MarkdownPad2代码高亮插件兼容移动端样式
如果不知道MarkdownPad2使用代码高亮插件可以查看前一篇文章《MarkdownPad2使用代码高亮插件》
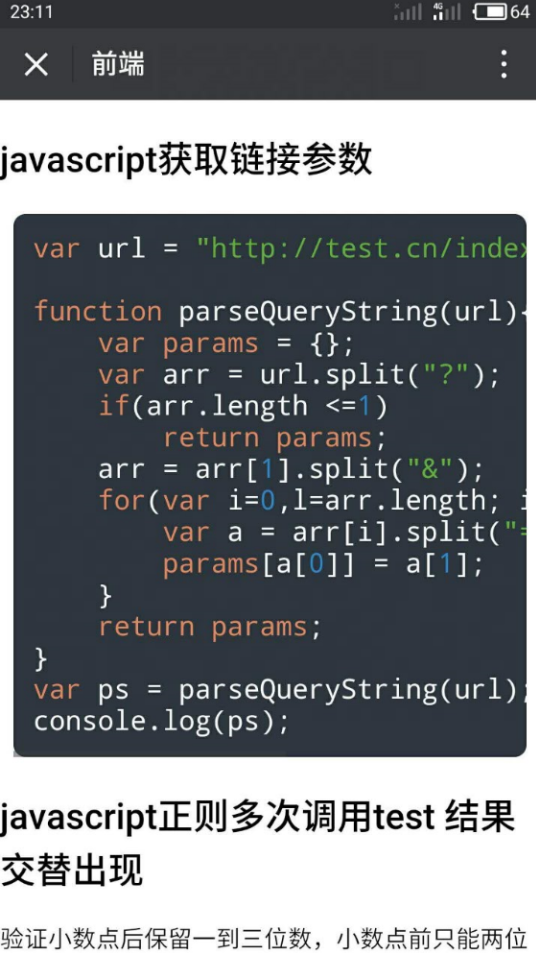
先看移动端效果图:

移动端点击查看效果 或者手机扫如下二维码:

我们经常阅读微信公众号文章的时候,常常看到文章内有高亮的代码,并且这代码不会换行,可以左右拖动滚动这样的效果对于我们阅读代码很方便也很舒服,上一篇文章使用高亮插件并不兼容移动端,经过简单的对高亮代码样式得修改,再通过markdownpad2导出html,这样我们就可以在移动端查看自己的代码笔记了。这个时候有人会纳闷我在移动端怎么打开html文件呢?这个我们可以通过githbub建立一个静态网站的仓库,这里就不多提了,然后上传到github,我们就可以移动端访问自己的代码笔记啦!当然我只对高亮代码的样式进行了修改,后续不断完善。
css样式是在sunburst.css基础上修改的,完整代码如下:
/* Pretty printing styles. Used with prettify.js. */
/* Vim sunburst theme by David Leibovic */ pre .str, code .str { color: #65B042; } /* string - green */
pre .kwd, code .kwd { color: #E28964; } /* keyword - dark pink */
pre .com, code .com { color: #AEAEAE; font-style: italic; } /* comment - gray */
pre .typ, code .typ { color: #89bdff; } /* type - light blue */
pre .lit, code .lit { color: #3387CC; } /* literal - blue */
pre .pun, code .pun { color: #fff; } /* punctuation - white */
pre .pln, code .pln { color: #fff; } /* plaintext - white */
pre .tag, code .tag { color: #89bdff; } /* html/xml tag - light blue */
pre .atn, code .atn { color: #bdb76b; } /* html/xml attribute name - khaki */
pre .atv, code .atv { color: #65B042; } /* html/xml attribute value - green */
pre .dec, code .dec { color: #3387CC; } /* decimal - blue */ pre.prettyprint, code.prettyprint {
background-color: rgb(47, 54, 64);
border-radius: 8px;
} pre.prettyprint {
display: block;
width: 95%;
margin: 1em auto;
padding: 1em;
box-sizing: border-box;
overflow: auto;
} /* Specify class=linenums on a pre to get line numbering */
ol.linenums { margin-top:; margin-bottom:; color: #AEAEAE; } /* IE indents via margin-left */
li.L0,li.L1,li.L2,li.L3,li.L5,li.L6,li.L7,li.L8 { list-style-type: none }
/* Alternate shading for lines */
li.L1,li.L3,li.L5,li.L7,li.L9 { } @media print {
pre .str, code .str { color: #060; }
pre .kwd, code .kwd { color: #006; font-weight: bold; }
pre .com, code .com { color: #600; font-style: italic; }
pre .typ, code .typ { color: #404; font-weight: bold; }
pre .lit, code .lit { color: #044; }
pre .pun, code .pun { color: #440; }
pre .pln, code .pln { color: #000; }
pre .tag, code .tag { color: #006; font-weight: bold; }
pre .atn, code .atn { color: #404; }
pre .atv, code .atv { color: #060; }
} body{margin:;padding:}
h2{ font-family: 宋体;}
.prettyprint span{
line-height:21px;
font-size:18px;
}
pre code{ width:100%; overflow:auto; display:block;}
MarkdownPad2代码高亮插件兼容移动端样式的更多相关文章
- 7个高性能JavaScript代码高亮插件
本文由码农网 – 小峰原创,转载请看清文末的转载要求,欢迎参与我们的付费投稿计划! 对于喜欢写技术博客的同学来说,一定对代码高亮组件非常熟悉.一款优秀的JavaScript代码高亮插件,将会帮助你渲染 ...
- [转]7个高性能JavaScript代码高亮插件
对于喜欢写技术博客的同学来说,一定对代码高亮组件非常熟悉.一款优秀的JavaScript代码高亮插件,将会帮助你渲染任何一种编程语言,包括一些关键字的着色,以及每行代码的缩进等.今天我们要来分享一些高 ...
- 轻量级jQuery语法高亮代码高亮插件jQuery Litelighter。
<!DOCTYPE html><html><head><meta charset="UTF-8" /><title>jQ ...
- 代码高亮插件推荐——SyntaxHighlighter++
SyntaxHighlighter++这个插件的最大的优点就是可以在编辑器的下方有一个输入框,里面可以输入代码,然后插入到文章中.就不用编辑文章的时候,在可视化和文本之间来回切换了.非常适合不熟悉ht ...
- WordPress代码高亮插件SyntaxHighlighter终极使用详解
子曰: 工欲善其事,必先利其器.作为码农一枚,再加上站长这个已经不再光鲜的称呼,岂能没有一款经济实用.操作简单.而且功能必须强大.样式也必须好看的Wordpress代码高亮插件?!作为一个视代码如生命 ...
- 代码高亮插件Codemirror使用方法及下载
代码高亮插件Codemirror使用方法及下载 - 老男孩的日志 - 网易博客 代码高亮插件Codemirror使用方法及下载 2013-10-31 16:51:29| 分类: 默认分类 | ...
- Word中使用代码高亮插件
Word中使用代码高亮插件 1.下载并安装:SyntaxHighlighter4Word.zip 解压,然后双击bin\word2010\Kong.SyntaxHighlighter.Word2010 ...
- OLW (Open Live Writer)安装代码高亮插件方法(简明)
1.首先下载OLW代码高亮插件,请点击--->OLW代码高亮插件 2.在你安装OLW的目录下(顺便说一下默认的安装目录为C:\Users\你的用户名\AppData\Local\OpenLive ...
- open live write 代码高亮插件的配置和使用
第一步:下载open live writer插件,下载地址:http://www.cnblogs.com/memento/p/5995173.html 第二步:找到open live writer的安 ...
随机推荐
- 利用python生成交换机的VRF配置文件
为了快速生成有规律的VRF,写了一个python脚本,可以快速生成如下的VRF配置. ip vpn-instance vpn0ipv4-family route-distinguisher 600 ...
- iOS10适配相关
2016年9月7日,苹果发布iOS 10.2016年9月14日,全新的操作系统iOS 10将正式上线. 作为开发者,如何适配iOS10呢? 1.Notification(通知) 自从Notificat ...
- SAP的 消息 弹出窗口(备忘)
DATA: i_smesg TYPE tsmesg WITH HEADER LINE. i_smesg-msgty = 'E'. i_smesg-arbgb = '. i_smesg-txtnr = ...
- Emgu.CV(二)
小实例 class Program { static void Main(string[] args) { #region Emgu.Cv string imgPath = @"D:\tim ...
- 如何快速部署 Prometheus?- 每天5分钟玩转 Docker 容器技术(85)
上一节介绍了 Prometheus 的核心,多维数据模型.本节演示如何快速搭建 Prometheus 监控系统. 环境说明 我们将通过 Prometheus 监控两台 Docker Host:192. ...
- HTML笔记<note1>
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8" ...
- (转)关于Tomcat的点点滴滴(体系架构、处理http请求的过程、安装和配置、目录结构、设置压缩和对中文文件名的支持、以及Catalina这个名字的由来……等)
转自:http://itfish.net/article/41668.html 总结Tomcat的体系架构.处理http请求的过程.安装和配置.目录结构.设置压缩和对中文文件名的支持.以及Cata ...
- LeetCode 90. Subsets II (子集合之二)
Given a collection of integers that might contain duplicates, nums, return all possible subsets. Not ...
- 如何在openlayer接入矢量数据
先说矢量数据集接入,我们通过GeoJSON的示例代码(http://openlayers.org/en/latest/examples/geojson.html)了解Openlayers的源代码,确定 ...
- Android插件化-RePlugin项目集成与使用
前言:前一段时间新开源了一种全面插件化的方案-- RePlugin,之前一种都在关注 DroidPlugin 并且很早也在项目中试用了,但最终没有投入到真正的生产环节,一方面是项目中没有特别需要插件化 ...
