在SOUI中使用网格布局
在实现网格布局前,SOUI支持两种布局形式:相对布局,和线性布局,其中线性布局是2017年2月份才支持的布局。
这两年工作都在Android这里,Android里有号称5大布局(RelativeLayout, LinearLayout, FrameLayout, GridLayout,TableLayout)。
FrameLayout很简单,在SOUI里一般用TabCtrl就实现了。RelativeLayout和SOUI自己的相对布局功能类似,线性布局也有了,但是一直没有实现GridLayout(TableLayout和GridLayout类似)。
之所以没有做GridLayout,主要是觉得组合SOUI现有的布局功能可以模拟出GridLayout的效果,哲学说:如无必要,勿增实体。
前几天群里有人问做一个行列对齐的布局在SOUI里要怎么实现。我回答说用线性布局去组合。
后来认真想了想,虽然线性布局组合可以勉强达到效果,但是布局写起来还是会很难看,这时候我才感觉到了实现一个GridLayout的必要性。
好在SOUI的布局系统经过前一段时间的重构已经能够很容易的扩展,要实现一个GridLayout也不是什么困难的事。
经过近一周的打磨,SOUI版的GridLayout已经通过了主要的测试,至少能够满足我的布局要求了。
下面我们先看看效果,再看在SOUI里要如何使用。


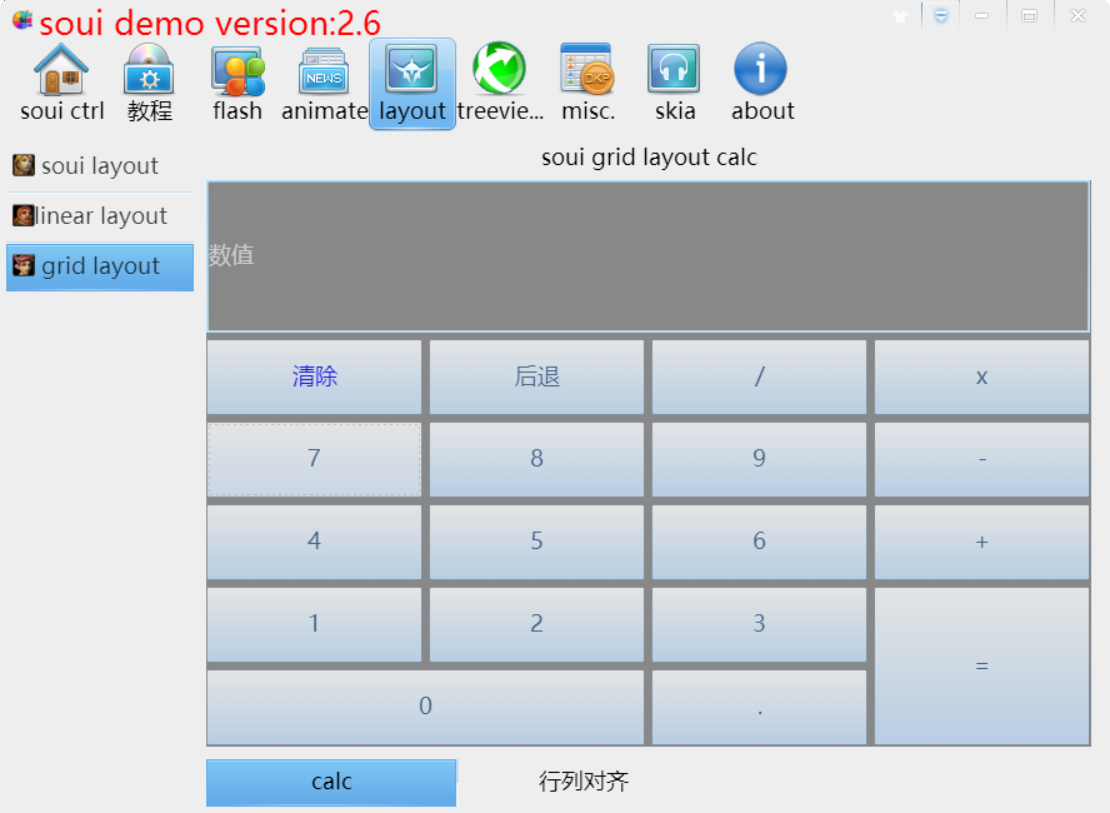
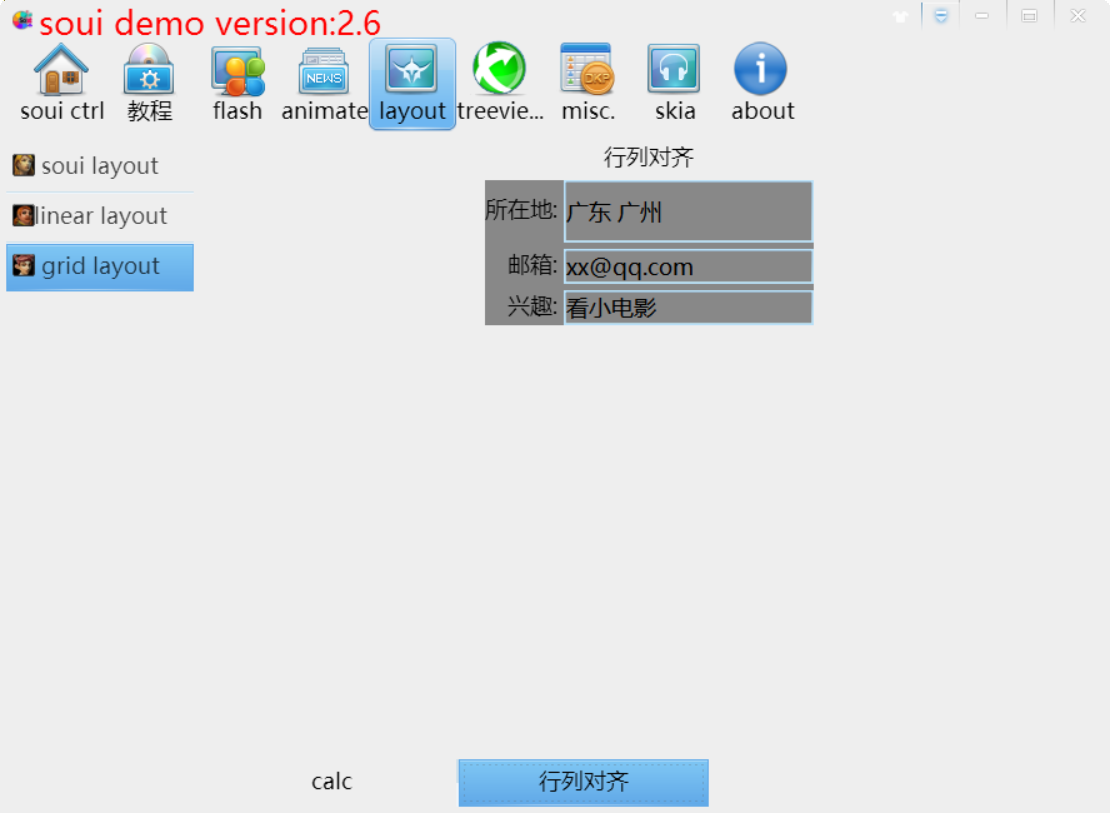
上面是demos/demo中新增加的两个布局,一个是计算器布局,一个是行列对齐示例。
计算器布局是网络上介绍Android的GridLayout的必备例子,而行列对齐是开发中经常要用到的布局。
先看看上图的计算器布局XML:
<window pos="10,[5,-10,-10" layout="gridLayout" colorBkgnd="#888888" columnCount="4" rowCount="6" xInterval="5" yInterval="5" xGravity="fill" yGravity="fill">
<edit
size="0,0"
cueText="数值"
columnSpan="4"
rowWeight="2"
/> <button
size="0,0"
text="清除"
columnWeight="1"
rowWeight="1"
colorText="#0000ff"
/> <button
size="0,0"
text="后退"
columnWeight="1"
rowWeight="1"
/> <button
size="0,0"
text="/"
columnWeight="1"
rowWeight="1"
/>
<!--//列 行权重为1-->
<button
size="0,0"
text="x"
columnWeight="1"
rowWeight="1"
/>
<!--//列 行权重为1-->
<button
size="0,0"
text="7"
columnWeight="1"
rowWeight="1"
/>
<!--//列 行权重为1-->
<button
size="0,0"
text="8"
columnWeight="1"
rowWeight="1"
/>
<!--//列 行权重为1-->
<button
size="0,0"
text="9"
columnWeight="1"
rowWeight="1"
/>
<!--//列 行权重为1-->
<button
size="0,0"
text="-"
columnWeight="1"
rowWeight="1"
/>
<!--//列 行权重为1-->
<button
size="0,0"
text="4"
columnWeight="1"
rowWeight="1"
/>
<!--//列 行权重为1-->
<button
size="0,0"
text="5"
columnWeight="1"
rowWeight="1"
/>
<!--//列 行权重为1-->
<button
size="0,0"
text="6"
columnWeight="1"
rowWeight="1"
/>
<!--//列 行权重为1-->
<button
size="0,0"
text="+"
columnWeight="1"
rowWeight="1"
/>
<!--//列 行权重为1-->
<button
size="0,0"
text="1"
columnWeight="1"
rowWeight="1"
/>
<!--//列 行权重为1-->
<button
size="0,0"
text="2"
columnWeight="1"
rowWeight="1"
/>
<!--//列 行权重为1-->
<button
size="0,0"
text="3"
columnWeight="1"
rowWeight="1"
/>
<!--//列 行权重为1-->
<button
size="0,0"
text="="
rowSpan="2"
columnWeight="1"
rowWeight="2"
/>
<button
size="0,0"
text="0"
columnSpan="2"
columnWeight="2"
rowWeight="1"
/>
<!--跨两列 自动填充 列权重2 行权重1-->
<button
size="0,0"
text="."
columnWeight="1"
rowWeight="1"
/>
<!--列 行 权重1--> </window>
上面代码中,首先需要注意的是在window的layout属性里指定为gridLayout。
然后我们指定了columnCount, rowCount, xInterval, yInterval, xGravity, yGravity等属性。这些属性都是GridLayout才有的属性。
在这个window的子控件中,我们把每个控件的size都指定为"0,0", 同时指定了columnWeight, rowWeight属性,这样可以保证大小只受weight控制,不受控件显示内容影响。也可以指定columnSpan, rowSpan来指定行列合并 ,具体属性含义这里不一一介绍,还是参考源代码更好。
计算器的例子演示了平均分割父窗口,GridLayout同样支持适应子窗口。
<window pos="|0,[5" offset="-0.5,0" layout="gridLayout" columnCount="2" xInterval="5" yInterval="5" xGravity="right" colorBkgnd="#888888">
<text size="-1,-1">所在地:</text>
<edit size="200,50" layout_xGravity="fill">广东 广州</edit> <text size="-1,-1">邮箱:</text>
<edit size="200,-1" layout_xGravity="fill">xx@qq.com</edit> <text size="-1,-1">兴趣:</text>
<edit size="200,-1" layout_xGravity="fill">看小电影</edit> </window>
在上面代码中,我们让这个GridLayout水平居中,宽度是子窗口自适应。在父窗口中我们指定了xGravity="right", 使得它的每一列水平方向默认使用右对齐(如果不指定则是剧中对齐,如这里的垂直方向)。
第一列的3个文本控件都是自适应大小,第二列宽度指定为200,高度则有点变化。上面代码中还指定了一个layout_xGravity="fill"的属性,其实在这里是没有必要的(本来是想演示填充整个父窗口的右边)。
子控件的layout_xGravity和父控件的xGravity是一个主从关系。优先使用子控件指定的属性,如果子控件没有指定,则使用父窗口的属性。
GridLayout就介绍到这里。 UI,just so so!
启程软件 2017.7.5
在SOUI中使用网格布局的更多相关文章
- 在SOUI中使用线性布局
SOUI 2.5.1.1开始支持线性布局(LinearLayout). 要在SOUI布局中使用线性布局, 需要在布局容器窗口里指定布局类型为vbox | hbox, (vbox为垂直线性布局, hbo ...
- 第五篇:在SOUI中使用XML布局属性指引(pos, offset, pos2type)
窗口布局的概念 每一个UI都是由大量的界面元素构成的,在Windows编程,这些界面元素的最小单位通常称之为控件. 布局就是这些控件在主界面上的大小及相对位置. 传统的布局一般使用一个4个绝对坐标来定 ...
- Bootstrap3基础教程 02 网格布局
Bootstrap 提供了一套响应式.移动设备优先的流式网格系统,随着屏幕或视口(viewport)尺寸的增加,系统会自动分为最多列. 网页设计中的网格布局作用:组织内容,让网站易于浏览,并降低用户端 ...
- Android中帧布局-FrameLayout和网格布局-GridLayout
帧布局-FrameLayout 一.概念 帧布局中,容器为每个加入其中的空间创建一个空白的区域(成为一帧).每个空间占据一帧,这些帧会按gravity属性自动对齐. 帧布局的效果是将其中的所有空间叠加 ...
- Android笔记(十一) Android中的布局——网格布局
网格布局是Android4.0新增的布局管理器,因此需要在Android4.0之后的版本才可以使用,之前的平台使用该布局的话,需要导入相应的支持库. GridLayout的作用类似于HTML中的tab ...
- CSS中网格布局实战(初级)
大家好,网格布局是我们在网页布局中经常用到的,那这里我就给大家分享一篇简单的网格布局,让大家能简单明了的了解网格布局的基本内容.闲话不多说,直接进入主题! 第一步,基本的框架结构.这里直接一个div来 ...
- CSS3中的display:grid网格布局介绍
1.网格布局(grid): 它将网页划分成一个个网格,可以任意组合不同的网格,做出各种各样的布局; 2.基本概念: 容器和项目,如图所示: <div class="content&qu ...
- 网格布局GirdLayout在py中的引用,用于多行多列矩阵
""" GridLayout为网格布局为了部件为多行距阵 """ from kivy.uix.gridlayout import GridL ...
- 第二十二篇:在SOUI中使用代码向窗口中插入子窗口
使用SOUI开发客户端UI程序,通常也推荐使用XML代码来创建窗口,这样创建的窗口使用方便,当窗口大小改变时,内部的子窗口也更容易协同变化. 但是最近不断有网友咨询如何使用代码来创建SOUI子窗口,特 ...
随机推荐
- 基于腾讯云的Centos6.2系统搭建Apache+Mysql+PHP开发环境
搭建环境,我肯定需要先购买腾讯云服务器的哦! 然后,我们打开SecureCRT 7.3,这是一款可以连接Linux系统的客户端工具,使用的很方便快捷,要注意的是,若你是Linux系统的就要用22端口, ...
- 基于Babylonjs自制WebGL3D模型编辑器
一.总述 当代WebGL编程所使用的3D模型大多是从3DsMax模型或Blender模型转化而来,这种工作模式比较适合3D设计师和3D程序员分工配合的场景.但对于单兵作战的WebGL爱好者来讲这种模式 ...
- JS代码整洁随笔
// 之前都是这么写:使用undefined和null来检测一个属性是否存在 if (obj['name'] !== undefined) { console.log('name属性存在'); // ...
- SimpleDateFormat使用和线程安全问题
SimpleDateFormat 是一个以国别敏感的方式格式化和分析数据的具体类. 它允许格式化 (date -> text).语法分析 (text -> date)和标准化. Simpl ...
- 开涛spring3(12.4) - 零配置 之 12.4 基于Java类定义Bean配置元数据
12.4 基于Java类定义Bean配置元数据 12.4.1 概述 基于Java类定义Bean配置元数据,其实就是通过Java类定义Spring配置元数据,且直接消除XML配置文件. 基于Java ...
- 日志组件二:log4j2
一.背景 随着业务服务(Server App)逐渐增加,我们的业务系统中的日志输出面临的问题越来越多,高并发下对磁盘io这块消耗的越来越大,因此,急需要一个高性能且最好能够支持异步输出日志的日志框架, ...
- awk之随机函数rand()和srand() (转)
转自:http://blog.chinaunix.net/uid-10540984-id-2942041.html 文件: 1234567 abcdefg ...... 现在想要随机抽取5列组成下 ...
- C语言之变量和数据类型
常量:程序在运行过程中无法对值进行更改. 变量:是在计算机内存空间一种表示,声明变量将会向计算机内存申请存储空间,用于保存数据,计算机的CPU会从内存中加载数据. 声明变量: 数据类型 变量名[=值 ...
- flash2print文档在线预览应用(java,.net)
一.背景 前段时间,LZ的boss突然给了出了这样一个需求:将原项目中的所有文章关联的附件TXT.PDF.office相关文件全部以flash的形式在网页上进行展示,便于预览.看似简单的需求,整个研发 ...
- Android搞事篇——使用Intent跳转界面
跳转页面基本分为三个步骤: 1.初始化一个intent:(一个intent就够用了): 2.传入intent参数: 3.调用startactivity();实现跳转页面 具体操作如下 首先你需要一个项 ...
