从实践的角度理解cookie的几个属性
cookie的处理流程大致分为以下几步:
1、浏览器初次请求服务器。
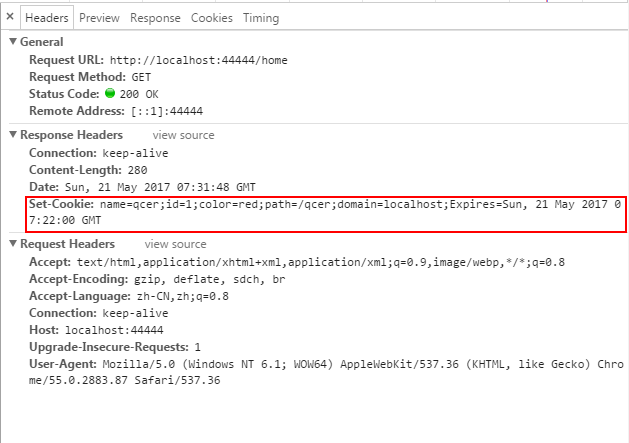
2、服务器认为有必要设置cookie,通过响应报文首部:Set-Cookie告知浏览器,cookie的内容。

3、浏览器本地保存(保存在浏览器运行内存或者硬盘文件中)。
4、浏览器之后每次请求同一个服务器,将cookie发送到服务器,通过请求报文首部:Cookie告知服务器cookie的内容(严格的将,此处其实会受到cookie生存期、path、Secure属性的影响,并不是每次都发往服务器)

cookie中常用到的几个属性(其用途这里不详述):
1、path
2、Expire和Max-Age
3、HttpOnly(不允许document.cookie脚本修改客户端的cookie)
4、Secure(其值为布尔类型:true或者false,默认为false)
前提:
通过node搭建本地http服务器,监听在本地44444端口。
一、对于path和Max-Age
var http = require('http');
const PORT = 44444,
MAXAGE= 60;
var start_time = 0,
end_time = 0;
var router = function (req,res) {
// body...
if (req.url != '/favicon.ico') {
var curr_time = (new Date).getTime();
console.log(curr_time);
if (req.url == '/home') {
start_time = curr_time;
end_time = start_time+MAXAGE*1000;
console.log(end_time);
res.setHeader("Set-Cookie", [`name=qcer;id=1;color=red;path=/qcer;domain=localhost;Max-Age=${MAXAGE}`]);
}
var content = `${req.url}-----
cookie的生效时间:${start_time}-----cookie失效时间:${end_time}
当前时间:${curr_time}
${req.headers.cookie}`
res.end(content);
}
};
var server = http.createServer(router);
// body...
server.listen(PORT,function () {
// body...
console.log(`the http server is listening on port ${PORT}`);
});
代码中设置了Max-Age值为60,Max-Age默认以秒为单位,path的值为/qcer,则cookie只对http://localhost:44444/qcer该地址有效。
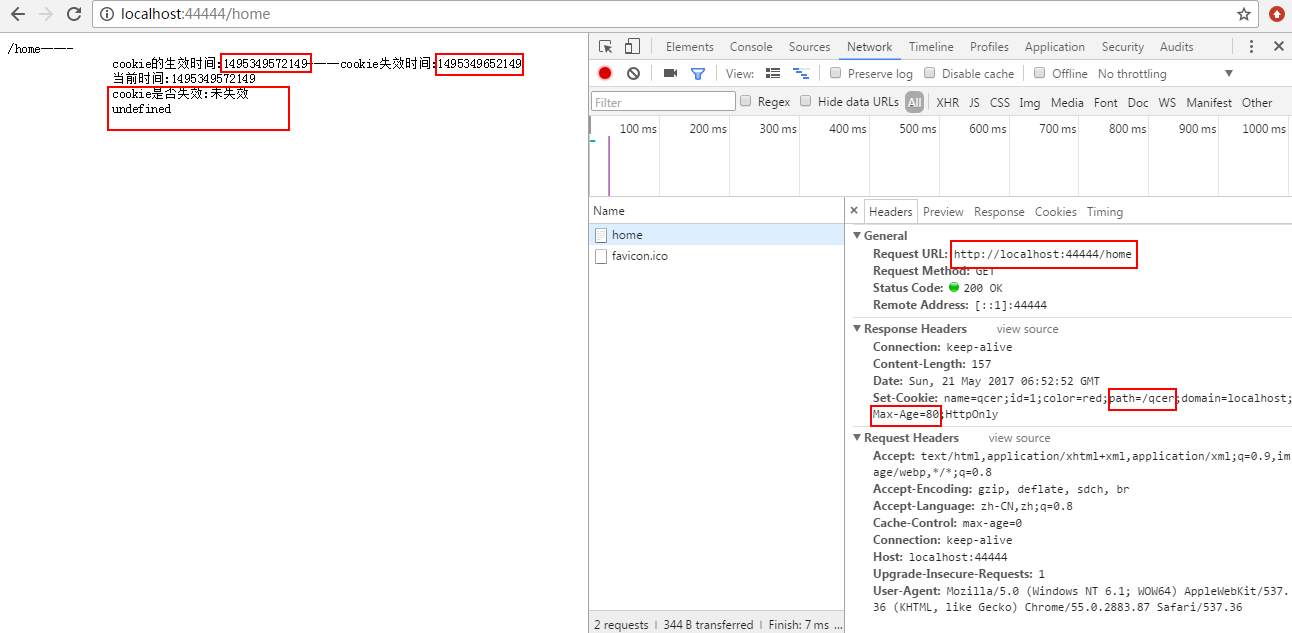
1)本地访问地址http://localhost:44444/home,服务器通过响应报文告知浏览器正确设置cookie。

如果此时访问http://localhost:44444/qcer之外的任何地址,请求报文都不会将本地cookie发往服务器,即使cookie尚未失效,原因在于受到path的限制。
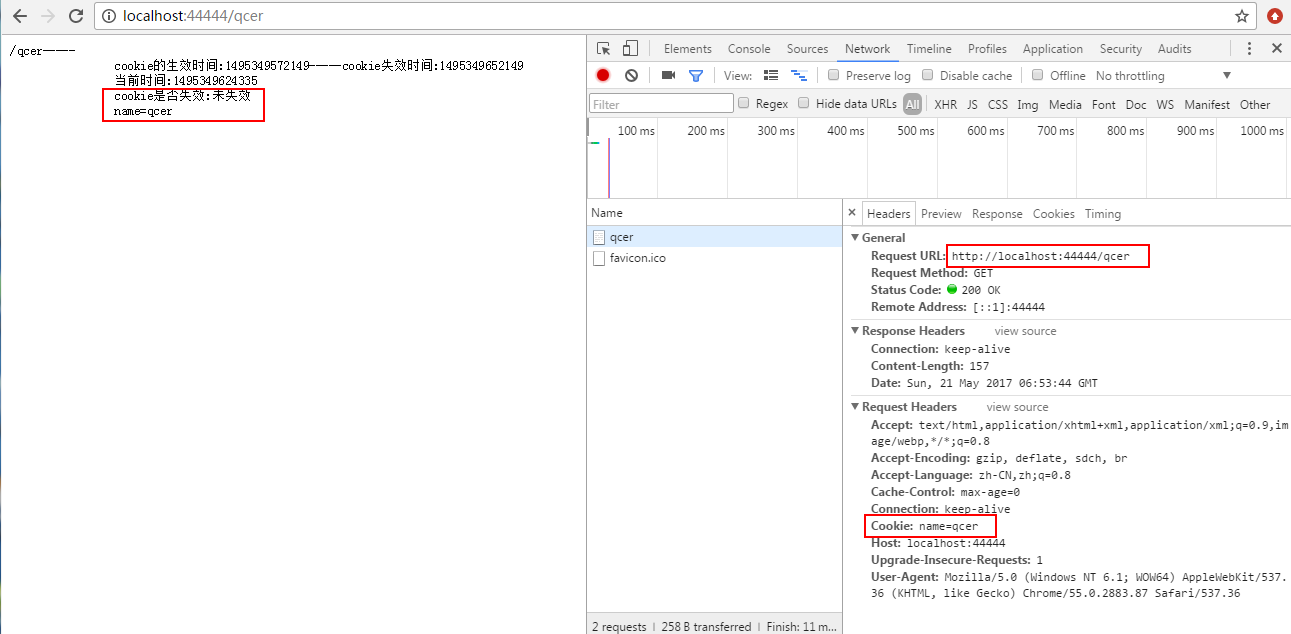
2)访问http://localhost:44444/qcer
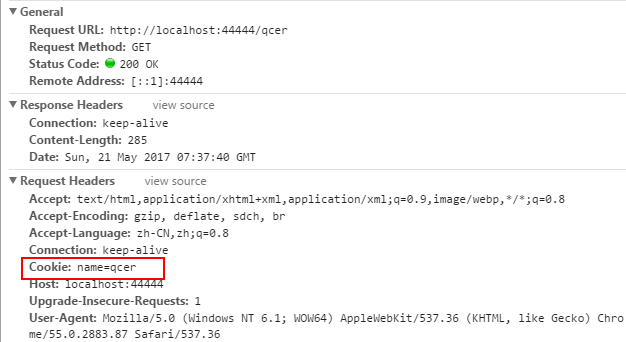
如果cookie未失效,在服务端能够收到浏览器发送的cookie,同在也能在请求报文中看到首部Cookie。
即使关闭浏览器,再重新打开访问,cookie也不会因此而丢失,因为此时cookie不是保存在浏览器运行时内存中的,而是保存在硬盘文件中。即此时的cookie表现为持久cookie而非会话cookie(会话cookie在关闭浏览器之后cookie就不存在了)。

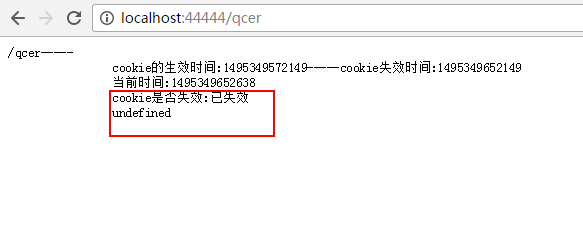
如果cookie已经失效,即使访问http://localhost:44444/qcer,浏览器也不会将cookie发往服务器,因为cookie在客户端已经不存在。服务端当然也不会收到cookie信息。

也可以通过浏览器的其它方式查看到Max-Age的效果:

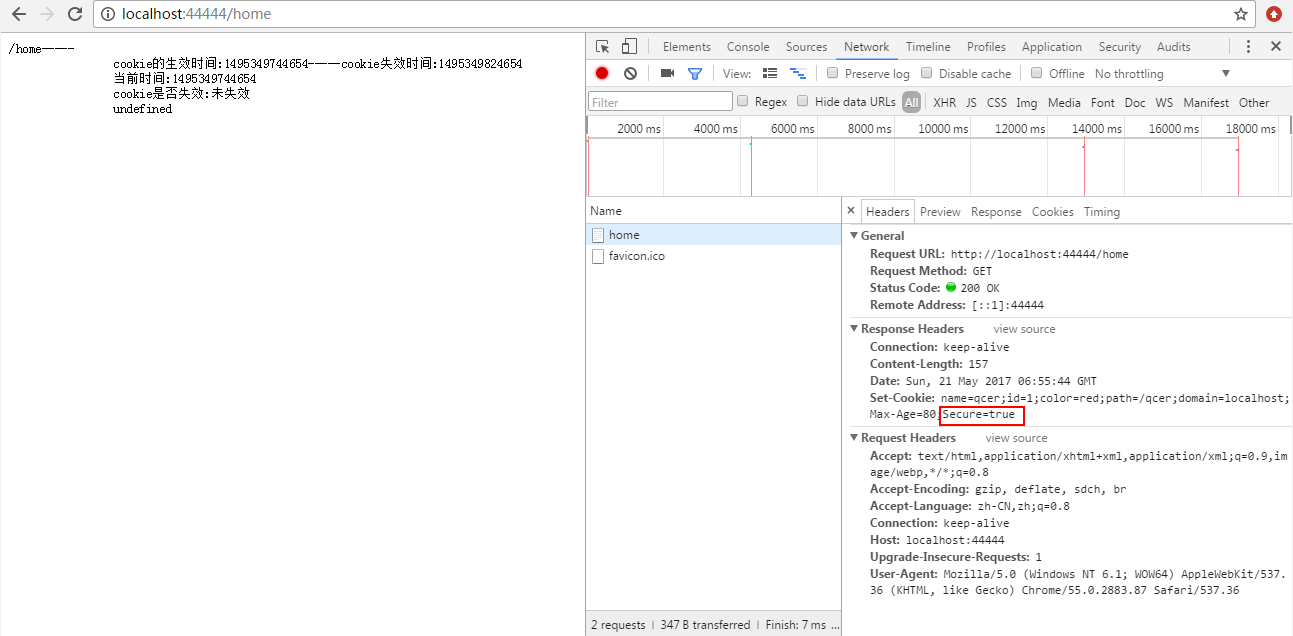
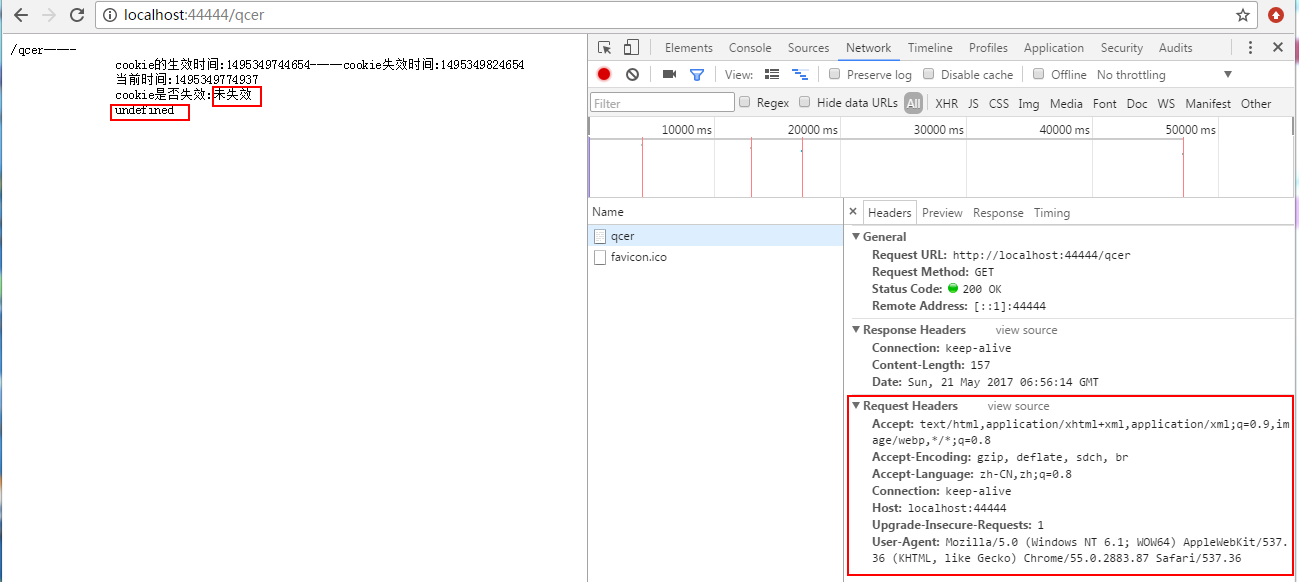
二、对于Secure
浏览器表现为有Secure属性的cookie只针对https的请求有效,而针对http的请求无效。也即,即使服务器的响应报文中有首部Set-Cookie,但是设置有属性Secure=true,同时浏览器发现是在http请求的情况下,浏览器根本不会生成cookie信息。浏览器会忽略掉响应报文的Set-Cookie首部。

访问地址http://localhost:44444/qcer,浏览器请求报文和服务端当然也没有cookie。

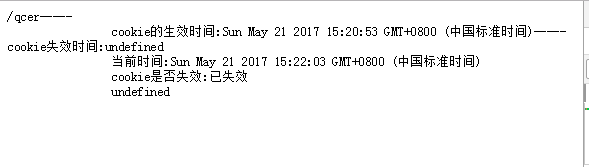
三、对于Expires属性
Expires与Max-Age不同之处在于:
Expires是一个未来的时间点概念,表示在未了某个时刻之后,cookie就会过期。
Max-Age是一个事件段的概念,表示从现在开始,经过多长事件后,cookie会过期。
但是有Expires与Max-Age属性的cookie都是持久cookie,cookie信息会保存在硬盘文件中。否则这为会话cookie,随着浏览器的关闭而消失。
1)在生效期内的cookie:

2)失效的cookie

从实践的角度理解cookie的几个属性的更多相关文章
- IL角度理解C#中字段,属性与方法的区别
IL角度理解C#中字段,属性与方法的区别 1.字段,属性与方法的区别 字段的本质是变量,直接在类或者结构体中声明.类或者结构体中会有实例字段,静态字段等(静态字段可实现内存共享功能,比如数学上的pi就 ...
- 理解Cookie和Session机制(转)
目录[-] Cookie机制 什么是Cookie 记录用户访问次数 Cookie的不可跨域名性 Unicode编码:保存中文 BASE64编码:保存二进制图片 设置Cookie的所有属性 Cookie ...
- 转:如何学习SQL(第二部分:从关系角度理解SQL)
转自:http://blog.163.com/mig3719@126/blog/static/285720652010950825538/ 6. 从关系角度理解SQL 6.1. 关系和表 众所周知,我 ...
- 理解Cookie和Session机制
转载: 理解Cookie和Session机制 会话(Session)跟踪是Web程序中常用的技术,用来跟踪用户的整个会话.常用的会话跟踪技术是Cookie与Session.Cookie通过在客户端记录 ...
- 从tcp原理角度理解Broken pipe和Connection reset by peer的区别
从tcp原理角度理解Broken pipe和Connection reset by peer的区别 http://lovestblog.cn/blog/2014/05/20/tcp-broken-pi ...
- 基础知识《十二》一篇文章理解Cookie和Session
理解Cookie和Session机制 会话(Session)跟踪是Web程序中常用的技术,用来跟踪用户的整个会话.常用的会话跟踪技术是Cookie与Session.Cookie通过在客户端记录信息确定 ...
- 深入理解Cookie和Session机制
转载理解Cookie和Session机制 目录 Cookie机制什么是CookieCookie的不可跨域名性Unicode编码:保存中文BASE64编码:保存二进制图片设置Cookie的所有属性Coo ...
- C#基础知识之理解Cookie和Session机制
会话(Session)跟踪是Web程序中常用的技术,用来跟踪用户的整个会话.常用的会话跟踪技术是Cookie与Session.Cookie通过在客户端记录信息确定用户身份,Session通过在服务器端 ...
- 转:理解Cookie和Session机制
原文: 理解Cookie和Session机制 摘要: Cookie工作原理 由于HTTP是一种无状态的协议,服务器单从网络连接上无从知道客户身份.怎么办呢?就给客户端们颁发一个通行证吧,每人一个,无论 ...
随机推荐
- 嵌套ajax 页面卡死的问题
问题:要一个AJAX中的回调函数中又进行了一个AJAX调用,并且这个AJAX是在一个循环调用的,不论设置async属性是true和false页面卡死. 解决方法:async属性都设为true,不用循环 ...
- [转载]历上最强的音乐播放器(jetAudio-8.0.5.320-Plus-VX
原文地址:历上最强的音乐播放器(jetAudio-8.0.5.320-Plus-VX-完全汉化版)下载作者:盖世天星 历上最强的音乐播放器(jetAudio-8.0.5.320-Plus-VX-完全汉 ...
- 使用github出了些问题?fatal: unable to access;Failed connect to github.com:8087;
使用github出了些问题?fatal: unable to access;Failed connect to github.com:8087; No error 我今天使用git push orig ...
- css样式实现立方体制作
<!doctype html> <html> <head> <meta charset="utf-8"> <title> ...
- 201521123089 《Java程序设计》第8周学习总结
1. 本周学习总结 1.1 以你喜欢的方式(思维导图或其他)归纳总结集合与泛型相关内容. 1.2 选做:收集你认为有用的代码片段 2. 书面作业 本次作业题集集合 1.List中指定元素的删除(题目4 ...
- 201521123056 《Java程序设计》第6周学习总结
1. 本周学习总结 1.1 面向对象学习暂告一段落,请使用思维导图,以封装.继承.多态为核心概念画一张思维导图,对面向对象思想进行一个总结. 注1:关键词与内容不求多,但概念之间的联系要清晰,内容覆盖 ...
- 201521123065《java程序设计》第12周学习总结
1. 本周学习总结 1.1 以你喜欢的方式(思维导图或其他)归纳总结多流与文件相关内容. 1.流的划分:输入流:字节流(InputStream).字符流(reader): 输出流:字节流(Output ...
- 201521123013 《Java程序设计》第11周学习总结
1. 本章学习总结 2. 书面作业 Q1.1.互斥访问与同步访问 完成题集4-4(互斥访问)与4-5(同步访问) 1.1 除了使用synchronized修饰方法实现互斥同步访问,还有什么办法实现互斥 ...
- 201521123026《Java程序设》 第10周学习总结
1. 本章学习总结 1.1 以你喜欢的方式(思维导图或其他)归纳总结异常与多线程相关内容. 1.守护线程:setDaemon(true or false),如果所有前台线程死亡,守护线程自动结束,一般 ...
- Eclipse rap 富客户端开发总结(4):如何搭建 rap 中文开发环境
Rap中文开发环境搭建大约分为2个部分 1. rap国际化,详细参加文章(rap开发经验总结(5)-rap国际化之路) 2.rap自带的JFace ,Dialog 等国际化 1.中文包下载地址: h ...
