Angular企业级开发(10)-Smart Table插件开发
1.Smart Table内置的分页功能
Smart Table是基于AngularJS模块特性开发出来的一款优秀的表格组件,默认就支持过滤、排序等核心功能。开发者基于它也可以开发插件,满足个性化需求。比如分页、排序数据、通过Ajax获取等。
Smart Table通过Custom Pagination插件可以完成分页功能:
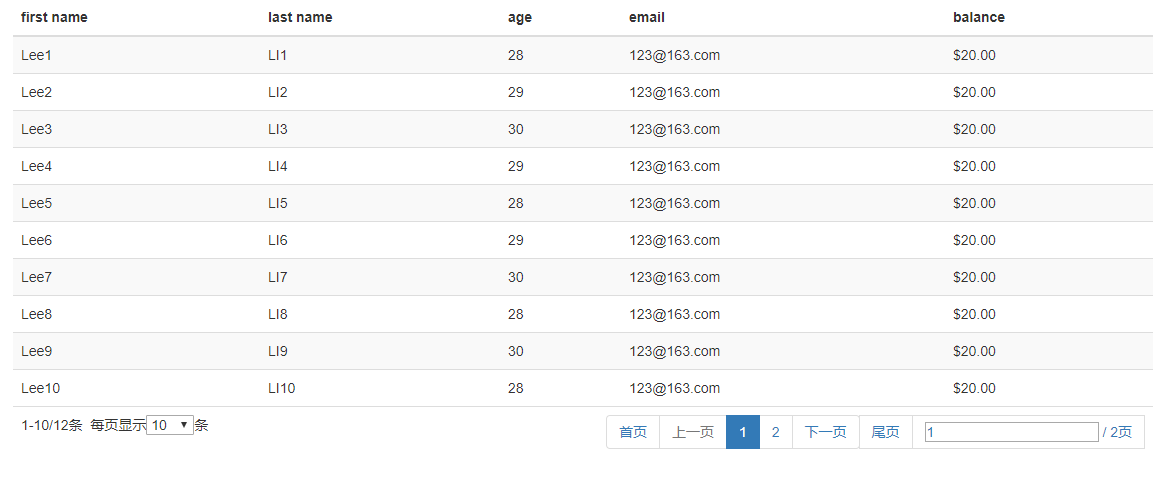
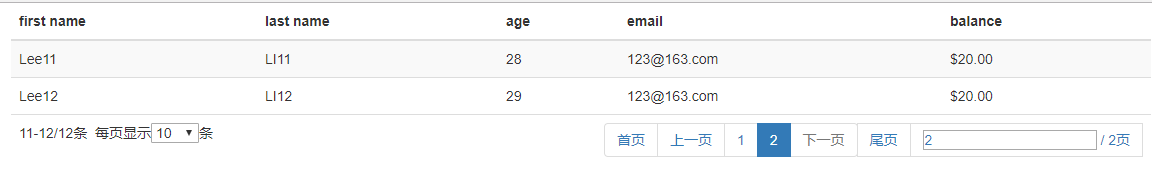
运行效果如下:

html代码结构:
<table st-table="displayed" class="table table-striped" st-table="ctrl.tableDataList" st-pipe="ctrl.getTableData">
<thead st-search-watch="ctrl.searchObject">
<tr>
<th st-ratio="20" st-sort="firstName">first name</th>
<th st-ratio="20" st-sort="lastName">last name</th>
<th st-ratio="10" st-sort="age">age</th>
<th st-ratio="30" st-sort="email">email</th>
<th st-ratio="20" st-sort="balance">balance</th>
</tr>
</thead>
<tbody>
<tr ng-repeat="row in ctrl.tableDataList">
<td st-ratio="20">{{row.firstName}}</td>
<td st-ratio="20">{{row.lastName | uppercase}}</td>
<td st-ratio="10">{{row.age}}</td>
<td st-ratio="30">{{row.email}}</td>
<td st-ratio="20">{{row.balance | currency}}</td>
</tr>
</tbody>
<tfoot>
<tr>
<td colspan="5" class="text-center">
<div st-items-by-page="10" st-pagination=""></div>
</td>
</tr>
</tfoot>
</table>
官方默认分页插件的效果
每页显示多少条数数据,通过设置st-items-by-page。其实这个在同一个系统中,这个是一个公共的功能,所有的表格都需要。
2.实际项目需求
- 显示首页、上一页、下一页、尾页
- 可以跳转到特定的页
- 显示当前数据第M条-第N条数据
- 显示表格总条数
- 支持选择按每页多少条数据显示。一般是10,25,50,100四个维度。
3.自定义
基于以上需求,需要开发者自定义插件。
插件主要分三大模块来完成,分别是:
- 1-10/12条 每页显示下拉[10,25,50,100]条
- 首页、上一页、分页显示、下一页、尾页
- 跳转到特定的页


步骤1:视图里面使用了st-idp和st-total-count指令。
<div st-idp st-total-count="ctrl.total"></div>
步骤2:stIdp指令接收1个参数,是stTotalCount。
st-dip.html中相应的html代码如下:
<div ng-if="stTotalCount>0" class="pull-left">{{getFromItemIndex()}}-{{getToItemIndex()}}/{{stTotalCount}}条 每页显示<select ng-model="stItemsByPage" ng-options="item for item in [10,25,50,100]" ng-change="displayLengthChange(stItemsByPage)"></select>条</div>'
指令代码:
.directive('stIdp', ['stConfig', function (stConfig) {
//display length
//information
//pagination
return {
restrict: 'AE',
require: '^stTable',
scope: {
stTotalCount: '='
},
templateUrl: 'assets/lib/smart-table/st-idp.html',
link: function (scope, element, attrs, ctrl) {
scope.currentPage = 1;
scope.numPages = 0;
scope.stItemsByPage = scope.stItemsByPage ? +(scope.stItemsByPage) : stConfig.pagination.itemsByPage;
//页码改变时,修改当前页码数,和总页数。
scope.$watch(function () {
return ctrl.tableState().pagination;
}, function () {
scope.currentPage = Math.floor(ctrl.tableState().pagination.start / ctrl.tableState().pagination.number) + 1;
scope.numPages = ctrl.tableState().pagination.numberOfPages;
}, true);
scope.getFromItemIndex = function () {
if (scope.stTotalCount === 0) {
return 0;
} else {
return (scope.currentPage - 1) * scope.stItemsByPage + 1;
}
};
scope.getToItemIndex = function () {
if (scope.stTotalCount === 0) {
return 0;
} else {
return scope.currentPage >= scope.numPages ? scope.stTotalCount : scope.currentPage * scope.stItemsByPage;
}
};
scope.displayLengthChange = function (stItemsByPage) {
scope.stItemsByPage = stItemsByPage
};
}
};
}])
步骤3:显示首页、上一页、分页、下一页和尾页,以及调整到特定页
template代码如下:
'<nav ng-if="pages.length >= 2">',
'<ul class="pagination">',
'<li><a style="float:left;" ng-click="selectPage(1)">首页</a></li>',
'<li class="previous" ng-class={"disabled":currentPage===1} ng-disabled="currentPage===1"><a ng-click="currentPage===1 || selectPage(currentPage - 1)">上一页</a></li>',
'<li ng-repeat="page in pages" ng-class="{active: page==currentPage}"><a href="javascript: void(0);" ', 'ng-click="selectPage(page)">{{page}}</a></li>',
'<li style="float:right;"><span><page-select></page-select> / {{numPages}}页</span></li>',
'<li><a style="float:right;" ng-click="selectPage(numPages)">尾页</a></li>',
'<li class="next" ng-class="{disabled:currentPage>=numPages}" ng-disabled="currentPage>=numPages"><a ng-click="currentPage===numPages || selectPage(currentPage + 1)" >下一页</a></li>',
'</ul>',
'</nav>'
因为是通过st-template加载的对应视图,所以在custom-page.html中可以使用Smart Table内置的方法select()。在源码stPagination.js中有以下代码:
//view -> table state
scope.selectPage = function (page) {
if (page > 0 && page <= scope.numPages) {
ctrl.slice((page - 1) * scope.stItemsByPage, scope.stItemsByPage);
}
};
同时跳转到特定页时,我们使用了page-select指令。指令代码如下:
.directive('pageSelect', function () {
return {
restrict: 'E',
template: '<input type="text" class="select-page" ng-model="inputPage" ng-change="selectPage(inputPage)">',
link: function (scope, element, attrs) {
scope.$watch('currentPage', function (c) {
scope.inputPage = c;
});
}
}
});
调用的还是底层的selectPage()方法。
4.总结
通过以上代码分析,开发者完成了一个smart table plugin的开发,一方面开发者要熟悉smart table原生的分页逻辑,同时需要了解smart table提供的相应API。
Angular企业级开发(10)-Smart Table插件开发的更多相关文章
- Angular企业级开发(5)-项目框架搭建
1.AngularJS Seed项目目录结构 AngularJS官方网站提供了一个angular-phonecat项目,另外一个就是Angular-Seed项目.所以大多数团队会基于Angular-S ...
- Angular企业级开发-AngularJS1.x学习路径
博客目录 有链接的表明已经完成了,其他的正在建设中. 1.AngularJS简介 2.搭建Angular开发环境 3.Angular MVC实现 4.[Angular项目目录结构] 5.[SPA介绍] ...
- Angular企业级开发(2)-搭建Angular开发环境
1.集成开发环境 个人或团队开发AngularJS项目时,有很多JavaScript编辑器可以选择.使用优秀的集成开发环境(Integrated Development Environment)能节省 ...
- Angular企业级开发(6)-使用Gulp构建和打包前端项目
1.gulp介绍 基于流的前端自动化构建工具,利用gulp可以提高前端开发效率,特别是在前后端分离的项目中.使用gulp能完成以下任务: 压缩html.css和js 编译less或sass等 压缩图片 ...
- Angular企业级开发(7)-MVC之控制器
1.MVC中的控制器 AngularJS的控制器主要为了把模型和视图连接在一起.大多数业务逻辑操作都会放在视图对应的控制器中.当然如果我们能够把业务逻辑放到后端的REST服务中,就可以开发轻量级Ang ...
- Angular企业级开发(8)-控制器的作用域
scope概念 scope(作用域)是视图和控制器之间的桥梁,scope本身是一个对象,有方法和属性.scope可以应用在视图和控制器上. scope简单示例 <!DOCTYPE html> ...
- Angular企业级开发(4)-ngResource和REST介绍
一.RESTful介绍 RESTful维基百科 REST(表征性状态传输,Representational State Transfer)是Roy Fielding博士在2000年他的博士论文中提出来 ...
- Angular企业级开发(3)-Angular MVC实现
1.MVC介绍 Model-View-Controller 在20世纪80年代为程序语言Smalltalk发明的一种软件架构.MVC模式的目的是实现一种动态的程序设计,使后续对程序的修改和扩展简化,并 ...
- Angular企业级开发(1)-AngularJS简介
AngularJS介绍 AngularJS是一个功能完善的JavaScript前端框架,同时是基于MVC(Model-View-Controller理念的框架,使用它能够高效的开发桌面web app和 ...
随机推荐
- alibaba druid 在springboot start autoconfig 下的bug
alibaba druid 在springboot start autoconfig下的bug 标签(空格分隔):druid springboot start autoconfig 背景 发现.分析过 ...
- 基于vue2.0的一个豆瓣电影App
1.搭建项目框架 使用vue-cli 没安装的需要先安装 npm intall -g vue-cli 使用vue-cli生成项目框架 vue init webpack-simple vue-movie ...
- 利用Python实现一个感知机学习算法
本文主要参考英文教材Python Machine Learning第二章.pdf文档下载链接: https://pan.baidu.com/s/1nuS07Qp 密码: gcb9. 本文主要内容包括利 ...
- pgsql 递归查询 分页
--向下查询 WITH RECURSIVE res AS ( union ALL SELECT t_tree.* FROM t_tree, res WHERE t_tree.pid = res.id ...
- [asp.net mvc 奇淫巧技] 05 - 扩展ScriptBundle,支持混淆加密javascript
一.需求: 在web开发中,经常会处理javascript的一些问题,其中就包括js的压缩,合并,发布版本以及混淆加密等等问题.在asp.net 开发中我们使用ScriptBundle已经可以解决ja ...
- 聊一聊FE面试那些事
聊一聊FE面试那些事 最近公司由于业务的扩展.技术的延伸需要招一批有能力的小伙伴加入,而我有幸担任"技术面试官"的角色前前后后面试了不下50多位候选人,如同见证了50多位前端开发者 ...
- (转)Spring注解完成Bean的定义
使用Spring注解完成Bean的定义 2010-04-21 16:48:54| 分类: spring|举报|字号 订阅 下载LOFTER客户端 通过@Autowired或@Reso ...
- Linux shell 自定义函数
一.定义shell函数(define function) 语法: [ function ] funname [()] { action; [return int;] } 说明: 1.可以带functi ...
- css阴影,边框,渐变,背景
一.box-shadow: 参数1,参数2 阴影位置偏移量 参数3 模糊半径 参数4 扩展半径 负数 0 默认值 正数 参数5 阴影的颜色 参数6 设置内阴影 inset 默认是外阴影 多个阴影使用, ...
- 微信小程序实现“鲜肉APP”首页效果
项目地址http://git.oschina.net/djcx/WeiXinXiaoChengXu/tree/master 如果您觉得不错,记得给一个star 由于微信小程序目前是当下趋势,正好昨天弄 ...
