Chartist.js-同时画柱状图和折线图
最近几天都在研究chartist,因为echarts生成的图是位图,导成PDF的时候不够清晰。而chartist是搜到的免费插件中呼声较高的,基于SVG。
今天主要是想举一些代码例子给大家,介绍下如何同时显示折线图和柱状图。chartist是响应式的,虽然我对响应式还不是很理解,理解的童鞋欢迎留言,算礼尚往来吧,哈哈
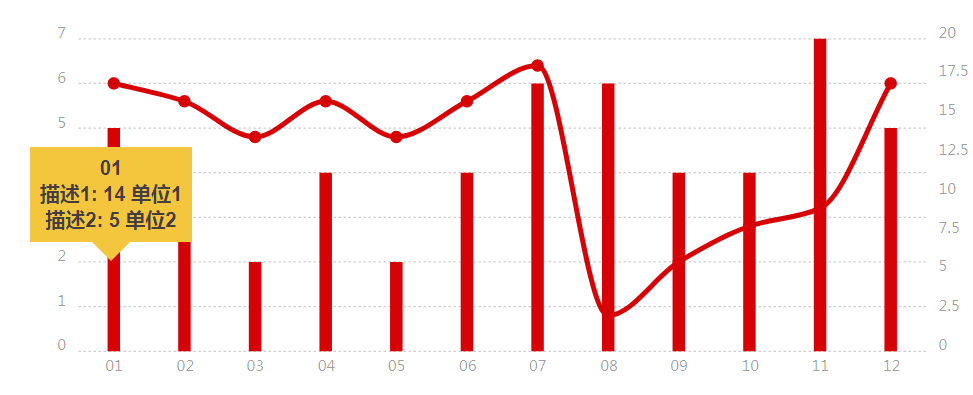
首先展示下最终的样子:

chartist本身没有在同一个图上既画折线图又画柱状图的功能,但是,通过孜孜不倦的搜索,发现了workaround。接下来说下思路:
- 准备三个DIV,一个放折线图chartLine,一个放柱状图chartBar。第三个DIV的作用暂且不说
- 通过CSS把两个chart叠到一起,细心的观众就会发现,叠到一起后,折线图和柱状图的x轴label不对齐。折线图是在tick下显示标签和点,柱状图则是在两个tick之间显示标签和点。
那这时候我们就要把折线图的点往后挪一半。 - 如何让tooltip顺利显示呢。。。大家知道,我两张图是叠到一起的,鼠标移上去默认只会出发最上面一层的事件。所以我们要用到pointer-events这个属性。
- 如何让一个y轴显示到右边呢,这就是第三个DIV的作用。画一个空的图,只需要显示坐标轴。至于为什么不直接把折线图或者柱状图的Y轴放到右边,是因为经过实验,
如果那样做,就会很难调整这个位置,让两幅图好好的叠到一起。这也应该跟我前端比较挫有关,反正我调了半天没调好。。。
具体的代码看这里
主要实现参考了这里的讨论
Chartist.js-同时画柱状图和折线图的更多相关文章
- Python 中 plt 画柱状图和折线图
1. 背景 Python在一些数据可视化的过程中需要使用 plt 函数画柱状图和折线图. 2. 导入 import matplotlib.pyplot as plt 3. 柱状图 array= np. ...
- Word或Excel里画柱状图和折线图组合体
不多说,直接上干货! 最近,在帮导师,干此项目.其中需要 现在,我带你来一步一步地画出来. 第一步:插入 -> 图表 第二步: 第三步:弹出,默认的数据和图表. 第四步: 第五步: 第六步: ...
- GNUPLOT 画多组柱状图 以及 折线图 以及各种问题的解决方案
在Windows下使用客户端,直接可以打开.plt文件的gnuplot格式的文件,open->xx.plt 在Linux下使用shell 运行gnuplot脚本, 结果一闪而过.解决办法是在 程 ...
- FusionCharts 2D柱状图和折线图的组合图
1.设计思路 (1)了解组合图的特性以及用法,选用图的类型: (2)设计出两根柱子和两根折线,分开展示. 2.设计步骤 (1)设计页面 Column2DLine.html: <!DOCTYPE ...
- HighCharts之2D柱状图、折线图的组合多轴图
HighCharts之2D柱状图.折线图的组合多轴图 1.实例源码 SomeAxis.html: <!DOCTYPE html> <html> <head> < ...
- HighCharts之2D柱状图、折线图的组合双轴图
HighCharts之2D柱状图.折线图的组合双轴图 1.实例源码 DoubleAxis.html: <!DOCTYPE html> <html> <head> & ...
- HighCharts之2D柱状图、折线图和饼图的组合图
HighCharts之2D柱状图.折线图和饼图的组合图 1.实例源码 ColumnLinePie.html: <!DOCTYPE html> <html> <head&g ...
- FusionCharts数据展示成饼状图、柱状图和折线图
FusionCharts数据展示成饼状图.柱状图和折线图 本文以展示柱状图为例进行介绍,当然这仅仅是一种方法而已:还有很多方法可以用于展示图表,例如echarts,自定义图表标签.使用jfreecha ...
- ECharts问题--柱状图和折线图中xAxis.data为空时报错问题解决
1. 我们在日常的开发中使用Echarts时,不像在学习的过程中是自己在option中的配置项填写图表需要的参数,而是通过ajax请求后台,获取数据后,使用javascript来动态的修改数据,但是有 ...
随机推荐
- C#最基本的小说爬虫
新手学习C#,自己折腾弄了个简单的小说爬虫,实现了把小说内容爬下来写入txt,还只能爬指定网站. 第一次搞爬虫,涉及到了网络协议,正则表达式,弄得手忙脚乱跑起来效率还差劲,慢慢改吧. 爬的目标:htt ...
- 好用的前端页面性能检测工具—sitespeed.io
引言 最近在做HTTP2技术相关调研,想确认一下HTTP2在什么情境下性能会比HTTP1.x有显著提升,当我把http2的本地环境(nginx+PHP)部署完成后进行相关测试时,我遇到了以下问题: ( ...
- NOIP2017SummerTraining0705
个人感受:这一场考试是网开着的,然后第一题就水过了,第二三题应该是暴力吧,然后各水了50.拿了200分.排名第10. 问题 A: 重复字符串 时间限制: 1 Sec 内存限制: 256 MB提交: ...
- php中常用的字符串截取函数mb_substr实例解释
string mb_substr ( string $str , int $start [, int $length = NULL [, string $encoding = mb_internal_ ...
- CSS图片垂直居中方法整理集合
原帖链接:http://bbs.blueidea.com/thread-2666987-1-1.html 1.因为Opera,FF3,IE8均支持display:talbe;这些特性了,因此改进的办法 ...
- LeetCode-2 Keys Keyboard
package Classify.DP.Medium; import org.junit.jupiter.api.Test; /** Initially on a notepad only one c ...
- c# 【MVC】WebApi返回各种类型(图片/json数据/字符串)
using System.IO; /// <summary> /// WebApi返回图片 /// </summary> public HttpResponseMessage ...
- 标准输入输出 stdio 流缓冲
**From : http://www.pixelbeat.org/programming/stdio_buffering/** 我发现找出标准流用的是什么缓冲是一件困难的事. 例如下面这个使用uni ...
- Sqoop1.99.7将MySQL数据导入到HDFS中
准备 本示例将实现从MySQL数据库中将数据导入到HDFS中 参考文档: http://sqoop.apache.org/docs/1.99.7/user/Sqoop5MinutesDemo.html ...
- 【解决方案】客户端请求数据较大时,nginx返回数据被截断
[问题描述]:客户端使用curl命令向nginx请求数据,当返回数据量较大时,数据被截断,客户端无法获取完整的数据. [问题原因]:nginx配置文件中包含了proxy_buffer_size.pro ...
