vue指令v-text示例解析
<div id="app">
<!--两种方式都是插值,输出结果一样-->
<p v-text="msg"></p>
<p>{{msg}}</p>
</div>
<script>
var app = new Vue({
el:'#app',
data:{
msg:'this is a message!'
}
})
</script>
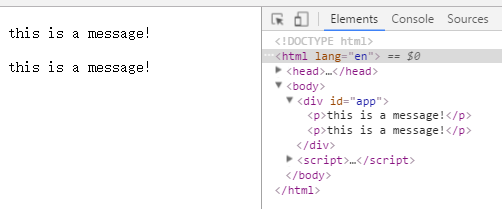
输出结果:

vue指令v-text示例解析的更多相关文章
- vue指令总结(二)
一.vue指令 1.v-text v-text是用于操作纯文本,它会替代显示对应的数据对象上的值.当绑定的数据对象上的值发生改变,插值处的内容也会随之更新.注意:此处为单向绑定,数据对象上的值改变,插 ...
- Vue框架(二)——Vue指令(v-once指令、v-cloak指令、条件指令、v-pre指令、循环指令)、todolist案例、Vue实例(计算、监听)、组件、组件数据交互
Vue指令 1.v-once指令 单独使用,限制的标签内容一旦赋值,便不可被动更改(如果是输入框,可以主动修改) <!DOCTYPE html> <html lang=" ...
- vue指令及组件
复习 """ vue: 为什么选择vue - 综合其他框架优点,轻量级,中文API,数据驱动,组件化开发,数据的双向绑定,虚拟DO 渐进式js框架 - 选择性控制 - 创 ...
- 第三篇:Vue指令
Vue指令 1.文本指令相关 v-*是Vue指令,会被vue解析,v-text="num"中的num是变量(指令是有限的,不可以自定义) v-text是原样输出渲染内容,渲染控制的 ...
- vue 指令,成员,组件
目录 复习 v-once指令 v-cloak指令(了解) 条件指令 v-pre指令(了解) 循环指令 todolist留言板案例 实例成员 - 插值表达式符号(了解) 计算属性 属性监听 组件 局部组 ...
- vue指令,实例成员,父子组件传参
v-once指令 """ v-once:单独使用,限制的标签内容一旦赋值,便不可被动更改(如果是输入框,可以主动修改) """ <di ...
- 02 Vue指令
Vue指令 1.文本相关指令 <div id="app"> <!-- 插值表达式 --> <p>{{ msg }}</p> < ...
- Vue(4)Vue指令的学习1
前言 Vue官网一共有提供了14个指令,分别如下 v-text v-html v-show v-if ☆☆☆ v-else ☆☆☆ v-else-if ☆☆☆ v-for ☆☆☆ v-on ☆☆☆ v ...
- 【vuejs深入一】深入学习vue指令,自定义指令解决开发痛点
写在前面 一个好的架构需要经过血与火的历练,一个好的工程师需要经过无数项目的摧残. 最近博主我沉淀了几个月,或者说懒了几个月.然而大佬的指点总是一针见血,能够让人看到方向.所以我现在有觉得,一个好的 ...
- vue指令详解和自定义指令
在vue中,指令以v-开头,是一种特殊的自定义行间属性,指令的职责就是其表达式的值改变时相应地将某些行为应用到DOM上 指令使用的示例 在下面的运行结果中可以看到,v-html是可以解析html标签的 ...
随机推荐
- [leetcode-628-Maximum Product of Three Numbers]
Given an integer array, find three numbers whose product is maximum and output the maximum product. ...
- sizzle选择器的使用
<!doctype html> <html> <head> <meta charset="utf-8"> <title> ...
- 10.application对象
1.application对象实现了用户数据的共享,可存放全局变量 2.application开始于服务器的启动,终止于服务器的关闭. 3.在用户的前后连接或不同用户之间的连接中,可以对applica ...
- 【技术解密】SequoiaDB分布式存储原理
分布式架构势在必行 在传统的数据库技术中,为了保证数据的安全与高性能,通常会选择高端的外置存储作为数据库的主要存储源,而本地磁盘则被视为不可靠的性能低下的一种设备.这种观念的产生,主要是由于过去本地磁 ...
- spring auto-config
spring security auto-config auto-config配置 <http auto-config="true"> </http> 自动 ...
- java udp服务器设计源码
根据个人理解写的,轻喷. 没什么大的逻辑,直接上代码. UDPServer.java package mySocket;/* * 服务器端 */import java.awt.GridLayout;i ...
- QC使用:
qc使用入门 qc使用安装篇:附链接http://www.cnblogs.com/alterhu/archive/2011/11/05/2237483.html qc使用配置篇:附链接http://w ...
- CJOJ 1010【NOIP2003】加分二叉树 / Luogu 1040 加分二叉树(树型动态规划)
CJOJ 1010[NOIP2003]加分二叉树 / Luogu 1040 加分二叉树(树型动态规划) Description 设 一个 n 个节点的二叉树 tree 的中序遍历为( 1,2,3,-, ...
- Win7 JBOSS的下载安装、环境变量配置以及部署
1. 下载安装 http://jbossas.jboss.org/downloads/ 我下载的是:JBoss AS7.1.1.Final 2. 解压安装包 D:\Java\jboss-as-7.1 ...
- poj_1845: Sumdiv
题目链接 先将A^B分解质因数,可以通过先分解A,再把对应的幂次*B.之后用下面这个式子求解就可以了 #include<vector> #include<iostream> u ...
