[UWP]了解模板化控件(2.1):理解ContentControl
UWP的UI主要由布局容器和内容控件(ContentControl)组成。布局容器是指Grid、StackPanel等继承自Panel,可以拥有多个子元素的类。与此相对,ContentControl则只能包含单个子元素。
在UWP中,Button、CheckBox、ScrollViewer、Frame、ToolTip等都继承自ContentControl,其它控件则不是在ContentTemplate中使用ContentControl,就是被ContentControl使用,可以说ContentControl是UWP中最重要的控件。
ContentControl的定义并不复杂,它主要包含这四个属性:Content,ContentTemplate,ContentTemplateSelector,ContentTransitions。
1. Content
Content支持任何类型,它的值即ContentControl要显示的对象。可以将Content的类型大致分为两大类:
- 未继承自UIElement的类型: ContentControl调用这些类的ToString()方法获取文本然后显示。
- 继承自UIElement的类型: ContentControl直接将它显示在UI上。
<StackPanel>
<ContentControl>
<AdaptiveTrigger />
</ContentControl>
<ContentControl>
<Rectangle Height="50"
Fill="Red" />
</ContentControl>
</StackPanel>

2. ContentTemplate
要将ContentControl的内容按自己的想法显示出来,可以使用ContentTemplate属性public DataTemplate ContentTemplate { get; set; })。DataTemplate是定义如何显示绑定的数据对象的XAML标记。DataTemplate定义的XAML块中元素的DataContext相当于所在ContentControl的Content。
下面的示例演示了怎么将ScoreModel显示在UI上。
<Grid Background="{ThemeResource ApplicationPageBackgroundThemeBrush}">
<Grid.Resources>
<DataTemplate x:Key="PassTemplate">
<Border Background="Green">
<TextBlock Text="{Binding Score}"
Foreground="White"
FontSize="20"
Margin="20"
HorizontalAlignment="Center" />
</Border>
</DataTemplate>
</Grid.Resources>
<ContentControl ContentTemplate="{StaticResource PassTemplate}">
<local:ScoreModel Score="30" />
</ContentControl>
</Grid>

3. ContentTemplateSelector
如果需要根据Content动态地选择要使用的ContentTemplate,其中一个方法就是 public DataTemplateSelector ContentTemplateSelector { get; set; } 属性。
要使用ContentTemplateSelector,首先实现一个继承DataTemplateSelector的类,并重写protected override DataTemplate SelectTemplateCore(object item, DependencyObject container) 函数,在此函数中返回选中的DataTemplate。
以下的示例演示了SimpleDataTemplateSelector的功能,它通过判断Score是否大于60,从而选择返回PassTemplate或者FailTemplate。PassTemplate和FailTemplate都是SimpleDataTemplateSelector 的public属性,并在XAML中注入到SimpleDataTemplateSelector。
public class SimpleDataTemplateSelector : DataTemplateSelector
{
public DataTemplate PassTemplate { get; set; }
public DataTemplate FailTemplate { get; set; }
protected override DataTemplate SelectTemplateCore(object item, DependencyObject container)
{
var model = item as ScoreModel;
if (model == null)
return null;
if (model.Score >= 60)
return PassTemplate;
else
return FailTemplate;
}
}
<StackPanel>
<StackPanel.Resources>
<DataTemplate x:Key="PassTemplate">
<Border Background="Green">
<TextBlock Text="{Binding Score}"
Foreground="White"
FontSize="20"
Margin="20"
HorizontalAlignment="Center" />
</Border>
</DataTemplate>
<DataTemplate x:Key="FailTemplate">
<Border Background="Red">
<TextBlock Text="{Binding Score}"
Foreground="White"
FontSize="20"
Margin="20"
HorizontalAlignment="Center" />
</Border>
</DataTemplate>
<local:SimpleDataTemplateSelector PassTemplate="{StaticResource PassTemplate}"
FailTemplate="{StaticResource FailTemplate}"
x:Key="DataTemplateSelector" />
<Style TargetType="ContentControl">
<Setter Property="ContentTemplateSelector"
Value="{StaticResource DataTemplateSelector}" />
</Style>
</StackPanel.Resources>
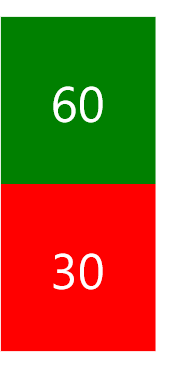
<ContentControl>
<local:ScoreModel Score="60" />
</ContentControl>
<ContentControl>
<local:ScoreModel Score="30" />
</ContentControl>
</StackPanel>

注意:ContentTemplateSelector的缺点是需要创建多个模板,通常同一组数据的模板只有少部分的差别,可以在同一个模板中通过IValueConverter等方式显示不同的格式。
4. ContentTransitions
public TransitionCollection ContentTransitions { get; set; } 是类型为Transition的集合,提供Content改变时的过渡动画。
<ContentControl x:Name="ContentControl">
<ContentControl.ContentTransitions>
<TransitionCollection>
<AddDeleteThemeTransition />
</TransitionCollection>
</ContentControl.ContentTransitions>
</ContentControl>
UWP提供了很多优秀的动画效果,适当使用可以给人很好的用户体验。如果没有优秀的UI设计,老老实实用默认的ContentTransitions就不会错。
[UWP]了解模板化控件(2.1):理解ContentControl的更多相关文章
- [UWP]了解模板化控件(2):模仿ContentControl
ContentControl是最简单的TemplatedControl,而且它在UWP出场频率很高.ContentControl和Panel是VisualTree的基础,可以说几乎所有VisualTr ...
- [UWP 自定义控件]了解模板化控件(2):模仿ContentControl
ContentControl是最简单的TemplatedControl,而且它在UWP出场频率很高.ContentControl和Panel是VisualTree的基础,可以说几乎所有VisualTr ...
- WPF:理解ContentControl——动态添加控件和查找控件
WPF:理解ContentControl--动态添加控件和查找控件 我认为WPF的核心改变之一就是控件模型发生了重要的变化,大的方面说,现在窗口中的控件(大部分)都没有独立的Hwnd了.而且控件可以通 ...
- [UWP 自定义控件]了解模板化控件(2.1):理解ContentControl
UWP的UI主要由布局容器和内容控件(ContentControl)组成.布局容器是指Grid.StackPanel等继承自Panel,可以拥有多个子元素的类.与此相对,ContentControl则 ...
- [UWP]了解模板化控件(8):ItemsControl
1. 模仿ItemsControl 顾名思义,ItemsControl是展示一组数据的控件,它是UWP UI系统中最重要的控件之一,和展示单一数据的ContentControl构成了UWP UI的绝大 ...
- [UWP]了解模板化控件(10):原则与技巧
1. 原则 推荐以符合以下原则的方式编写模板化控件: 选择合适的父类:选择合适的父类可以节省大量的工作,从UWP自带的控件中选择父类是最安全的做法,通常的选择是Control.ContentContr ...
- [UWP]了解模板化控件(1):基础知识
1.概述 UWP允许开发者通过两种方式创建自定义的控件:UserControl和TemplatedControl(模板化控件).这个主题主要讲述如何创建和理解模板化控件,目标是能理解模板化控件常见的知 ...
- [UWP]了解模板化控件(3):实现HeaderedContentControl
1. 概述 来看看这段XMAL: <StackPanel Width="300"> <TextBox Header="TextBox" /&g ...
- [UWP]了解模板化控件(4):TemplatePart
1. TemplatePart TemplatePart(部件)是指ControlTemplate中的命名元素.控件逻辑预期这些部分存在于ControlTemplate中,并且使用protected ...
随机推荐
- udp 双机通信(服务器循环检测)2
此文摘自:http://blog.csdn.net/qinpeng100423/article/details/8980423,谢谢了 自己上一篇写的udp通信,只能运行一次,参考了这位博主的,只是把 ...
- 关于最优化读写,测试各个加锁:Lock、安全字典、信号量、ReaderWriterLock、ReaderWriterLockSlim
大家对于自身项目中都有本地缓存的逻辑,但这块的读写何种机制下哪个快,哪个慢,需要测试对比,以下测试报告,期望给大家一个借鉴,如果有更好的测试结果也欢迎大家一起讨论. 以下测试是开启10个并发任务对同一 ...
- c++编程思想(一)--对象导言
回过头来看c++编程思想第一章,虽然只是对c++知识的一个总结,并没有实质性知识点,但是收获还是蛮多的! 下面感觉是让自己茅塞顿开的说法,虽然含义并不是很准确,但是很形象(自己的语言): 1.类描述了 ...
- HashTable源码分析
本次分析代码为JDK1.8中HashTable代码. HashTable不允许null作为key和value. HashTable中的方法为同步的,所以HashTable是线程安全的. E ...
- C# 6 与 .NET Core 1.0 高级编程 - 40 ASP.NET Core(下)
译文,个人原创,转载请注明出处(C# 6 与 .NET Core 1.0 高级编程 - 40 章 ASP.NET Core(下)),不对的地方欢迎指出与交流. 章节出自<Professiona ...
- 基于CPS变换的尾递归转换算法
前言 众所周知,递归函数容易爆栈,究其原因,便是函数调用前需要先将参数.运行状态压栈,而递归则会导致函数的多次无返回调用,参数.状态积压在栈上,最终耗尽栈空间. 一个解决的办法是从算法上解决,把递归算 ...
- VS2010 MSDN的介绍
5 cout << temp; 博客园第一篇文章的开始. VS2010 MSDN的文档介绍 https://msdn.microsoft.com/zh-cn/library/dd8 ...
- Github创建分支
一.clone Repository clone Github 上的Repository,如下: git clone git@github.com:FBing/design-patterns.git ...
- 每天一个linux命令(43)--netstat命令
netstat 命令用于显示与 IP TCP UDP 和 ICMP协议相关的统计数据,一般用于检验本机各端口的网络连接情况.netstat 是在内核中访问网络及相关信息的程序,它能提供TCP连接,T ...
- hashMap4种遍历方式
package collection; import java.util.Collection; import java.util.HashMap; import java.util.Hashtabl ...
