NancyFx 2.0的开源框架的使用-Authentication
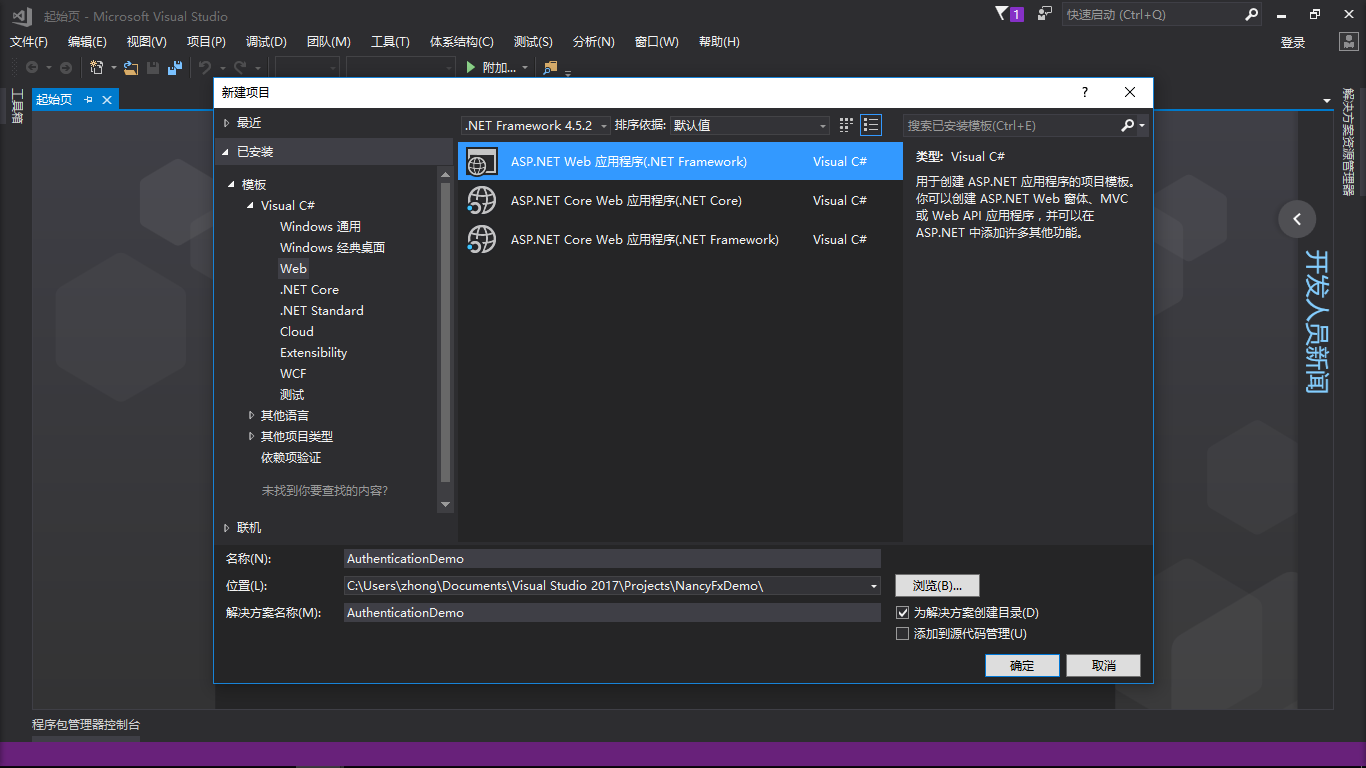
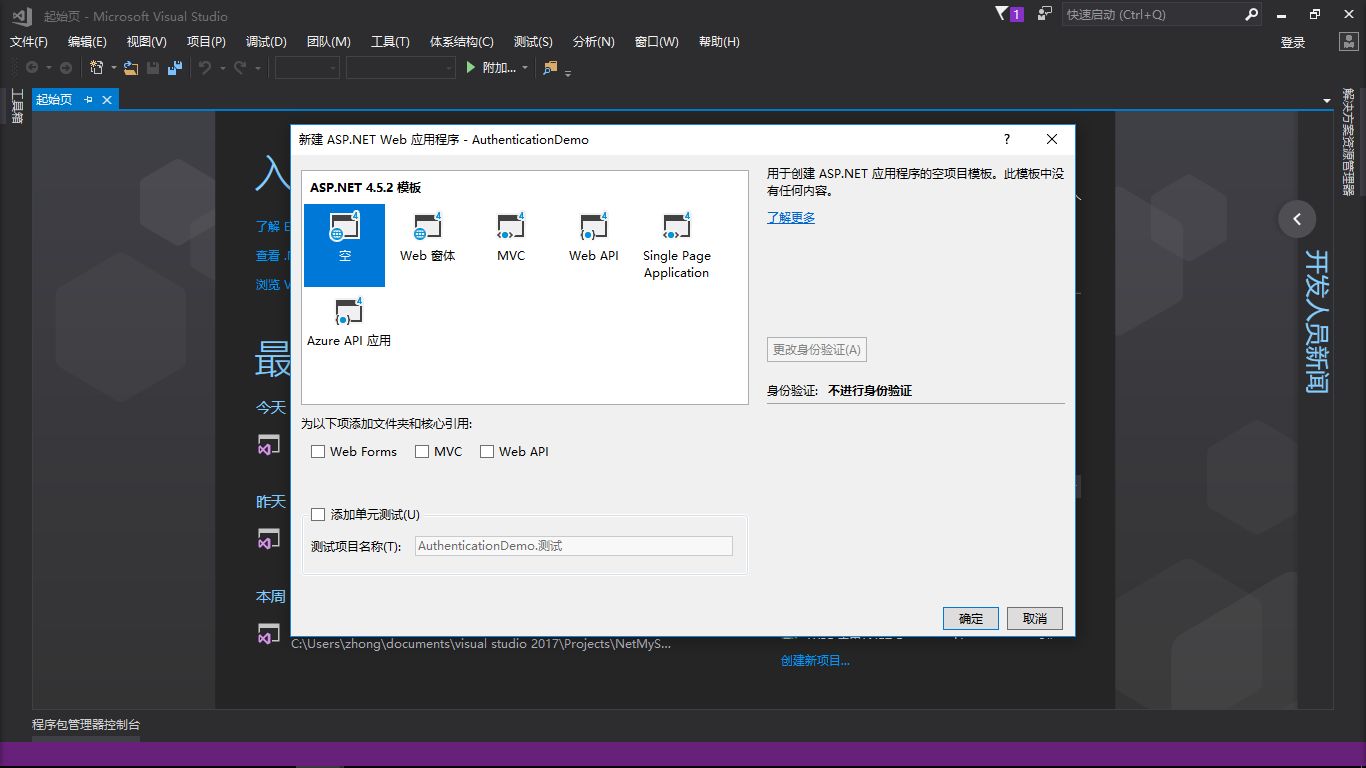
新建一个空的项目


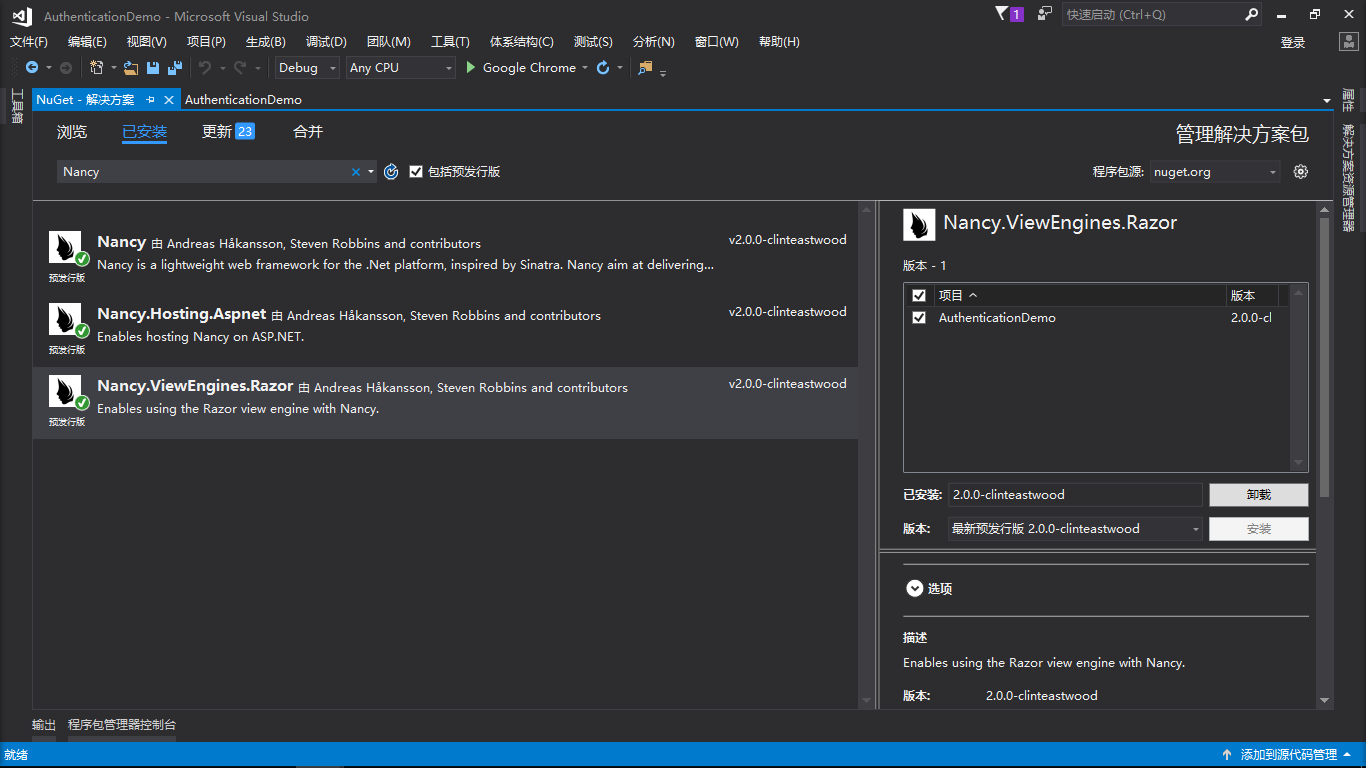
新建好了空的项目以后,接着通过NuGet安装一下三个包
- Nancy
- Nancy.Hosting.Aspnet
- Nancy.ViewEnglines.Razor

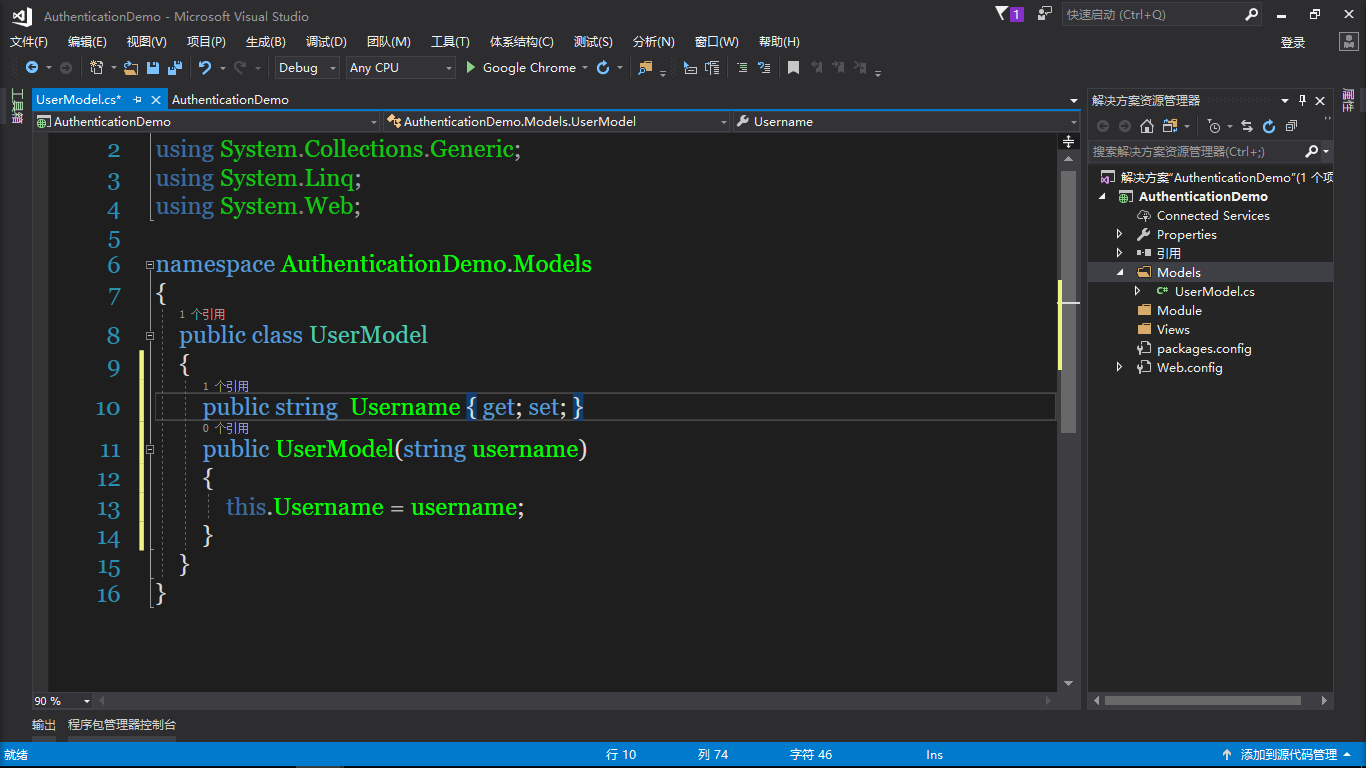
然后在项目中添加Models,Module,Views三个文件夹,并在Models中添加UserModel类
public string Username { get; set; }
public UserModel(string username)
{
this.Username = username;
}

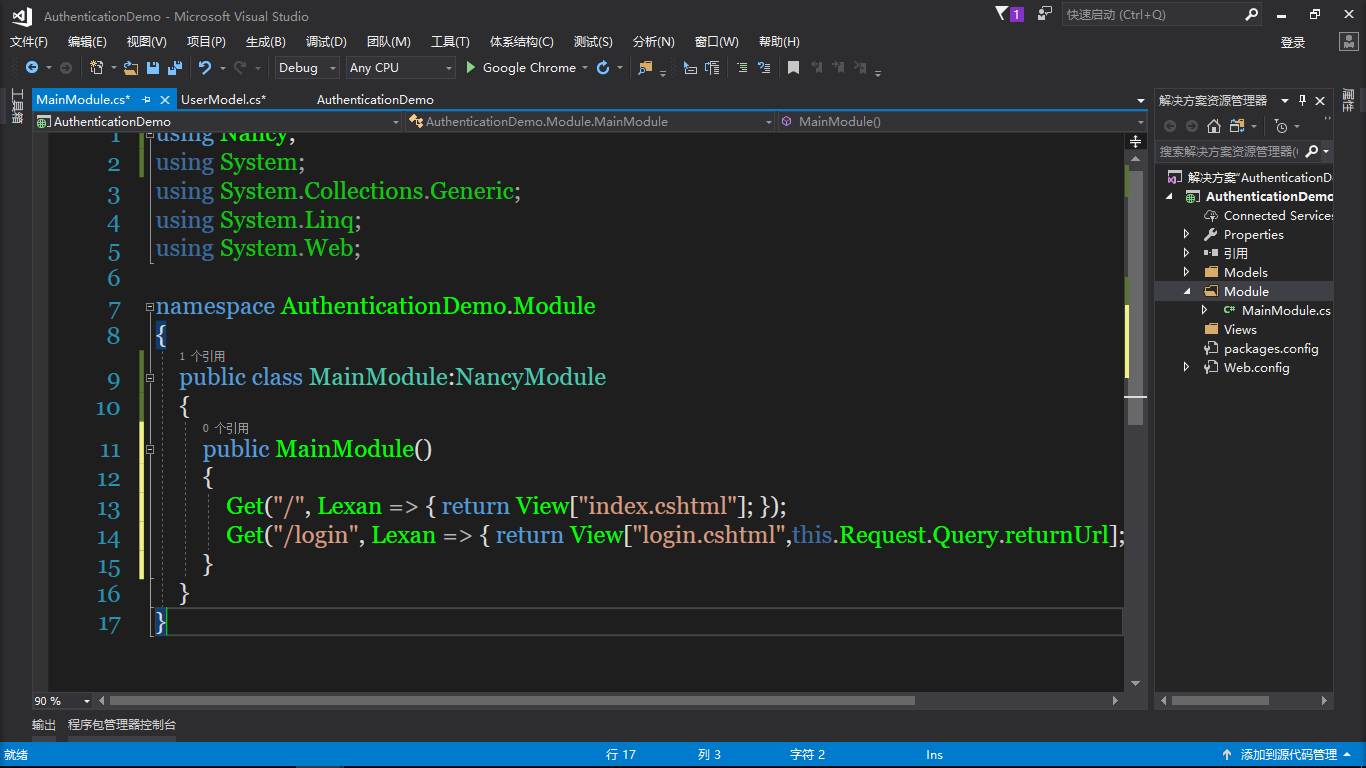
然后往Module文件夹里面添加MainModule类
Get("/", Lexan => { return View["index.cshtml"]; });
Get("/login", Lexan => { return View["login.cshtml",this.Request.Query.returnUrl]; });

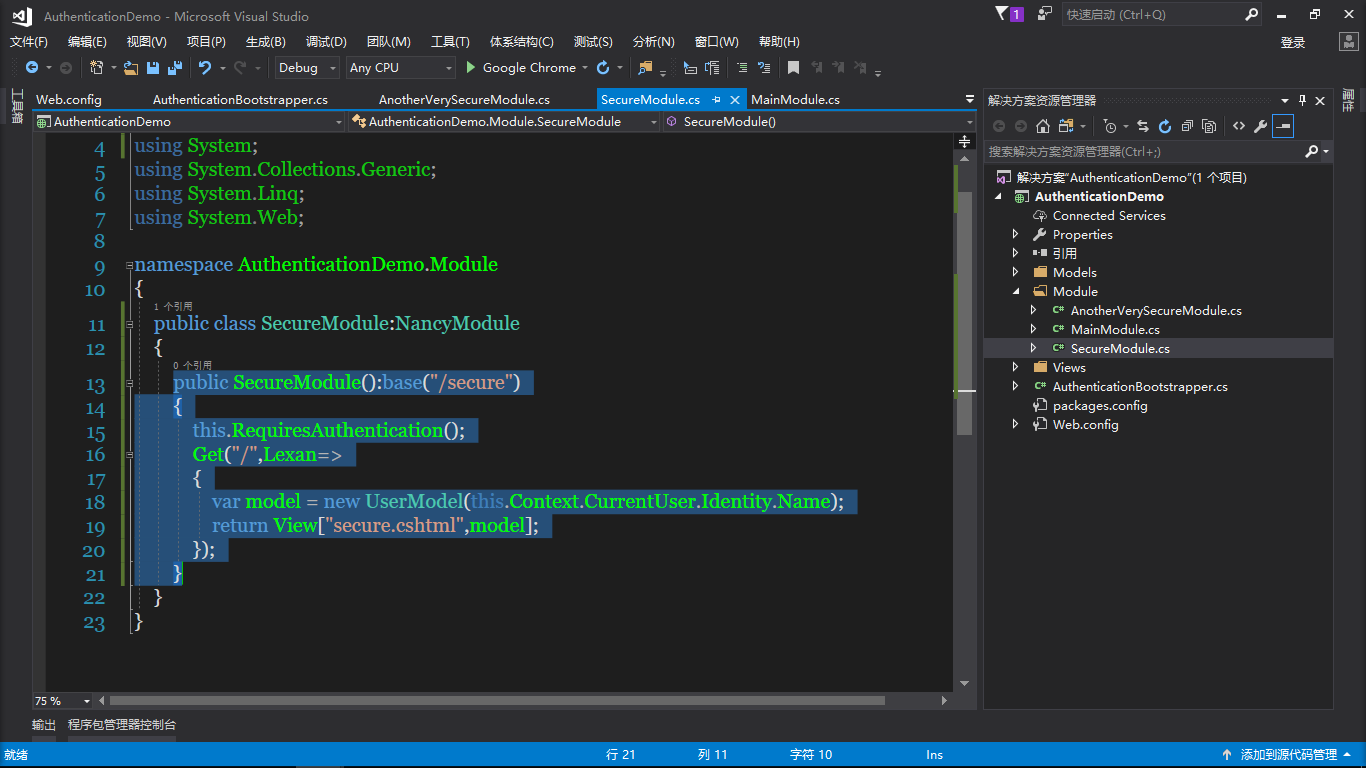
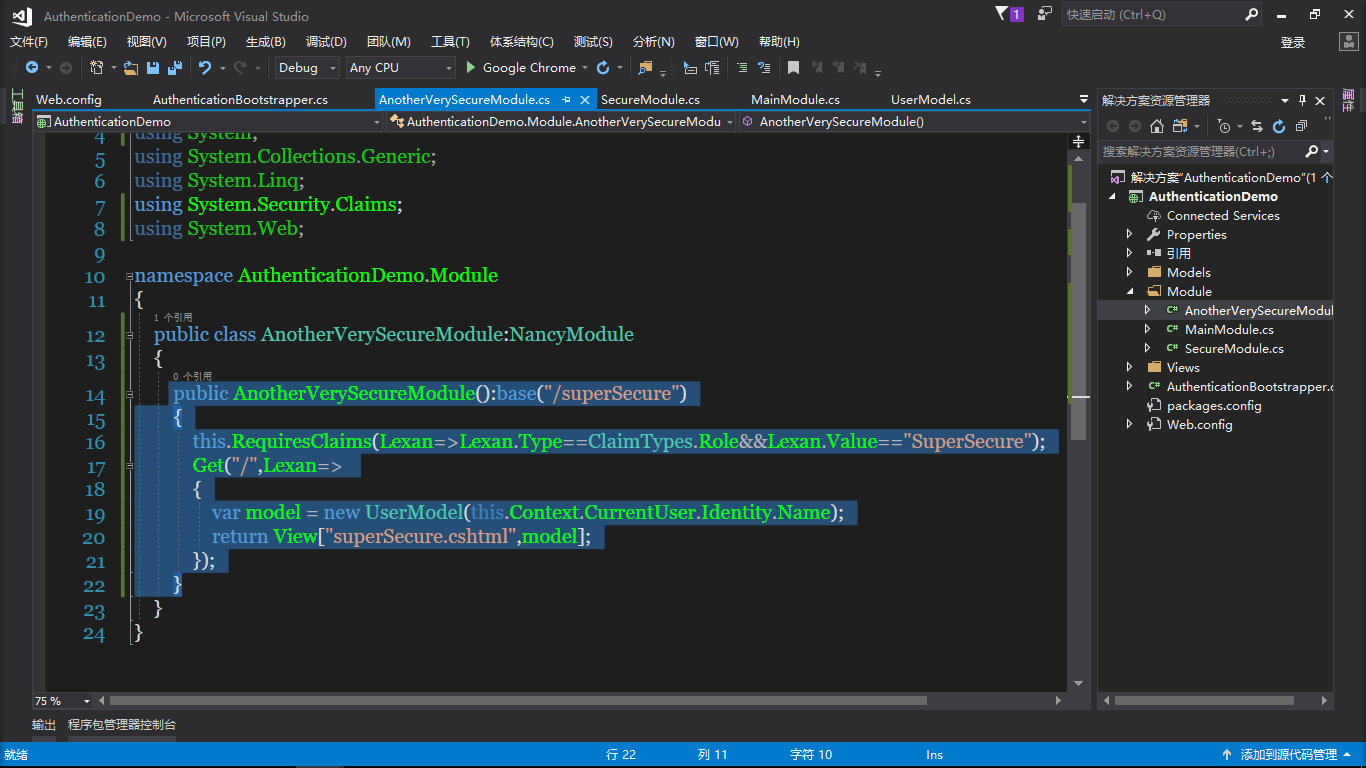
再继续添加SecureModule类,AnotherVerySecureModule类
public SecureModule():base("/secure")
{
this.RequiresAuthentication();
Get("/",Lexan=>
{
var model = new UserModel(this.Context.CurrentUser.Identity.Name);
return View["secure.cshtml",model];
});
}

public AnotherVerySecureModule():base("/superSecure")
{
this.RequiresClaims(Lexan=>Lexan.Type==ClaimTypes.Role&&Lexan.Value=="SuperSecure");
Get("/",Lexan=>
{
var model = new UserModel(this.Context.CurrentUser.Identity.Name);
return View["superSecure.cshtml",model];
});
}

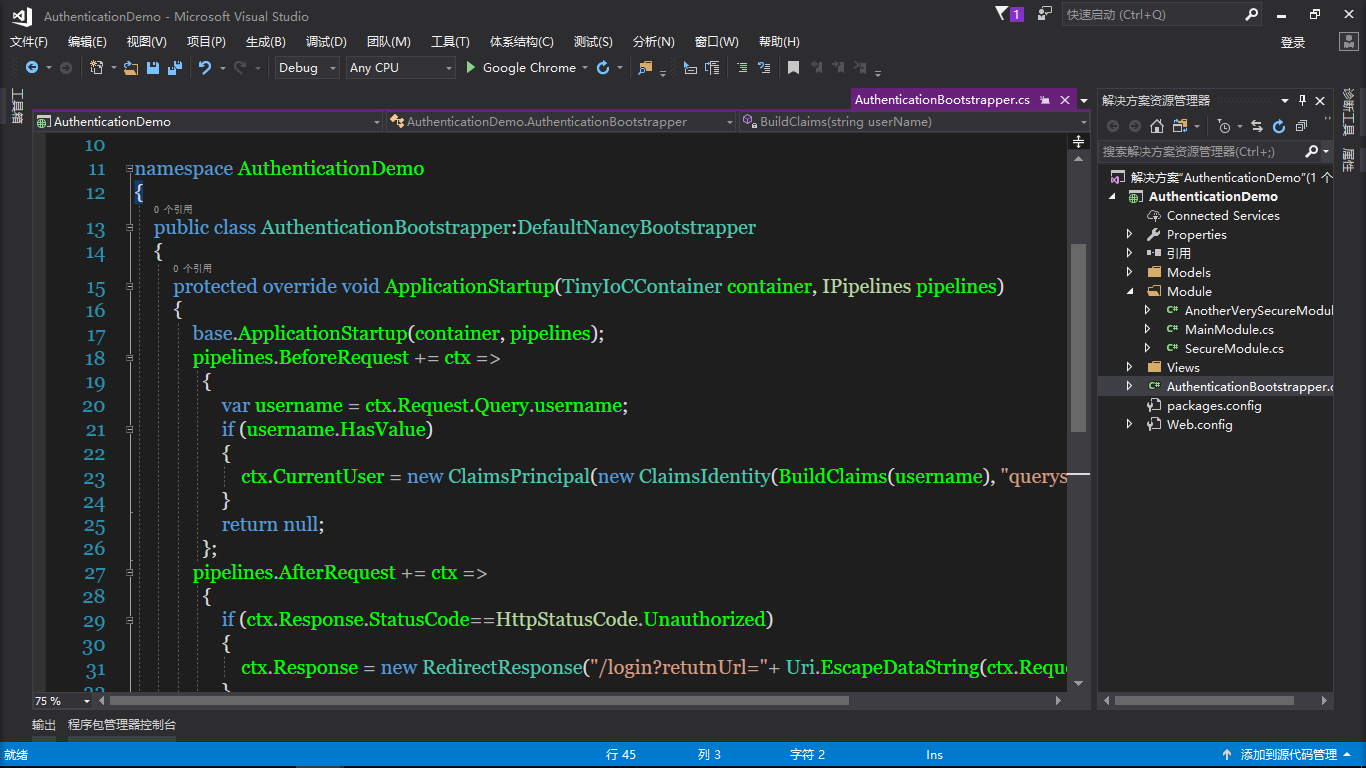
根目录添加AuthenticationBootstrapper类
protected override void ApplicationStartup(TinyIoCContainer container, IPipelines pipelines)
{
base.ApplicationStartup(container, pipelines);
pipelines.BeforeRequest += ctx =>
{
var username = ctx.Request.Query.username;
if (username.HasValue)
{
ctx.CurrentUser = new ClaimsPrincipal(new ClaimsIdentity(BuildClaims(username), "querystring"));
}
return null;
};
pipelines.AfterRequest += ctx =>
{
if (ctx.Response.StatusCode==HttpStatusCode.Unauthorized)
{
ctx.Response = new RedirectResponse("/login?retutnUrl="+ Uri.EscapeDataString(ctx.Request.Path));
}
};
}
private static IEnumerable<Claim> BuildClaims(string userName)
{
var claims = new List<Claim>();
if (String.Equals(userName,"Lexan",StringComparison.OrdinalIgnoreCase))
{
claims.Add(new Claim(ClaimTypes.Role,"SuperSecure"));
}
return claims;
}

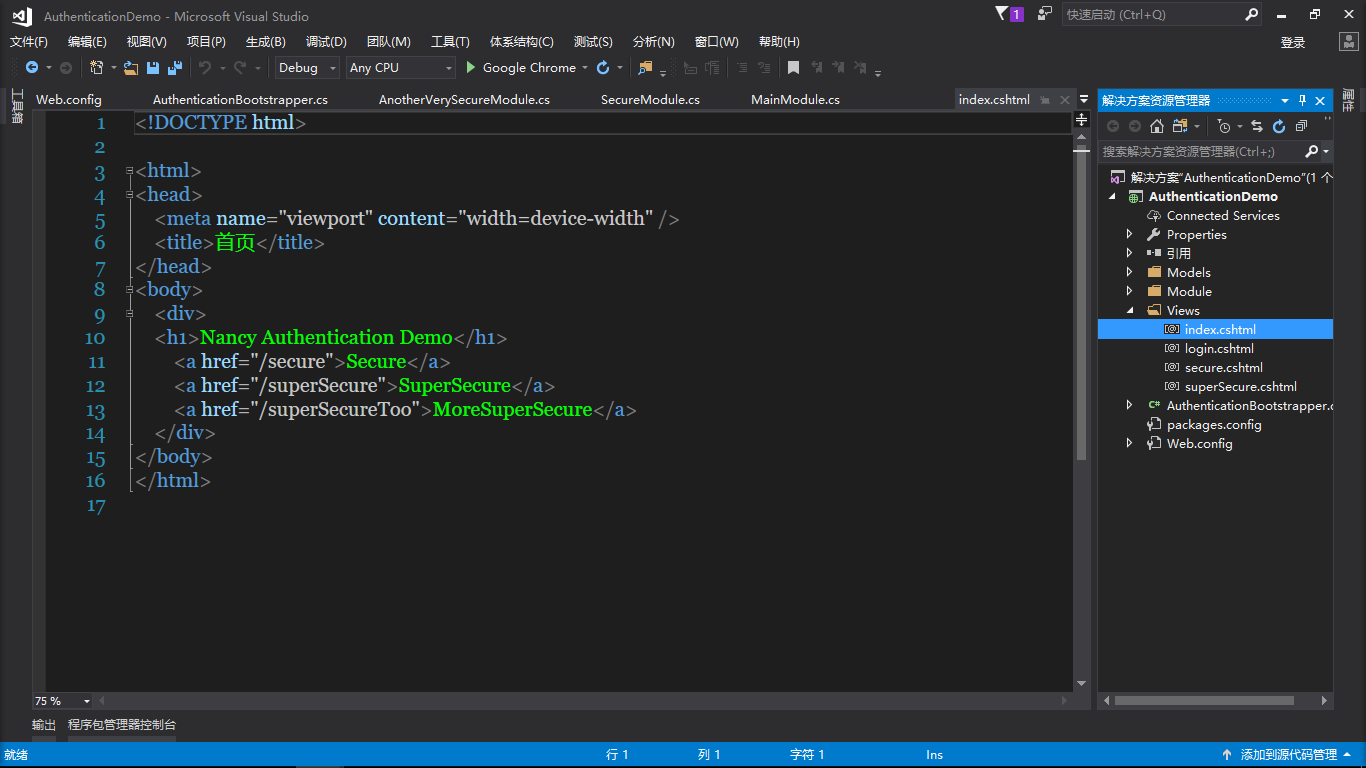
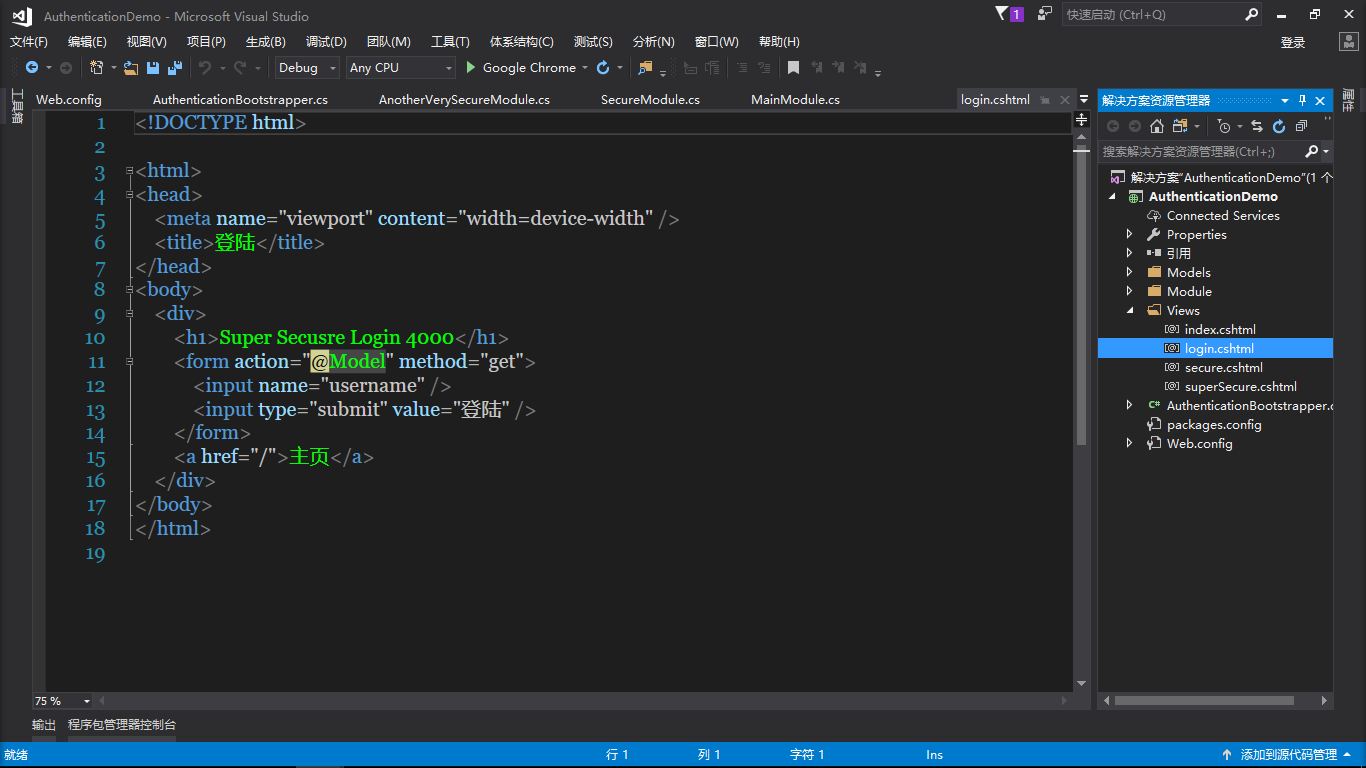
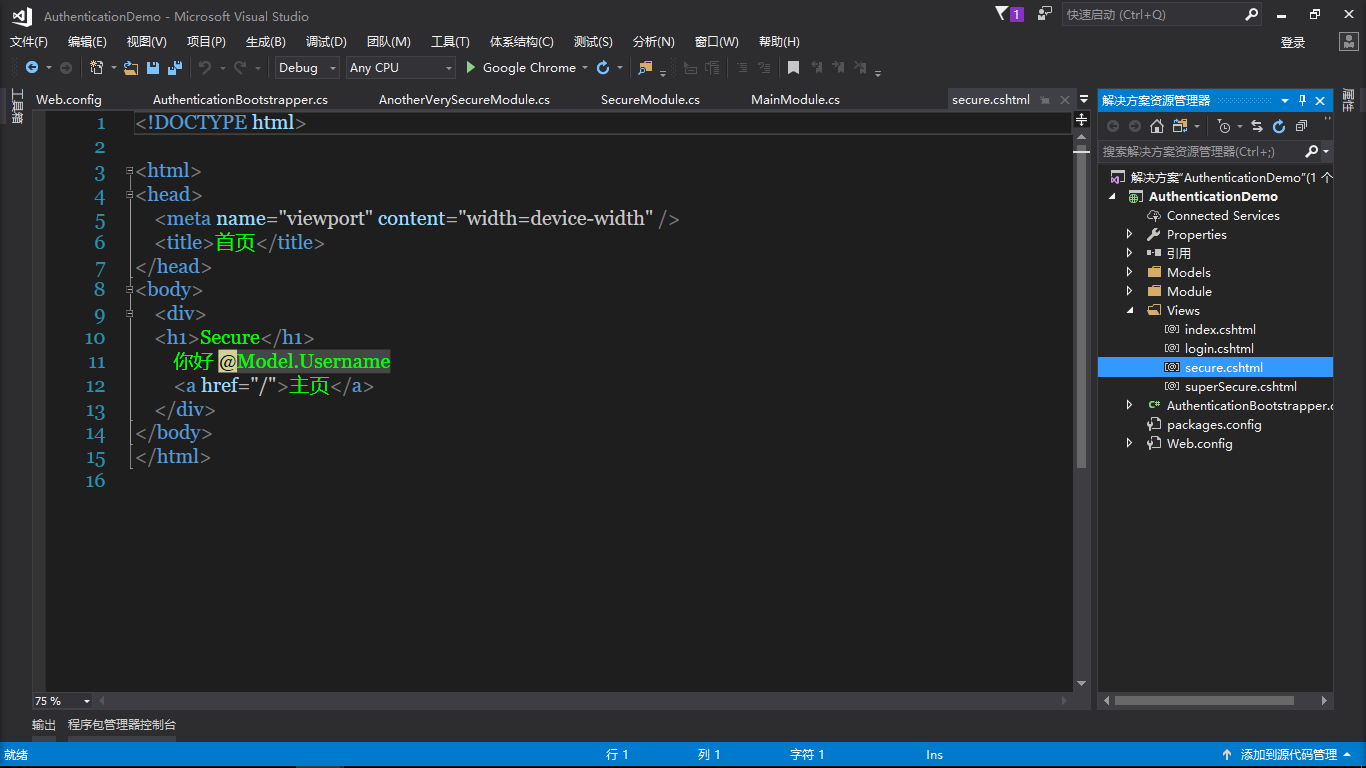
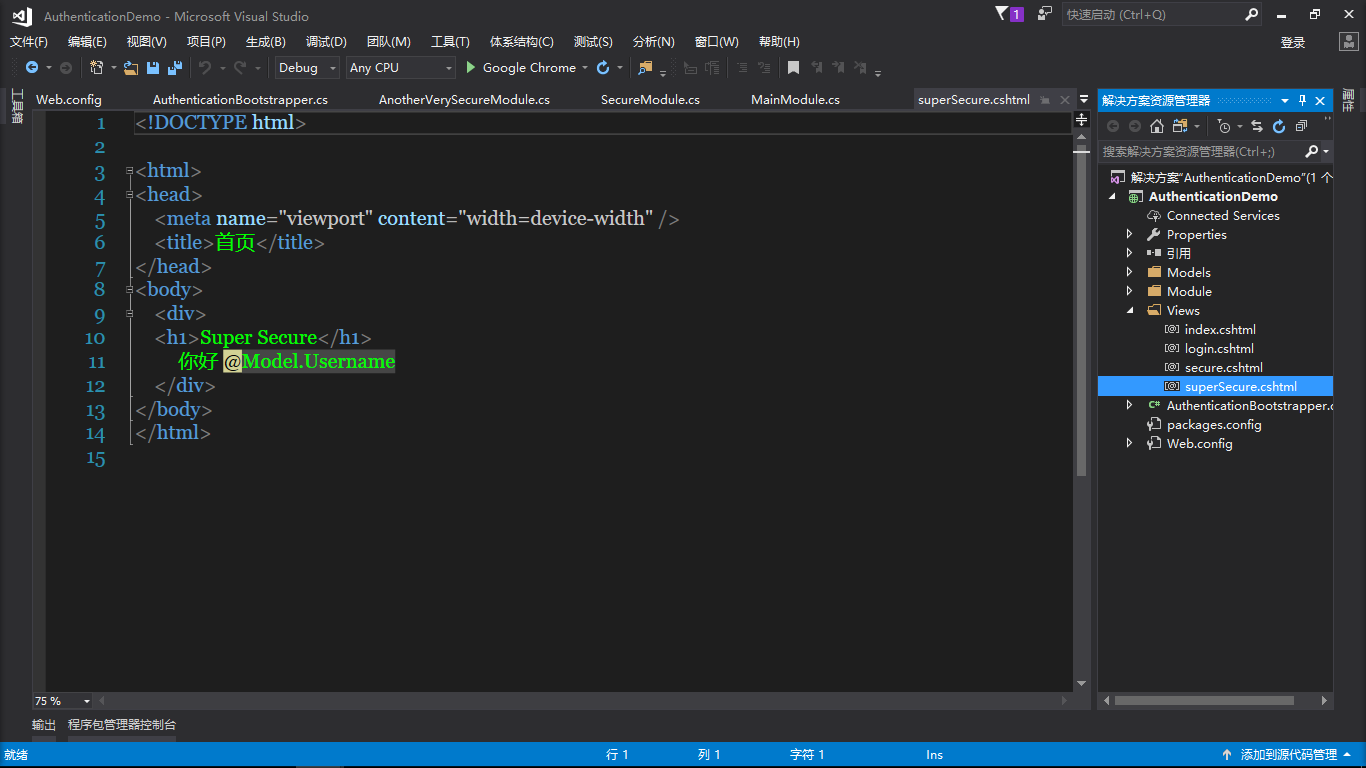
继续在Views里添加视图index,login,secure,superSecure




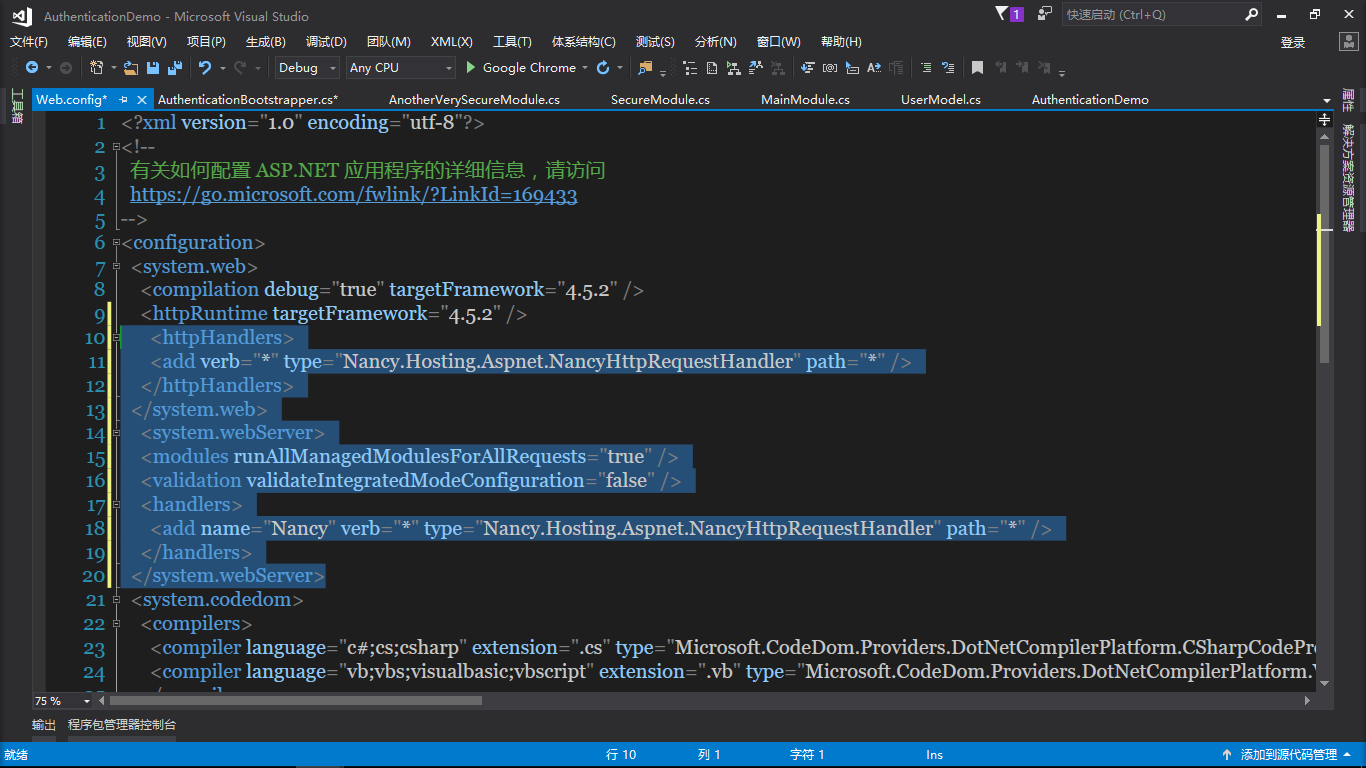
再然后修改一下Web.config如下图

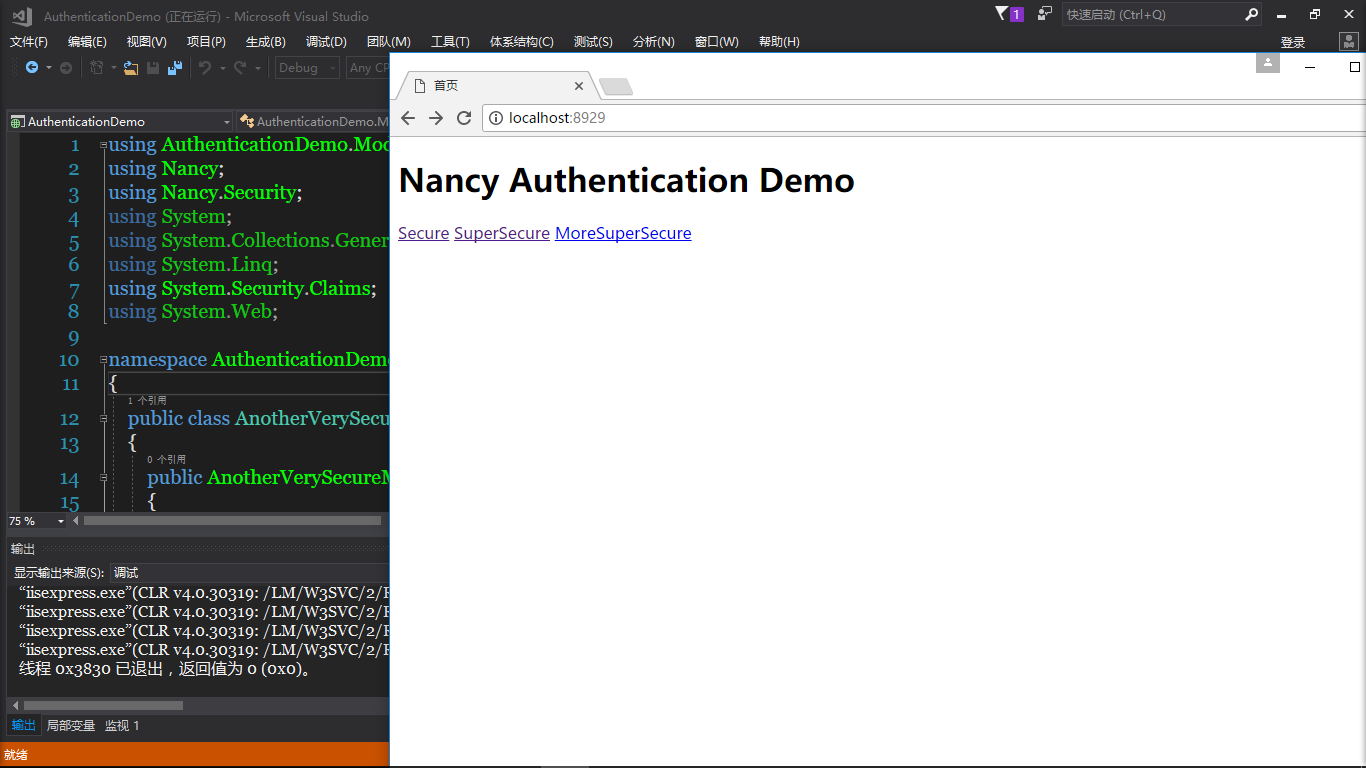
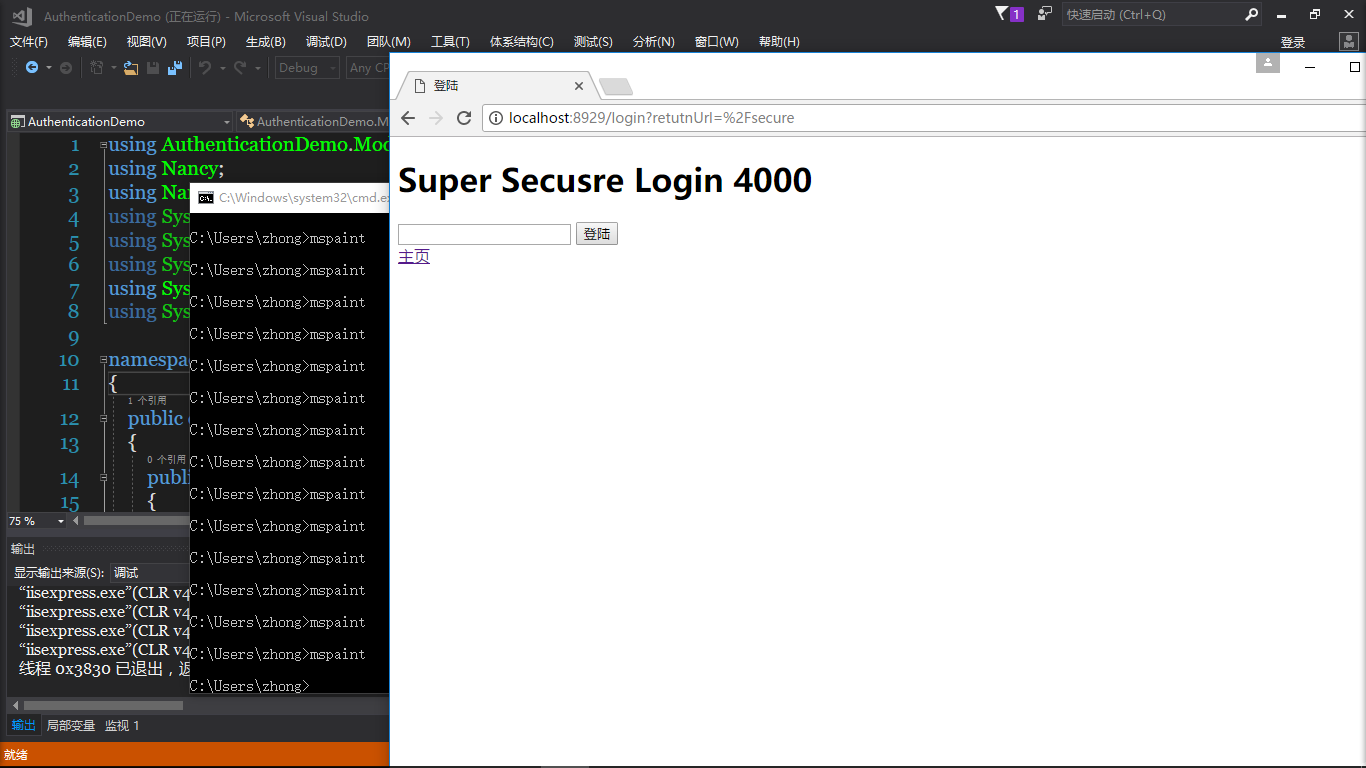
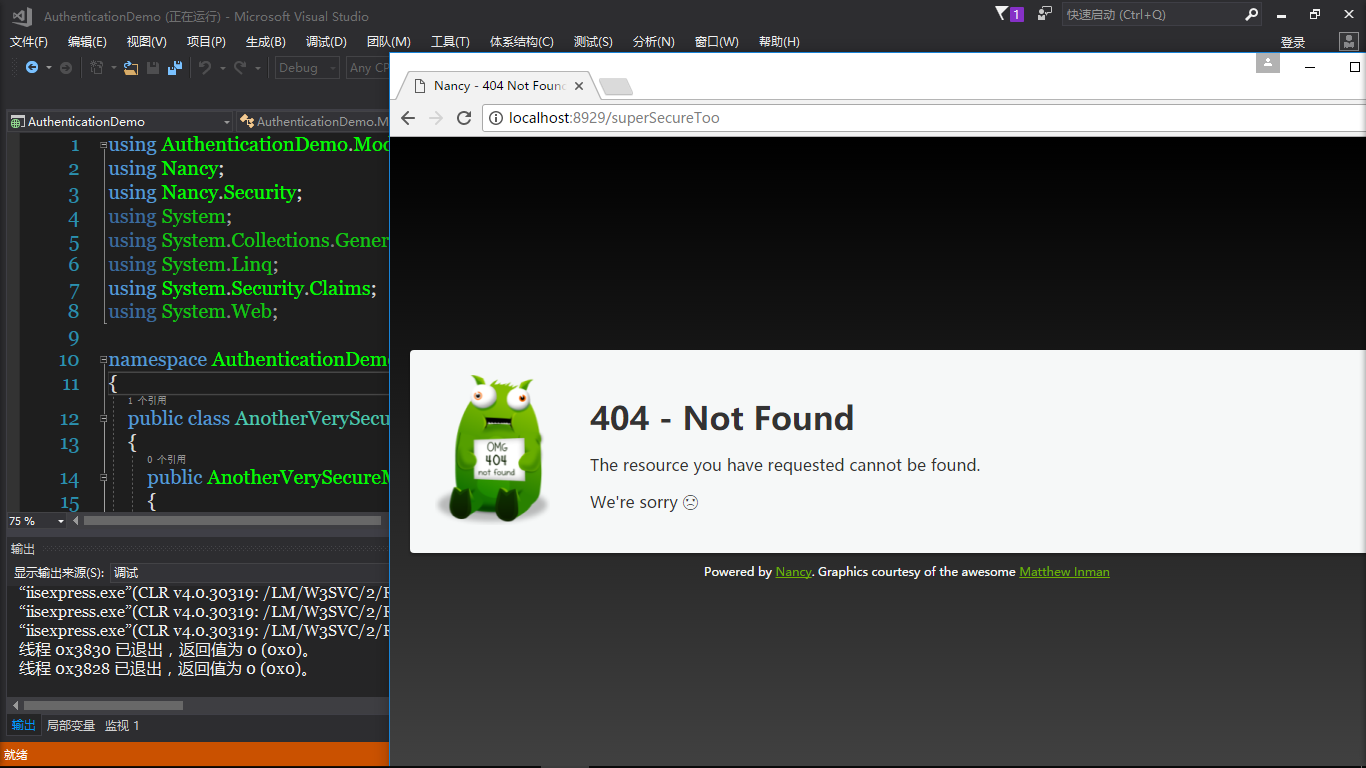
运行如下图



谢谢观看!
NancyFx 2.0的开源框架的使用-Authentication的更多相关文章
- NancyFx 2.0的开源框架的使用-Basic
这是NancyFx开源框架中的Basic认证,学习一下! 首先当然是新建一个空的Web,BasicDemo 继续在项目中添加Nuget包,记得安装的Nuget包是最新的预发行版 Nancy Nancy ...
- NancyFx 2.0的开源框架的使用-CustomModule(自定义模块)
NancyFx框架的自定义模块 新建一个空的Web项目 然后通过NuGet库安装下面的包 Nancy Nancy.Hosting.Aspnet 然后添加Models,Module,Views三个文件夹 ...
- NancyFx 2.0的开源框架的使用-ModelBinding(实现绑定)
NancyFx框架中使用绑定模型 新建一个空的Web程序 然后安装Nuget库里面的包 Nancy Nancy.Hosting.Aspnet Nancy.ViewEnglines.Spark 并在We ...
- NancyFx 2.0的开源框架的使用-HosingOwin
Nancy框架的Owin使用 先建一个空的Web项目 然后往Nuget库里面添加Nancy包 Nancy Nancy.Owin Nancy.ViewEnglines.Spark 然后添加Models, ...
- NancyFx 2.0的开源框架的使用-Forms
同样的像前面2篇博文一样,每个项目的开始基本都是建个空的Web项目 在NuGet库中安装以下几个NuGet包 Nancy Nancy.Authentication.Forms Nancy.Hostin ...
- NancyFx 2.0的开源框架的使用-Stateless
同样和前面一样新建一个空的Web项目,都在根目录添加Module,Models,Views文件夹 添加Nuget包 在Models文件夹里面添加UserModel类 public string Use ...
- NancyFx 2.0的开源框架的使用-Stateless(二)
继续上一篇Stateless的博文,在上一篇的博文的基础上稍微加点东西 接下来右键解决方案添加新项目,一样建一个空的Web项目 然后在StatelessDemoWeb项目里面添加Views文件夹,Sc ...
- NancyFx 2.0的开源框架的使用-AspnetBootstrapping
新建一个空的Web项目AspnetBootstrappingDemo 然后添加NuGet组件 Nancy Nancy.Hosting.Aspnet Nancy.ViewEngines.Razor 继续 ...
- NancyFx 2.0的开源框架的使用-Caching
新建一个空的Web项目,命名CachingDemo 然后添加三个Nuget安装包 Nancy Nancy.Hosting.Aspnet Nancy.ViewsEngines.Razor 然后往项目里面 ...
随机推荐
- (解决方法)Android studio 运行时报错Do you want to uninstall the existing application?的解决方法
在Android studio中,有时运行会报错: WARNING: Uninstalling will remove the application data!Do you want to unin ...
- shell中的条件表达式
条件表达式返回的结果都为布尔型 真为1,假为0 条件测试的表达式 [expression] [[expression]] test expression 这三种条件表达式的效果是一样的 比较符 整数比 ...
- J2那几个E和Web基础
收到PHP童鞋的反馈: 我觉得不用讲太基础的语法,基础语法大家自己去看,主要讲讲java web开发的一个流程,从开始写代码,到编译,发布,上线,回滚整个流程 大体上的环节,以及需要用到哪些工具 具体 ...
- shell 处理 文件名本身带星号的情况
获取到的所有文件名放到数组中时必须加上引号,不然 for 循环时会被解析成通配符,或者使用 shell 字典,同样也需要引号. shell 字典示例 #!/bin/bash echo "sh ...
- QConf简要搭建过程
QConf的组件: ZooKeeper as the server, restore all configurations, so the limit data size of single conf ...
- SQL case when 的使用总结
在网上看到一篇关于case when语句的博客,写得很好,我这里是摘录的,还有我的一些体会,原博客地址:SQL Case when 的使用方法. Case具有两种格式.简单Case函数和Case搜索函 ...
- 老李推荐:第2章4节《MonkeyRunner源码剖析》了解你的测试对象: NotePad窗口Activity之菜单简介
老李推荐:第2章4节<MonkeyRunner源码剖析>了解你的测试对象: NotePad窗口Activity之菜单简介 NotePad窗口Activity之菜单简介 这里我们总共用到 ...
- 老李分享:《Linux Shell脚本攻略》 要点(八)
老李分享:<Linux Shell脚本攻略> 要点(八) 1.打印进程 [root@localhost program_test]# ps -e | head PID TTY ...
- 关于 this对象 指向问题
this 定义:this是包含它的函数作为方法被调用时所属的对象.(1,this所在的函数.2,此函数作为方法被调用.3,this等于调用此函数的对象) this 对象在运行时基于函数的执行环境绑定的 ...
- asp.net SignalR 一对一聊天
<script src="~/Scripts/jquery-1.8.2.min.js"></script> <script src="~/S ...
