JS前端三维地球渲染——中国各城市航空路线展示
前言
我还从来没有写过有关纯JS的文章(上次的矢量瓦片展示除外,相对较简单。),自己也学习过JS、CSS等前端知识,了解JQuery、React等框架,但是自己艺术天分实在不过关,不太喜欢前端设计,比较喜欢后台的逻辑处理。
昨天整理自己收藏的东西,无意中看到一个3维地球展示的开源框架,非常漂亮,怎么自己当时仅是收藏并未研究呢?于是喜欢技术无法自拔的我不分三七二十一,立马开始研究。
框架介绍
框架名称为PhiloGL,从名字就能看出这是一个用来显示3维物体的WebGL框架。其官网介绍为:
PhiloGL is a WebGL Framework for Data Visualization, Creative Coding and Game Development
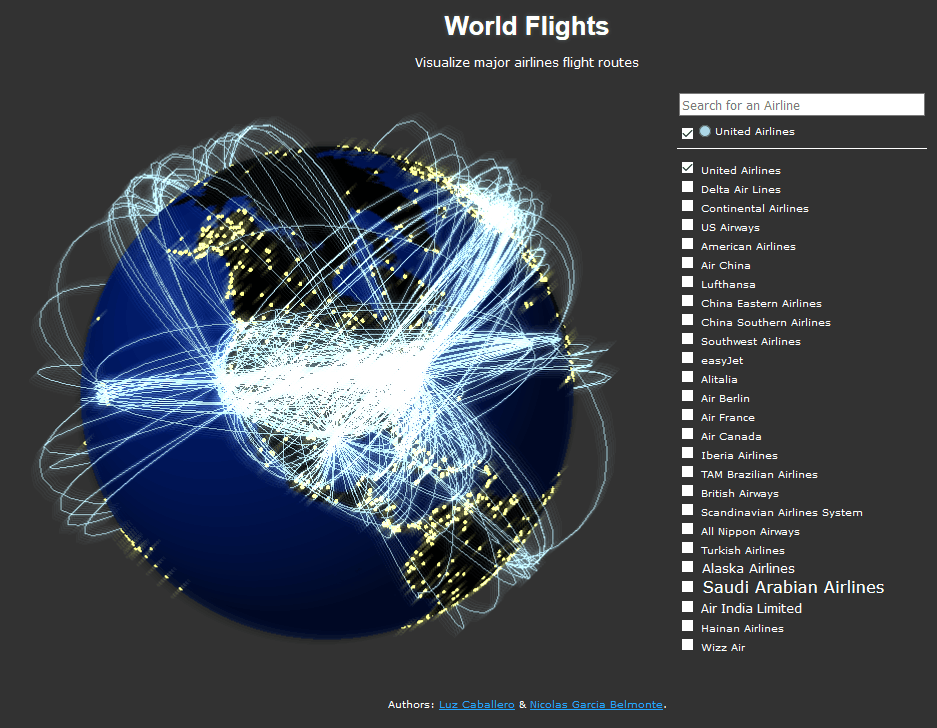
大意是一个数据可视化、创意编码和游戏开发的WebGL框架。官网中提供了很多酷炫的3维实例,各位可以在其中找到自己感兴趣的东西。这段时间我一直在做GIS方向,于是看到3维地球就无法自拔,DEMO位置http://www.senchalabs.org/philogl/PhiloGL/examples/worldFlights/。这是一个全球航空路线的3维展示,用户可以选择不同的航空公司进行展示。截图如下:

我的工作
看到这么酷炫的东西当然想要变成自己的,这是一个老程序员对技术不懈执着追求的内发原因。我本来想做一个中国春运期间迁徙图,奈何搜了半天居然找不到数据,没有数据一切岂不是白扯。航空路线是一个非常好的展示,但是人家DEMO都已经给出了,我总不能拿来就说是我做的吧?那么只能稍微改点东西,一来假装东西是自己做的,二来也算是对整个框架的一个学习。本身以为是个很轻松的事情,没想到却比想象中复杂的多。我实现的功能是根据中国的城市显示对应的航空路线,即当列表中选择某城市时,在3维中画出进出此城市的所有航线。效果如下:

示例演示页面:http://wsf1990.gitee.io/airline_china/airline_china.html,oschina地址:https://gitee.com/wsf1990/airline_china
原理浅析
本文不做过深的技术探讨(因为我也还没吃透
JS前端三维地球渲染——中国各城市航空路线展示的更多相关文章
- js前端使用jOrgChart插件实现组织架构图的展示
项目要做组织架构图,要把它做成自上而下的树形结构. 需要购买阿里云产品的,可以点击此链接购买,有红包优惠哦: https://promotion.aliyun.com/ntms/yunparter/i ...
- three.js实现球体地球城市模拟迁徙
概况如下:1.SphereGeometry实现自转的地球:2.THREE.ImageUtils.loadTexture加载地图贴图材质:3.THREE.Math.degToRad,Math.sin,M ...
- 开源三维地球GIS引擎Cesium常用功能的开发
Cesium是一个非常优秀的三维地球GIS引擎(开源且免费).能够加载各种符合标准的地图图层,瓦片图.矢量图等都支持.支持3DMax等建模软件生成的obj文件,支持通用的GIS计算:支持DEM高程图. ...
- 无插件,跨平台,基于WebGL的三维地球来了!!!
用户通过浏览器即可递交数据到同一个地理信息系统中,操作简单,跨平台 ,无插件,可扩展,高效共享 ,完美匹配超大数据量发布! 近年来,随着计算机图形学.虚拟现实.卫星遥感.航空摄影.激光雷达等技术的迅猛 ...
- three.js实现球体地球2018年全球GDP前十国家标记
概况如下: 1.SphereGeometry实现自转的地球: 2.THREE.Math.degToRad,Math.sin,Math.cos实现地图经纬度与三位坐标x,y,z之间的转换: 3.Imag ...
- WebGL之绘制三维地球
通过Three.js也许可以很方便的展示出3D模型,但是你知道它是怎么一步一步从构建网格到贴图到最终渲染出3D模型的吗?现在我们直接使用底层的webgl加上一点点的数学知识就可以实现它. 本节实现的效 ...
- Vue 爬坑之路(十一)—— 基于 Nuxt.js 实现服务端渲染(SSR)
直接使用 Vue 构建前端单页面应用,页面源码时只有简单的几行 html,这并不利于网站的 SEO,这时候就需要服务端渲染 2016 年 10 月 25 日,zeit.co 背后的团队对外发布了一个 ...
- JS前端无侵入实现防止重复提交请求技术
JS前端无侵入实现防止重复提交请求技术 最近在代码发布测试的过程中,我发现有些请求非常的消耗服务器资源,而系统测试人员因为响应太慢而不停的点击请求.我是很看不惯系统存在不顺眼的问题,做事喜欢精益求精, ...
- three.js 3d三维网页代码加密的实现方法
http://www.jiamisoft.com/blog/17827-three-js-3dsanweiwangyejiami.html https://www.html5tricks.com/ta ...
随机推荐
- 201521123005 《java程序设计》 第八周学习总结
1. 本周学习总结 1.1 以你喜欢的方式(思维导图或其他)归纳总结集合与泛型相关内容. 1.2 选做:收集你认为有用的代码片段 2. 书面作业 本次作业题集集合 Q1List中指定元素的删除(题目4 ...
- 201521123001《Java程序设计》第4周学习总结
1. 本周学习总结 1.1 尝试使用思维导图总结有关继承的知识点. 1.2 使用常规方法总结其他上课内容. 答:1.被继承的类称为父类,继承父类的类称为子类 2.继承时子类将获得父类的属性与方法,并具 ...
- 201521123114《Java程序设计》第1周学习总结
1. 本周学习总结 java语言具有:简约且简单,平台无关性,面向对象,多线程.分布性.高性能.健壮性等特点. 2. 书面作业 1.为什么java程序可以跨平台运行?执行java程序的步骤是什么? J ...
- JSR303的数据校验-Hibernate Validator方式实现
1.什么是JSR303? JSR303是java为bean数据合法性校验所提供的一个标准规范,叫做Bean Validation. Bean Validation是一个运行时的数据校验框架,在验证之后 ...
- 一篇搞定Python正则表达式
1. 正则表达式语法 1.1 字符与字符类 1 特殊字符:\.^$?+*{}[]()| 以上特殊字符要想使用字面值,必须使用\进行转义 2 字符类 1. 包含在[]中的一个或者多个字符被称为字符 ...
- openEntityForm时候如何给关于(regardingobjectid)类型查找字段赋值?
本人微信和易信公众号: 微软动态CRM专家罗勇 ,回复264或者20170924可方便获取本文,同时可以在第一间得到我发布的最新的博文信息,follow me!我的网站是 www.luoyong.me ...
- 化繁为简 经典的汉诺塔递归问题 in Java
问题描述 在世界中心贝拿勒斯(在印度北部)的圣庙里,一块黄铜板上插着三根宝石针.印度教的主神梵天在创造世界的时候,在其中一根针上从下到上地穿好了由大到小的64片金片,这就是所谓的汉诺塔.不论白天黑 ...
- 认识 Java Message Service
1. Java Message Service : 是一个消息服务的标准或者说是规范,允许应用程序组件基于JavaEE平台创建.发送.接收和读取消息. 实现Java 程序与MQ Server 之间互相 ...
- 创建 Rex-Ray volume - 每天5分钟玩转 Docker 容器技术(76)
前面我们安装部署了 Rex-Ray,并且成功配置 VirtualBox backend,今天演示如何创建和使用 Rex-Ray volume. 在 docker1 或 docker2 上执行如下命令创 ...
- Bear and Floodlight 状态压缩DP啊
Bear and Floodlight Time Limit: 4000MS Memory Limit: 262144KB 64bit IO Format: %I64d & %I64u ...
