JS基础-----JS中的分支结构及循环结构
【分支结构】
一、if-else结构
1、结构的写法:
if(判断条件){
//条件为true时,执行if的{}
}else{
//条件为false时,执行else的{}
}
2、注意事项
①else语句块。可以根据情况进行省略。
②if和else后面的{}可以省略,但是省略{}后,if和else后面只能跟一条语句。(所以并不建议省略{})
3、if的()中的判断条件,支持的情况:
①Boolean:true为真,false为假;
②String:空字符串为假,所有非空字符串为真;
③Number:0为假,一切非0数字为真;
④Null、Undefined、NaN:全为假
⑤Object:全为真
var num = ;
if(num>){
alert();
}else{
alert();
}

二、多重if、阶梯if结构
1、结构写法:
if(条件一){
//条件一成立,执行的操作
}else if(条件二){
//条件一不成立,并且条件二成立,执行的操作
}else{
//上述所有条件都不成立时,执行的操作
}
2、多重if结构中,各个判断条件是互斥的,执行选择其中一条路执行。遇到正确选择项并执行完以后,直接跳出结构,不在判断后续分支。
三、嵌套if结构
1、结构写法:
if(条件一){
//条件一成立
if(条件二){
//条件一成立&&条件二也成立
}else{
//条件一成立并且&&条件二不成立
}
}else{
//条件一不成立
}
2、在嵌套if结构中,日过省略{},则else结构永远属于离他最近的一个if结构
3、嵌套结构可以多层嵌套,但是一般不推荐超过3层。能用多重if结构的一般不推荐使用嵌套if
四、switch-case结构
1、结构写法:略
2、注意事项:
①switch结构()中的表达式可以是各种JS支持的数据类型;
②switch结构在进行判断的时候,使用的是===判断;
③case后面的表达式可以是各种数据类型,但是值要求各不相同,否则也只会执行第一个case;
④break作用:执行完case代码后,跳出当前switch结构;
缺少break后果:从第一个正确的case项开始,执行后面的所有case 和default;原因:⑤↓
⑤switch结构在进行判断的时候,只会判断一次正确答案。当遇到正确的case之后,将不会在判断后续的项目;
⑥switch结构的只能效率要比多重if快。在多路分支结构中,推荐优先使用switch。
var num;
switch (num){
case 1:
document.write("第一个case");
break;
case 2:
document.write("第二个case");
break;
case 3:
document.write("第三个case");
break;
default:
document.write("case都不成立,执行defult");
break;
}
运行后结果:

【循环结构】
一、循环结构的步骤
1、声明循环变量;
2、判断循环条件;
3、执行循环体操作;
4、更新循环变量;
5、循环执行2-4,直到条件不成立时,跳出循环。
while循环()中的表达式,运算结果可以是各种类型。但是最终都会转为真假,转换规则同if结构:
①Boolean:true为真,false为假;
②String:空字符串为假,所有非空字符串为真;
③Number:0为假,一切非0数字为真;
④Null、Undefined、NaN:全为假
⑤Object:全为真
var num = 1; //1、声明循环变量
while (num<=10){ //2、判断循环条件
document.write(num+"<br>"); //3、执行循环体操作
num++; //4、更新循环变量
}

while循环特点:先判断,后执行
do-while循环特点:先执行,后判断。几十初始条件不成立,do-while循环也至少执行一次。
var num = 10;
do{
document.write(num+"<br>");
num --;
}while(num>=0);

二、for循环
1、for循环有三个表达式:①声明循环变量②判断循环条件③跟新循环变量
三个表达式之间,用;分隔;
for循环三个表达式都可以省略,但是两个;缺一不可
2、for循环的执行特点:先判断,后执行:与while相同
3、for循环三个表达式都可以有多部分组成,第二部分多个判断条件用&& ||链接,第一三部分用逗号分隔
for (var num = 1;num<=10;num++) {
document.write(num+"<br>");
}

<小例子>
求1-100之间求和,(1+100)+……+(50+51)=5050
var sum = 0;
for (var num = 1,num1 = 100;num<=50&&num1>=51;num++,num1--){
if(num==50&&num1==51){
document.write("("+num+"+"+num1+")"+"=");
}else{
document.write("("+num+"+"+num1+")"+"+");
}
sum += (num+num1);
} document.write(sum);

三、循环控制语句
1、break语句:跳出本曾循环,继续执行循环后面的语句。
如果循环有多层嵌套,则break只能跳出一层。
2、continue:跳过本次循环剩余的代码,继续执行下一次循环。
①对于for循环,continue之后执行的语句,是循环变量更新语句
②对于while、do-while循环,continue之后的语句,是循环条件判断;
因此,使用这两个循环时,必须将continue放到之后使用,否则continue将跳过i++导致死循环。
var i = 1;
while (i<=20){
if(i%3==0){
break;
continue; }
document.write(i+"<br>");
i++;
}
document.write("循环结束");

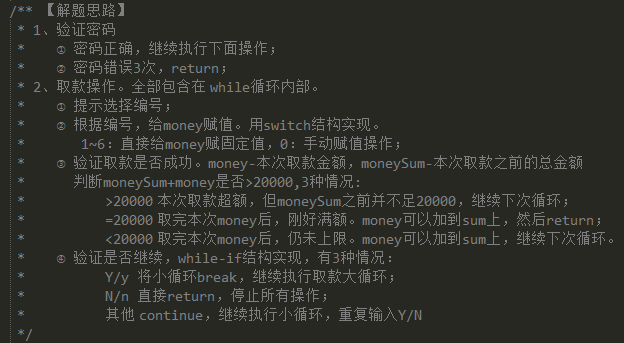
<循环嵌套小案例>


<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script type="text/javascript">
!function(){ var isPwdTrue = false;
for(var i=1; i<=3; i++){
var pwd = prompt("请输入密码:");
if(pwd==111111){
isPwdTrue = true;
break;
}else{
alert("密码输入有误!");
}
}
if(isPwdTrue==false){
alert("密码错误三次!请取卡!");
return;
} // 进行取款操作 var moneySum = 0
while(true){
var money = 0;
console.log("请输入0到6中任意数字选择对应钱数:");
console.log("0à手动输入金额,1à100元, 2à300元,3à500元, 4à1000元, 5à3000元, 6à5000元");
var num = parseInt(prompt("请输入操作序号:")); // 根据操作序号,进行取款操作。
switch(num){
case 1:
money = 100;
break;
case 2:
money = 300;
break;
case 3:
money = 500;
break;
case 4:
money = 1000;
break;
case 5:
money = 3000;
break;
case 6:
money = 5000;
break;
case 0:
var num = parseFloat(prompt("请输入取款金额:"));
if(num>=100 && num<=1000 && num%100==0){
money = num;
}else{
console.log("取款失败,只能取100-1000元,必须是100的倍数");
}
break;
default:
console.log("序号输入有误!请输入0-6之间的数字!");
break;
} if(moneySum + money < 20000 && money>0){
moneySum += money;
console.log("取款成功!本次取款"+money+"元,共取款"+moneySum+"元。还可以取"+(20000-moneySum)+"元");
}else if(moneySum + money == 20000 && money>0){
moneySum += money;
console.log("取款成功!本次取款"+money+"元,共取款"+moneySum+"元。还可以取"+(20000-moneySum)+"元");
console.log("今日取款已达上限!系统已退出!");
return;
}else if(moneySum + money > 20000 && money>0){
console.log("取款失败!每日限额20000元。您已取"+moneySum+"元,还可以取"+(20000-moneySum)+"元");
} while(true){
var isGo = prompt("是否继续?(Y/N)");
if(isGo == "Y" || isGo == "y"){
break;
}else if(isGo == "N" || isGo == "n"){
console.log("系统退出成功!");
return;
}else{
console.log("输入有误!请输入Y继续,输入N退出!");
continue;
}
} } }(); </script>
</head>
<body>
</body>
</html>
JS基础-----JS中的分支结构及循环结构的更多相关文章
- JAVA基础语法:常用功能符以及循环结构和分支结构(转载)
3.JAVA基础语法:常用功能符以及循环结构和分支结构 1.常用功能符 注释 ("文字"是被注释的部分) //文字 单行注释 /文字/ 多行注释 算术运算符 + - * / / 整 ...
- Java基础-程序流程控制第二弹(循环结构)
Java基础-程序流程控制第二弹(循环结构) 作者:尹正杰 版权声明:原创作品,谢绝转载!否则将追究法律责任. 流程控制有三种基本结构:顺序结构,选择结构和循环结构.一个脚本就是顺序结构执行的,选择结 ...
- 052 01 Android 零基础入门 01 Java基础语法 05 Java流程控制之循环结构 14 Eclipse下程序调试——debug2 多断点调试程序
052 01 Android 零基础入门 01 Java基础语法 05 Java流程控制之循环结构 14 Eclipse下程序调试--debug2 多断点调试程序 本文知识点: Eclipse下程序调 ...
- 051 01 Android 零基础入门 01 Java基础语法 05 Java流程控制之循环结构 13 Eclipse下程序调试——debug入门1
051 01 Android 零基础入门 01 Java基础语法 05 Java流程控制之循环结构 13 Eclipse下程序调试--debug入门1 本文知识点: 程序调试--debug入门1 程序 ...
- 050 01 Android 零基础入门 01 Java基础语法 05 Java流程控制之循环结构 12 continue语句
050 01 Android 零基础入门 01 Java基础语法 05 Java流程控制之循环结构 12 continue语句 本文知识点:continue语句 continue语句 continue ...
- 049 01 Android 零基础入门 01 Java基础语法 05 Java流程控制之循环结构 11 break语句
049 01 Android 零基础入门 01 Java基础语法 05 Java流程控制之循环结构 11 break语句 本文知识点:break语句 break语句 break语句前情回顾 1.swi ...
- 048 01 Android 零基础入门 01 Java基础语法 05 Java流程控制之循环结构 10 案例——阶乘的累加和
048 01 Android 零基础入门 01 Java基础语法 05 Java流程控制之循环结构 10 案例--阶乘的累加和 本文知识点:通过案例练习嵌套循环应用 案例练习--阶乘的累加和 案例题目 ...
- 047 01 Android 零基础入门 01 Java基础语法 05 Java流程控制之循环结构 09 嵌套while循环应用
047 01 Android 零基础入门 01 Java基础语法 05 Java流程控制之循环结构 09 嵌套while循环应用 本文知识点:嵌套while循环应用 什么是循环嵌套? 什么是循环嵌套? ...
- 046 01 Android 零基础入门 01 Java基础语法 05 Java流程控制之循环结构 08 for循环的注意事项
046 01 Android 零基础入门 01 Java基础语法 05 Java流程控制之循环结构 08 for循环的注意事项 本文知识点:for循环的注意事项 for循环的注意事项 for循环有3个 ...
- 045 01 Android 零基础入门 01 Java基础语法 05 Java流程控制之循环结构 07 for循环应用及局部变量作用范围
045 01 Android 零基础入门 01 Java基础语法 05 Java流程控制之循环结构 07 for循环应用及局部变量作用范围 本文知识点:for循环应用及局部变量作用范围 for循环 w ...
随机推荐
- factorOne cannot be&nb…
factorOne cannot be resolved or is not a field 现象描述: Eclipse的使用时会在代码处出现警告factorOne cannot be resolve ...
- Maven导出Project依赖的jar包
Maven导出Project依赖的jar包 从Maven仓库中导出jar包: mvn dependency:copy-dependencies 会导出到Project的targed/dependenc ...
- python--爬虫--利用cookie登录网络教学中心刷评论
声明:本文仅供学习参考 这个功能终于实现了,如果请求太快,很容易被系统发现(输入验证码)所以没用多线程 对于cookie的获取采取手动方式,也可以尝试从浏览器获取cookie,cookie需要转化为字 ...
- 乐卡上海网点地图制作心得 | 百度地图API使用心得
前言 事情的起因是我的爱人喜欢收集一些美丽的乐卡(明信片的一种,正面是美丽壮阔的风景照).作为一个坚实的后盾自然要支持她!于是我经常借着午休穿梭在大街小巷,凭借乐卡官方提供的乐卡网点地址进行寻找并取卡 ...
- 【LeetCode】数组-3(605)-种花问题( 1 的两侧不能有 1 )
开始的思路:首先统计需要种几只花,用花的数目统计连续 0 的个数.... ...[囧]突然觉得情况有点复杂啊,有连续的又有分散的怎么能统计全呢? 好吧这里喔偷偷的瞄了一眼参看答案... ...(就一眼 ...
- STL中关于map和set的四个问题?
STL map和set的使用虽不复杂,但也有一些不易理解的地方,如: 为何map和set的插入删除效率比用其他序列容器高? 或许有得人能回答出来大概原因,但要彻底明白,还需要了解STL的底层数据结构. ...
- MJExtension框架源码分析
iOS开发中经常会用到数据和模型的互相转换,大致有两种转换方式:1.手动写转换的代码,2.利用开源库进行转换.常用的开源库有:JSONModel.Mantle.MJExtension.YYModel等 ...
- 关于PHP函数的操作
<?php//简单函数function show(){ echo "hello"; }show(); //有参数的函数function show($a){ ...
- JMeter脚本录制
1.1. 使用第三方录制方式或代理录制方式(建议) 第三方采用:http://www.badboy.com.au/ 通过badboy来录制,录制后另存为jmx格式即可. 操作步骤: a.打开badb ...
- JavaScript之去除前后空格//g
使用正则表达式"//g"去除字符串中的前后空格."//"表示所要匹配的字符串,如前后空格为/^\s*|\s*$/,这里"^"表示以" ...
