腾讯QQ会员技术团队:以手机QQ会员H5加速为例,为你揭开sonic技术内幕
目前移动端越多越多的网页开始H5化,一方面可以减少安装包体积,另一方面也方便运营。但是相对于原生界面而言,H5的慢速问题一定被大家所诟病,针对这个问题,目前手Q存在几种方案,最常见的便是离线包方案,但离线包存在几个问题:
- 滞后性,内容显示不及时;
- 覆盖率,很难达到100%;
- 校验耗时,由于离线包的素材较多,加载时安全性校验非常多;
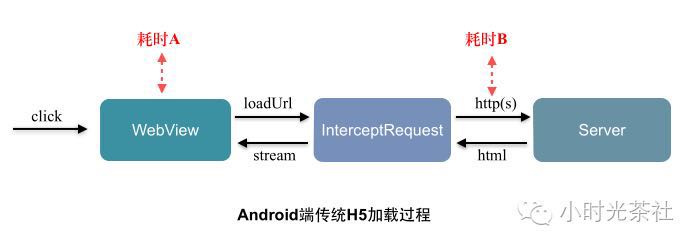
除了上面的缺陷外,对于一些UGC架构的业务,离线包的支持也不是特别好。针对这些问题,业界存在一种基于TCP长连接的新方案(WebSo),专注于提高首屏的加载速度。WebSo的思路来源主要是由于android端在初始化webview和http拉取资源串行执行时都很耗时,如下图:
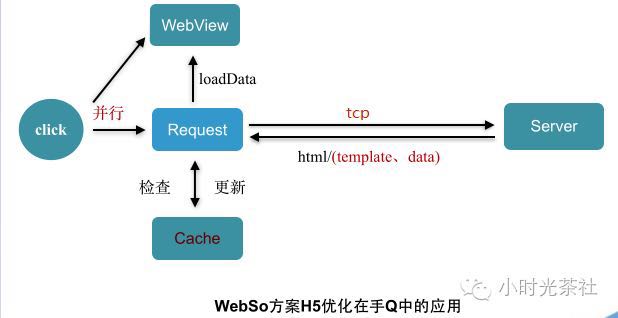
WebSo基于这一前提,把串行变并行,并利用tcp长连接替换掉http,另外一个突破是针对html内容的动态性,增加了模板和数据分离,变化频率较多的数据定义为data,变化频率较少的定义为template,基本实现流程如下图:
手机QQ针对个别页面最开始采用的也是WebSo这种方案,不过在灰度过程中发现数据不理想,尤其是首次加载及模板变更时数据非常糟糕,仔细分析发现主要的原因包括下面几点:
- tcp长连接信令拉取资源时要经历跨进程、服务器中转、信令排队、加解密,导致时间过长;
- tcp长连接信令需要下载完整个html才能塞给内核渲染,不能利用内核的边下载变渲染;
- 数据、模板变更时会引起整个页面重刷,导致体验很差。
- 异常时url不会智能切换
针对这几点问题,为了让用户的体验达到更好,增值产品部提出了sonic方案,第二部分我们来介绍一下具体的sonic实现细节。
一.实现细节
我们从两个场景来介绍具体实现。
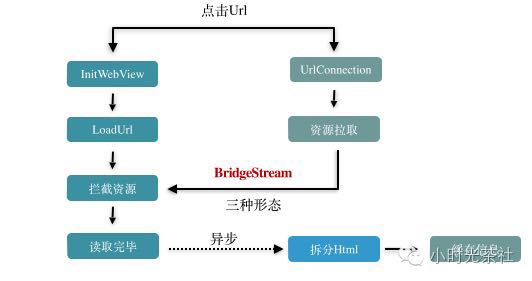
第一种场景是用户首次或者缓存失效时加载页面,与WebSo一样,sonic在初始化webview的同时也会并行发起http连接,在webview初始化好之后会在内核与http流之间建立桥接,桥接流在不同机型不同网速情况下可能有三种不同状态:全内存流、内存流+网络流、网络流。在桥接流关闭时,我们会在终端根据模板数据拆分规则对html进行内容分割,并记录模板和数据的tags信息,利用这些tags信息,可以在下次与服务器通信时进行数据校验和更新。具体实现思路如下:
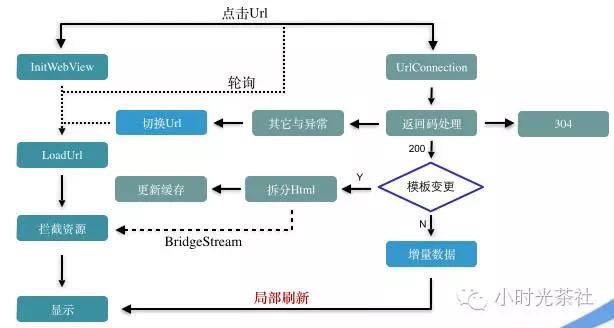
第二种场景是用户二次进入页面,通过手Q灰度测试的观察这种场景的占比较高,普遍情况下会在七成以上。这种场景我们会优先加载缓存,并且根据http(s)返回码的同步状态,进行不同的处理。sonic首先会根据cacheoffline做不同的智能开关处理;然后根据本地的缓存状态做不同的状态转换:如果完全命中缓存,则不作任何处理;如果发生模板变更,处理逻辑会有点复杂,sonic会根据不同机型和网络环境做智能切换处理,速度较快时会拉取完html流交给内核渲染,速度不快时仍然会建立桥接流,并且会对内容进行拆分;如果发生数据变更,sonic会对数据进行diff处理,和页面通过js进行通信进行刷新,这样做的好处一方面可以不影响用户的体验,另一方面速度也更快。具体实现思路如下:
为了达到更好的效果,后续我们可能还会加入dns的优化,这样做的好处是减少域名劫持,不过目前的方案已经能达到非常不错的效果了。
二.数据对比
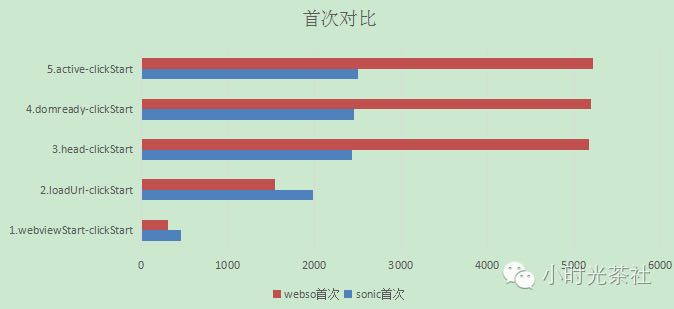
下面我们分别针对vip中心首页在四个场景的实验数据来进行对比(android端外网灰度数据基本一致,ios速度很快暂时没有采用此方案),图中每行的意义如下:
- webviewStart-clickStart:点击url到activity的oncreate首行时间;
- loadUrl-clickStart:点击url到loadurl的时间;
- head-clickStart:点击url到页面首行的执行时间;
- domready-clickStart:点击url到dom准备好的时间;
- active-clickStart:点击url到页面交互的时间。
其中active-clickStart一般用来衡量页面加载时的总时间。
第一种场景是首次启动web进程、无缓存时的数据,可以发现首次启动sonic比WebSo加载耗时减少53%:
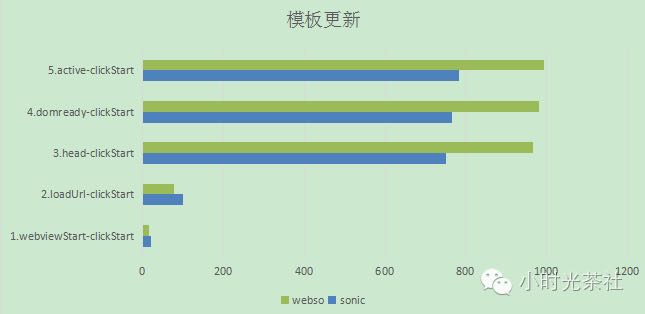
第二种场景是非首次启动web进程、模板更新时的数据,可以发现sonic比WebSo减少22%:
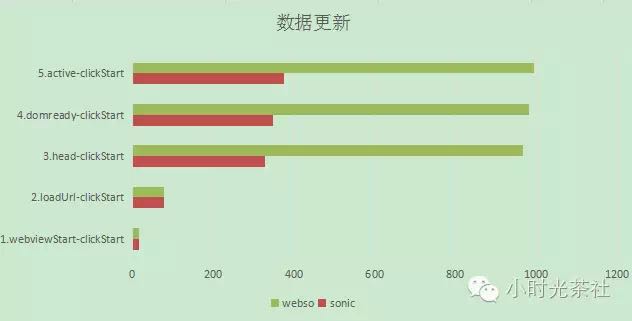
第三种场景是非首次启动web进程、模板不变数据更新的数据,sonic比WebSo减少60%:
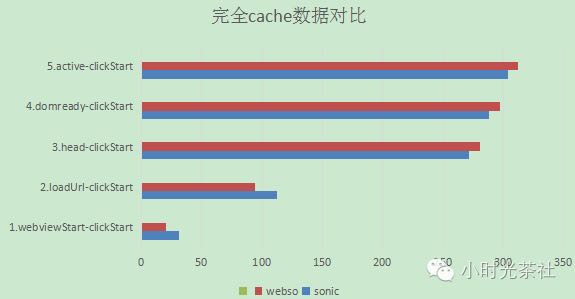
第四种场景是非首次启动web进程、完全命中缓存的数据,sonic和WebSo的数据差不太多:
从实验和手Q灰度的情况看,整体而言,sonic在绝大部分场景下已经能够达到非常好的体验,后续我们也会继续进行进一步的优化,争取达到更好的体验效果。
作者:腾讯QQ会员技术团队(代号:小时光茶社)
相关推荐
此文已由作者授权腾讯云技术社区发布,转载请注明文章出处
获取更多云计算技术干货,可请前往腾讯云技术社区
欢迎大家关注腾讯云技术社区-博客园官方主页,我们将持续在博客园为大家推荐技术精品文章哦~
腾讯QQ会员技术团队:以手机QQ会员H5加速为例,为你揭开sonic技术内幕的更多相关文章
- QQ恶搞 - 卡死对方的手机QQ
方式1(低端设备有效): 使用方法: 代码: oo0.oo.OOO00.oo.OO00.oo.OO00.oo.OO00.oo.OO00.oo.OO00.oo.OO00.oo.OO00.oo.O00.o ...
- 【腾讯敏捷转型No.8】你爱上手机QQ了么?
上一篇文章<QQ邮箱如何利用敏捷做到中国第一>,“QQ邮箱之母”马化腾带领QQ邮箱团队,从流量思维向产品思维转变,“QQ邮箱之父”张小龙也是在这个敏捷转型过程中,剔除固有的成见,激发对优秀 ...
- 手机QQ v4.2 有感
因为经常宅宿舍,很少出门,所以无论微信还是手机QQ都很少使用. 刚好最近见别人发来的表情我的2012自改版QQ总是无法解析,只能显示[吼叫].[啦啦]之类的字符,于是更新了v4.2的手机QQ把玩一番, ...
- Lyft高管的技术团队管理实战
Lyft 的技术总监沈思维分享了他对于管理技术团队和打造工程文化的经验,也欢迎添加他的微信公众号"人家的屋顶"了解更多(微信公众号ID: othersroof).沈思维毕业于密歇根 ...
- 腾讯QQ会员技术团队:人人都可以做深度学习应用:入门篇(下)
四.经典入门demo:识别手写数字(MNIST) 常规的编程入门有"Hello world"程序,而深度学习的入门程序则是MNIST,一个识别28*28像素的图片中的手写数字的程序 ...
- 腾讯技术分享:GIF动图技术详解及手机QQ动态表情压缩技术实践
本文来自腾讯前端开发工程师“ wendygogogo”的技术分享,作者自评:“在Web前端摸爬滚打的码农一枚,对技术充满热情的菜鸟,致力为手Q的建设添砖加瓦.” 1.GIF格式的历史 GIF ( Gr ...
- 腾讯技术分享:Android版手机QQ的缓存监控与优化实践
本文内容整理自公众号腾讯Bugly,感谢原作者的分享. 1.问题背景 对于Android应用来说,内存向来是比较重要的性能指标.内存占用过高,会影响应用的流畅度,甚至引发OOM,非常影响用户体验.因此 ...
- 手机QQ会员H5加速方案——sonic技术内幕
版权声明:本文由况鹰原创文章,转载请注明出处: 文章原文链接:https://www.qcloud.com/community/article/141 来源:腾云阁 https://www.qclou ...
- 腾讯开放平台 手机QQ登录 错误码:110406 解决办法
作者:Panda Fang 出处:http://www.cnblogs.com/lonkiss/p/4204284.html 原创文章,转载请注明作者和出处,未经允许不可用于商业营利活动 腾讯开发平台 ...
随机推荐
- java 双击jar包操作
如何使jar包直接双击运行? 测试:MyMenu.java 类名:MyMenu 写完java代码后,发现物理路径下为: 当我按住Shift键,在此处游记,打开命令行窗口: 执行命令:javac My ...
- java udp socket(双通信)
参考博客:http://blog.csdn.net/wintys/article/details/3525643/,非常感谢 实现功能:客户端发送字符串A ->服务端接收并显示在控制台 ...
- Hadoop技巧(04):简易处理solr date 时区问题
阅读目录 序 创建collection 模拟程序 示例下载 系列索引 本文版权归mephisto和博客园共有,欢迎转载,但须保留此段声明,并给出原文链接,谢谢合作. 文章是哥(mephisto)写的, ...
- 搜查的PHPCMS,织梦DEDECMS 部分对比分析
对于初学者来说,我想会有相对的了解和认识,自然也有助于今后前端面试的一些小细节!当下学的自然是phpcms phpcms优点: 1. 模块化安装,非常适合安装,拆卸非常方便的. 2. 灵活的标签语法, ...
- [bzoj1070][SCOI2007]修车——费用流
题目大意: 传送门 题解: 本题和(POJ3686)[http://poj.org/problem?id=3686]一题一模一样,而且还是数据缩小以后的弱化版QAQ,<挑战程序设计竞赛>一 ...
- Linux系统安全需要注意的一些问题
写在前面:当你部署一台服务器,第一步不应该是部署应用,安全是才是首要任务 如果某一天当你登录服务器发现 /bin/bash –i,python -c 'import pty; pty.spawn(&q ...
- tomcat 假死
1.1 编写目的 为了方便大家以后发现进程假死的时候能够正常的分析并且第一时间保留现场快照.1.2编写背景最近服务器发现tomcat的应用会偶尔出现无法访问的情况.经过一段时间的观察最近又发现有台to ...
- jsp的九大内置对象和四个作用域
request 请求对象 类型 javax.servlet.ServletRequest 作用域 Request response ...
- Keepalived + HAProxy 搭建【第一篇】HAProxy 的安装和配置
第一步:准备 1. 操作系统 CentOS-7-x86_64-Everything-1511 2. 安装包 haproxy-1.7.2.tar.gz 第二步:安装 # tar zxvf haproxy ...
- VUE2.0实现购物车和地址选配功能学习第三节
第三节 使用v-for渲染商品列表 1.使用vue-resource插件引入json数据 (注:在谷歌中调试打断点-- ,console还可以输出vm,res等属性列表,或者productList等一 ...
