JavaScript基础学习(五)—其他引用类型
JavaScript定义了两个内置对象: Global和Math。
一、Global对象
1.URI编码方法
Global对象的encodeURI()和encodeURIComponent()方法可以对URI进行编码,以便发送给浏览器。有效的URI不能包含某些字符,例如空格,这个两个URI编码方法可以对URI进行编码,用特殊的UTF-8编码替换所有无效的字符,从而让浏览器能够接受和理解。
这两个方法的主要区别是: encodeURI()不会对本书属于URI的特殊字符进行编码,例如:冒号、正斜杠、问号和井号。
encodeURIComponent()则会对它发现的任何非标准字符进行编码。
var uri = "http://www.baidu.com";
var str1 = encodeURI(uri);
var str2 = encodeURIComponent(uri); alert(str1); // http://www.baidu.com
alert(str2); // http%3A%2F%2Fwww.baidu.com alert(decodeURI(str1)); // http://www.baidu.com
alert(decodeURIComponent(str2)); // http://www.baidu.com
2.eval()方法
eval()方法是是一个完整的JavaScript解析器,它只接受一个参数,即要执行的JavaScript字符串。当解析器发现代码中调用eval()方法时,它会将传入的参数当作实际的JavaScript语句来解析,然后把执行结果插入到原位置。
var str = "var a = 10; var b = 10";
eval(str);
alert(a + b); //20 eval("function say(){ alert('Hi'); }");
say();
二、Math对象
1.min和max方法
这两个方法用于确定一组数值中的最大值和最小值,这两个方法可以接受任何多个数值参数。
var max = Math.max(11,1,2,20,3);
alert(max); //20 var min = Math.min(11,1,2,20,3);
alert(min); //1
这两个方法经常用于避免多余的循环和在if语句中确定一组数的最大和最小值。要找数组的最值可以使用下面apply()方法。
var arr = [9,0,8,1,7,2,6,3,5,4];
var max = Math.max.apply(Math,arr);
var min = Math.min.apply(Math,arr);
alert("max = " + max); //9
alert("min = " + min); //0
2.random()方法
Math.random()方法返回介于0和1之间的一个随机数,不包括0和1.
值 = Math.floor(Math.random() * 区间值的总数量 + 第一个值)
例如2到10,总共九个数。可以这么写。
var num = Math.floor(Math.random * 9 + 2);
function randomNum(low,uper){
var a = uper - low + 1;
return Math.floor(Math.random() * a + low);
}
var num = randomNum(2,10);
alert(num); //2到10之间的一个数
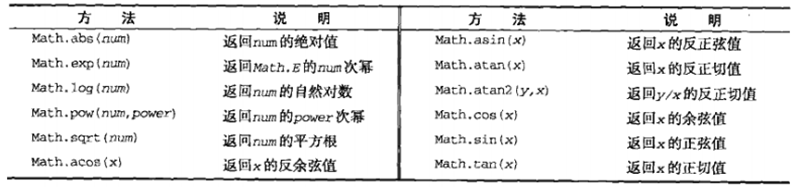
Math类的其他方法

三、Date类型
1.创建对象
var date = new Date();
2.常用方法
getDate(): 返回一个月中的某一天 (1 ~ 31)
getDay(): 返回一周中的某一天 (0 ~ 6)
getMonth() : 返回月份 (0 ~ 11)
getFullYear() : 以四位数字返回年份
getTime() : 返回 1970 年 1 月 1 日至今的毫秒数
parse() : 返回1970年1月1日午夜到指定日期(字符串)的毫秒数
toLocaleString() : 根据本地时间格式,把 Date 对象转换为字符串。
toLocaleDateString(): 根据本地时间格式,把 Date 对象的日期部分转换为字符串
var date = new Date();
alert(date); // Wed Apr 27 2016 17:46:26 GMT+0800
alert(date.toLocaleString());// 2016/4/27 下午5:50:37
alert(date.toLocaleDateString());// 2016/4/27 var year = date.getFullYear();
var month = date.getMonth() + 1;
var day = date.getDate();
var hour = date.getHours();
var minute = date.getMinutes();
var seconds = date.getSeconds();
//北京时间: 2016年4月27日17:59:47
alert("北京时间: " + year + "年"+ month + "月" + day + "日" + hour + ":" + minute + ":" + seconds);
JavaScript基础学习(五)—其他引用类型的更多相关文章
- JavaScript 基础学习1-day14
JavaScript 基础学习1 知识预览JavaScript概述二 JavaScript的基础三 JavaScript的对象BOM对象DOM对象实例练习js扩展 JavaScript概述 JavaS ...
- 48.javascript基础学习
javascript基础学习: http://www.w3school.com.cn/jsref/index.asp jS的引入方式: 1.行间事件:为某一个具体的元素标签赋予js内容,oncli ...
- JavaScript 基础学习(二)js 和 html 的结合方式
第一种 使用一个标签 <script type="text/javascript"> js代码; </script> 第二种 使用 script 标签,引入 ...
- Python基础学习五
Python基础学习五 迭代 for x in 变量: 其中变量可以是字符串.列表.字典.集合. 当迭代字典时,通过字典的内置函数value()可以迭代出值:通过字典的内置函数items()可以迭代出 ...
- JavaScript 基础 学习 (四)
JavaScript 基础 学习 (四) 解绑事件 dom级 事件解绑 元素.on事件类型 = null 因为赋值的关系,所以给事件赋值为 null 的时候 事件触发的时候,就没有事件处理 ...
- JavaScript 基础 学习(三)
JavaScript 基础 学习(三) 事件三要素 1.事件源: 绑定在谁身上的事件(和谁约定好) 2.事件类型: 绑定一个什么事件 3.事件处理函数: 当行为发生的时候,要执行哪一个函数 ...
- JavaScript 基础 学习 (二)
JavaScript 基础 学习 节点属性 每一个节点都有自己的特点 这个节点属性就记录着属于自己节点的特点 1. nodeType(以一个数字来表示这个节点类型) 语法:节点.nodeT ...
- JavaScript 基础 学习 (一)
JavaScript 基础 学习 获取页面中的元素的方法 作用:通过各种方式获取页面中的元素 比如:id,类名,标签名,选择器 的方式来获取元素 伪数组: 长的和数组差不多,也是按照索引排 ...
- 几张非常有意义的JavaScript基础学习思维图
分享几张对于学习JavaScript基础知识非常有意义的图,无论你的JavaScript级别如何,“温故而知新”完全可以从这些图中得到. 推荐理由:归类非常好,非常全面 JavaScript 数组 J ...
随机推荐
- Socket的应用案例
java提供网络功能的四大类1.InetAddress :用于标识网络上的硬件资源.2.URL:统一资源定位符,通过URL可以直接读取和写入网络上的数据.3.Socket:使用TCP协议实现网络通信的 ...
- Java第三天
0.注释: 目的:方便其他人阅读理解我们的代码 三种: // 单行注释,进行解释 /**/ 多行注释 /***/ 多行注释 (/***/注释通常用于方法,函数注释,在调用写好的方法或是函数时可以通过点 ...
- 了解 : 多个Http请求设计方向 (batch)
之前都是一个restful的请求,每次只能ajax一个资源,但是遇到比较多个请求时,都是用RPC来完成,但是却让后台开了许多接口,代码开始不整齐!当然roll back只能交给RPC来负责. 游览器没 ...
- Android中使用Handler以及CountDownTimer实现包含倒计时的闪屏页面
上一篇博文<Android中Handler使用浅析>通过实现倒计时闪屏页面的制作引出了Handler的使用方法以及实现原理,博文末尾也提到了实现过程中的Bug,有兴趣的朋友可以点击链接回去 ...
- 数字化工厂ERP解决方案
数字化工厂 数字化工厂建设,在现有基础上提升,实现管理层对订单进度.生产绩效.产能分析.质量管理.产品追溯和存货管理等提供业务分析报告:在控制层有可视化看板.移动客户端实现对生产状态的实时掌控,快速处 ...
- 关于redis 缓存的问题
项目是 星期三上线的 , 今天来的时候有个问题, 我觉得很有价值,所以就记录了一下. 问题描述: 我们是做app 开发 的, 这次开发是要 把 以前的app 的业务 分开,新建一 个app ,这个 ...
- Python2.7 xlwt安装 No module named future.builtins
遇到的坑 事情是这样的,因为项目要使用Python配合软件集成时的自动化,以前遗留的Python代码已经out of date啦,只能亲自update,所以必须搭建Python环境,使用2.7版本(我 ...
- Java工程师:四个月小白变大咖,你能做到吗?
你眼中的Java工程师是什么样子? 技术大牛?闷骚男?IT民工?没有女朋友?全是汉子?很邋遢?贼眉鼠眼? 今天,中软国际卓越工程师,Java精英班正式开课啦.你想看看他们都是一群怎样的人吗? 今天的武 ...
- Linux i2c子系统(四) _从i2c-s3c24xx.c看i2c控制器驱动的编写
"./drivers/i2c/busses/i2c-s3c2410.c"是3.14.0内核中三星SoC的i2c控制器驱动程序, 本文试图通过对这个程序的分析, 剥离繁复的细节, 总 ...
- 本人开发的JavaWeb急速框架Blast上线了
JAVA 急速WEB框架Blast --对JavaWeb的学习性框架,参考了spring的实现 --阅读Blast源码可以快速掌握JavaWeb常用技术和方法论,并付诸实践 Blast 是基于 Jav ...
