css 3d 基础知识
css3d 总结
3d transform (3D变形)(rotate skew scale translate)
基础知识
perspective (视距,景深) perspective-origin (视点)
transfrom
(1) 坐标 x y z
(2) 变形 基点位置 transform-origin
(3)transfrom-style:preserve-3d
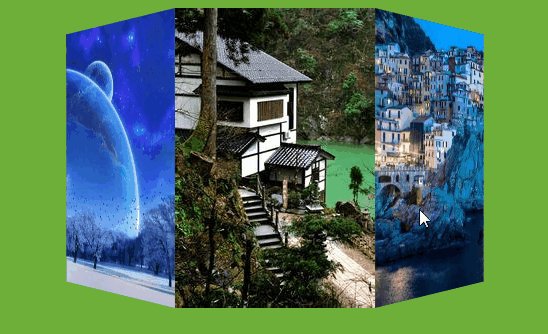
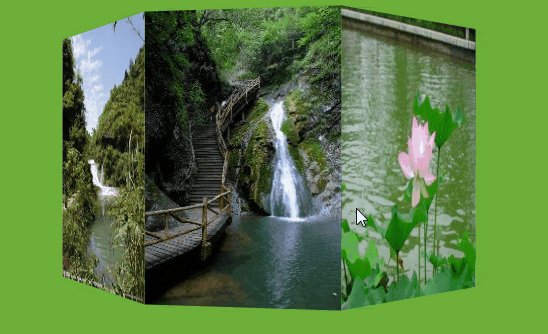
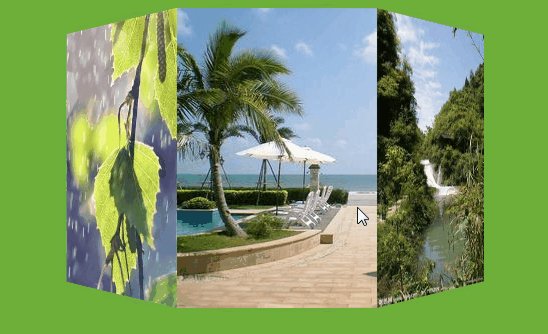
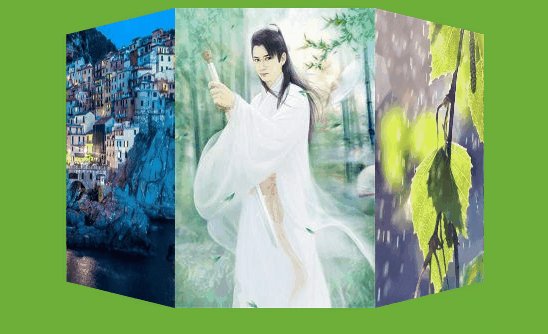
3D旋转图片相册

3d transform (3D变形)(rotate skew scale translate)
基础知识
perspective (视距,景深) perspective-origin (视点)
transfrom
(1) 坐标 x y z
(2) 变形 基点位置 transform-origin
(3)transfrom-style:preserve-3d
3D旋转图片相册

它就用到了一个比较简单的坐标y 轴旋转那咱们看一下他的代码
html的代码:
<div class="kj" id="kj">
<div class="mian"><img src="img/p1.jpg" alt=""></div>
<div class="mian"><img src="img/p2.jpg" alt=""></div>
<div class="mian"><img src="img/p3.jpg" alt=""></div>
<div class="mian"><img src="img/p4.jpg" alt=""></div>
<div class="mian"><img src="img/p5.jpg" alt=""></div>
<div class="mian"><img src="img/p6.jpg" alt=""></div>
<div class="mian"><img src="img/p7.jpg" alt=""></div>
<div class="mian"><img src="img/p8.jpg" alt=""></div>
<div class="mian"><img src="img/p9.jpg" alt=""></div>
</div>
首先要建九个盒子放九张图片,这个很容易理解的。
css的代码
body{
background: #6daf39;(背景加了个颜色 主要是好看)
}
.xj{
perspective:600px;(这是井深)
}
.kj{
transition: 1s;(运动时间)
transform-style:preserve-3d;(实现3d效果 当然这是非常重的)
width:200px;
height: 300px;
margin:80px auto;
position: relative;
transform: rotateY(0deg) rotateX(0deg) translateZ(-275px);
transform-origin: center center -275px;
}
.mian{
position:absolute;
font-size: 50px;
color:#fff;
text-align: center;
line-height: 300px;
}
.mian:nth-child(1){
width:200px;
height: 300px;
background: #ff2223;
transform: rotateY(0deg)translateZ(275px);
}
.mian:nth-child(2){
width:200px;
height: 300px;
background: #ff2223;
transform: rotateY(40deg)translateZ(275px);
}
.mian:nth-child(3){
width:200px;
height: 300px;
background: #ff2223;
transform: rotateY(80deg)translateZ(275px);
}
.mian:nth-child(4){
width:200px;
height: 300px;
background: #ff2223;
transform: rotateY(120deg)translateZ(275px);
}
.mian:nth-child(5){
width:200px;
height: 300px;
background: #ff2223;
transform: rotateY(160deg)translateZ(275px);
}
.mian:nth-child(6){
width:200px;
height: 300px;
background: #ff2223;
transform: rotateY(200deg)translateZ(275px);
}
.mian:nth-child(7){
width:200px;
height: 300px;
background: #ff2223;
transform: rotateY(240deg)translateZ(275px);
}
.mian:nth-child(8){
width:200px;
height: 300px;
background: #ff2223;
transform: rotateY(280deg)translateZ(275px);
}
.mian:nth-child(9){
width:200px;
height: 300px;
background: #ff2223;
transform: rotateY(320deg)translateZ(275px);
}
css就到这里,很简单的;
js的代码
kj.onclick=function () {
cishu++;
var jiaodu=40*cishu;
kj.style.transform="rotateY("+jiaodu+"deg)translateZ(-275px)"
}
(kj)就是3d空间,点击kj要是一种效果,就要有一种方法或步骤;
3d空间样式rotateY(这就是上下轴旋转)translateZ(Z这就是3d立体字轴;让3d空间后移275px找到轴心位置)
完毕 希望大家看到这篇文章后能够学到知识。
css 3d 基础知识的更多相关文章
- HTML+CSS+JS基础知识
HTML+CSS+JS基础知识 目录 对HTML+CSS+JS的理解 基础知识 对HTML+CSS+JS的理解 基础知识 插入样式表的三种方式 外部样式表:<link rel="sty ...
- CSS样式基础知识
CSS样式基础知识 CSS样式概述 CSS是Cascading Style Sheet 的缩写.译作“层叠样式表单”.是用于(增强)控制网页样式并允许将样式信息与网页内容分离的一种标记性语言. 引用位 ...
- CSS动画基础知识
CSS动画就是通过CSS (Cascading Style Sheet,层叠样式表)代码搭建的网页动画.它允许设计师和开发人员通过编辑网站的CSS代码来添加页面动画,从而轻松取代传统动画图片或flas ...
- 前端三件套 HTML+CSS+JS基础知识内容笔记
HTML基础 目录 HTML基础 HTML5标签 doctype 标签 html标签 head标签 meta标签 title标签 body标签 文本和超链接标签 标题标签 段落标签 换行标签 水平标签 ...
- css入门基础知识
一.CSS常用选择器 /*CSS注释*/ /*CSS修改页面中的所有标签必须借助选择器选中. 选择器中可以写多对CSS属性:每个属性名与属性值之间用:分隔,多对属性之间,必须用;分隔 选择器{ 属性1 ...
- CSS 一些基础知识(优先级、行内元素的一些属性、font-size单位) 怎样不加载图片
CSS大小写不敏感 选择器优先级如下所示: 在属性后面使用 !important 会覆盖页面内任何位置定义的元素样式. 作为style属性写在元素内的样式 id选择器 类选择器 标签选择器 通配符选择 ...
- css的基础知识1
总结:css引用:1内联:在标签中加style属性,<标签名 style="样式1:样式值1:样式2:样式值2"> </标签名>.2.内嵌:在head标签中 ...
- 游戏开发3D基础知识
概念学习: 向量 向量简介 我们将所有彼此平行的向量进行平移,使其起点与坐标原点重合,当某一向量的起始端与坐标原点重合,我们成该向量处于标准位置.这样,我们就可用向量的终点坐标来描述一个处于标准位置的 ...
- css定位基础知识
标题:css定位 地址:https://www.w3school.com.cn/css/css_positioning.asp
随机推荐
- javascript . 04 匿名函数、递归、回调函数、对象、基于对象的javascript、状态和行为、New、This、构造函数/自定义对象、属性绑定、进制转换
匿名函数: 没有名字的函数,函数整体加小括号不报错, 函数调用 : a:直接调用 (function (){函数体}) ( ) ; b:事件绑定 document.onlick = functio ...
- BFC详解
BFC(block formating context),翻译过来就是块级格式化上下文.我们可以理解为:BFC就是一个Block-level Box内部的Block-level Box布局的一系列规则 ...
- android Instrumentoation 问答
android Instrumentoation 问答 1.instrumentation是执行application instrumentation代码的基类.当应用程序运行的时候instrum ...
- 老李分享:《Linux Shell脚本攻略》 要点(一)
老李分享:<Linux Shell脚本攻略> 要点(一) 第一章:Shell起步基础 1.变量:在bash中,每一个变量的值都是字符串.无论你给变量赋值时,有没有使用引号,值都会以字符 ...
- eclipse中配置drools6.5环境
1.去官网下载两个压缩包 2.解压两个压缩包,依次进入droolsjbpm-tools-distribution-6.5.0.Final\droolsjbpm-tools-distribution-6 ...
- mysql 4 索引的优缺点
为什么要创建索引呢?这是因为,创建索引可以大大提高系统的性能. 第一,通过创建唯一性索引,可以保证数据库表中每一行数据的唯一性. 第二,可以大大加快 数据的检索速度,这也是创建索引的最主要的原因. 第 ...
- Git基本操作命令
先配置用户和邮箱: Administrator@USER-20150302NL MINGW32 ~$ git config --global user.name "youname" ...
- leetcode中Database题(一)
Combine Two Tables Table: Person +-------------+---------+ | Column Name | Type | +-------------+--- ...
- nodejs 后台服务启动
最近一个项目微信小程序,需要写个小型的后端程序处理聊天通讯记录保存,主要是功能是组建群聊天室,所以用node写了个websocket服务... 但是终端连接到服务器,运行 node server.js ...
- Apache设置404页面
使用版本:Apache 2.2 1.添加404页面 在所配置网站的根目录添加编辑好的 404.html (页面名字无所谓 比如也可以叫missing.html) 如C:\Program Files\A ...
