简易排水简车的制作 TurnipBit 系列教程
准备工作
ü TurnipBit 开发板 1块
ü 下载数据线 1条
ü 微型步进电机(28BYJ-48) 1个
ü 步进电机驱动板(ULN2003APG) 1块
ü TurnipBit 扩展板 1块
ü 多种尺寸齿轮模型 1包
ü 接入网络的电脑 1台
ü 在线可视化编程器
http://turnipbit.com/PythonEditor/editor.html
步进电机的介绍
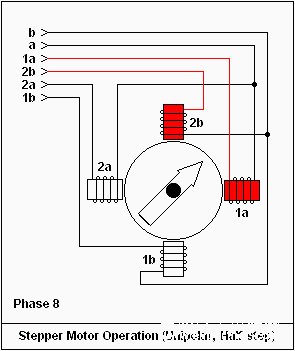
本次实验采用的是28BYJ-48 四相八拍电机,电压DC5V~12V。
24BYJ48名称的含义:
24:电机外径24mm
B:步进电机中步字的拼音首字母
Y:永磁中永字的拼音首字母
J:减速的减字拼音首字母
48:四相8步
实物图

工作原理
步进电机是将电脉冲信号转变为角位移或线位移的开环控制电机,是现代数字程序控制系统中的主要执行元件,应用极为广泛。在非超载的情况下,电机的转速、停止的位置只取决于脉冲信号的频率和脉冲数,而不受负载变化的影响,当步进驱动器接收到一个脉冲信号,它就驱动步进电机按设定的方向转动一个固定的角度,称为“步距角”,它的旋转是以固定的角度一步一步运行的。可以通过控制脉冲个数来控制角位移量,从而达到准确定位的目的;同时可以通过控制脉冲频率来控制电机转动的速度和加速度,从而达到调速的目的。
28BYJ-48 步进电机参数表

上表中启动频率≥550 P.P.S(每秒脉冲数),意思是要想正常启动,需要单片机每秒至少给出550个步进脉冲。那么每一节拍需要持续的时间就是1S/550≈1.8ms,所以控制节拍刷新的速率应大约1.8ms。
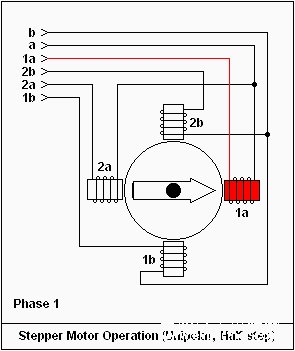
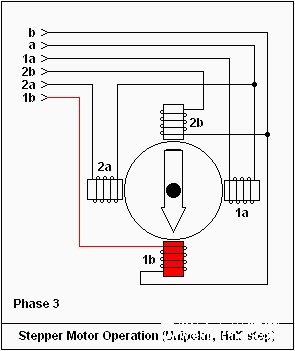
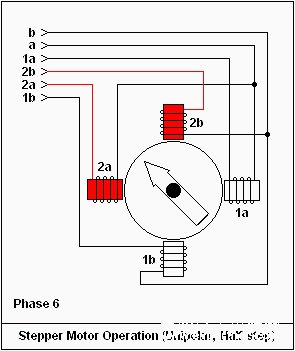
驱动原理
当连续不断的给电机发送控制脉冲时,电机就会不断的转动。每一个脉冲信号对应步进电机的某一相或两相绕组的通电状态改变一次,对应转子就会转过一定的角度(步距角)。当通电状态的改变完成一个循环时,转子转过一个齿距。
四相步进电机可以在不同的通电方式下运行,常见的通电方式:
四拍(单相绕组通电):A-B-C-D-A…
双四拍(双相绕组通电):AB-BC-CD-DA-AB-...
八拍: A-AB-B-BC-C-CD-D-DA-A…

器件的连接
1、将步进电机白色接头插到驱动板对应的座子上。
2、TurnipBit对应插入扩展板,记住带有LED灯和按键的一面朝向扩展板带有针脚的一侧。
3、将驱动板与TurnipBit与驱动板连接起来。接线图如下:
|
TurnipBit |
ULN2003APG驱动板 |
|
P5 |
IN1 |
|
P8 |
IN2 |
|
P11 |
IN3 |
|
P12 |
IN4 |
|
+5V |
5V正极 |
|
GND |
负极 |
开始编程
1、之前的教程一直都是使用拖拽可视化编程,这种方式可以快速让零基础小伙伴入门,但是在实际项目或工作中,还是要直接敲代码的。今天就给大家介绍一下TurnipBit的可视化编程器的另一项功能——代码编程。
之前看过编程的小伙伴,不难发现,一打开编辑器首先进入的就是代码编程器界面。如下图:

2、接下来用代码实现对步进电机的控制,可以指定步进电机转动的角度,同时也可以进行正转和反转的控制。源代码:
|
# 在这里添加Python代码 from microbit import * Pin_All=[pin5,pin8,pin11,pin12] #转速(ms) 数值越大转速越慢 最小值1.8ms speed=5 STEPER_ROUND=512 #转动一圈(360度)的周期 ANGLE_PER_ROUND=STEPER_ROUND/360 #转动1度的周期 def SteperWriteData(data): count=0 for i in data: Pin_All[count].write_digital(i) count+=1 def SteperFrontTurn(): global speed SteperWriteData([1,1,0,0]) sleep(speed) SteperWriteData([0,1,1,0]) sleep(speed) SteperWriteData([0,0,1,1]) sleep(speed) SteperWriteData([1,0,0,1]) sleep(speed) def SteperBackTurn(): global speed SteperWriteData([1,1,0,0]) sleep(speed) SteperWriteData([1,0,0,1]) sleep(speed) SteperWriteData([0,0,1,1]) sleep(speed) SteperWriteData([0,1,1,0]) sleep(speed) def SteperStop(): SteperWriteData([0,0,0,0]) def SteperRun(angle): global ANGLE_PER_ROUND val=ANGLE_PER_ROUND*abs(angle) if(angle>0): for i in range(0,val): SteperFrontTurn() else: for i in range(0,val): SteperBackTurn() SteperStop() if __name__=='__main__': while True: SteperRun(360) |
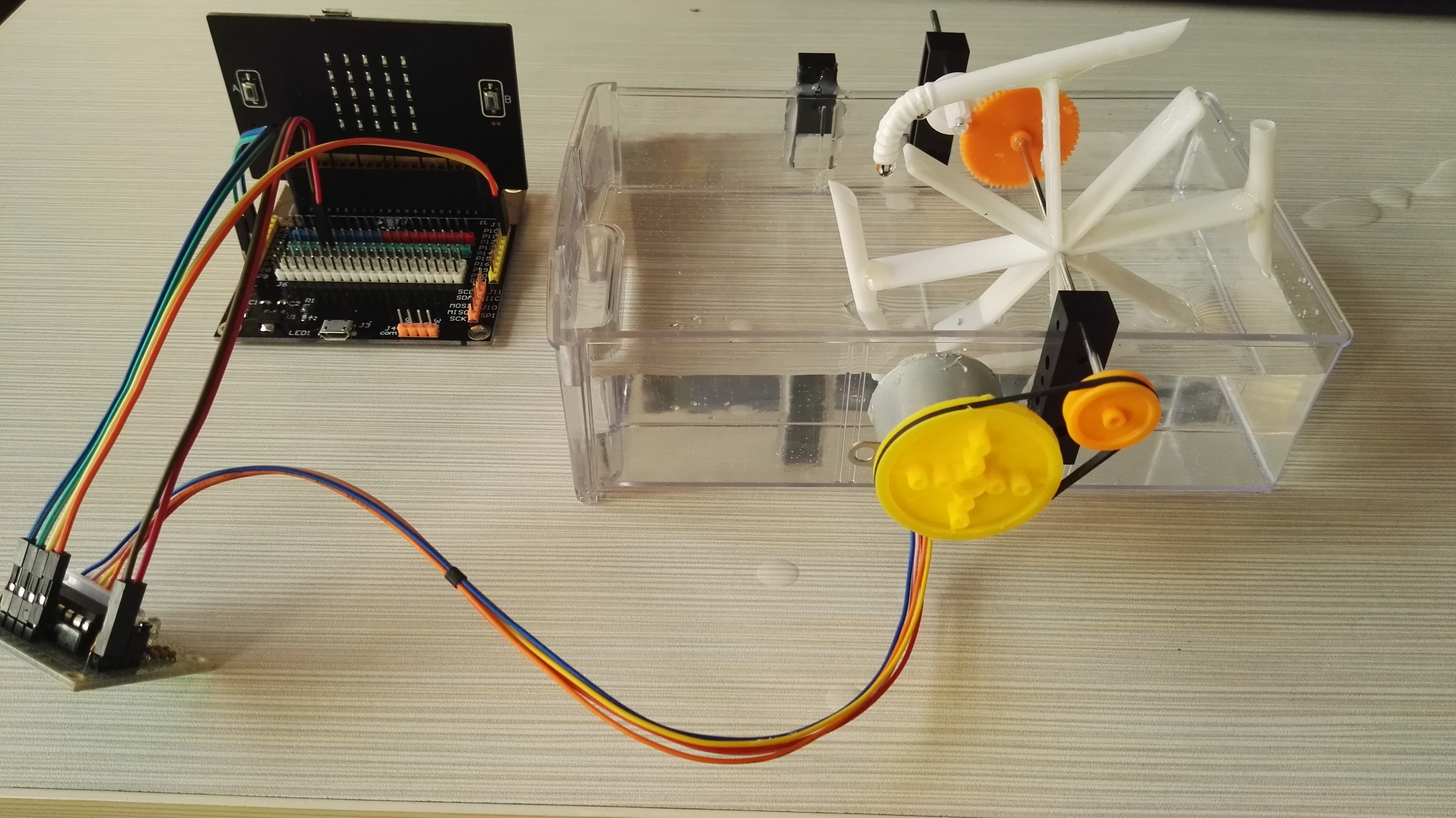
3、接下来就结合齿轮、牛奶吸管制作一个简易的排水简车。如下图:

演示视频地址:https://v.qq.com/x/page/s052274o2kv.html
简易排水简车的制作 TurnipBit 系列教程的更多相关文章
- 【Ecmall】ECMall2.x模板制作入门系列(认识ECMall模板)
ECMall2.x模板制作入门系列之1(认识ECMall模板) 从ECMall2.0全新架构发布以来,随着版本的不断更新,ECMall已经逐渐走向一个稳定时期,是时候整理一些实用教程了.下面给大家带来 ...
- ECMall2.x模板制作入门系列之2(模板标签/语法)
ECMall2.x模板制作入门系列之2(模板标签/语法) 今天给大家带来一个模板语法的教程.希望能为ECMall模板制作者提供一份参考资料.如有问题.建议和意见,欢迎提出. 在ECMall模板中,用& ...
- WPF系列教程——(三)使用Win10 Edge浏览器内核 - 简书
原文:WPF系列教程--(三)使用Win10 Edge浏览器内核 - 简书 在需要显示一些 H5网站的时候自带的WebBrowser总是显示不了,WebBrowser使用的是IE内核,许多H5新特性都 ...
- WPF系列教程——(一)仿TIM QQ界面 - 简书
原文:WPF系列教程--(一)仿TIM QQ界面 - 简书 TIM QQ 我们先来看一下TIM QQ长什么样,整体可以将界面分为三个部分 TIM QQ 1. 准备 阅读本文假设你已经有XAML布局的基 ...
- WPF系列教程——(二)使用Prism实现MVVM设计模式 - 简书
原文:WPF系列教程--(二)使用Prism实现MVVM设计模式 - 简书 本文假设你已经知道MVVM设计模式是什么,所以直接进入正题,今天我们就用Prism来实现WPF的MVVM设计模式,百度上关于 ...
- Unreal Engine 4 系列教程 Part 5:制作简单游戏
.katex { display: block; text-align: center; white-space: nowrap; } .katex-display > .katex > ...
- Unreal Engine 4 系列教程 Part 10:制作简单FPS游戏
.katex { display: block; text-align: center; white-space: nowrap; } .katex-display > .katex > ...
- 齐博x1第四季《模块插件的制作》系列21-公共表单器的参数选项(7)
password 密码类型 和text一样,只不过type类型是password,密码类型输入时,显示星号.即Html中的密码框类型 icon 字体图标类型 和列表页一样,把css的字体图标引入到了表 ...
- SVG系列教程:SVG简介与嵌入HTML页面的方式
地址:http://www.w3cplus.com/html5/svg-introduction-and-embedded-html-page.html 随着技术向前的推进,SVG相关的讨论也越渐频繁 ...
随机推荐
- AngularJS 控制器通信
指令与控制器之间通信,无非是以下几种方法: 基于scope继承的方式 基于event传播的方式 service的方式 基于scope继承的方式 最简单的让控制器之间进行通信的方法是通过scope的继承 ...
- Android仿微信朋友圈图片浏览器(支持图片手势缩放,拖动)
※效果 watermark/2/text/aHR0cDovL2Jsb2cuY3Nkbi5uZXQvbGluZ2xvbmd4aW4yNA==/font/5a6L5L2T/fontsize/400/fil ...
- Python绘制3d螺旋曲线图实例代码
Axes3D.plot(xs, ys, *args, **kwargs) 绘制2D或3D数据 参数 描述 xs, ys X轴,Y轴坐标定点 zs Z值,每一个点的值都是1 zdir 绘制2D集合时使用 ...
- 知乎APP---案例分析
产品: 这次我选择用来做案例分析的是--知乎. 知乎可以说是中文互联网最大的知识社交平台,拥有认真.专业和友善的独特气氛,分享用户间彼此的专业知识.经验和见解.因而在日常生活中,我用知乎搜索答案的概率 ...
- Natas Wargame Level26 Writeup(PHP对象注入)
源码: <?php // sry, this is ugly as hell. // cheers kaliman ;) // - morla class Logger{ private $lo ...
- Linux:快速找到占用CPU过高的Thread
1.通过top命令找到高耗CPU的进程,记下PID 2.使用命令ps -mp PID -o THREAD,tid,time找到高耗CPU的那些线程 3.jstack PID 4.对每个高耗CPU的线程 ...
- Android开发——diglog cancel与dismiss方法区别
AlertDialog dismiss 和 cancel方法的区别 AlertDialog使用很方便,但是有一个问题就是:dismiss方法和cancel方法到底有什么不同? 今天有时间,看了看源 ...
- 嵌套查询别名必须性示例。HAVING用法
HAVING的一个重要作用: SELECT子句有统计函数嵌套时SELECT子句不能出现GROUP BY列,如果需要显示此列可以把嵌套的统计函数写成子查询放在HAVING子句中. 可用HAVING简化语 ...
- Android活动生命周期
任务(Task) Android 是使用任务(Task)来管理活动的,一个任务就是一组存放在栈里的活动的集合,这个栈也被称作返回栈(Back Stack).在默认情况下,每当我们启动了一个新的活动,它 ...
- Python 项目实践二(下载数据)第四篇
接着上节继续学习,在本节中,你将下载JSON格式的人口数据,并使用json模块来处理它们.Pygal提供了一个适合初学者使用的地图创建工具,你将使用它来对人口数据进行可视化,以探索全球人口的分布情况. ...
