用mint ui去实现滚动选择日期并可以关闭拾取器
转发要备注出处哈,么么哒
注释的那些部分都是我在尝试的时候写得,留给自己看得,删除不影响效果哈,希望对你们有帮助,比较忙可能写得很粗糙,不好意思,有空再改了
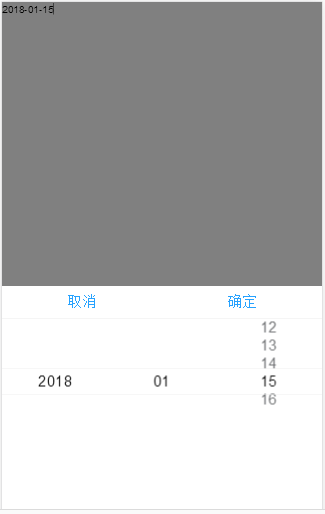
实例一:



<template>
<div class="date">
<span><input type="text" :value="format" @click="openPicker"></span>
<mt-datetime-picker
ref="picker"
type="date"
cancelText="取消"
confirmText="确定"
:startDate="startDate"
:endDate="endDate"
v-model="pickerValue"
@cancel="cancel">
</mt-datetime-picker>
</div>
</template>
<script>
import Vue from 'vue';
import { DatetimePicker } from 'mint-ui'
Vue.component(DatetimePicker.name, DatetimePicker);
export default {
data(){
var start = new Date();
var end = new Date();
var getDate = end.getDate();
end.setDate(getDate+4);
return{
pickerValue: start,
startDate: start,
endDate: end,
}
},
methods: {
openPicker() {
this.$refs.picker.open();
},
cancel(){
this.$refs.picker.close();
this.pickerValue = new Date();
}
},
computed:{
format:function(){
let time = new Date(this.pickerValue);
let y = time.getFullYear();
let m = time.getMonth() + 1;
let d = time.getDate();
m = m < 10 ? ('0' + m) : m;
d = d <10 ? ('0' + d) : d;
return y + '-' + m + '-' +d;
}
}
}
</script>
<style>
.picker-toolbar{
height: 1rem;
}
.mint-datetime-action{
line-height: 1rem;
font-size: 30px;
}
.picker-slot{
font-size: 30px;
}
.picker-center-highlight{
height: .8rem !important;
margin-top: -0.4rem !important;
}
</style>
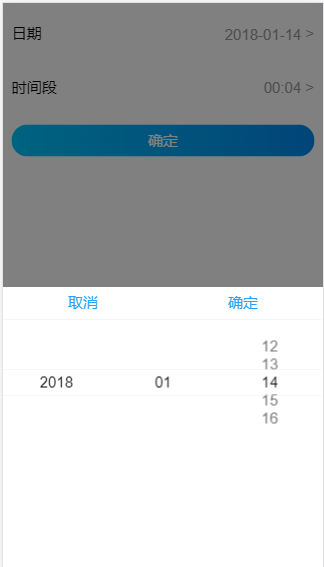
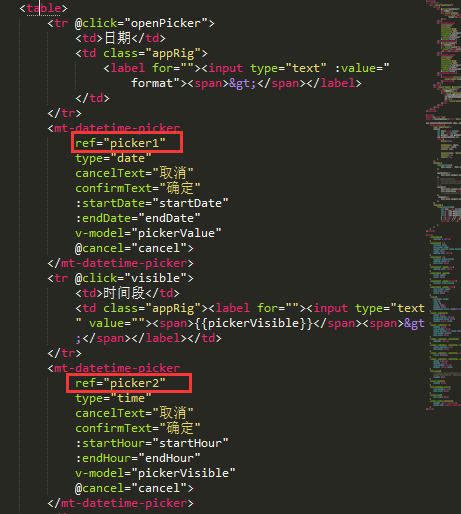
实例二:结果如下



用mint ui去实现滚动选择日期并可以关闭拾取器的更多相关文章
- vuetify,vux,Mint UI 等框架的选择
vuetify: https://vuetifyjs.com/zh-Hans/getting-started/quick-start NutUI:https://github.com/jdf2e/nu ...
- 模块:(日期选择)jquery、bootstrap实现日期下拉选择+bootstrap jquery UI自带动画的日期选择器
一:jquery.bootstrap实现日期下拉选择 点击文本框弹出窗口 弹窗显示日期时间选择下拉 年份取当前年份的前后各5年 天数随年份和月份的变化而变化 点击保存,文本框中显示选中的日期 代码部分 ...
- vue mint ui 手册文档对于墙的恐惧
http://www.cnblogs.com/smallteeth/p/6901610.html npm 安装 推荐使用 npm 的方式安装,它能更好地和 webpack 打包工具配合使用. npm ...
- vue mint ui 手册文档
npm 安装 推荐使用 npm 的方式安装,它能更好地和 webpack 打包工具配合使用. npm i mint-ui -S CDN 目前可以通过 unpkg.com/mint-ui 获取到最新版本 ...
- bootstrap的datepicker在选择日期后调用某个方法
bootstrap的datepicker在选择日期后调用某个方法 2016-11-08 15:14 1311人阅读 评论(0) 收藏 举报 首先感谢网易LOFTER博主Ivy的博客,我才顿悟了问题所在 ...
- 基于VUE.JS的移动端框架Mint UI
Mint UI GitHub:github.com/ElemeFE/mint 项目主页:mint-ui.github.io/# Demo:elemefe.github.io/mint- 文档:mint ...
- 【Android】时间选择器,选择日期DatePicker 简单详解demo及教程
作者:程序员小冰,GitHub主页:https://github.com/QQ986945193 新浪微博:http://weibo.com/mcxiaobing 首先给大家看一下我们今天这个最终实现 ...
- asp.net 弹出式日历控件 选择日期 Calendar控件
原文地址:asp.net 弹出式日历控件 选择日期 Calendar控件 作者:逸苡 html代码: <%@ Page Language="C#" CodeFile=&quo ...
- 新建一个基于vue.js+Mint UI的项目
上篇文章里面讲到如何新建一个基于vue,js的项目(详细文章请戳用Vue创建一个新的项目). 该项目如果需要组件等都需要自己去写,今天就学习一下如何新建一个基于vue.js+Mint UI的项目,直接 ...
随机推荐
- Oracle中用户(User)和模式(Schema)的概念
数据库理论中数据库用户和数据库模式并没有必定的联系.具体的数据库模式解释能够在这里找到: http://stackoverflow.com/questions/2674222/what-is-purp ...
- Linux已经全然统治了这个世界:反对开源社区愚不可及
原文来自:http://readwrite.jp/archives/9977 不管一个企业多强大,它都不存在和开源社区抗衡的实力 十年前.Unix占有最快的计算机世界排名前10位的五席,以及超级计算机 ...
- 解决EJB本地调用“java.lang.ClassCastException: $Proxy96 cannot be cast to com.tgb.ejb.UserManager”异常
EJB本地调用方式:把Webclient和EJB服务端部署到同一个JBoss,client和server通过一个JVM进行通信. Web客户端本地调用时.需引用EJB服务端打包的jar,不需引用JBo ...
- python内置函数(四)
python内部提供了非常多内建函数. 以下让我们从a-z開始学习python的内建函数 1.1 id(object) 返回对象的id(身份),返回的这个是一个整数(integer)是唯一的,在这个对 ...
- Java泛型深入理解
泛型的优点: 泛型的主要优点就是让编译器保留參数的类型信息,执行类型检查,执行类型转换(casting)操作,编译器保证了这些类型转换(casting)的绝对无误. /******* 不使用泛型类型 ...
- 有关JS控制时间的几个小Demo
一.Document自带的定时和延时方法: 循环运行:var timeid = window.setInterval("方法名或方法"."延时");windo ...
- jquery通过数值改变球大小
在业务中遇到一个问题:在页面上显示一个球.且球的大小会应数字的大小而改变. 我们都知道 js是能够画圆(用css样式准备一个圆.假设addClass),但这并非我们想要的. 于是笔者脑洞打开:用样式画 ...
- jQuery->JavaScript一览表
比较jQuery与JavaScript的不同功能实现 CSS选择器 元素选择 // jQuery $("li").css("color", "red& ...
- Android中build target,minSdkVersion,targetSdkVersion,maxSdkVersion概念区分
问题引入: 有一个下载功能,在Android 5.x设备上运行正常,Android 6.x上运行异常,现象是下载进度卡在0%. 问题排查发现,是sdk的target设置为23导致,修改为21则 ...
- Hello Docker
Docker: Build, Ship, and Run Any App, Anywhere 在任何地方构建.交付和运行任何应用 1. 引言 最近简单的学习了下Docker,本文先简要梳理下Docke ...
