evak购物车--团队博客
1. 团队名称、团队成员介绍(需要有照片)
团队名称:evak
团队成员介绍:陈凯欣,计算机工程学院网络工程1512,学号为201521123034;邱晓娴,计算机工程学院网络工程1512,学号为201521123037.
- 照片

2. 项目git地址
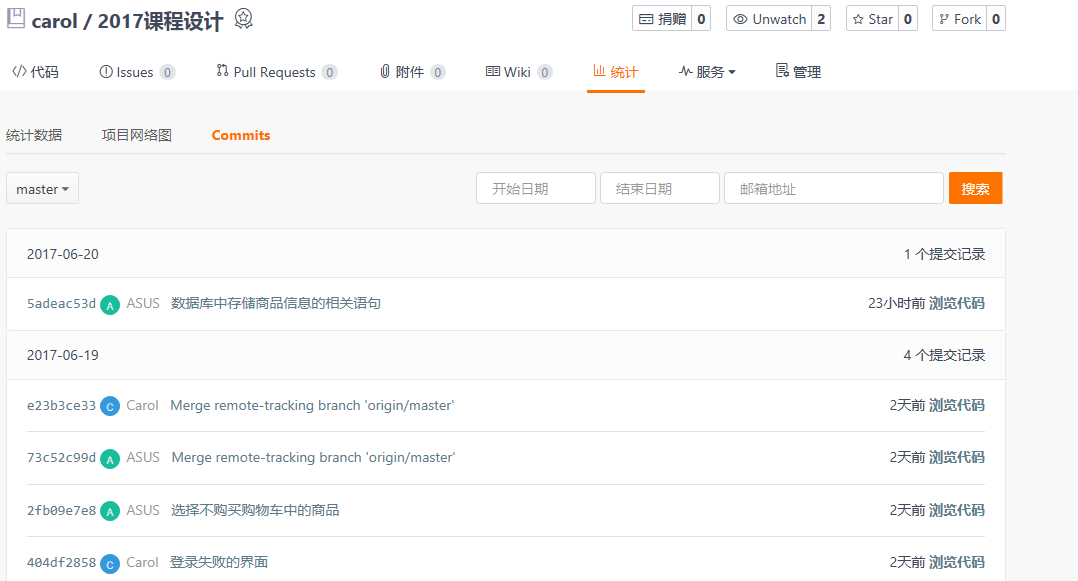
3. 项目git提交记录截图(要体现出每个人的提交记录、提交说明),老师将点击进去重点考核。



4. 项目功能架构图与主要功能流程图
项目功能架构图

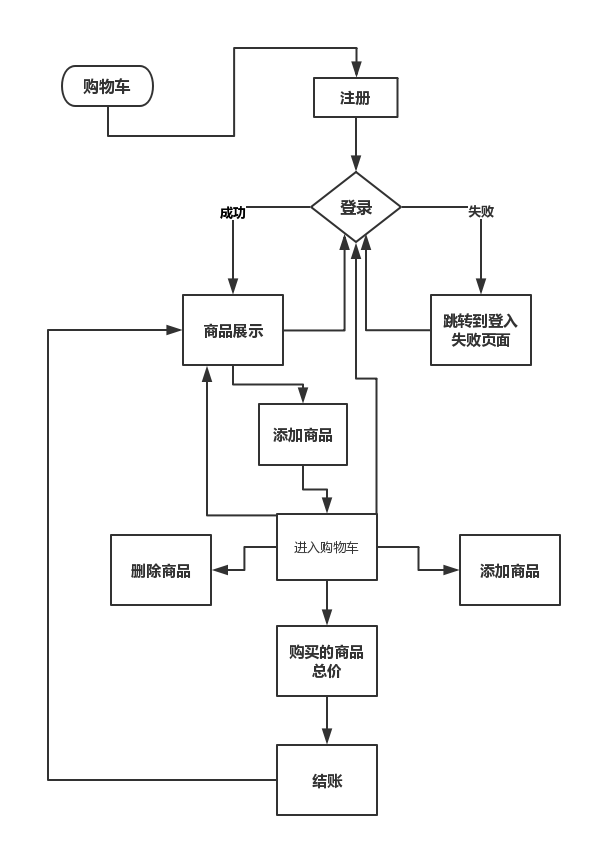
项目主要功能流程图

5. 项目运行截图
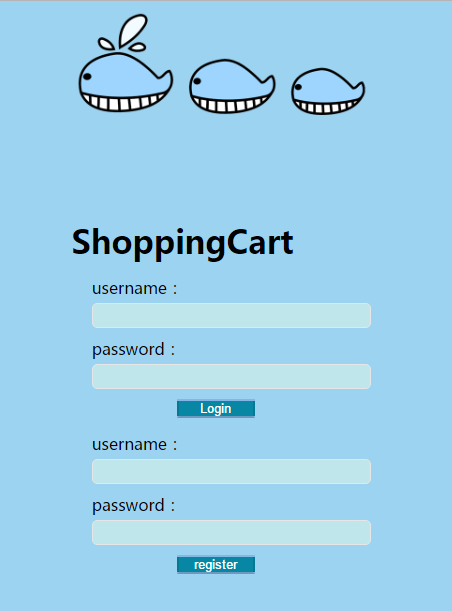
- 首页

- 登陆失败

- 注册失败


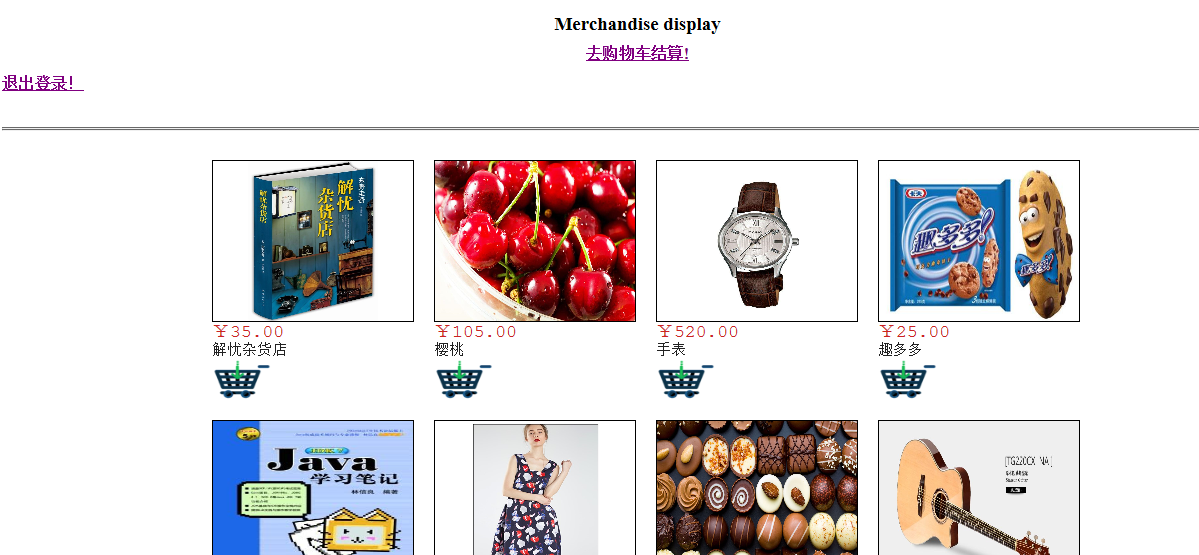
- 商品展示页面

- 成功添加至购物车

- 购物车界面

- 购买成功

- 取消购买

6. 项目关键代码(不能太多)
//购物车中逐个删除或添加商品、购物车商品总计public class Operate {public static ArrayList<Goods> arr = new ArrayList<Goods>();private double totle;GoodsDAO goodsdao = new GoodsDAO();public void setTotle(double totle) {this.totle = totle;}public double getTotle() {return totle;}public void addGoods(int num) {Goods it = goodsdao.getItByNum(num);if (arr.size() == 0)arr.add(it);else if (arr.size() > 0) {int i;for (i = 0; i < arr.size(); i++) {Goods good = arr.get(i);if (good.getNum() != it.getNum())continue;elsegood.addAmount();break;}if (i == arr.size())arr.add(it);}totalPrice();}public void removeGoods(int num) {Goods it = goodsdao.getItByNum(num);if (arr.size() > 0) {for (int i = 0; i < arr.size(); i++) {Goods good = arr.get(i);if (good.getNum() == it.getNum()) {if (good.getAmount() == 1)arr.remove(i);elsegood.reduceAmount();}}}totalPrice();}public double totalPrice() {double sum = 0.0;for (int i = 0; i < arr.size(); i++) {Goods good = arr.get(i);sum += good.getPrice() * good.getAmount();}this.setTotle(sum);return this.getTotle();}}//商品展示页面<%@ page language="java" import="java.util.*"contentType="text/html; charset=utf-8"%><%@ page import="shopping.Goods"%><%@ page import="connection.GoodsDAO"%><%@ page import="shopping.Operate"%><title>My JSP 'display.jsp' starting page</title><meta http-equiv="pragma" content="no-cache"><meta http-equiv="cache-control" content="no-cache"><meta http-equiv="expires" content="0"><meta http-equiv="keywords" content="keyword1,keyword2,keyword3"><meta http-equiv="description" content="This is my page"><link href="css/showgoods_style.css" type="text/css" rel="stylesheet"><style type="text/css">.commodity {float: left;margin: 10px;}div dd {margin: 0px;font-size: 10pt;}.dd_price {color: #cc2222;font-size: 18px;font-family: "Courier New", Courier, mono;font-weight: 200;}div dd.dd_name {color: #222222;font-size: 15px;}div dd.dd_city {margin-top: 5px;color: blue;}</style></head><body><div class="heading"><div class="font-face"><h3>Merchandise display</h3></div></div><div class="heading"><h4><a href="total.jsp?">去购物车结算!</a></h4></div><div class="heading0"><h4><a href="enter.jsp?">退出登录!</a></h4></div><br /><hr /><hr /><br /><div class="body_show"><div class="center"><!-- 商品展示开始 --><%GoodsDAO goodsDao = new GoodsDAO();ArrayList<Goods> list = goodsDao.getAllGoods();if (list != null && list.size() > 0) {for (int i = 0; i < list.size(); i++) {Goods good = list.get(i);%><div class="commodity"><dl><dt><img src="picture/<%=good.getPicture()%>" width="200" height="160"border="1" /></dt><dd class="dd_price">¥<%=good.getPrice()%>.00</dd><dd class="dd_name"><%=good.getName()%></dd><dt><input type="image" src="picture/28.png"onClick="window.location.href='addcart.jsp?id=<%=good.getNum()%>'"width="60px" height="41px" /></dt></dl></div><!-- 商品展示结束 --><%}}%></div></div><div class="footing"></div></body></html>
7. 尚待改进或者新的想法
- 浏览商品界面未对商品进行分类,商品的分类有利于用户更快查找到需要购买的商品
- 购买购物车中的商品时未进行支付方式的选择并支付,未实现支付功能
- 每个用户的购物车信息还未实现与用户一一对应
8. 团队成员任务分配,团队成员课程设计博客链接(以表格形式呈现),标明组长。
- 陈凯欣
1.Java
(1)编写商品类Goods,商品属性包括编号、商品名、价格、数量、图片,构造有参函数,并包括set、get方法
(2)编写Operate类,包含添加商品、删除商品、商品总计等方法
2.jsp
(1)登录界面(包括登录成功界面和失败界面)
(2)统计总数总价
(3)删除商品
- 邱晓娴
1.Java
(1)编写用户类Users,用户属性包括编号、用户名、密码,并包括set、get方法
(2)编写DBConnection类,连接数据库
(3)编写GoodsDAO类,从数据库中获取商品信息,获取指定编号的商品信息
(4)编写UsersDAO类,从数据库中获取商品用户信息,获取指定用户名的商品信息,注册新用户
2.jsp
(1)商品购买界面(包括购买成功界面和失败界面)
(2)商品展示界面
(3)添加商品至购物车
(4)注册界面
| 组员 | 博客链接 |
|---|---|
| 陈凯欣(组长) | http://www.cnblogs.com/carol520123/p/7052453.html |
| 邱晓娴 | http://www.cnblogs.com/qxx-Ultraman/p/7047504.html |
evak购物车--团队博客的更多相关文章
- BAT 技术团队博客
1. 美团技术团队博客: 地址: http://tech.meituan.com/ 2. 腾讯社交用户体验设计(ISUX) 地址:http://isux.tencent.com/ 3. 京东设计中心 ...
- 2014年团队博客TOP10
2014年通过这个团队博客,葡萄城共输出了51篇原创技术博客(含翻译),总阅读超过9万人次,约有1万人次是通过RSS订阅方式阅读,总评论超过500人次. 这里我们通过阅读排序,选出2014年团队博客T ...
- 必应缤纷桌面的必应助手-软件分析和用户市场需求之-----二.体验部分 Ryan Mao (毛宇11061171) (完整版本请参考团队博客)
<必应缤纷桌面的必应助手> 2.体验部分 Ryan Mao (毛宇11061171) (完整分析报告请参考团队博客http://www.cnblogs.com/Z-XML/) 我花了2天的 ...
- 团队博客——Sprint计划会议1
每日Scrum:第一天 会议时间:4.14.晚八点半 会议地点:基础教学楼一楼大厅 小组成员:郭庆樑,林彦汝,张金 认领人—使团队成员分工合作,保持团队的积极性. ID 名称(NAME) 重要性(IM ...
- We Talk -- 团队博客
WeTalk --在线群聊程序 团队博客 服务器一直在运行,使用客户端可直接登入使用.(做得很粗糙...) 客户端下载(java环境下直接运行) 0.项目介绍 现在我们网上交流离不开微信和QQ,当然在 ...
- java课程设计--猜数字(团队博客)
java课程设计--猜数字(团队博客) 1.团队名称以及团队成员介绍 团队名称:cz 团队成员:陈伟泽,詹昌锦 团队照片: 2.项目git地址 http://git.oschina.net/Devil ...
- JAVA课程设计——团队博客
JAVA课程设计--团队博客 1. 团队名称.团队成员介绍(需要有照片) 团队名称:"小羊吃蓝莓"小游戏 团队成员介绍: 成员 班级 学号 廖怡洁 网络1513 201521123 ...
- Java课程设计 学生基本信息管理系统 团队博客
学生基本信息管理系统团队博客 项目git地址 https://git.oschina.net/Java_goddess/kechengsheji 项目git提交记录截图 项目功能架构图与主要功能流程图 ...
- Do Now 一个让你静心学习的APP——团队博客
Do Now 一个让你静心学习的APP 来自油条只要半根团队的智慧凝聚的产物! 团队博客总目录: 团队作业第一周 团队作业第二周 Do Now -- 团队冲刺博客一 Do-Now-团队Scrum 冲刺 ...
随机推荐
- linux几个重要的按键
我们在用Windows系统时,有没有感觉快键键让我们工作更有效率,在Linux系统中仍有很好用的快捷键,这些快捷键可以辅助我们进行指令的编写与程序的中断呢,下面介绍几个经常用到的快捷键. 一.Tab- ...
- 单线程的JavaScript
Javascript是单线程的 因为JS运行在浏览器中,是单线程的,每个window一个JS线程,既然是单线程的,在某个特定的时刻只有特定的代码能够被执行,并阻塞其它的代码.而浏览器是事件驱动的(Ev ...
- android之使用GridView+仿微信图片上传功能
由于工作要求最近在使用GridView完成图片的批量上传功能,我的例子当中包含仿微信图片上传.拍照.本地选择.相片裁剪等功能,如果有需要的朋友可以看一下,希望我的实际经验能对您有所帮助. 直接上图,下 ...
- 遇到local variable 'e' referenced before assignment这样的问题应该如何解决
问题:程序报错:local variable 'e' referenced before assignment 解决:遇到这样的问题,说明你在声明变量e之前就已经对其进行了调用,定位到错误的地方,对变 ...
- jQuery选择器使用习惯
http://www.cnblogs.com/fredlau/archive/2009/03/19/1416327.html
- Session的引入以及Cookie的不足
一.为什么引入session > Cookie实际上就是一个头. > 服务器会创建Cookie,并且将Cookie以一个响应头的形式发送给浏览器 > 浏览器收到Cook ...
- 进程管理之wait和waitpid
僵尸进程 在介绍wait.waitpid和waitid函数之前,首先要介绍一下僵尸进程,因为,这三个函数的本质任务就是处理僵尸进程的问题. 进程会我们的生命体一样,也有消亡.进程在退出时,内核会清理进 ...
- MySQL Linux压缩版安装方法
在诸多开源数据库中,MySQL是目前应用行业,特别是互联网行业发展最好的一个.借助灵活的架构特点和适应不同应用系统场景的Storage Engine,MySQL在很多方面已经有不次于传统商用数据库的表 ...
- spring boot / cloud (六) 开启CORS跨域访问
spring boot / cloud (六) 开启CORS跨域访问 前言 什么是CORS? Cross-origin resource sharing(跨域资源共享),是一个W3C标准,它允许你向一 ...
- jQuery事件对象
1.event.currentTarget 事件的监听者2.event.target 事件的目标3.event.delegateTarget 绑定了当前正在调用jQuery事件处理器的(当前事件的委托 ...
