Codewars练习笔记·1 - 6.23

我的解答为:
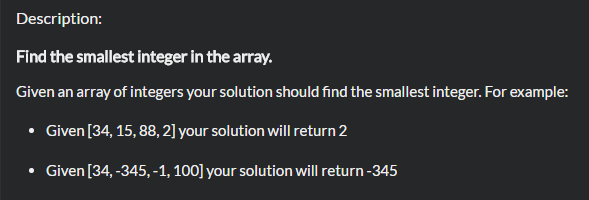
class SmallestIntegerFinder {
findSmallestInt(args) {
var a = args[0];
for(var i=0; i<args.length; i++){
if(args[i] <= a){
a = args[i];
}
}
return a;
}
}
较优解答为:
class SmallestIntegerFinder {
findSmallestInt(args) {
return Math.min.apply(null, args);
}
}
分析:
可以看出我所想到使用的方法仍处于比较初级的阶段,没有想到用Math对象的方法实现。使用方法可以减少代码量,更简洁。也说明了对于常用方法这部分的内容还不熟练。
笔记:
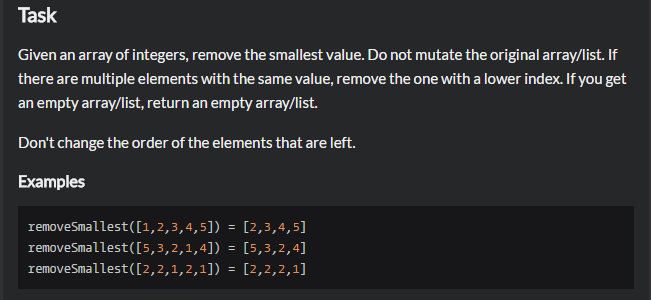
基础练习(2)

我的解答为:
function removeSmallest(numbers) {
var lowest = Math.min.apply(Math,numbers);
var index = numbers.indexOf(lowest);
numbers.splice(index,1);
return numbers;
}
较优解答为:
function removeSmallest(numbers) {
if(!numbers)return [];
var min=Math.min.apply(null,numbers);
numbers.splice(numbers.indexOf(min),1);
return numbers;
}
分析:
思路都是使用Math.min.apply()方法求出最小值,再使用indexOf()方法求出该最小值在数组中的索引值,最后通过splice()方法,通过设置索引值和删除的项数来删除该最小值。不同的一点是,在执行这一些列的操作前,先判断数组是否为空,若为空则直接返回一个空数组。
笔记:
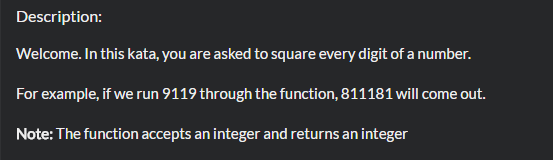
基础练习(3)

我的解答为:
function squareDigits(num) {
var arr = num.toString().split("");
var newarr = arr.map(function(item,index,array) {
return Math.pow(item,2);
});
var newnum = Number(newarr.join(""));
return newnum;
}
较优解答为:
function squareDigits(num){
return Number((' ' + num).split('').map(function (val) { return val * val;}).join(' '));
}
分析:
相比之下,较优解一般喜欢使用一条语句得出答案,此外使用的方法都是相类似的。其中将数值型数据转为字符型数据时,他使用的是弱类型转换。而后在计算平方时,使用的方法是直接相乘,我觉得不利于日后的代码修改的,比如说改为任意次方?,所以我觉得使用Math.pow()方法会比较好一些。
笔记:
Codewars练习笔记·1 - 6.23的更多相关文章
- 《NVM-Express-1_4-2019.06.10-Ratified》学习笔记(5.23)-- Format NVM command
5.23 Format NVM command - NVM Command Set Specific Format NVM命令用于低级格式化NVM媒介.这个命令被host主机使用,来变更LBA数据大小 ...
- 安卓权威编程指南-笔记(第23章 HTTP与后台任务)
1. 网络连接基本 //通过指定URL获取原始数据,并返回一个字节流数组. public byte[] getUrlBytes(String urlSpec)throws IOException{ / ...
- codewars 题目笔记
原题: Description: Bob is preparing to pass IQ test. The most frequent task in this test is to find ou ...
- 《从零开始学Swift》学习笔记(Day 23)——尾随闭包
原创文章,欢迎转载.转载请注明:关东升的博客 闭包表达式可以作为函数的参数传递,如果闭包表达式很长,就会影响程序的可读性.尾随闭包是一个书写在函数括号之后的闭包表达式,函数支持将其作为最后一个参数调用 ...
- Index of my articles
65:一个表格说明RelativeLayout中的几个重要属性[Written By KillerLegend] (2013-10-16 21:59) 64:win7修改软件[授权给…]后面的名称 ( ...
- Opencv 学习资料集合(更新中。。。)
基础学习笔记之opencv(24):imwrite函数的使用 tornadomeet 2012-12-26 16:36 阅读:13258 评论:9 基础学习笔记之opencv(23):OpenCV坐标 ...
- .vimrc快捷键设置
$ cat ~/.vimrc,centos7是在/etc/vimrc文件中配置. nmap <C-_>s :cs find s <C-R>=expand("<c ...
- [No0000199]设计模式总结
设计模式之间的关系: 设计模式总概况: 一.设计原则 .单一职责原则 一个类,只有一个引起它变化的原因.应该只有一个职责.每一个职责都是变化的一个轴线,如果一个类有一个以上的职责,这些职责就耦合在了一 ...
- Drupal 7.23版本升级笔记
转载请注明出处:http://blog.csdn.net/panjunbiao/article/details/9860849 今天将尝试将Drupal网站从7.22升级到7.23,下面是升级笔记. ...
随机推荐
- 跟着刚哥学习Spring框架--创建HelloWorld项目(一)
1.Spring框架简介 Spring是一个开源框架,Spring是在2003年兴起的一个轻量级的开源框架,由Rod johnson创建.主要对JavaBean的生命周期进行管理的轻量级框架,Spri ...
- [刷题]算法竞赛入门经典(第2版) 5-12/UVa511 - Do You Know the Way to San Jose?
题意:N张地图,查找某地点在不在某些地图上,若在,使用细节多的地图.使用哪个地图的破要求挺多,细心一点就好. 代码:(Accepted,0.000s) //UVa511 - Do You Know t ...
- 添加本地jar包到本地的Maven仓库以及在Maven仓库中搜索想要添加的jar包
今天在学习Memacached的时候,将java_memcached-release下载下来,要使用maven来集成相关的jar包,Memcached的jar包如下: java_memcached-r ...
- 在Caffe上运行Cifar10示例
准备数据集 在终端上运行以下指令: cd caffe/data/cifar10 ./get_cifar10.sh cd caffe/examples/cifar10 ./create_cifar10. ...
- 密码学之DES/AES算法
本文示例代码详见:https://github.com/52fhy/crypt-demo DES DES全称为Data Encryption Standard,即数据加密标准,是一种使用密钥加密的块算 ...
- angular页面缓存与页面刷新
angularJS学习笔记:页面缓存与页面刷新 遇到的问题 现在存在这样一个问题,登录前与登录成功后是同一个页面,只不过通过ngIf来控制哪部分显示,图像信息如下: 所以,整体工作不是很难,无非就 ...
- 【JAVAWEB学习笔记】16_session&cookie
会话技术Cookie&Session 学习目标 案例一.记录用户的上次访问时间---cookie 案例二.实现验证码的校验----session 一.会话技术简介 1.存储客户端的状态 由一个 ...
- Mac iterm2 linux vim 语言问题
- javaWeb学习总结(8)- JSP标签(6)
一.JSP标签介绍 JSP标签也称之为Jsp Action(JSP动作)元素,它用于在Jsp页面中提供业务逻辑功能,避免在JSP页面中直接编写java代码,造成jsp页面难以维护. 二.JSP常用标签 ...
- Creating beautiful charts in chinese with ggplot2
Before we start My chinese skills are poor and biased. I did learn during my internship and I contin ...
