Webstorm下安装ESLint检测JS代码
今天配置下Webstorm下面的Eslint。
1,先看下本地安装的Node,NPM版本,2017-11-23日这个节点最新版本。
>node -v
v8.9.1
>npm -v
5.5.
2,使用Webstorm快捷键Alt + F12,进入Terminal窗口,如下图

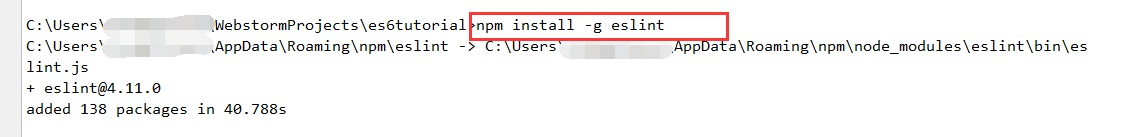
3,执行全局安装eslint
npm install -g eslint

4,执行 eslint --init
初始化eslint配置文件,每一步根据自己需要选择YES or NO,
C:\Users\XXXXXXX\WebstormProjects\es6tutorial>eslint --init
? How would you like to configure ESLint? Answer questions about your style
? Are you using ECMAScript features? Yes
? Are you using ES6 modules? Yes
? Where will your code run? Browser
? Do you use CommonJS? No
? Do you use JSX? No
? What style of indentation do you use? Tabs
? What quotes do you use for strings? Single
? What line endings do you use? Unix
? Do you require semicolons? Yes
? What format do you want your config file to be in? JavaScript
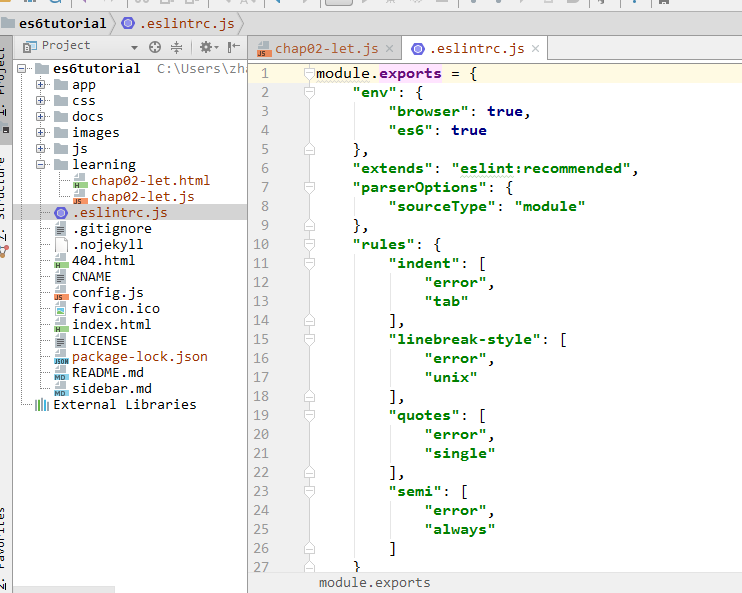
最后将会生成一份.eslintrc.js 文件,
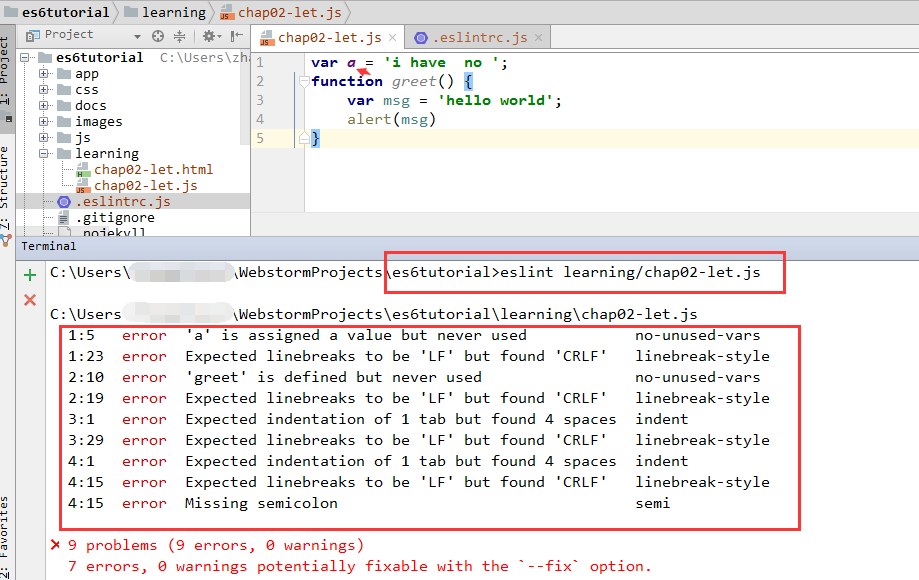
5,在自己项目里,执行 eslint learning/chap02-let.js,
eslint将会根据配置的规则进行JS验证并在控制台打印出提示消息


PS:我在安装测试过程中,发生如下错误,大概意思是:要确保ESLint全局安装。
Oops! Something went wrong! :( ESLint: 4.11..
ESLint couldn't find the plugin "eslint-plugin-jsx-a11y". This can happen for a couple different reasons: . If ESLint is installed globally, then make sure eslint-plugin-jsx-a11y is also installed globally. A globally-installed ESLint cannot find a
locally-installed plugin. . If ESLint is installed locally, then it's likely that the plugin isn't installed correctly. Try reinstalling by running the following: npm i eslint-plugin-jsx-a11y@latest --save-dev If you still can't figure out the problem, please stop by https://gitter.im/eslint/eslint to chat with the team.
Webstorm下安装ESLint检测JS代码的更多相关文章
- vscode安装eslint插件,代码统一自动修复
ESlint:是用来统一JavaScript代码风格的工具,不包含css.html等. 方法和步骤: 通常情况下vue项目都会添加eslint组件,我们可以查看webpack的配置文件package. ...
- ESLint检测JavaScript代码
1.安装 有2中安装方式:全局安装和局部安装. 局部安装方式为: (1)cnpm install -g eslint (2)打开项目目录.配置eslint文件 eslint --init (3)执行e ...
- ubuntu下安装 openssl&&编译运行测试代码
检查是否已安装 openssl: sudo apt-get install openssl 如果已安装执行以下操作:sudo apt-get install libssl-devsudo apt-ge ...
- 检测js代码是否已加载的判断代码
该方法不局限于jQuery的检测,对与任何Javascript变量或函数都是通用的. 当前网页加载jQuery后,jQuery()或$()函数将会被定义,所以检测jQuery是否已经加载存在以下2种方 ...
- Linux系统下安装 rpm 软件和源代码 软件包
RPM 安装方式 RPM是一个包安装管理软件,我们可以使用这个工具安装 .rpm 类型的软件.Linux的rpm包很多都能在光盘的Packages 包中找得到.首先挂载一下光盘,查看Packages中 ...
- CentOS下安装实时检测网络带宽的小工具bmon
首先下载rpmforge-release扩展的rpm包 32位操作系统:wget http://www.sudu.us/Tools/bmon/rpmforge-release-0.3.6-1.el5. ...
- 浏览器检测JS代码(兼容目前各大主流浏览器)
var BrowserMatch = { init: function () { this.browser = this.getBrowser().browser || "An Unknow ...
- Linux环境下安装配置Node.js
1.在官网查看版本,LTS代表长期支持的版本 2.进入服务器 3.输入命令:·wget https://npm.taobao.org/mirrors/node/v8.9.3/node-v8.9.3-l ...
- TODO:Ubuntu下安装Node
TODO:Ubuntu下安装Node Node.js 是一个基于 Chrome V8 引擎的 JavaScript 运行环境.Node.js 使用了一个事件驱动.非阻塞式 I/O 的模型,使其轻量又高 ...
随机推荐
- Appium-desktop安装与使用
Appium-desktop是什么? 项目描述: Appium Server and Inspector in Desktop GUIs for Mac, Windows, and Linux. Ap ...
- GET 和 POST 比较整理
差异 上传文件只能使用 POST GET 传输数据有大小限制 GET 传输的数据类型不灵活:GET是使用url来传输数据,那么比如空格字符以及类似&这样的字符就不方便传输.(当然可以使用发送前 ...
- ASP.NET Core 企业级开发架构简介及框架汇总
企业开发框架包括垂直方向架构和水平方向架构.垂直方向架构是指一个应用程序的由下到上叠加多层的架构,同时这样的程序又叫整体式程序.水平方向架构是指将大应用分成若干小的应用实现系统功能的架构,同时这样的系 ...
- 基于HTML5及WebGl下生成的json格式的工控SCADA风机叶轮旋转
突然有个想法,如果能把一些用到不同的知识点放到同一个界面上,并且放到一个盒子里,这样我如果要看什么东西就可以很直接显示出来,而且这个盒子一定要能打开.我用HT实现了我的想法,代码一百多行,这么少的代码 ...
- OOAD-设计模式(四)结构型模式之适配器、装饰器、代理模式
前言 前面我们学习了创建型设计模式,其中有5中,个人感觉比较重要的是工厂方法模式.单例模式.原型模式.接下来我将分享的是结构型模式! 一.适配器模式 1.1.适配器模式概述 适配器模式(Adapter ...
- 12.21-Android ServerSocket
建立ServerSocket服务器 1.new ServerSocket对象servierSocket 2.接收客户端请求Socket client = servierSocket.accept(); ...
- LeetCode 560. Subarray Sum Equals K (子数组之和等于K)
Given an array of integers and an integer k, you need to find the total number of continuous subarra ...
- 静默获取微信用户openid如此简单,只需要一句话
页面A getopenid.php <?php /** * Created by PhpStorm. * User: sunjianyin * Date: 2017/10/7 * Time: 下 ...
- jdbc链接hive报错:java.lang.ClassNotFoundException: org.apache.thrift.transport.TTransport
写了个jdbc连接hive2的demo,结果报错:java.lang.ClassNotFoundException: org.apache.thrift.transport.TTransport,实际 ...
- 【SQL注入】mysql中information_schema详解
在MySQL中,把 information_schema 看作是一个数据库,确切说是信息数据库.其中保存着关于MySQL服务器所维护的所有其他数据库的信息.如数据库名,数据库的表,表栏的数据类型与访问 ...
