一款很便捷很实用的框架——vue.js
Hello,大家好!今天给大家带来一款十分好用的框架——vue.js!
Vue.js是一套构建用户界面的渐进式框架。它 只关注视图层, 采用自底向上增量开发的设计。
Vue 的目标是通过尽可能简单的 API 实现响应的数据绑定和组合的视图组件。



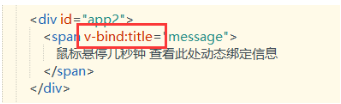
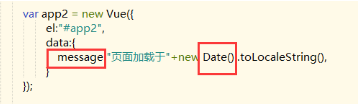
二、动态绑定标题提示



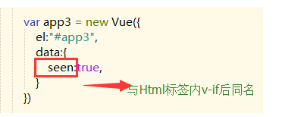
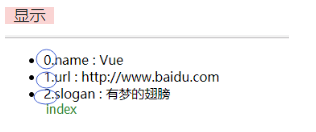
三、显示与隐藏



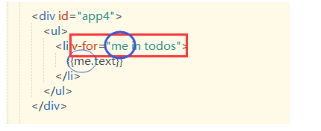
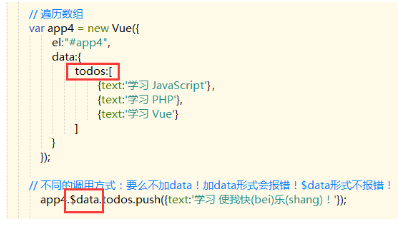
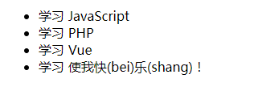
四、遍历数组



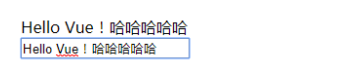
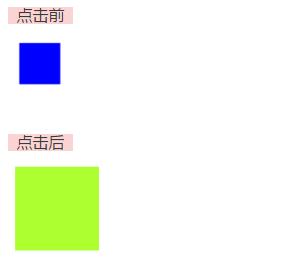
五、双向数据绑定



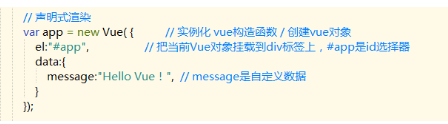
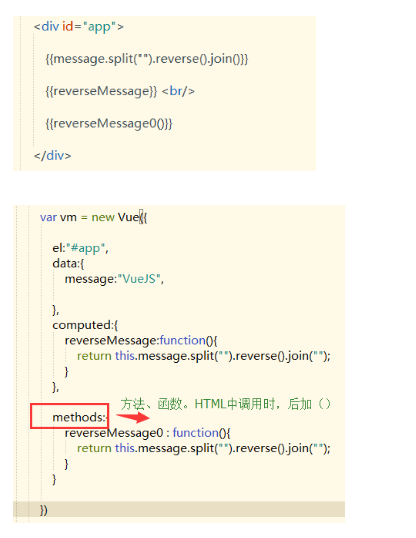
【 VueJs 的实例化 】
【vue.JS中的指令】—— 模板语法








一款很便捷很实用的框架——vue.js的更多相关文章
- 前端框架vue.js系列(9):Vue.extend、Vue.component与new Vue
前端框架vue.js系列(9):Vue.extend.Vue.component与new Vue 本文链接:https://blog.csdn.net/zeping891103/article/det ...
- (转)2018几大主流的UI/JS框架——前端框架 [Vue.js(目前市场上的主流)]
https://blog.csdn.net/hu_belif/article/details/81258961 2016年开始应该是互联网飞速发展的几年,同时也是Web前端开发非常火爆的一年,Web ...
- 【入门篇】前端框架Vue.js知识介绍
一.Vue.js介绍 1.什么是MVVM? MVVM(Model-View-ViewModel)是一种软件架构设计模式,它源于MVC(Model-View-Controller)模式,它是一种思想,一 ...
- 可能是目前最完整的前端框架 Vue.js 全面介绍
Vue.js 是一个JavaScriptMVVM库,是一套构建用户界面的渐进式框架. 摘要 2016年最火的前端框架当属Vue.js了,很多使用过vue的程序员这样评价它,“vue.js兼具angul ...
- 前端三大框架 Vue.js、AngularJS、React 的区别
Vue.js Vue.js 是一种构建数据驱动的Web界面的渐进式框架,Vue.js 采用自底向上增量开发的设计. Vue.js 轻量高效,数据双向绑定(响应式数据绑定), 它会自动响应数据的变化情况 ...
- 前端框架Vue.js——vue-i18n ,vue项目中如何实现国际化
本项目利用 VueI18n 组件进行国际化,使用之前,需要进行安装 $ npm install vue-i18n 一.框架引入步骤: 1. 先在 main.js 中引入 vue-i18n. // 国 ...
- 前端框架 Vue.js 概述
Vue.js 是什么 图片 Vue (读音 /vjuː/,类似于 view) 是一套用于构建用户界面的渐进式框架.与其它大型框架不同的是,Vue 被设计为可以自底向上逐层应用.Vue 的核心库只关注视 ...
- python django框架+vue.js前后端分离
本文用于学习django+vue.js实现web前后端分离协作开发.以一个添加和删除数据库书籍应用为实例. django框架官方地址:https://www.djangoproject.com/ vu ...
- 前台框架vue.js中怎样嵌入 Echarts 组件?
目前常用的图标插件有 charts, Echarts, highcharts.这次将介绍 Echarts 在 Vue 项目中的应用. 一.安装插件 使用 cnpm 安装 Echarts cnpm i ...
随机推荐
- MYSQL 数据库高频查询语句整理
一查询数值型数据: SELECT * FROM tb_name WHERE sum > 100; 查询谓词:>,=,<,<>,!=,!>,!<,=>,= ...
- AspxGridView控件的使用
在网上找到的不错的资料: http://www.lmwlove.com/ai/SubjectID6 以下是自我总结: 要实现的功能:使用AspxGridView显示Scott数据库中emp与dept两 ...
- 【深度学习系列】PaddlePaddle之手写数字识别
上周在搜索关于深度学习分布式运行方式的资料时,无意间搜到了paddlepaddle,发现这个框架的分布式训练方案做的还挺不错的,想跟大家分享一下.不过呢,这块内容太复杂了,所以就简单的介绍一下padd ...
- Bootstrap--下拉菜单.dropdown
下拉菜单.dropdown .dropdown <下拉菜单触发器button+下拉菜单ul> .dropdown 包裹层 .dropdown-toggle 下拉菜单触发器 data-to ...
- Azure 基础:使用 powershell 创建虚拟机
在进行与 azure 相关的自动化过程中,创建虚拟主机是避不开的操作.由于系统本身的复杂性,很难用一两条简单的命令完成虚拟主机的创建.所以专门写一篇文章来记录使用 PowerShell 在 azure ...
- LeetCode 205. Isomorphic Strings (同构字符串)
Given two strings s and t, determine if they are isomorphic. Two strings are isomorphic if the chara ...
- .NET Core 使用RSA算法 加密/解密/签名/验证签名
前言 前不久移植了支付宝官方的SDK,以适用ASP.NET Core使用支付宝支付,但是最近有好几位用户反应在Linux下使用会出错,调试发现是RSA加密的错误,下面具体讲一讲. RSA在.NET C ...
- idea配置jetty服务器,通过mvn实现
今天想试试除了tomcat之外的另一个服务器jetty的使用: 关于项目在tomcat中的启动大概有多种,尤其是在本地环境下,ide关于tomcat的优化做的很好,但是在idea上面部署tomcat总 ...
- pandas.DataFrame学习系列1——定义及属性
定义: DataFrame是二维的.大小可变的.成分混合的.具有标签化坐标轴(行和列)的表数据结构.基于行和列标签进行计算.可以被看作是为序列对象(Series)提供的类似字典的一个容器,是panda ...
- iOS之 LLDB调试常用命令
LLDB是LLVM下的调试器.Xcode从4.0开始编译器开始改用LLVM,相应的调试器也从gdb改为LLDB. 1. p 用于输出基本类型 2. po 用于输出Objective-C对象 3. ex ...
