JavaEE开发之SpringBoot整合MyBatis以及Thymeleaf模板引擎
上篇博客我们聊了《JavaEE开发之SpringBoot工程的创建、运行与配置》,从上篇博客的内容我们不难看出SpringBoot的便捷。本篇博客我们继续在上篇博客的基础上来看一下SpringBoot是如何引入和使用MyBatis和Thymeleaf的。在之前的博客中我们提到过Hibernate,今天博客所引入的Mybatis所扮演的角色与Hibernate类似,都是一套ORM框架,主要负责持久化的,也是将数据库中的数据直接映射为Model的框架。
而Thymeleaf就是一个模板引擎了,与之前我们聊得PHP中的Smarty模板引擎类似。如果你们的Web工程是前后端分离的,那么就用不着Thymeleaf等模板引擎了。本篇博客要做的事情就是在SpringBoot工程中引入MyBatis,然后通过MyBatis所提供的映射方法以及注解来读取数据库中的信息。然后使用Thymeleaf模板在前端进行数据的展示。
我们之前在聊Swift开发服务端的内容,也就是Perfect框架时,用到了MySQL相关的东西。本篇博客我们就使用Perfect框架之前所操作的数据库就行了。关于Swift的Perfect框架的相关内容,请移步于《Swift中的服务端框架---Perfect》系列博客。因为之前聊过MySQL相关的东西了,本篇博客就不做过多赘述了。关于MySQL的安装,请参见之前发布的博客《macOS Sierra安装Apache2.4+PHP7.0+MySQL5.7.16》。本篇博客,我们就把重点放到Spring Boot中的MyBatis和Thymeleaf上。
一、MyBatis的引入与使用
1.配置pom文件
首先我们来看一下如何在Spring Boot中引入MyBatis。首先我们在http://mvnrepository.com/中找到Mybatis Spring Boot Starter相关的Mvn仓库连接。如下所示,从下方截图中,我们不难看出,目前MyBatis Spring Boot Starter的最新版本是1.2.0。不过本篇博客中我们使用的是1.1.1版本,因为我引入1.2.0后,我的SpringBoot工程根本启动不了,于是换成1.1.1版本就OK了。

在pom.xml添加上下方的配置项,引入mybatis-spring-boot-starter和mysql-connector-java相关配置。mysql-connector-java顾明思议,就是连接MySQL数据库使用的依赖包。pom.xml中的配置如下。
<!-- https://mvnrepository.com/artifact/org.mybatis.spring.boot/mybatis-spring-boot-starter -->
<dependency>
<groupId>org.mybatis.spring.boot</groupId>
<artifactId>mybatis-spring-boot-starter</artifactId>
<version>1.1.1</version>
</dependency> <!-- https://mvnrepository.com/artifact/mysql/mysql-connector-java -->
<dependency>
<groupId>mysql</groupId>
<artifactId>mysql-connector-java</artifactId>
<version>5.1.38</version>
</dependency>
2、配置MySQL数据库连接
因为我们使用的是Spring Boot引入的MyBatis, Mybatis Spring Boot Starter会为我们做好多自动化的配置,比如SqlSessionFactory的创建等等。需要我们做的就是在application.properties文件中进行数据库连接的相关配置即可。下方就是我们在配置文件中添加的连接数据库的相关信息。主要配置了数据库连接的路径,数据库的用户名以及密码,数据库的驱动。
#Config MySQL Connect Info
spring.datasource.url=jdbc:mysql://127.0.0.1:3306/perfect_note
spring.datasource.username=root
spring.datasource.password=admin!@#
spring.datasource.driver-class-name=com.mysql.jdbc.Driver
3、创建Model类
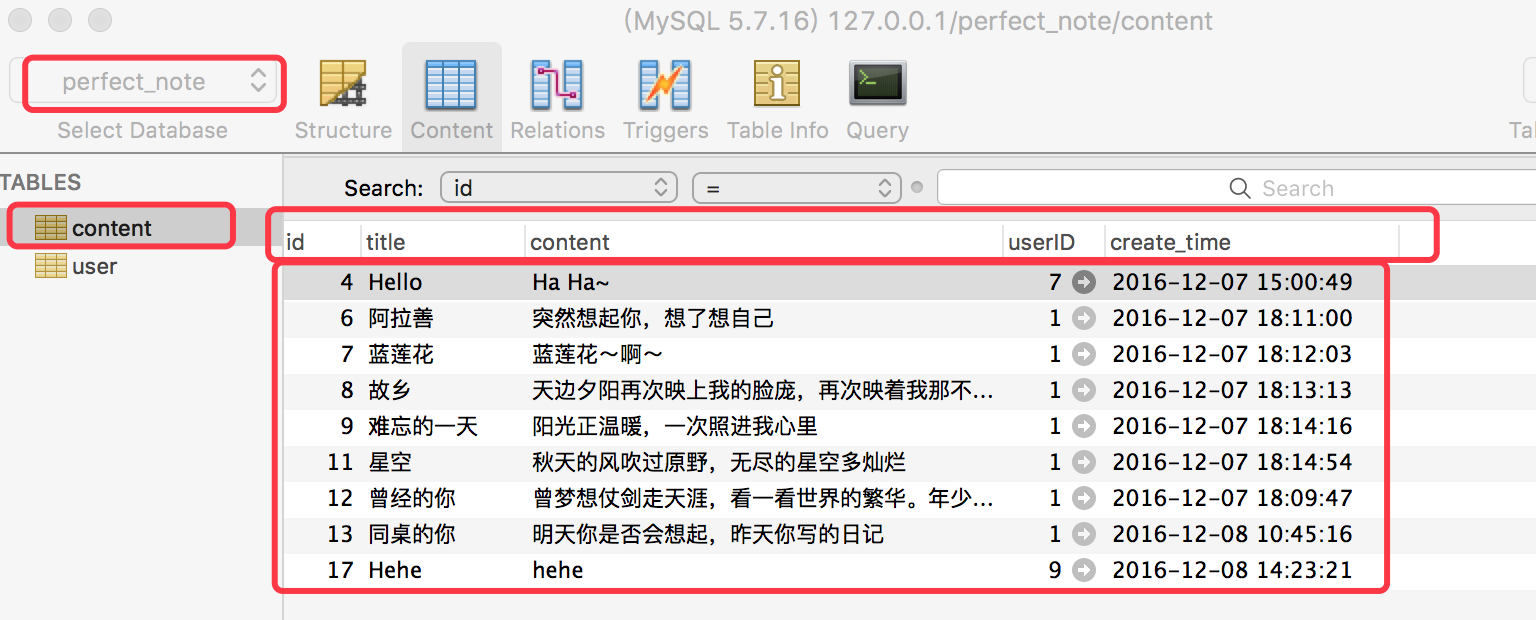
接下来我们就来创建数据库中的相应数据所要映射的数据Model类。接下来我们就来操作perfect_note数据库中的content表,如下所示。下方数据库及数据库中的数据是我们之前在聊Perfect框架时所使用的数据,本篇博客我们依然对该数据进行操作。

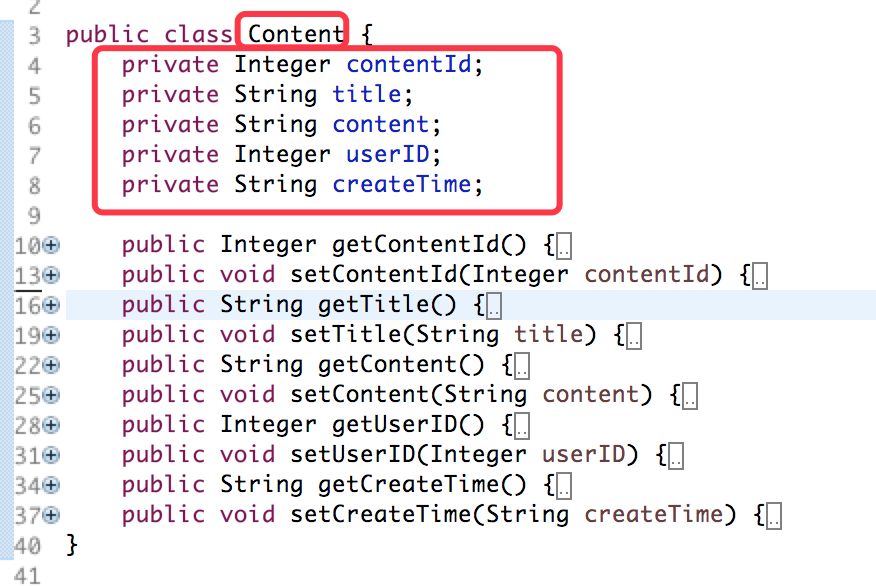
根据上述cotent表中的字段,我们来创建该表所对应的model类。下方这个Content类就是我们所创建的content表所对应的Model。具体如下所示。

4.创建映射接口
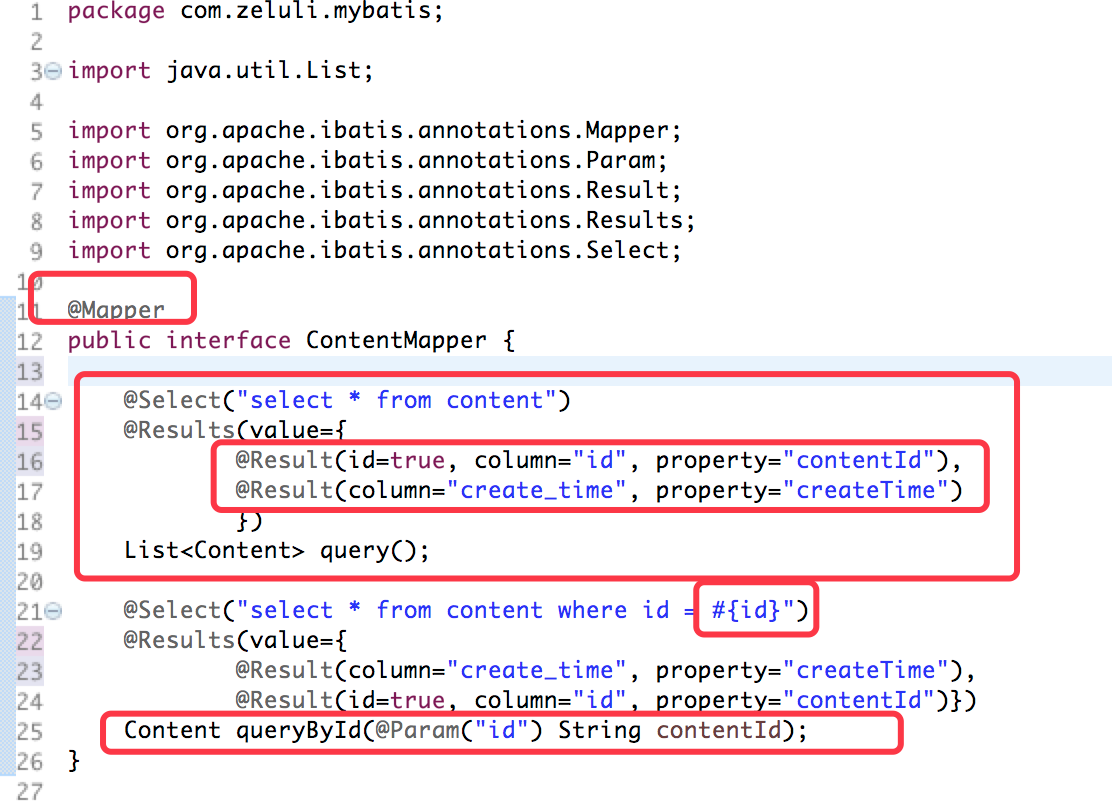
接下来我们来创建数据库表与Model直接的映射接口。在该接口中提供了数据与Model直接的映射关系,并且提供了相关的SQL操作。下方的ContentMapper接口就是我们创建的content表与ContentModel之间的映射关系。并且在该接口中的方法所对应的注解中,提供了相应的SQL操作。
在ContentMapper接口的query()方法中,该方法所对应的SQL语句是“select * from content”,也就是查询所有content中的数据。@Results注解提供了数据库表的字段与Model的属性的映射关系。下方指定了表字段"id"与"contentId"对应,字段名"create_time"与“createTime”属性相对应,而未指定的就是字段名与属性名一致。
queryById()就是带有条件的查询方法了。其参数就是查询的条件。通过@Param注解进行条件与参数的绑定。具体代码如下所示。

5、创建测试用的Controller
为了简便期间,我们就不创建DAO层了,就直接在Controller中来调用上述接口中的方法即可。下方这个MyBatisTestController就是我们创建的用来测试上述操作的测试控制器。当然我们将该控制器声明为@RestController以便我们对其进行测试。然后使用@Autowired注解注入ContentMapper类型的对象,我们可以通过该对象来操作上述接口中所对应的方法。queryContentById()方法,对应的是contentMapper中的queryById()方法,queryAll()方法对应的是Mapper中的query()方法,具体代码如下所示。
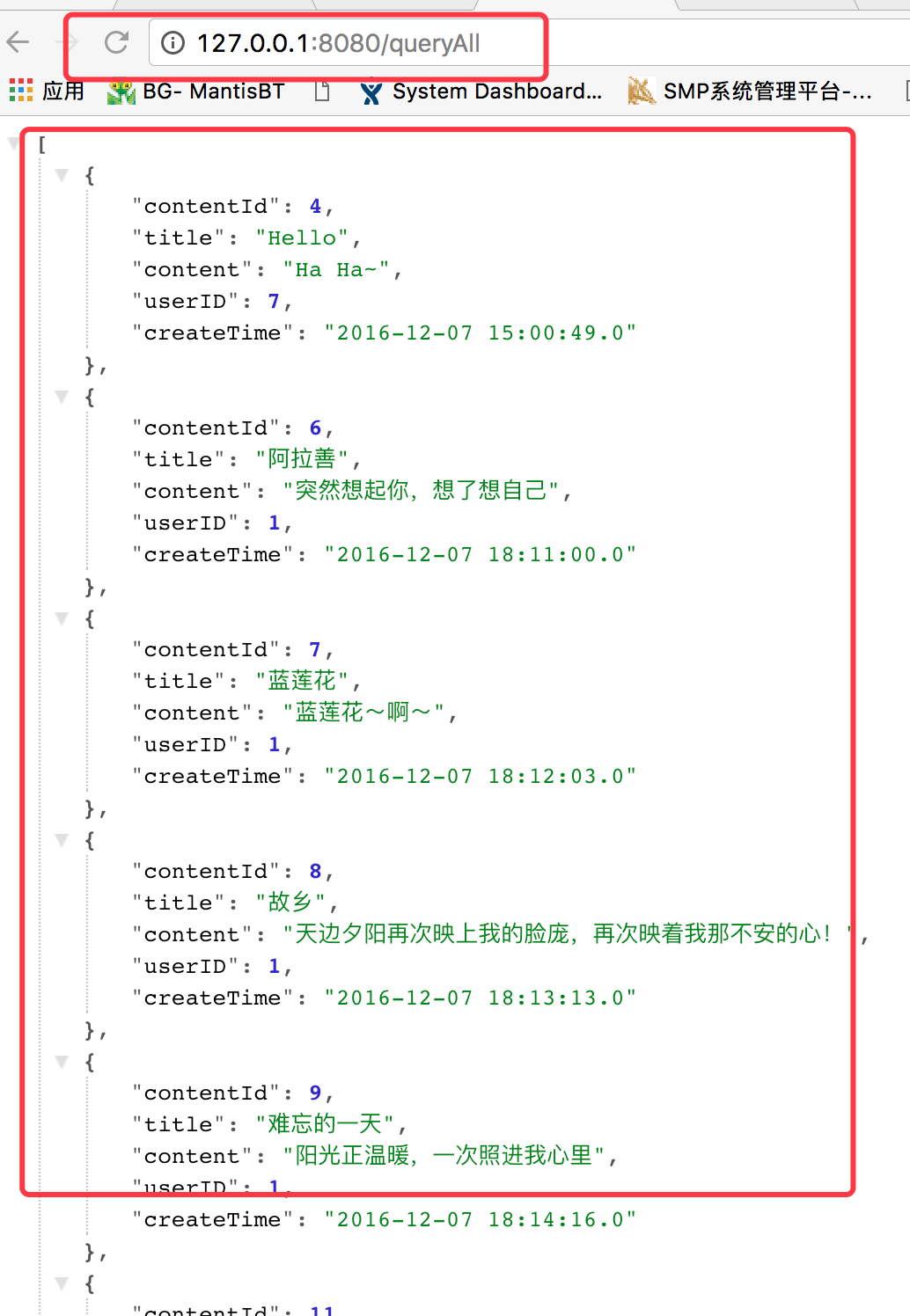
下方我们直接将获取到的Model或者Model数组进行返回,在Spring Boot中,直接返回的Model会被映射成相应的JSON格式的数据的,这个稍后我们会直观的看到。

6、访问上述路由
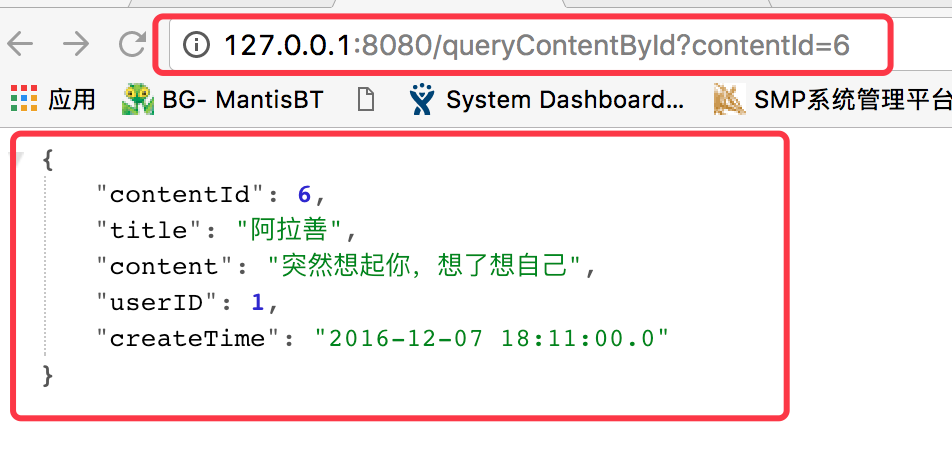
我们先访问/queryContentById这个路由,再访问这个路由时,我们要提供一个参数contentId。也就是用来查询数据的条件。下方截图中的结果就是我们对contentId=6的条件查询的结果。

接下来我们来查询一下所有的数据,也就是访问queryAll路由。具体结果如下所示。

二、Thymeleaf模板的引入与使用
上面引入MyBatis算是妥了,以后的博客中还会继续对MyBatis的相关东西进行介绍。接下来我们就引入Thymeleaf模板,然后显示我们使用MyBatis读取到的相关数据。下方我们就来看一下在Spring Boot中是如何整合Thymeleaf模板的
1、配置pom.xml文件
在pom.xml中添加Thymeleaf在Spring Boot中相关的库,具体如下所示:
<!-- https://mvnrepository.com/artifact/org.springframework.boot/spring-boot-starter-thymeleaf -->
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-thymeleaf</artifactId>
<version>1.5.2.RELEASE</version>
</dependency>
2、创建模板使用的Controller
紧接着,我们就来创建模板所对应的Controller,如下所示。下方我们依然使用注入的ContentMapper对象来获取数据。然后将获取的数据添加到model对象中,在添加时,我们会为该数据对象指定一个参数名称,如下方的"contents"。然后返回模板页面即可,下方的“display”就是我们模板页面所在的文件名称。

3、创建模板页面
然后我们就该创建模板页面了,也就是此处的display.html。下方就是display.html页面的所有内容。其中我们为数据的显示添加了一些css样式,并使用CDN引入了目前最新版本的Bootstrap。下方带有“th:”前缀的属性就是Thymeleaf模板的标签。
首先使用“th:if="${not #lists.isEmpty(contents)}"”来判断contents属性所对应的值是否为空,如果不为空,则执行标签中的内容。然后使用th:if="${not #lists.isEmpty(contents)}"来遍历contents中的内容,类似于while循环。通过th:each="content:${contents}"取出每一项的数据。通过th:text="${content.contentId}"取出某个属性的值。具体内容如下所示。
<!DOCTYPE html>
<html xmlns:th="http://www.thymeleaf.org">
<head>
<meta content="text/html;charset=UTF-8"/>
<!-- 最新版本的 Bootstrap 核心 CSS 文件 -->
<link rel="stylesheet" href="https://cdn.bootcss.com/bootstrap/3.3.7/css/bootstrap.min.css" integrity="sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh4u" crossorigin="anonymous"/>
<!-- 最新的 Bootstrap 核心 JavaScript 文件 -->
<script src="https://cdn.bootcss.com/bootstrap/3.3.7/js/bootstrap.min.js" integrity="sha384-Tc5IQib027qvyjSMfHjOMaLkfuWVxZxUPnCJA7l2mCWNIpG9mGCD8wGNIcPD7Txa" crossorigin="anonymous"></script>
<title>Content</title>
</head>
<body>
<div class="center-block" style="width:800px" th:if="${not #lists.isEmpty(contents)}">
<div class="row" style="height:50px; background-color: #000000; color: #ffffff">
<div class="col-md-1">CotentId</div>
<div class="col-md-2">Title</div>
<div class="col-md-5">Cotent</div>
<div class="col-md-1">UserId</div>
<div class="col-md-2">CreateTime</div>
</div>
<div th:if="${not #lists.isEmpty(contents)}">
<div class="row" th:each="content:${contents}" style="height:40px;background-color: #000000; margin-top: 1px; color: #ffffff">
<div class="col-md-1"><span th:text="${content.contentId}"></span></div>
<div class="col-md-2"><span th:text="${content.title}"></span></div>
<div class="col-md-5"><span th:text="${content.content}"></span></div>
<div class="col-md-1"><span th:text="${content.userID}"></span></div>
<div class="col-md-2"><span th:text="${content.createTime}"></span></div>
</div>
</div>
</div> </body>
</html>
4、访问上述路由
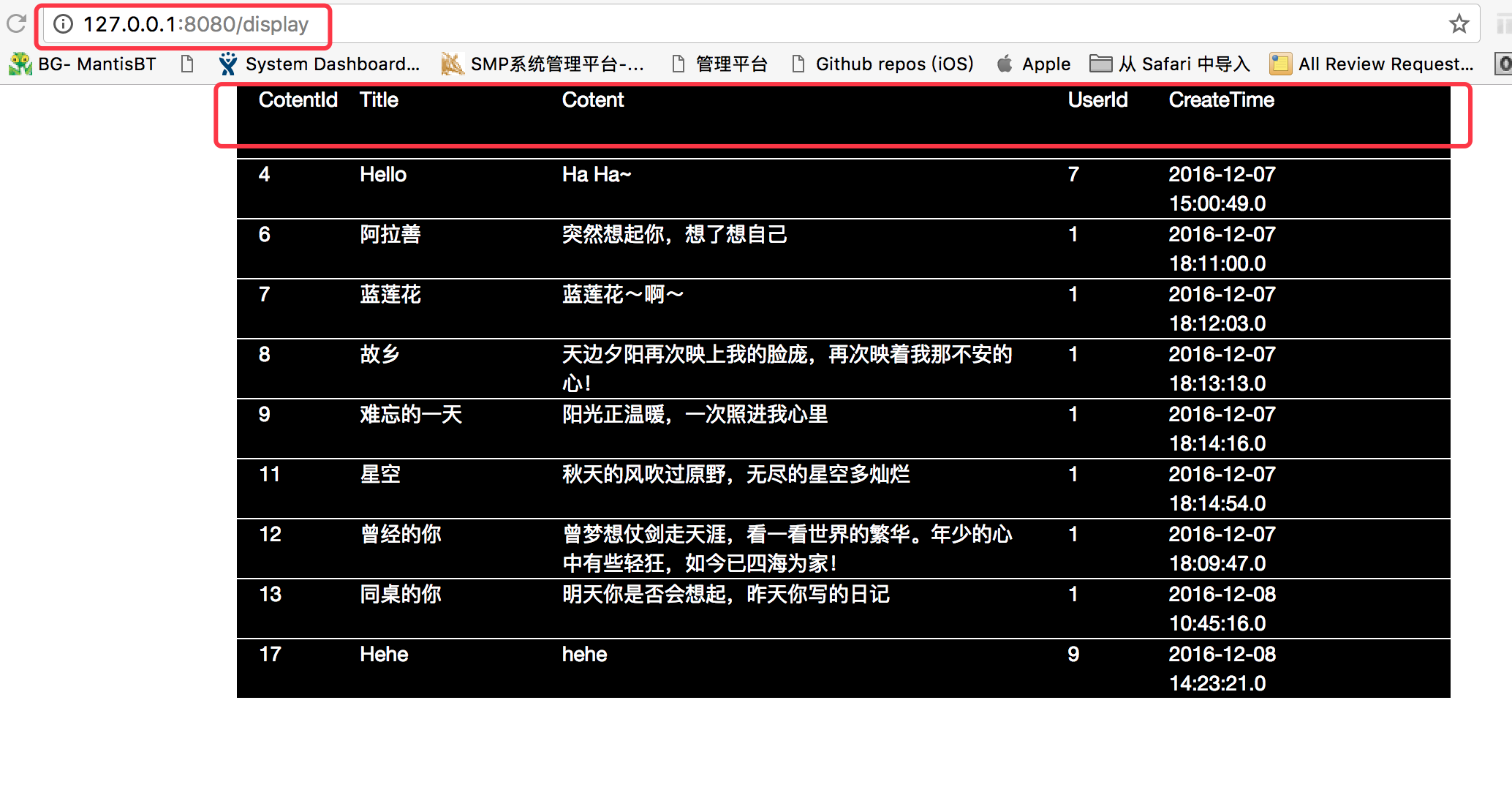
创建完展示用的模板后,接下来我们要做的事情就是要对其进行访问了。下方截图就是我们最终的访问结果。

本篇博客就先到这儿吧,以后还会使用到MyBatis的其他内容,到时候再细说。
本篇博客所涉及代码的github地址:https://github.com/lizelu/SpringBootProject
JavaEE开发之SpringBoot整合MyBatis以及Thymeleaf模板引擎的更多相关文章
- SpringBoot整合MyBatis及Thymeleaf
http://www.cnblogs.com/ludashi/archive/2017/05/08/6669133.html 上篇博客我们聊了<JavaEE开发之SpringBoot工程的创建. ...
- SpringBoot入门篇--使用Thymeleaf模板引擎进行页面的渲染
在做WEB开发的时候,我们不可避免的就是在前端页面之间进行跳转,中间进行数据的查询等等操作.我们在使用SpringBoot之前包括我在内其实大部分都是用的是JSP页面,可以说使用的已经很熟悉.但是我们 ...
- SpringBoot项目的前端+thymeleaf模板引擎
SpringBoot项目创建之后,后台的框架是SpringMVC.但前端的resource和template目录都是空的.这个时候需要创建前台页面. 习惯上,我们会创建JSP,但是,SpringBoo ...
- springboot整合mybatis与thymeleaf
1.创建springboot项目 (1)选择Spring Initializr (2)填写自己的Group 与 Artifact (3)选择依赖框架 等待maven下载好依赖和插件即可 2.主配置文件 ...
- JavaEE开发之SpringBoot工程的创建、运行与配置
本篇博客我们就来聊一下如何使用Eclipse+STS插件来创建Spring Boot的工程.Spring Boot可以使我们更容易的使用Spring框架,在Spring Boot中自动配置了好多东西, ...
- springboot笔记06——使用Thymeleaf模板引擎
前言 Springboot 推荐使用Thymeleaf做视图层.Thymeleaf支持 html 原型,然后在 html 标签里增加额外的属性来达到模板+数据的展示方式.浏览器解释 html 时会忽略 ...
- (二)SpringBoot基础篇- 静态资源的访问及Thymeleaf模板引擎的使用
一.描述 在应用系统开发的过程中,不可避免的需要使用静态资源(浏览器看的懂,他可以有变量,例:HTML页面,css样式文件,文本,属性文件,图片等): 并且SpringBoot内置了Thymeleaf ...
- (二)SpringBoot2.0基础篇- 静态资源的访问及Thymeleaf模板引擎的使用
一.描述 在应用系统开发的过程中,不可避免的需要使用静态资源(浏览器看的懂,他可以有变量,例:HTML页面,css样式文件,文本,属性文件,图片等): 并且SpringBoot内置了Thymeleaf ...
- SpringBoot整合Mybatis完整详细版二:注册、登录、拦截器配置
接着上个章节来,上章节搭建好框架,并且测试也在页面取到数据.接下来实现web端,实现前后端交互,在前台进行注册登录以及后端拦截器配置.实现简单的未登录拦截跳转到登录页面 上一节传送门:SpringBo ...
随机推荐
- SQLServer 数据库不能重命名的解决方案
无法用排他锁锁定该数据库,以执行该操作 SQL Server2008 因为可能其他用户在占用着该数据库 解决办法为 把数据库先改为单用户的,再改数据库名,再改回多用户的 USE [master] GO ...
- win32最简单的htmlayout图形界面demo
1,下载HTMLayoutSDK,放在workspace. SDK下载地址:http://www.terrainformatica.com/htmlayout/HTMLayoutSDK.zip 2,v ...
- 百度cdn资源公共库共享及常用开发接口
CDN公共库是指将常用的JS库存放在CDN节点,以方便广大开发者直接调用 网站:http://cdn.code.baidu.com/ 常用资源: jquery: http://libs.baidu.c ...
- 服务器中 配置phpstudy一键安装包
在线phpstudy一键安装包 安装版: (很简单) wget -c http://lamp.phpstudy.net/phpstudy.bin chmod +x phpstudy.bin ...
- 从以往子类化跟踪MouseLeave深入讨论VB6的自定义Hook类
一.关于起因 之前发过一篇博文,是关于VB6中跟踪鼠标移出事件的示例(http://www.cnblogs.com/alexywt/p/5891827.html) 随着业务状况的不断发展,提出了更多的 ...
- poptest老李谈jvm的GC
poptest老李谈jvm的GC poptest是国内唯一一家培养测试开发工程师的培训机构,以学员能胜任自动化测试,性能测试,测试工具开发等工作为目标.如果对课程感兴趣,请大家咨询qq:90882 ...
- ReactJS入门2:组件状态
React组件可以简单看做是包含props和states的函数. 上一节总结了创建新组建和数据属性的传递.本节主要讲解组件的状态. React认为UI是不同状态的展现.在React中,开发者只需更新组 ...
- 使用 nvm 来管理nodejs版本 。
最近需要升级一下node版本,所以使用nvm搞一搞. 1. 下载 nvm 在 github 下载非安装版本的nvm包https://github.com/coreybutler/nvm-windows ...
- 如何高效实现扫描局域网IP、主机名、MAC和端口
近几年工作经常使用RFID识读器,智能家居网关,温湿度传感器.串口服务器.视频编码器等,一般是有串口和网口,由于现场原因一般较少使用串口,大多使用网口.连接方法是IP地址和端口,有的设备带搜索软件,有 ...
- 自定义一个EL函数
自定义一个EL函数 一般就是一下几个步骤,顺便提供一个工作常用的 案例: 1.编写一个java类,并编写一个静态方法(必需是静态方法),如下所示: public class DateTag { pri ...
