day001-html知识点总结(-)块级。行内元素区分
-、行内元素和块级元素的区别与转换:
区别:
1.从形式上看,在标准文档流中,行内元素会水平方向呈线性排列,而块级元素会各占一行,垂着方向排列。
2.在结构使用上,块级元素可以包含行内元素和块级元素,而行内元素不能包含块级元素,其只能容纳文字及其他行内元素。
(扩展:有些称input为行内块级元素)。
3.从属性上分,可参考盒子模型属性理解,行内元素不能设置width,height,但可以设置line-height;不可以设置margin-top,margin-bottom,padding-top,padding-bottom,但可以设置margin-left,margin-right,padding-left,padding-right。
转换:
1.display:block,
2.设置行内元素浮动,float:
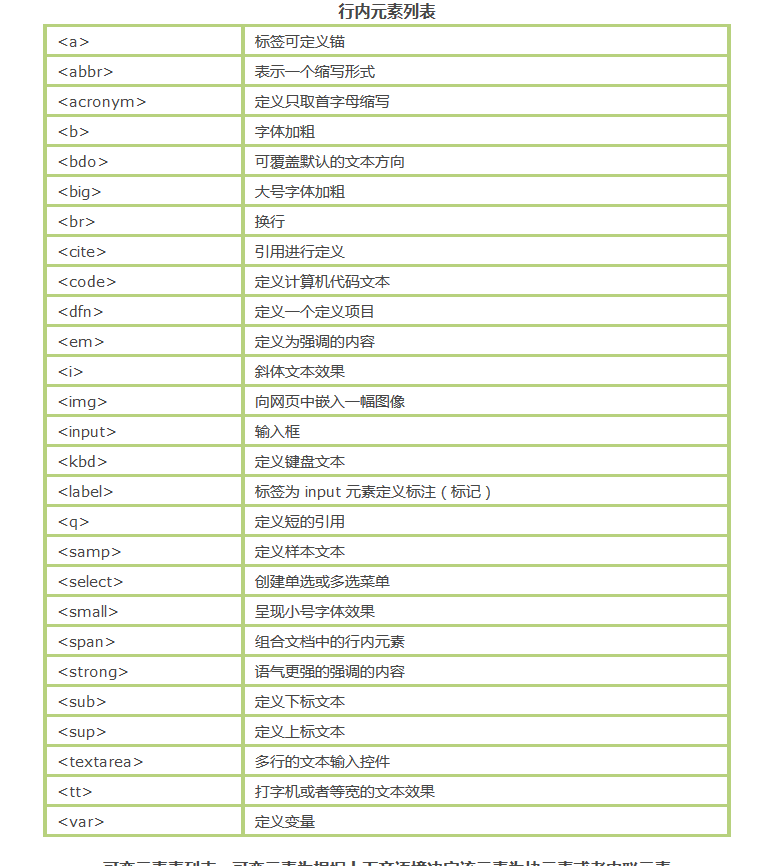
二、附表:
1.常见行内元素:

2.块级元素:

day001-html知识点总结(-)块级。行内元素区分的更多相关文章
- css position 和 块级/行内元素解释
一.position 属性: static:元素框正常生成.块级元素生成一个矩形框,作为文档流的一部分,行内元素则会创建一个或多个行框,置于其父元素中. relative:元素框偏移某个距离.元素仍保 ...
- 块级&行内元素总结
一.块级元素与行内元素的区别 块级元素与行内元素有几个关键区别: 格式 默认情况下: 块级元素会新起一行: 行内元素不会以新行开始. 内容模型 一般块级元素可以包含行内元素和其他块级元素.这种结构上的 ...
- 块级&行内(内联)元素
行内元素列表 <a>标签可定义锚 <abbr>表示一个缩写形式 <acronym>定义只取首字母缩写 <b>字体加粗 <bdo>可覆盖默认的 ...
- CSS块元素、行内元素、行内块元素的转换
一.块元素转行内元素:display:inline 二.行内元素转块元素:display:block div{ display: inline; /*无效 width: 500px; height: ...
- css盒模型和块级、行内元素深入理解
盒模型是CSS的核心知识点之一,它指定元素如何显示以及如何相互交互.页面上的每个元素都被看成一个矩形框,这个框由元素的内容.内边距.边框和外边距组成,需要了解的朋友可以深入参考下 一.CSS盒模型 盒 ...
- {03--CSS布局设置} 盒模型 二 padding bode margin 标准文档流 块级元素和行内元素 浮动 margin的用法 文本属性和字体属性 超链接导航栏 background 定位 z-index
03--CSS布局设置 本节目录 一 盒模型 二 padding(内边距) 三 boder(边框) 四 简单认识一下margin(外边距) 五 标准文档流 六 块级元素和行内元素 七 浮动 八 mar ...
- HTML中块级元素与行内元素
一.行内元素与块级元素 块级元素列表 <address> 定义地址 <caption> 定义表格标题 <dd> 定义列表中定义条目 <div> 定义文档 ...
- HTML 行内元素和块级元素的理解及其相互转换
块级元素:div, p(段落), form(表单), ul(无序列表), li(列表项), ol(有序列表), dl(定义列表), hr(水平分割线), menu(菜单列表), table(表格).. ...
- CSS里常见的块级元素和行内元素
根据CSS规范的规定,每一个网页元素都有一个display属性,用于确定该元素的类型,每一个元素都有默认的display属性值,比如div元素,它的默认display属性值为“block”,成为“块级 ...
随机推荐
- [UWP]涨姿势UWP源码——UI布局
懒癌晚期兼正月里都是过年,一直拖到今天才继续更新.之前的几篇介绍了数据的来源,属于准备工作.本篇我们正式开始构建涨姿势UWP程序的UI界面. 我们这个Hello World程序比较简单,总共只有一个页 ...
- 发布自己的Angular2库初探
从去年年底开始使用ng2,遇到并解决或被虐了一些问题点,对其各种新特性与开发模式感觉还算舒服.还有的一个感想就是,要使用ng2还得先学习不少其他东西,比如TypeScript语法,比如ES6新特性,还 ...
- 微信群之Java技术红包问答
缘起 年前公司拿到B+轮融资,相应的在战略上也做了很大的调整,毕竟B轮要做的事情不仅仅是增加用户数,于是乎公司在2017年的开头补充了一部分技术团队,这次人员选择上主要针对一些工作经验在1-2年的技术 ...
- 【js】函数问题
一.函数重载问题: 由于js的函数传入的参数当做arguments对象(和数组类似,但不是Array的实例),传入的参数类型和数量没有限制,没有函数签名,所以如果要实现重载功能 的话,只能是不够完美得 ...
- strtok、strtok_s、strtok_r 字符串分割函数
1.strtok函数 函数原型:char * strtok (char *str, const char * delimiters); 参数:str,待分割的字符串(c-string):delimit ...
- layer弹出层框架alert与msg详解
ayer至今仍作为layui的代表作,她的受众广泛并非偶然,而是这五年多的坚持,不断完善和维护.不断建设和提升社区服务,使得猿们纷纷自发传播,乃至于成为今天的Layui最强劲的源动力.目前,layer ...
- 2020: [Usaco2010 Jan]Buying Feed, II
2020: [Usaco2010 Jan]Buying Feed, II Time Limit: 3 Sec Memory Limit: 64 MBSubmit: 220 Solved: 162[ ...
- java解析上传的excel
file是一个File,是一个excel文件 得到文件流:InputStream in = file.getInputStream() 需要引入的类 import jxl.Cell;import j ...
- BananaPi python-Mysql 操作库
BananPi python-Mysql 操作库 1.首先mysql.python环境安装 2.下载MySQL-python-1.2.3.tar.gz 并解压 tar xfz MySQL-python ...
- JavaScript 再认识(一):Function调用模式对this的影响
近来,学习了一下<JavaScript精粹>,读到了函数这章,理清了JavaScript中this在不同调用模式下的指向. 1.Function调用模式:Function是JavaScri ...
