margin外边距合并问题以及解决方式
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style type="text/css">
.div{
/* overflow: hidden;*//*利用该属性或者通过给父级元素设置border可以避免出现父级元素的margin合并的情况,当没有设置这两个属性之一时,该div的margin-top值会取div1的margin-top和其自身margin-top的最大值*/
/* border:1px solid red;*/
margin:0 auto;
margin-top:10px;
width:300px;
background: #aaa; }
.div1{
width:200px;
height:200px;
background: red;
margin:20px 0px;
}
.div2{
width:200px;
background: green;
margin: 10px 0px;
height:200px;
}
</style>
</head>
<body>
<div class="div">
<div class="div1"></div>
<div class="div2"></div>
</div> </body>
</html>
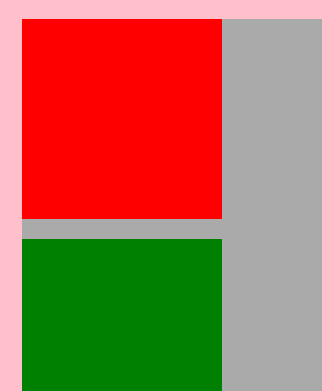
一、在div里面有子元素div1时,div在没有设置overflow:hidden或者是border属性时,div的margin-top的值为div/div1中的margin-top的最大值。上面的结果如图:

注意:div1在div中的margin-top值为0px;
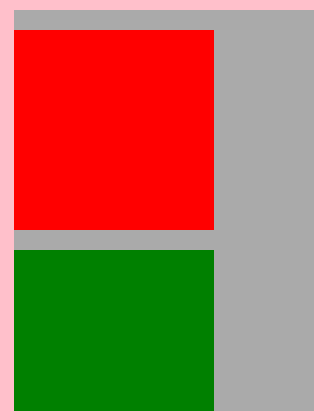
二、当父级div设置了上述属性中的一个时(如overflow:hidden),结果如下图所示:

div的margin-top值为其自身设置的值10px,同时div1的margin-top值也是正常的20px
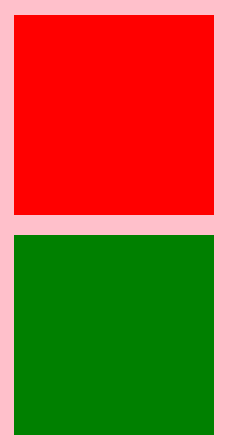
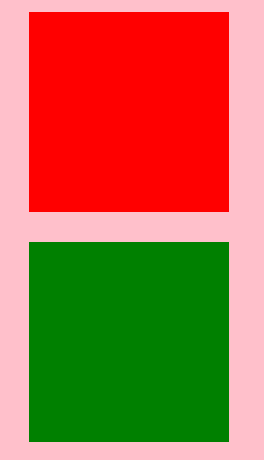
三、当元素是兄弟元素时,在不设置float和position:absolute时margin-bottom和margin-top会自动的合并为两者中的最大值。如上面的div1和div2两者之间的margin距离为20px;当两者同时设置了float:Left时,两者之间的margin值是30px,如图所示:
设置float前: 设置float后


margin外边距合并问题以及解决方式的更多相关文章
- 转载:margin外边距合并问题以及解决方式
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- 关于margin外边距合并的问题
一 .兄弟元素margin外边距合并演示 当两个垂直方向相邻的兄弟元素都为常规流块盒,他们之间垂直方向的外边距不是两者之和,而是取两者中的最大值.这种现象被称为相邻的兄弟元素垂直方向外边距合并. ...
- 为什么margin-top不是作用于父元素【margin外边距合并问题】
coding时发现margin-top居然没作用于本元素上,而是作用到了父元素上. 原来是margin外边距合并导致的.以下是网上搬运来的知识: margin外边距合并详解:外边距合并现象在网页布局中 ...
- margin 外边距合并问题
一.兄弟元素的外边距合并 效果图如下:(二者之间的间距为100px,不是150px) 二.嵌套元素的外边距合并 对于两个嵌套关系的元素,如果父元素中没有内容或者内容在子元素的后面并且没有上内边距及边框 ...
- CSS Margin外边距合并
应该知道这点东西的!!! 可是偏偏记不住! 外边距合并会发生在以下两种情况下: 1 垂直出现的两个拥有外边距的块级元素. div1 { margin-bottom: 20px; } div2 { ma ...
- 关于collapsed margin(外边距合并)
这是前面写postion定位时写到最后面的例子的时候发现的一个问题,于是专门写一篇随笔来解释记录一下,毕竟两个知识点同时写在一篇文章里面有点混乱的感觉.. 上篇随笔position定位遇到的问题在这里 ...
- CSS 垂直外边距合并:规范、延伸、原理、解决办法
<CSS 权威指南>第七章基本视觉格式化.p192,提到了 垂直外边距合并 的情况,解释总体算清晰,但是感觉不全且没有归纳成一条一条的,参考 CSS框模型中外边距(margin)折叠图文详 ...
- “margin塌陷” 嵌套盒子外边距合并现象
来源于官方文档对于外边距合并的解释: 注释:只有普通文档流中块框的垂直外边距才会发生外边距合并.行内框.浮动框或绝对定位之间的外边距不会合并. 出现外边距塌陷的三种情况: 1.相邻兄弟元素之间 若两者 ...
- CSS min-height不能解决垂直外边距合并问题
垂直外边距合并有一种情况是嵌套元素的垂直外边距合并,当父级元素没有设定外边距时,在顶部或者底部边缘的子元素的垂直外边距就会和父级的合并,导致父级也有了“隐形”的垂直外边距. 当父级元素的min-hei ...
随机推荐
- 构建Docker平台【第四篇】创建服务及扩缩容等操作
第一步:创建服务 1. 配置 nginx 的 yaml 文件 apiVersion: extensions/v1beta1 kind: Deployment metadata: name: my-ng ...
- SIFT中的高斯模糊
高斯模糊是众多模糊算法中的一种,所谓的模糊,就是平滑图像,消除像素之间的差异,最容易想到的方法就是均值平滑. .均值模糊 均值模糊就是取目标像素周围像素的平均值.譬如 像素矩阵. |1|1|1| |1 ...
- 作为一名JAVA程序员应该有怎样的就业思维
想要成为合格的Java程序员或工程师到底需要具备哪些专业技能,在面试之前到底需要准备哪些东西呢?面试时面试官想了解你的什么专业技能,以下都是一个合格JAVA软件工程师所要具备的. 一.专业技能 1.熟 ...
- 谷歌(Google Chrome)插件安装
chrome应用商店打不开,安装插件的另一种方式 接下来以JsonView为例讲解安装步骤: 1.打开GitHub: https://github.com 2.搜索jsonview 3.选择需要的插件 ...
- PHP语言开发微信公众平台(订阅号)之curl命令
在开发过程中,经常会遇到要求用curl命令调用接口的情况 那么,什么是curl,简单来说curl是一个利用url语法规定来传输文件和哦数据的工具,支持很多协议,如 http.ftp.telent 等, ...
- CSS规范 - 命名规则
使用类选择器,放弃ID选择器 ID在一个页面中的唯一性导致了如果以ID为选择器来写CSS,就无法重用. NEC特殊字符:"-"连字符 "-"在本规范中并不表示连 ...
- [译]Selenium Python文档:七、WebDriver API接口
由于API文档格式不太适合cnblog博客,暂且翻译一部分,且暂未校对 注意:这不是官方文档,官方 API文档在这里. 本章包含Selenium WebDriver的所有接口 推荐import风格 本 ...
- iOS开发之Xib和storyboard对比
相同点: (2)都用来描述软件界面 (2)都用Interface Builder工具来编辑 不同点: (1)Xib是轻量级的,用来描述局部的UI界面 (2)Storyboard是重量级的,用来描述整个 ...
- MySql Table错误:is marked as crashed and last (automatic?) 和 Error: Table "mysql"."innodb_table_stats" not found
一.mysql 执行select 的时候报Table错误:is marked as crashed and last (automatic?) 解决方法如下: 找到mysql的安装目录的bin/myi ...
- 认识J2SE
1. J2SE的定义 J2SE:全称为Java 2 Standard Edition.Java 2平台包括:标准版(J2SE).企业版(J2EE)和微缩版(J2ME)三个版本. J2SE主要包括UI. ...
