时候希望默认第一个面板内容是可视的,需要怎么办?其实Bootstrap作者早就为大家做了这方面的考虑,你只需要在collapse基础上再追加 in 样式.
<div class="panel panel-accordion panel-default">
<div class="panel-heading">
<h4 class="panel-title"><a href="#panel1">标题一</a></h4>
</div>
<div class="panel-collapse collapse" id="panel1">
<div class="panel-body">折叠区内容...</div>
</div>
</div>
第五步:激活手风琴交互行为。要完成交互行为,需要在标题链接中自定义两个属性,一个是data-toggle,并且取值为collapse;另一个是data-target,取值为各个面板内容区的标识符,比如说ID,在这个例子分别是#panel1、#panel2和#panel3
div class="panel panel-accordion panel-default">
<div class="panel-heading">
<h4 class="panel-title"><a href="#panel1" data-toggle="collapse" data-target="#panel1">标题一</a></h4>
</div>
<div class="panel-collapse collapse in" id="panel1">
<div class="panel-body">折叠区内容...</div>
</div>
</div>
<div class="panel-group" id="myAccordion">
<div class="panel panel-accordion panel-default">
<div class="panel-heading">
<h4 class="panel-title">
<a href="#panel1" data-toggle="collapse" data-target="#panel1" data-parent="#myAccordion">标题一</a>
</h4>
</div>
...
七. 完整代码
<div class="panel-group" id="accordion">
<div class="panel panel-default">
<div class="panel-heading">
<h4 class="panel-title"><a data-toggle="collapse" data-parent="#accordion" href="#collapseOne">标题一</a></h4>
</div>
<div id="collapseOne" class="panel-collapse collapse in">
<div class="panel-body">标题一对应的内容</div>
</div>
</div>
<div class="panel panel-default">
<div class="panel-heading">
<h4 class="panel-title"><a data-toggle="collapse" data-parent="#accordion" href="#collapseTwo">标题二</a></h4>
</div>
<div id="collapseTwo" class="panel-collapse collapse">
<div class="panel-body">标题二对应的内容</div>
</div>
</div>
<div class="panel panel-default">
<div class="panel-heading">
<h4 class="panel-title"><a data-toggle="collapse"data-parent="#accordion"href="#collapseThree">标题三</a></h4>
</div>
<div id="collapseThree" class="panel-collapse collapse">
<div class="panel-body">标题三对应的内容</div>
</div>
</div>
</div>
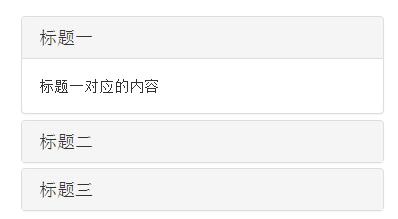
效果图

全面解析Bootstrap手风琴效果的更多相关文章
- Bootstrap手风琴效果
前面的话 Bootstrap 框架中 Collapse插件(折叠)其实就是我们常见的手风琴效果.当单击一个触发元素时,在另外一个可折叠区域进行显示或隐藏,再次单击时可以反转显示状态.经典的场景是多个折 ...
- bootstrap 手风琴效果
<!DOCTYPE HTML> <html><head><meta charset="utf-8"><title>按钮插 ...
- 基于css3实现手风琴效果
终于在凌晨一点钟逼迫自己写博客.一直想记录自己的前端工程师之路,但毕竟拖延症晚期.因为第一篇随笔,所以多写一点废话吧.刚刚从学校毕业,放弃了一直学习的java,而想从事前端的工作.第一是觉得osgi这 ...
- 使用 jQuery & CSS3 实现优雅的手风琴效果
手风琴效果常用于切换显示一组内容,这种方式既可以节省网页空间又可以有动画效果.今天,我们将创造一个优雅的手风琴内容效果.这个想法是有悬停时滑出一些垂直手风琴标签.我们将添加一些 CSS3 属性来提升外 ...
- 基于 jQuery 实现垂直滑动的手风琴效果
今天我们要与大家分享一个漂亮而灵活的垂直 jQuery 手风琴效果.其主要思想是扩大手风琴片上的点击和显示更多的信息.其他内容片段将变得不那么透明.当使用一个导航箭头导航下一个片段,新的片会从顶部或底 ...
- JS+JQ手风琴效果
最新在学习JS写一些实用的小玩意——手风琴 CSS样式: <style type="text/css"> * { margin: 0px; border: 0px; p ...
- 纯CSS手风琴效果
CSS手风琴效果 主体代码如下: ...
- jquery 图片手风琴效果
这篇主要是手风琴效果和无缝切换相结合,在Demo里的Demo3.html.Demo4.html. 手风琴原理比较简单,当鼠标经过的时候改变图片的路径,鼠标移到另一张图片时还原路径. 虽然原理简单,但是 ...
- 一步步教你css3手风琴效果的实现
什么是手风琴效果? 首先我们先来看一段动画,如下图所示: 在上面动画中,我们不难发现,一排照片正常排列,当我鼠标移上(:hover)时,照片会变大显示并且把其它照片挤小.那么在鼠标来回移动的过程中,画 ...
随机推荐
- UVA 10131题解
第一次写动态规划的代码,整了一天,终于AC. 题目: Question 1: Is Bigger Smarter? The Problem Some people think that the big ...
- C++中多态性学习(上)
多态性学习(上) 什么是多态? 多态是指同样的消息被不同类型的对象接收时导致不同的行为.所谓消息是指对类的成员函数的调用,不同的行为是指不同的实现,也就是调用了不同的函数.虽然这看上去好像很高级的样子 ...
- 嵌入式开发之web服务器---boa移植
近段时间在做ti8148的编解码器又涉及到boa web服务器的移植.在移植到ARM开发板的过程中,遇到很多的问题.原先的自带thttpd 由于功能没有boa完善,比如在ubuntu下面的utf-8编 ...
- saltstack之定时管理
1.设置定时任务 /srv/salt/cron/ntpdate.sls /usr/sbin/ntpdate 10.31.10.3; /sbin/hwclock -w: cron.present: - ...
- Java学习篇之---json-lib(Maven)
json-lib(Maven) java中用于解释json的主流工具有org.json.json-lib与gson.本篇文章介绍json-lib. 项目中要用到json-lib.在pom.xml文件里 ...
- Android 4.4(KitKat)中apk包的安装过程
原文地址:http://blog.csdn.net/jinzhuojun/article/details/25542011 事实上对于apk包的安装.4.4和之前版本号没大的区别. Android中a ...
- Linux下文件的基本操作
文件的基本操作 新建和删除文件夹 命令#mkdir /file 在当前目录创建file文件夹 命令#rmdir /file 删除当前目录下file文件夹 复制和移动文件 命令#cp text/file ...
- eclipse tasks
tasks可以在代码里增加标识,通过tasks view可以快速的找到这些标识的地方,有助于提高开发效率和代码管理. 通过Eclipse的 Window==>Show View==>Tas ...
- Mybatis中的关联映射和查询
一.商品订单数据模型 1.数据表 这里定义了四个表,分别表示用户,商品,订单,和订单详情. 用户表user CREATE TABLE `user` ( `id` int(11) NOT NULL AU ...
- oracle 如何完全删除干净
在安装oracle的时候如果出现了,指定的SID在本机上已经存在.这样的报错的话.这边你肯定是第二次在安装你的oracle了,这里出现这样的错误是你没有吧原先的那些关于oracle的东西给清理干净,这 ...
