React开发的一些注意点
react是R系技术栈中最基础同时也是最核心的一环,2年不到获取了62.5k star(截止到目前),足可见其给力程度。下面对一些react日常开发中的注意事项进行罗列。
React的组件生命周期
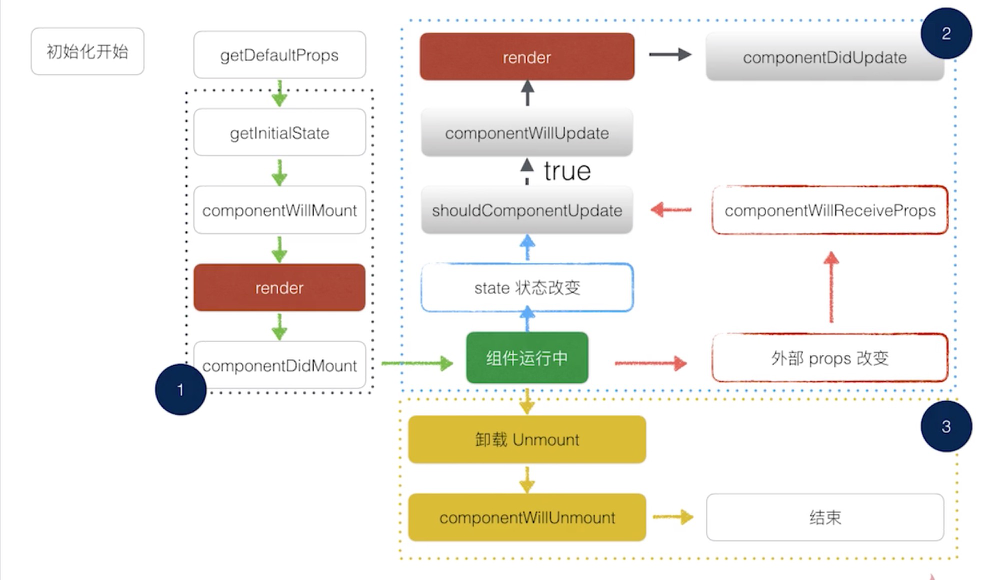
react主要思想是构建可复用组件来构建用户界面。在react里面一切皆组件。每个组件里面都是有自己的生命周期,这个生命周期规定了组件的状态和方法,分别在哪个阶段执行。下面附上一张React的生命周期图:

组件第一阶段:初始化、渲染以及装载完成;
组件第二阶段:组件运行时候的状态 ①:状态变化引发组件的更新和重新渲染到更新完成
②:父组件属性变化引发组件的更新(是常见的组件之间传递数据和同步状态的手段):比如父组件登录了,子组件也需变成登录状态
组件第三阶段:卸载组件
JSX 语法
const names = ['Alice', 'Emily', 'Kate']; ReactDOM.render(
<div>
{
names.map((name) => {
return <div>Hello, {name}!</div>
})
}
</div>,
document.getElementById('example')
);
JSX 的基本语法规则:遇到 HTML 标签(以 < 开头),就用 HTML 规则解析;遇到代码块(以 { 开头),就用 JavaScript 规则解析。
所以给jsx添加注释只要这样子:
{/* 。。。 */}
父组件传向子组件
子:
var HelloMessage = React.createClass({
render: function() {
return <h1>Hello {this.props.name}</h1>;
}
});
---------------------------------------
父:
ReactDOM.render(
<HelloMessage name="Muyy" />,
document.getElementById('example')
);
变量 HelloMessage 就是相当于一个子组件类。通过this.props.name获取到了Muyy。
另外注意
- 所有组件类都必须有自己的
render方法,用于输出组件。 - 组件类的第一个字母必须大写,否则会报错,比如
HelloMessage不能写成helloMessage - 组件类只能包含一个顶层标签
class属性需要写成className,for属性需要写成htmlFor,这是因为class和for是 JavaScript 的保留字
子组件传向父(爷)组件
其实很简单,概括起来就是:react中state改变了,组件才会update。父组件写好state和处理该state的函数,同时将函数名通过props属性值的形式传入子,子调用父的函数,同时引起state变化。
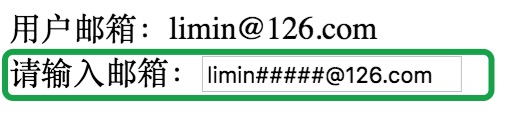
例子1.这里如下图,用户邮箱为父,绿色框为子。 父组件为用户输入的邮箱设好state,即“{email: ''}”,同时写好处理state的函数,即“handleEmail”,这两个名称随意起;再将函数以props的形式传到子组件,子组件只需在事件发生时,调用父组件传过来的函数即可。

//子组件
var Child = React.createClass({
render: function(){
return (
<div>
请输入邮箱:<input onChange={this.props.handleEmail}/>
</div>
)
}
});
//父组件,此处通过event.target.value获取子组件的值
var Parent = React.createClass({
getInitialState: function(){
return {
email: ''
}
},
handleEmail: function(event){
this.setState({email: event.target.value});
},
render: function(){
return (
<div>
<div>用户邮箱:{this.state.email}</div>
<Child name="email" handleEmail={this.handleEmail.bind(this)}/>
</div>
)
}
});
React.render(
<Parent />,
document.getElementById('test')
);
demo1
例子2.有时候往往需要对数据做处理,再传给父组件,比如过滤或者自动补全等等,下面的例子对用户输入的邮箱做简单验证,自动过滤非数字、字母和"@."以外的字符。

//子组件,handleVal函数处理用户输入的字符,再传给父组件的handelEmail函数
var Child = React.createClass({
handleVal: function() {
var val = this.refs.emailDom.value;
val = val.replace(/[^0-9|a-z|\@|\.]/ig,"");
this.props.handleEmail(val);
},
render: function(){
return (
<div>
请输入邮箱:<input ref="emailDom" onChange={this.handleVal}/>
</div>
)
}
});
//父组件,通过handleEmail接受到的参数,即子组件的值
var Parent = React.createClass({
getInitialState: function(){
return {
email: ''
}
},
handleEmail: function(val){
this.setState({email: val});
},
render: function(){
return (
<div>
<div>用户邮箱:{this.state.email}</div>
<Child name="email" handleEmail={this.handleEmail.bind(this)}/>
</div>
)
}
});
React.render(
<Parent />,
document.getElementById('test')
);
demo2
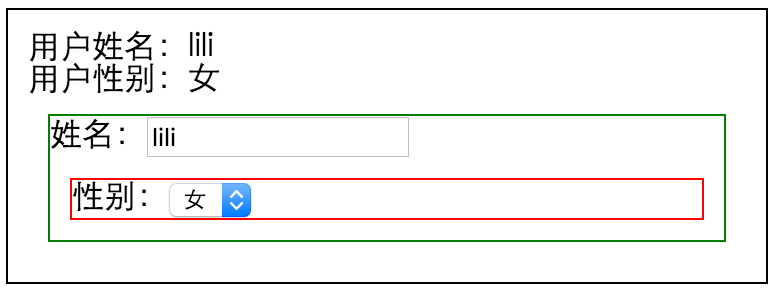
例子3.如果还存在孙子组件的情况呢?如下图,黑框为父,绿框为子,红框为孙,要求子孙的数据都传给爷爷。原理一样的,只是父要将爷爷对孙子的处理函数直接传下去。

//孙子,将下拉选项的值传给爷爷
var Grandson = React.createClass({
render: function(){
return (
<div>性别:
<select onChange={this.props.handleSelect}>
<option value="男">男</option>
<option value="女">女</option>
</select>
</div>
)
}
});
//子,将用户输入的姓名传给爹
//对于孙子的处理函数,父只需用props传下去即可
var Child = React.createClass({
render: function(){
return (
<div>
姓名:<input onChange={this.props.handleVal}/>
<Grandson handleSelect={this.props.handleSelect}/>
</div>
)
}
});
//父组件,准备了两个state,username和sex用来接收子孙传过来的值,对应两个函数handleVal和handleSelect
var Parent = React.createClass({
getInitialState: function(){
return {
username: '',
sex: ''
}
},
handleVal: function(event){
this.setState({username: event.target.value});
},
handleSelect: function(event) {
this.setState({sex: event.target.value});
},
render: function(){
return (
<div>
<div>用户姓名:{this.state.username}</div>
<div>用户性别:{this.state.sex}</div>
<Child handleVal={this.handleVal.bind(this)} handleSelect={this.handleSelect.bind(this)}/>
</div>
)
}
});
React.render(
<Parent />,
document.getElementById('test')
);
demo3
getDefaultProps && getInitialState
getDefaultProps 方法可以用来设置组件属性的默认值
var MyTitle = React.createClass({
getDefaultProps : function () {
return {
title : 'Hello World'
};
},
render: function() {
return <h1> {this.props.title} </h1>;
}
});
ReactDOM.render(
<MyTitle />,
document.body
);
getInitialState 方法可以用来设置初始状态
getInitialState: function() {
return {liked: false};
},
获取真实的DOM节点
从组件获取真实 DOM 的节点,这时就要用到 ref 属性
var MyComponent = React.createClass({
handleClick: function() {
this.refs.myTextInput.focus();
},
render: function() {
return (
<div>
<input type="text" ref="myTextInput" />
<input type="button" value="Focus the text input" onClick={this.handleClick} />
</div>
);
}
});
ReactDOM.render(
<MyComponent />,
document.getElementById('example')
);
上面代码中,组件 MyComponent 的子节点有一个文本输入框,用于获取用户的输入。这时就必须获取真实的 DOM 节点,虚拟 DOM 是拿不到用户输入的。为了做到这一点,文本输入框必须有一个 ref 属性,然后 this.refs.[refName] 就会返回这个真实的 DOM 节点。
需要注意的是,由于 this.refs.[refName] 属性获取的是真实 DOM ,所以必须等到虚拟 DOM 插入文档以后,才能使用这个属性,否则会报错。上面代码中,通过为组件指定 Click 事件的回调函数,确保了只有等到真实 DOM 发生 Click 事件之后,才会读取 this.refs.[refName] 属性。
React 组件支持很多事件,除了 Click 事件以外,还有 KeyDown 、Copy、Scroll 等,完整的事件清单请查看官方文档。
子组件传向父组件的另一种思路
父组件调用子组件的state、function,除了上面介绍的方法之外,也可以通过ref属性实现。推荐使用这种方式进行子组件向父组件的传递。举个简单的示范:
export default class 父组件a extends React.Component {
constructor(props) {
super(props)
}
render() {
return (
<子组件b
ref={r => this.bbbb =r} // bbbb自定义名字
/>
)
}
}
经过这样处理后后,现在父组件a中可以通过this.bbbb.state.xxx获取子组件的xxx状态,也可以通过this.bbbb.xxx获取子组件的xxx方法。
React开发的一些注意点的更多相关文章
- 基于Nodejs生态圈的TypeScript+React开发入门教程
基于Nodejs生态圈的TypeScript+React开发入门教程 概述 本教程旨在为基于Nodejs npm生态圈的前端程序开发提供入门讲解. Nodejs是什么 Nodejs是一个高性能Ja ...
- React开发项目例子
一.需求 1.分析:用react开发一个类似bootstrap4中的card组件http://v4-alpha.getbootstrap.com/components/card/,界面类似如下: 2. ...
- Atom编辑器之加快React开发的插件汇总
汇总下比较实用的atom插件[偏react开发的]-- 博主发现这个还是比较全面的! atom-react-autocomplete–项目内,组件名及状态的自动补全 autocomplete-js- ...
- 用Inferno代替React开发高性能响应式WEB应用
什么是Inferno Inferno可以看做是React的另一个精简.高性能实现.它的使用方式跟React基本相同,无论是JSX语法.组件的建立.组件的生命周期,还是与Redux或Mobx的配合.路由 ...
- vsCode工具做react开发,几个常用插件
一.环境准备: 1.下载安装VSCode,Node.js,Yarn 2.打开命令行终端或powershell,输入yarn global add create-react-app安装react的脚手架 ...
- 使用create-react-app 快速构建 React 开发环境以及react-router 4.x路由配置
create-react-app 是来自于 Facebook,通过该命令我们无需配置就能快速构建 React 开发环境. create-react-app 自动创建的项目是基于 Webpack + E ...
- react学习笔记(一)用create-react-app构建 React 开发环境
React 可以高效.灵活的用来构建用户界面框架,react利用高效的算法最小化重绘DOM. create-react-app 是来自于 Facebook,通过该命令不需配置就能快速构建 React ...
- 【React】使用 create-react-app 快速构建 React 开发环境
create-react-app 是来自于 Facebook,通过该命令我们无需配置就能快速构建 React 开发环境. create-react-app 自动创建的项目是基于 Webpack + E ...
- Webpack笔记(二)——搭建React开发环境
前几天一直在学习webpack,总算比之前学习的时候有了点收获,所以在昨天发布了一篇webpack入门笔记,今天继续使用webpack练了练手,搭建了一个React开发环境,如果还不熟悉的童鞋可以看一 ...
- react 开发 PC 端项目(一)项目环境搭建 及 处理 IE8 兼容问题
步骤一:项目环境搭建 首先,你不应该使用 React v15 或更高版本.使用仍然支持 IE8 的 React v0.14 即可. 技术选型: 1.react@0.14 2.bootstrap3 3. ...
随机推荐
- 蓝桥网试题 java 基础练习 数列特征
----------------------------------- Collections.sort(list);是个好东西 但是要学会排列 然后你才能浪 -------------------- ...
- linux 标准目录
转自 http://www.weixuehao.com/archives/492 装完Linux,首先需要弄清Linux 标准目录结构 / root -?启动Linux时使用的一些核心文件.如操作系统 ...
- linux python3.5.0安装并替代centos自带的python
CentOS自带2.7.3版本的Python,旧版本无法及时支持新功能,所以要安装更高版本的Python3.5.0. 1.下载#wget https://www.python.org/ftp/pyth ...
- iOS Plist 文件的 增 删 改
一:Plist 文件的创建 Plist 文件作为我们IOS开发的一种数据存储文件,还是经常会用到的.在看<X-code江湖录>的时候,看到了这一点.自己就写了一下,把写的东西分享出来!先看 ...
- 《经久不衰的Spring框架:SpringMVC 统括》
前言:经久不衰的Spring 这几年,前端技术更新换代速度之快,每一年"最火的前端技术"排行榜都会换一番场景,本当に信じかねる.是"只闻新人笑不见旧人哭",还是 ...
- 《javascript个人理解,个人整理。》
万事开头难. 本人做前端工程师,已几年,没有特别大的,已文字方式去做总结. 前段时间,早已经想好,但是迟迟没有去下笔!好在现在陆陆续续的写下去. 我知道这是一个很大的工程,但是我还是想做下去,不为别的 ...
- Spark SQL 用户自定义函数UDF、用户自定义聚合函数UDAF 教程(Java踩坑教学版)
在Spark中,也支持Hive中的自定义函数.自定义函数大致可以分为三种: UDF(User-Defined-Function),即最基本的自定义函数,类似to_char,to_date等 UDAF( ...
- 【译】C++日志(Logging in C++)
声明:原创翻译,转载请注明出处!http://www.cnblogs.com/mewmicro/p/6432507.html 注:作者Petru Marginean,2007/09/05 日志记录 ...
- Java编程风格学习(三)
在上一篇的java编程风格学习(二)中我们学习了一些在Java编码过程中的格式规范,遵循这些规范毋庸置疑是我们的书写高质量代码的前提与基础.今天我们更进一步,一起来学习Java编程的命名规范,向着编写 ...
- Asp.Net MVC学习总结(二)——控制器与动作(Controller And Action)
一.理解控制器 1.1.什么是控制器 控制器是包含必要的处理请求的.NET类,控制器的角色封装了应用程序逻辑,控制器主要是负责处理请求,实行对模型的操作,选择视图呈现给用户. 简单理解:实现了ICon ...
