Xamarin.Forms+Prism(3)—— 简单提示UI的使用
这次给大家介绍两个比较好用的提示插件,如成功、等待、错误提示。
准备:
1、新建一个Prism Xamarin.Forms项目;
2、右击解决方案,添加NuGet包:
1)Acr.UserDialogs(全部安装);
2)AndHUD(安卓项目安装),BTProgressHUD(iOS项目安装);
设计:
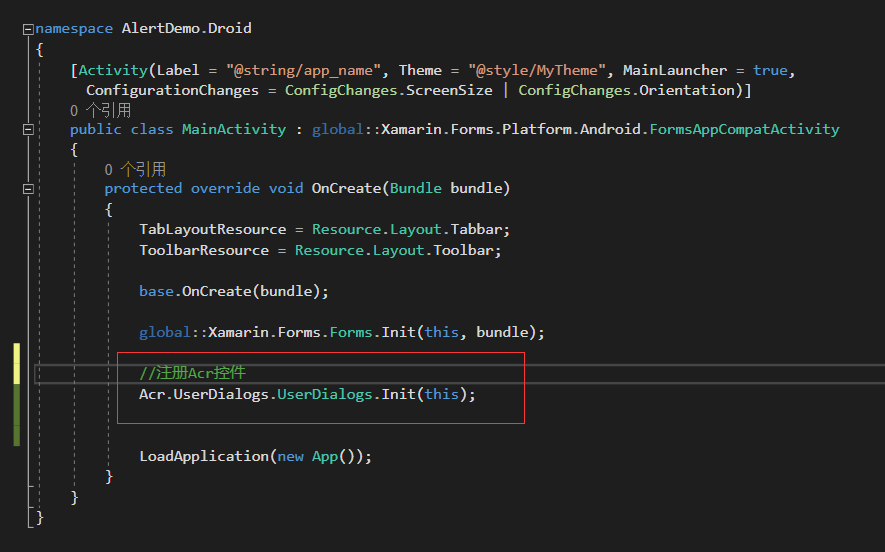
1、我们先介绍第一种Acr.UserDialogs,这个提示插件其实是基于AndHUD和BTProgressHUD,就是说Acr.UserDialogs就是通过实现DependencyService,来封装调用这两个控件的,使用非常简单,而且在PCL中任意位置随意调用,使用前,需先在Android项目的MainActivity中注册(iOS不需要),如果在MainActivity中引用不成功,或不能智能提示的,请重新打开VS即可,如图:

注册完成后,我们就可以使用了。
编写代码:
1)在MainPage中,添加一个测试按钮,并绑定TestCommand操作
<StackLayout HorizontalOptions="Center" VerticalOptions="Center">
<Button Text="测试" x:Name="testBtn" Command="{Binding TestCommand}"></Button>
</StackLayout>
2)在MainPageViewModel中,添加一个TestCommand属性,里面调用了几个常用的提示,其他的大家可以动手尝试。
private DelegateCommand _testCommand;
public DelegateCommand TestCommand
{
get
{
if (_testCommand == null)
{
_testCommand = new DelegateCommand(async () =>
{
UserDialogs.Instance.ShowLoading("请稍候");
await Task.Delay();
UserDialogs.Instance.HideLoading();
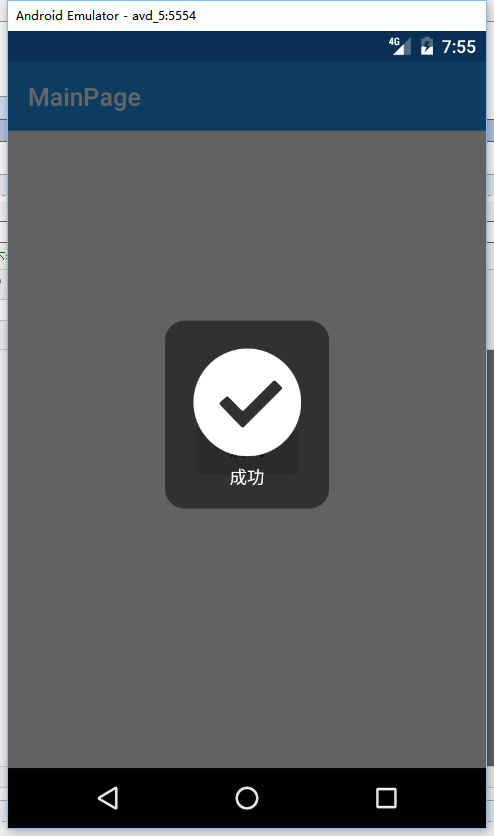
UserDialogs.Instance.ShowSuccess("成功");
await Task.Delay();
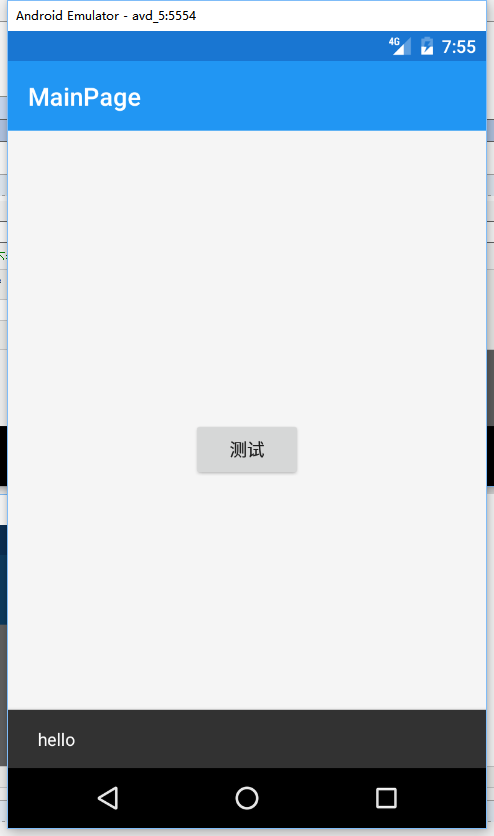
UserDialogs.Instance.Toast("hello");
});
}
return _testCommand;
}
}




2、第二种,由于AndHUD只支持安卓,而BTProgressHUD支持iOS(由于BTProgressHUD和Acr.UserDialogs同时使用了BigTed命名空间,会冲突,因此请先把iOS项目下的Acr.UserDialogs卸载)因此需要利用DependencyService来注册控件,方可使用:
1)在PCL下,创建一个IHUDProvider接口,代码如下:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks; namespace AlertDemo
{
public interface IHUDProvider
{
void ShowToast(string message=null); void ShowSuccess(string message = null); void ShowLoading(string message = null); void Dismiss(); }
}
2)在Android目录下,创建一个HUDProvider类,实现IHUDProvider接口,代码如下:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text; using Android.App;
using Android.Content;
using Android.OS;
using Android.Runtime;
using Android.Views;
using Android.Widget;
using Xamarin.Forms; [assembly: Dependency(typeof(AlertDemo.Droid.HUDProvider))]
namespace AlertDemo.Droid
{
public class HUDProvider : IHUDProvider
{
public void Dismiss()
{
AndroidHUD.AndHUD.Shared.Dismiss(Forms.Context);
} public void ShowLoading(string message = null)
{
AndroidHUD.AndHUD.Shared.Show(Forms.Context, message);
} public void ShowSuccess(string message = null)
{
AndroidHUD.AndHUD.Shared.ShowSuccess(Forms.Context, message, AndroidHUD.MaskType.Black, TimeSpan.FromSeconds());
} public void ShowToast(string message = null)
{
AndroidHUD.AndHUD.Shared.ShowToast(Forms.Context,message,AndroidHUD.MaskType.Black,new TimeSpan(,,));
}
}
}
3)在iOS项目下,创建一个HUDProvider类,实现IHUDProvider接口,代码如下:
using System;
using System.Collections.Generic;
using System.Text;
using Xamarin.Forms; [assembly: Dependency(typeof(AlertDemo.iOS.HUDProvider))]
namespace AlertDemo.iOS
{
public class HUDProvider : IHUDProvider
{
public void Dismiss()
{
BigTed.BTProgressHUD.Dismiss();
} public void ShowLoading(string message = null)
{
BigTed.BTProgressHUD.Show(message);
} public void ShowSuccess(string message = null)
{
BigTed.BTProgressHUD.ShowSuccessWithStatus(message);
} public void ShowToast(string message = null)
{
BigTed.BTProgressHUD.ShowToast(message,BigTed.ProgressHUD.ToastPosition.Center);
}
}
}
4)回到MainPage中,添加一个新的测试按钮,并绑定TestCommand2命令
<StackLayout HorizontalOptions="Center" VerticalOptions="Center">
<Button Text="测试" x:Name="testBtn" Command="{Binding TestCommand}"></Button> <Button Text="测试2" x:Name="testBtn2" Command="{Binding TestCommand2}"></Button>
</StackLayout>
5)在MainPageViewModel下,添加TestCommand2命令
private DelegateCommand _testCommand2;
public DelegateCommand TestCommand2
{
get {
if (_testCommand2 == null)
{
_testCommand2 = new DelegateCommand(async () =>
{
var service = DependencyService.Get<IHUDProvider>();
service.ShowLoading("请稍候");
await Task.Delay(2000);
service.Dismiss();
service.ShowSuccess("成功");
await Task.Delay(2000);
service.ShowToast("hello");
});
}
return _testCommand2; }
}
6)生成并运行安卓AVD模拟器




可以看出,除了样式不相同以外,基本提示一致,因此实际开发项目中,我们可能推荐Acr.UserDialogs控件,但是我们也可以体验一下如何利用DependencyService.Get<>来实现安卓和iOS的自定义控件
Xamarin.Forms+Prism(3)—— 简单提示UI的使用的更多相关文章
- Xamarin.Forms+Prism(1)—— 开发准备
本次随笔连载,主要用于记录本人在项目中,用Xamarin.Forms开发APP中所使用的第三方技术或一些技巧. 准备: 1.VS2017(推荐)或VS2015: 2.JDK 1.8以上: 3.Xama ...
- LINKs: Xamarin.Forms + Prism
LINK 1 - How to use Prism with Xamarin.Forms http://brianlagunas.com/first-look-at-the-prism-for-xam ...
- Xamarin.Forms 学习系列之优秀UI收集
1.各种优秀UI例子 https://github.com/jsuarezruiz/xamarin-forms-goodlooking-UI 输入框例子 https://github.com/enis ...
- Xamarin.Forms+Prism(2)—— 基本使用 NavigationService 相对路径和绝对路径
本文主要对Prism框架下的导航服务NavigationService进行一次介绍和使用. 1.打开VS,可以看到左侧的已安装模版里面有: 2.创建完成后,从PCL项目中,看到App.xaml.cs中 ...
- Xamarin.Forms + Prism,整理页面导航跳转流程
3个Page,Page1 -> Page2 -> Page3 -> Page2 -> Page1. PageViewModel实现接口:INavigatingAware, IN ...
- Xamarin.Forms第三方XAML预览工具-LiveXAML简单体验
截至目前,Xamarin官方的Xaml Previewer工具仍然处于测试阶段,使用中也发现了各种不便,例如各种莫名其妙的渲染失败,或者提示需要编译项目才能渲染等等,复杂项目基本不可用, 完全没有体现 ...
- Xamarin.Forms 开发资源集合(复制)
复制:https://www.cnblogs.com/mschen/p/10199997.html 收集整理了下 Xamarin.Forms 的学习参考资料,分享给大家,稍后会不断补充: UI样式 S ...
- Xamarin.Forms 开发资源集合
收集整理了下 Xamarin.Forms 的学习参考资料,分享给大家,稍后会不断补充: UI样式 Snppts: Xamarin Forms UI Snippets. Prebuilt Templat ...
- C#使用Xamarin开发可移植移动应用(1.入门与Xamarin.Forms页面),附源码
前言 什么是Xamarin? Xamarin始创于2011年,旨在使移动开发变得难以置信地迅捷和简单. Xamarin的产品简化了针对多种平台的应用开发,包括iOS.Android.Windows P ...
随机推荐
- cookie 详解 与 封装 实用的cookie
在WEB前端开发中,cookie是必不可少的,网上也有很多开源的库可以使用,不过我还是想自己总结一下,做个笔记并封装一个实用的库.(1)什么是cookie? 从web 角度 cookie是用于存储信息 ...
- CAAnimation动画--(旋转/缩放/移动/闪烁)
p.p1 { margin: 0.0px 0.0px 0.0px 0.0px; font: 18.0px Menlo; color: #1d9421 } p.p2 { margin: 0.0px 0. ...
- Eclipse 项目导入 Studio Debug运行卡死在进入界面
最近,把一个以前开发的Eclipse的项目导入Studio中,遇到了各种奇葩的问题,这时候就要参考百度了,基本都能解决,我导入的项目遇到的问题在百度中都能找到答案,那么我这里就不在做总结了 第二天,发 ...
- HTML5初步了解
一.使用HTML5的十大原因 你难道还没有考虑使用HTML5? 当然我猜想你可能有自己的原因:它现在还没有被广泛的支持,在IE中不好使,或者你就是喜欢写比较严格的XHTML代码.HTML5是w ...
- 【转】Django HTTP请求的处理流程
Django 和其他 Web 框架的 HTTP 处理的流程大致相同,Django 处理一个 Request 的过程是首先通过中间件,然后再通过默认的 URL 方式进行的.我们可以在 Middlewar ...
- Ubuntu14.04下搜狗输入法的安装及配置
在搜狗官网上下载相应的版本32/64 搜狗网址:http://pinyin.sogou.com/linux/?r=pinyin 在文件夹中找到下载的搜狗输入法文件(默认位置是Downloads),双击 ...
- 撸一个Android高性能日历控件,高仿魅族
Android原生的CalendarView根本无法满足我们日常开发的需要,在开发吾记APP的过程中,我觉得需要来一款高性能且美观简洁的日历控件,觉得魅族的日历风格十分适合,于是打算撸一款. gith ...
- eclipse扩容
-vmD:/jdk-6u17-windows-i586/jdk1.6.0_17/bin/javaw.exe-startupplugins/org.eclipse.equinox.launcher_1. ...
- flex与后台及页面间对象的传递
1.从flex中发送请求后,利用<s:RemoteObject/>启用回调方法,类似于jQuery的post函数: <fx:Declarations> <s ...
- oracle学习 笔记(2)
题记:在使用Oracle数据库的时候,发现Oracle是没有自动增长列来实现主键的,所以在此记录学习.(PS:如果哪里有错误或者不足的地方还请大家帮忙指出来) 二.序列(自动增长列) 为此问题博主也是 ...
