QT制作一个图片播放器
前言:使用qt制作了一个简单的图片播放器,可以播放gif、png等格式图片
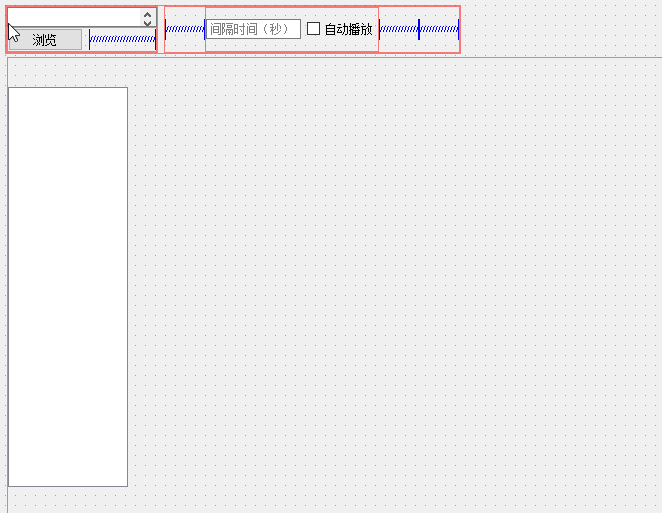
先来看看播放器的功能(当然是很简陋的,没有很深入的设计):
1、点击图片列表中图片进行播放。
2、自动播放,播放的图片的间隔时间可以自己设定,时间的单位是秒。
3、自动播放的时候再点击图片列表会停止自动播放,保存当前播放的图片的顺序,再次点击自动播放的时候将从当前开始。
4、自动播放到最后一张图片的时候将会停止自动播放,再次点击自动播放的时候将会从第一张图片开始。
先上图看看具体功能:

说完功能我们聊聊制作思路和使用到的主要代码:
1、打开有图片的文件,并获取文件的路径
Dir = QFileDialog::getExistingDirectory(this);//获取文件所在的具体路径
2、把文件的路径显示在指定的窗口
ui->photoPath->setText(Dir);//显示打开的文件的具体路径
3、列出文件中的图片的路径,建立小图标,并把图片路径保存到容器中,方便自动播放
//列出目录下的文件
for(int i=;i<fileList.count();i++)
{
QFileInfo info = fileList.at(i);
fileDir.clear();
fileDir.append(Dir + "/");
QString filename = info.fileName();
fileDir.append(filename);
photoPath.append(filename);// 把图片的路径保存到容器中 if(info.fileName() == "." || info.fileName() == "..") //跳过这两个目录
{
continue;
}
QListWidgetItem *item = new QListWidgetItem(QIcon(fileDir),info.fileName());//建立文件缩小图标
ui->photoList->addItem(item);//把图片相对路径显示到窗口中 }
4、单击图片列表中的图片进行播放(图片播放的代码)
tempDir.clear();
tempDir.append(Dir+"/");
QString path = ui->photoList->currentItem()->text();
tempDir.append(path);
ui->photoShow->setScaledContents(true);//显示图片的全部
ui->photoShow->setPixmap(QPixmap(tempDir));//显示图
5、动态图播放
//播放动态图
void MainWindow::showDinamicPhoto(QString path)
{
QMovie *movie = new QMovie(path); // path图片路径
movie->start(); //开始播放动态图
ui->photoShow->setMovie(movie); //将图片设置为为动态
ui->photoShow->setScaledContents(true); //尽可能完整的播放整张动图 ,此处要设置为true
}
6、自动播放,这里的自动播放我使用了定时器实现
else if(checked) //启动定时器
{
delayTime = ui->delayEdit->text();
mtime->start(delayTime.toInt()*);//启动定时器并设置播放时间间隔
autoFlag = true;
ui->autoPhoto->setCheckState(Qt::Unchecked);
}
else if(!checked)//停止定时器
{
mtime->stop();//停止定时器
delayTime.clear();
autoFlag = false;
}
7、设置自动播按钮的状态
ui->autoPhoto->setCheckState(Qt::Unchecked); //把按钮重新置于没有被选中的状态
这里切记要这样使用,不要用setCheckable()函数,很容易出错
具体代码如下:
头文件mainwindow.h
#ifndef MAINWINDOW_H
#define MAINWINDOW_H #include <QMainWindow>
#include <QFile>
#include <QDir>
#include <QTimer>
#include <QThread>
namespace Ui {
class MainWindow;
} class MainWindow : public QMainWindow
{
Q_OBJECT public:
explicit MainWindow(QWidget *parent = );
~MainWindow(); private slots:
void on_pathBt_clicked(); //打开目录 void on_photoList_clicked(const QModelIndex &index);//单击播放图片 void on_autoPhoto_clicked(bool checked);//自动播放选择
void autoPhoto(); //自动播放函数
void showDinamicPhoto(QString path);//动态图播放(格式为gif) private:
Ui::MainWindow *ui;
QFile *file;
QString Dir;//打开文件的路径
QString tempDir; //照片的绝地路径
QVector<QString> photoPath;//存放照片相对路径的容器
QTimer *mtime; //定时器
QString delayTime; //延时间隔
bool autoFlag; //判断是否进入的自动播放格式
int num; //照片张数
}; #endif // MAINWINDOW_H
源文件mainwindow.cpp
#include "mainwindow.h"
#include "ui_mainwindow.h"
#include <QFileDialog>
#include <QDebug>
#include <QMessageBox>
#include <QMovie> MainWindow::MainWindow(QWidget *parent) :
QMainWindow(parent),
autoFlag(false),
ui(new Ui::MainWindow)
{
ui->setupUi(this);
num = ; delayTime.clear();
mtime = new QTimer(); //连接自动播放槽函数
connect(mtime,SIGNAL(timeout()),this,SLOT(autoPhoto()));
} MainWindow::~MainWindow()
{
delete ui;
} void MainWindow::on_pathBt_clicked()
{
Dir = QFileDialog::getExistingDirectory(this);//获取文件所在的具体路径
ui->photoPath->setText(Dir);//显示打开的文件的具体路径
QDir dir(Dir);
QStringList file;
QFileInfoList fileList = dir.entryInfoList(file,QDir::Files); //获取目录下的文件
QString fileDir; //保存图片所在的路径 //列出目录下的文件
for(int i=;i<fileList.count();i++)
{
QFileInfo info = fileList.at(i);
fileDir.clear();
fileDir.append(Dir + "/");
QString filename = info.fileName();
fileDir.append(filename);
photoPath.append(filename);// 把图片的路径装到容器中 if(info.fileName() == "." || info.fileName() == "..") //跳过这两个目录
{
continue;
}
QListWidgetItem *item = new QListWidgetItem(QIcon(fileDir),info.fileName());//建立文件缩小图标
ui->photoList->addItem(item);//把图片相对路径显示到窗口中 }
// qDebug()<<ui->photoList->count();
} //单击图片列表中的图片进行播放,如果当前
void MainWindow::on_photoList_clicked(const QModelIndex &index)
{ //如果选中了自动播放的情况下,点击列表中的内容,则停止自动播放
if(autoFlag) //选中自动播放的情况
{
mtime->stop();
ui->autoPhoto->setCheckState(Qt::Unchecked);
autoFlag = false;
} num = ui->photoList->row(ui->photoList->currentItem()); //获取当前点击的内容的行号 //在没有选中自动播放的情况下,判断当前是否点击了最后一张照片,如果是最后一张照片,在选中自动播放的情况下让它返回到第一张照片
if(!autoFlag)
{
num == ui->photoList->count();
num = ;
}
tempDir.clear();
tempDir.append(Dir+"/");
QString path = ui->photoList->currentItem()->text();
tempDir.append(path); //判断是否是动态图
if(tempDir.endsWith(".gif") || tempDir.endsWith(".Gif"))
{
showDinamicPhoto(tempDir);
}
else
{
ui->photoShow->setScaledContents(true);//显示图片的全部
ui->photoShow->setPixmap(QPixmap(tempDir));//显示图片
} } //自动播放照片
void MainWindow::on_autoPhoto_clicked(bool checked)
{
if(ui->delayEdit->text().isEmpty())
{
QMessageBox::warning(this,"提示","请输入需要间隔的播放时间(秒)");
ui->autoPhoto->setCheckState(Qt::Unchecked);
return;
} else if(ui->photoList->count() == )
{
QMessageBox::warning(this,"警告","还没有可以播放的图片");
ui->autoPhoto->setCheckState(Qt::Unchecked); //把按钮重新置于没有被选中的状态
return;
} else if(checked) //启动定时器
{
delayTime = ui->delayEdit->text();
mtime->start(delayTime.toInt()*);//启动定时器并设置播放时间间隔
autoFlag = true;
//ui->autoPhoto->setCheckState(Qt::Unchecked);
} else if(!checked)//停止定时器
{
mtime->stop();//停止定时器
delayTime.clear();
autoFlag = false;
} } void MainWindow::autoPhoto()
{
//int tempCount=0; //tempCount = photoPath.count();
tempDir.clear();
tempDir.append(Dir+"/");
QString path = photoPath.at(num); //从容器中找到要播放的照片的相对路径
tempDir.append(path); //拼接照片的绝对路径 if(tempDir.endsWith(".gif") || tempDir.endsWith(".Gif"))
{
showDinamicPhoto(tempDir);
num++;
} else if(!(tempDir.endsWith(".gif") || tempDir.endsWith(".Gif")))
{
ui->photoShow->setScaledContents(true);//显示图片的全部
ui->photoShow->setPixmap(QPixmap(tempDir));//显示图片 //判断自动播放的时候是否播放到了最后一张图片,如果是则停止自动播放
if(num == (photoPath.count()-))
{
qDebug()<<num;
mtime->stop();
num = ;
if(autoFlag)
{
autoFlag = false;
}
qDebug()<<num;
ui->autoPhoto->setCheckState(Qt::Unchecked);//把自动播放按钮置于没有选择的状态
}
if(autoFlag)
{
num++;
}
}
} //播放动态图
void MainWindow::showDinamicPhoto(QString path)
{
QMovie *movie = new QMovie(path); // path图片路径
movie->start(); //开始播放动态图
ui->photoShow->setMovie(movie); //将图片设置为为动态
ui->photoShow->setScaledContents(true); //尽可能完整的播放整张动图 ,此处要设置为true
}
界面文件mainwindow.ui
<?xml version="1.0" encoding="UTF-8"?>
<ui version="4.0">
<class>MainWindow</class>
<widget class="QMainWindow" name="MainWindow">
<property name="geometry">
<rect>
<x></x>
<y></y>
<width></width>
<height></height>
</rect>
</property>
<property name="windowTitle">
<string>MainWindow</string>
</property>
<widget class="QWidget" name="centralWidget">
<widget class="QWidget" name="layoutWidget">
<property name="geometry">
<rect>
<x></x>
<y></y>
<width></width>
<height></height>
</rect>
</property>
<layout class="QHBoxLayout" name="horizontalLayout_5">
<item>
<layout class="QVBoxLayout" name="verticalLayout">
<property name="spacing">
<number></number>
</property>
<property name="bottomMargin">
<number></number>
</property>
<item>
<widget class="QTextBrowser" name="photoPath">
<property name="maximumSize">
<size>
<width></width>
<height></height>
</size>
</property>
</widget>
</item>
<item>
<layout class="QHBoxLayout" name="horizontalLayout_2">
<item>
<widget class="QPushButton" name="pathBt">
<property name="text">
<string>浏览</string>
</property>
</widget>
</item>
<item>
<spacer name="horizontalSpacer_3">
<property name="orientation">
<enum>Qt::Horizontal</enum>
</property>
<property name="sizeHint" stdset="">
<size>
<width></width>
<height></height>
</size>
</property>
</spacer>
</item>
</layout>
</item>
</layout>
</item>
<item>
<layout class="QHBoxLayout" name="horizontalLayout_3">
<property name="spacing">
<number></number>
</property>
<item>
<spacer name="horizontalSpacer">
<property name="orientation">
<enum>Qt::Horizontal</enum>
</property>
<property name="sizeHint" stdset="">
<size>
<width></width>
<height></height>
</size>
</property>
</spacer>
</item>
<item>
<layout class="QHBoxLayout" name="horizontalLayout">
<item>
<widget class="QLineEdit" name="delayEdit">
<property name="maximumSize">
<size>
<width></width>
<height></height>
</size>
</property>
<property name="placeholderText">
<string>间隔时间(秒)</string>
</property>
</widget>
</item>
<item>
<widget class="QCheckBox" name="autoPhoto">
<property name="text">
<string>自动播放</string>
</property>
</widget>
</item>
</layout>
</item>
<item>
<spacer name="horizontalSpacer_2">
<property name="orientation">
<enum>Qt::Horizontal</enum>
</property>
<property name="sizeHint" stdset="">
<size>
<width></width>
<height></height>
</size>
</property>
</spacer>
</item>
<item>
<spacer name="horizontalSpacer_4">
<property name="orientation">
<enum>Qt::Horizontal</enum>
</property>
<property name="sizeHint" stdset="">
<size>
<width></width>
<height></height>
</size>
</property>
</spacer>
</item>
</layout>
</item>
</layout>
</widget>
<widget class="QWidget" name="layoutWidget">
<property name="geometry">
<rect>
<x></x>
<y></y>
<width></width>
<height></height>
</rect>
</property>
<layout class="QHBoxLayout" name="horizontalLayout_4">
<item>
<widget class="QListWidget" name="photoList">
<property name="sizePolicy">
<sizepolicy hsizetype="Expanding" vsizetype="Minimum">
<horstretch></horstretch>
<verstretch></verstretch>
</sizepolicy>
</property>
<property name="maximumSize">
<size>
<width></width>
<height></height>
</size>
</property>
<property name="sizeIncrement">
<size>
<width></width>
<height></height>
</size>
</property>
<property name="baseSize">
<size>
<width></width>
<height></height>
</size>
</property>
</widget>
</item>
<item>
<widget class="QLabel" name="photoShow">
<property name="maximumSize">
<size>
<width></width>
<height></height>
</size>
</property>
<property name="text">
<string/>
</property>
</widget>
</item>
</layout>
</widget>
</widget>
<widget class="QStatusBar" name="statusBar"/>
</widget>
<layoutdefault spacing="" margin=""/>
<resources/>
<connections/>
</ui>
具体界面如下

QT制作一个图片播放器的更多相关文章
- 用 EPWA 写一个 图片播放器 PicturePlayer
用 EPWA 写一个 图片播放器 PicturePlayer . 有关 EPWA,见 <我发起并创立了一个 EPWA 的 开源项目> https://www.cnblogs.com ...
- 吴裕雄--天生自然python学习笔记:python 用pygame模块制作一个音效播放器
用 Sound 对象制作一个音效播放器. 应用程序总览 程序在执行后默认会把 WAV 音频文件加载到清单中,单击“播放”按钮可开始 播放,同时显示 “正在播放 xxx 音效”的信息 . 播放过程中,可 ...
- Qt 简易图片播放器
一.前言 使用 Qt 制作了一个简单的图片播放器,点击 "浏览按钮" 浏览图片所在目录,目录中的所有图片缩小图标和名称会显示在左侧的图片列表中,点击列表中的图片项,可以在右侧区域的 ...
- 师兄写的一个JAVA播放器的源代码(转)
师兄写的一个JAVA播放器的源代码 MediaPlayer.java------------------------------------------------------------------ ...
- HTML5动画图片播放器 高端大气
我们见过很多图片播放插件(焦点图),很多都基于jQuery.今天介绍的HTML5图片播放器很特别,它不仅在图片间切换有过渡动画效果,而且在切换时图片中的元素也将出现动画效果,比如图中的文字移动.打散. ...
- WPF技术触屏上的应用系列(四): 3D效果图片播放器(图片立体轮放、图片立体轮播、图片倒影立体滚动)效果实现
原文:WPF技术触屏上的应用系列(四): 3D效果图片播放器(图片立体轮放.图片立体轮播.图片倒影立体滚动)效果实现 去年某客户单位要做个大屏触屏应用,要对档案资源进行展示之用.客户端是Window7 ...
- 大半宿,封装了一个MP3播放器的类,写了个简陋的播放器
用 winmm.lib 写的 封装不是很好,而且没有优化,效率可能有问题,但是现在几乎没有什么大问题 我用我封装的类,写了一个小播放器,界面上的所有功能都实现了,包括双击列表中的文件名,直接播放文件 ...
- JavaCV 学习(二):使用 JavaCV + FFmpeg 制作拉流播放器
一.前言 在 Android 音视频开发学习思路 中,我们不断的学习和了解音视频相关的知识,随着知识点不断的学习,我们现在应该做的事情,就是将知识点不断的串联起来.这样才能得到更深层次的领悟.通过整理 ...
- 基于Qt的开源音乐播放器(CZPlayer)
CZPlayer CZPlayer是基于Qt开发的一款功能强大的音乐播放器,该播放器的论坛地址请点击here,目前CZPlayer已经是第四个版本了,历史版本也分别在我的github上, github ...
随机推荐
- C++获取Windows7 32位系统中所有进程名(类似于任务管理器中的进程)
代码是网上查找资料,然后自己调试,修改之后可以运行. 系统:win7 32位,VS2008 ------------------------------------------------------ ...
- Winsock网络编程笔记(4)----基本的理论知识
前面的笔记记录了Winsock的入门编程,领略了Winsock编程的乐趣..但这并不能算是掌握了Winsock,加深理论知识的理解才会让后续学习更加得心应手..因此,这篇笔记将记录一些有关Winsoc ...
- Django开发小型站之前期准备(一)
语言:python3.5 工具:JetBrains PyCharm virtualenvwrapper优点: 1.使不同的应用开发环境独立 2.环境升级不影响其他应用,也不会影响全局的python环境 ...
- IIC接口下的24C02 驱动分析
本节来学习IIC接口下的24C02 驱动分析,本节学完后,再来学习Linux下如何使用IIC操作24C02 1.I2C通信介绍 它是由数据线SDA和时钟SCL构成的串行总线,可发送和接收数据,是一个多 ...
- linux 安装wordpress 无故往外发送大量垃圾邮件
linux 安装wordpress 无故往外发送大量垃圾邮件 始末 表现出来的现象就是, 网站运行没多久,mysql服务就挂了,重启也无法启动起来,提示 No such file or dicrion ...
- 代码重构:用工厂+策略模式优化冗余的if else代码块
最近在工作中优化了一段冗余的if else代码块,感觉对设计模式的理解和运用很有帮助,所以分享出来.鉴于原代码会涉及到公司的隐私,因此就不贴出来了.下面以更加通俗易懂的案例来解析. 假如写一个针对员工 ...
- 关于帧动画steps属性的理解
CSS3的Animation有八个属性 animation-name animation-duration animation-delay animation-iteration-count anim ...
- Java _分页Jdbc 版
人生得意须尽欢,莫使金樽空对月. 先天下之忧而忧,后天下之乐而乐. 大东北的天气已经渐入佳境了,在夜深人静的时候,随着鼠标的移动,键盘清脆的声音,开启了今天的睡前代码工程!今天聊聊JDBC版本的分页, ...
- vue打包之后生成一个配置文件修改接口
前言: 我们的vue代码打包上传到服务器之后, 要是数据接口 以后换了域名什么的,是不是需要重新去vue文件里修改接口. 能不能生成一个配置文件,里面可以配置域名或其它什么字段之类的,这样以后换了域名 ...
- [转载] Hive与HBase的联系与区别
转载自http://blog.csdn.net/wangmuming/article/details/23954527和http://www.cnblogs.com/justinzhang/p/427 ...
