前端到后台ThinkPHP开发整站(6)
今天终于把整个后台管理系统弄好了,其实没什么难点,只是作为一个Thinphp学习的练手项目,这个项目,现在还只能算是做了一半,还有前台展示方面的功能没有完成。先过一遍后台的功能吧!
1、首页

2、菜单管理

3、推荐位管理

4、推荐位内容管理

5、用户管理

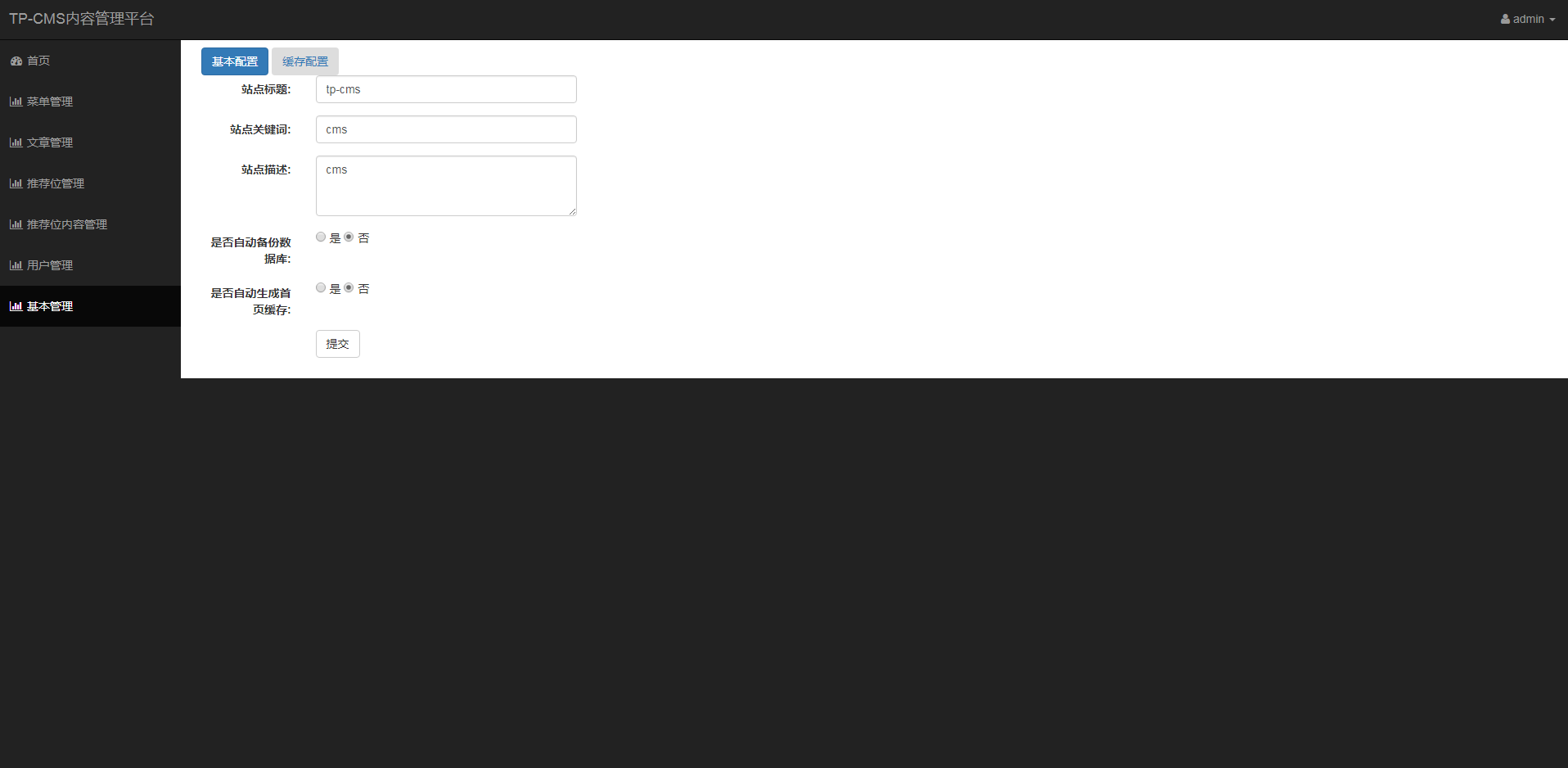
6、基本管理

功能就以上的那么几个了,不是什么大系统,练手项目。在ThinkPHP 遇到一些小坑,比如自定义的Model没有进行到数据库操作就不要 集成ThinkPHP 的 Model 类,集成了Model类它默认人会调用数据库的,但是数据库中又没这个表,从而会导致异常。就类似于我
我的这个基础管理功能。
这个是基础管理的控制器类
<?php
namespace Admin\Controller;
use Think\Controller; class BasicController extends CommonController
{
public function index()
{
$result=D('Basic')->select();
$this->assign('vo', $result);
$this->assign('type', 1);
$this->display();
} public function add()
{
if ($_POST) {
if (!$_POST['title']) {
return jsonResult(0, '站点信息不能为空');
}
if (!$_POST['keywords']) {
return jsonResult(0, '站点关键词不能为空');
}
if (!$_POST['description']) {
return jsonResult(0, '站点描述不能为空');
}
D('Basic')->save($_POST);
} else {
return jsonResult(0, '没有提交的数据');
}
return jsonResult(1, '配置成功!');
} public function cache()
{
$this->assign('type', 2);
$this->display();
}
}
这个是基础管理Model类,没有继续数据库操作就不用集成Model
<?php
namespace Common\Model; class BasicModel {
public function save($data=array()){
if(!$data){
throw_exception('没有提交的数据');
}
$id=F('basic_web_config',$data);
} public function select(){
return F('basic_web_config');
}
}
?>
这个后台开发主要涉及的知识点是 Thinphp,和Thinkphp的内置插件的使用还有KindEditor富文本编辑器的使用。接下来的计划就是继续进行前台页面的开发!
源码地址:https://github.com/YoZiLin/TP-CMS
前端到后台ThinkPHP开发整站(6)的更多相关文章
- 前端到后台ThinkPHP开发整站--php开发案例
前端到后台ThinkPHP开发整站--php开发案例 总结 还是需要做几个案例,一天一个为佳,那样才能做得快. 从需求分析着手,任务体系要构建好,这样才能非常高效. 转自: 前端到后台ThinkPHP ...
- 前端到后台ThinkPHP开发整站(2)
我这次使用的ThinkPHP版本是:3.2.3版本,还有会使用到一个弹出层插件,叫 layer,官网地址是:http://layer.layui.com/.废话不多说,进入撸码环节. 1.通用方法编写 ...
- 前端到后台ThinkPHP开发整站(5)
今天周五了,这个项目做了五个晚上了,明天周末不用上班有一整天的时间来结束这个项目了,今晚主要把后台界面给弄出来了. 大概的整个后台界面就是这个样子了,接下来的工作就是搬砖了,一个个菜单功能填上去就是了 ...
- 前端到后台ThinkPHP开发整站(4)
今晚继续我的这个项目的开发,今晚也是写的不多,主要写了一个菜单管理功能的CURD方法,前端界面还没有进行编写. 菜单管理Model层的代码: <?php namespace Common\Mod ...
- 前端到后台ThinkPHP开发整站(1)
1.前言: 我个人从来没有写过博客文章,作为一个程序员没有自己的博客算是一个合格的程序员,所以我地想想也要经营起一个的博客,做一个小项目,写这博客算就做这个项目的一个项目笔记吧!现在自学着ThinkP ...
- 前端到后台ThinkPHP开发整站(3)
继续我的这个项目的第三晚的开发了,时间比较少,今晚写的代码不多,今晚仍然是造轮子写一个公共的控制器和一个公共的JS.直接上代码吧! 以下是一个公共的控制器,后台控制器都继承于它,构造函数中进行验证当前 ...
- 前端到后台ThinkPHP开发整站(7)
今晚我继续这个项目的前台开发,把前台的做出来了,现在项目进行一个收尾工作了,还有栏目页和一个文章页的开发,做完这两个算是完成了.说到这里感觉有点松懈了,把剩下两个功能页面做完在吹吧,先看看今天弄的代码 ...
- 前端到后台ThinkPHP开发整站(完)
久违了,今天终于抽空把最后的写完了,这是这个项目的最后一篇文章了,把前台的栏目控制器和文章内容控制器的功能实现了. 栏目控制器: <?php namespace Home\Controller; ...
- 前端资源多个产品整站一键打包&包版本管理(一)
来新公司工作的第五个月.整站资源打包管理也提上了日程. 问题: 首先.什么是整站的打包管理呢? 我们公司的几个重要产品都在同一个webapp里面,但是,不同的开发部门独立开发不同的产品,长期以来,我们 ...
随机推荐
- JS综合练习
练习一.任意数求和(最多输入十位数),输入999终止 运行代码 <!DOCTYPE html><html> <head> <meta charset=&quo ...
- js动态增加秒数(自动,手动)
//获取当前的日期及时间Date var myDate = new Date(); myDate.getYear(); //获取当前年份(2位) myDate.get ...
- Vijos 1002 过河 状态压缩DP
描述 在河上有一座独木桥,一只青蛙想沿着独木桥从河的一侧跳到另一侧.在桥上有一些石子,青蛙很讨厌踩在这些石子上.由于桥的长度和青蛙一次跳过的距离都是正整数,我们可以把独木桥上青蛙可能到达的点看成数轴上 ...
- Angular基础(一)
AngularJS有五个主要核心特性,如下介绍: 双向数据绑定 -- 实现了把model与view完全绑定在一起,model变化,view也变化,反之亦然. 模板 -- 在AngularJS中,模板相 ...
- Linux之虚拟机网络配置
一般安装完虚拟机后,VMware会为虚拟机在网络连接配置为“NAT模式(N):用于共享主机的IP地址”. 这种模式下虚拟机会共享主机的网络环境,主机可以访问外网那么虚拟机可以,主机可以(哪怕是拨VPN ...
- HTML RGB 颜色表 16进制表 颜色对应表
HTML RGB 颜色表 16进制表 颜色对应表 16 常用颜色表(颜色 + RGB + 名字): Color Value Name Color Value Name #00FFFF aqu ...
- ELK日志框架(2):log4net.ElasticSearch+ Kibana实现日志记录和显示
环境说明 1. windows server 2012 R2 64位 2. log4net.ElasticSearch 3. kibana-5.5.0-windows-x86.zip 架构说明 数据采 ...
- es6知识总结--3
es6知识总结--3 es6对咱们es3,es5的数据类型进行了升级下边说新APIs! js数据类型有Number.String .oject.Boolean.Null.Undefined六种数据类型 ...
- [CF486D]有效集合-树形dp
Problem 有效集合 题目大意 给出一棵树,求出这棵树的不同联通子节点集合的数量,这些集合必须满足最大权值点减最小权值点小于等于d. Solution 再一次树d乱搞. 因为数据范围贼小,所以我们 ...
- centos7安装nodejs
方法一.https://github.com/nodesource/distributions#rpminstall 按照上面地址中的教程安装完后,使用node -v命令报错: -bash: /usr ...
