js存款计算器原生小demo
大家好,本人是初入前端的一枚程序猿,深知js底层开发的重要性,这也是我的软肋所在(曾经以为),渐渐的明白了一个道理,饭要一口口吃,路要一步步走,这也是我想告诉给所有刚刚进入IT行业的技术员们,沉下心,静下气,顺便来指点我的小demo,嘿嘿,不多说了,直接上图吧!

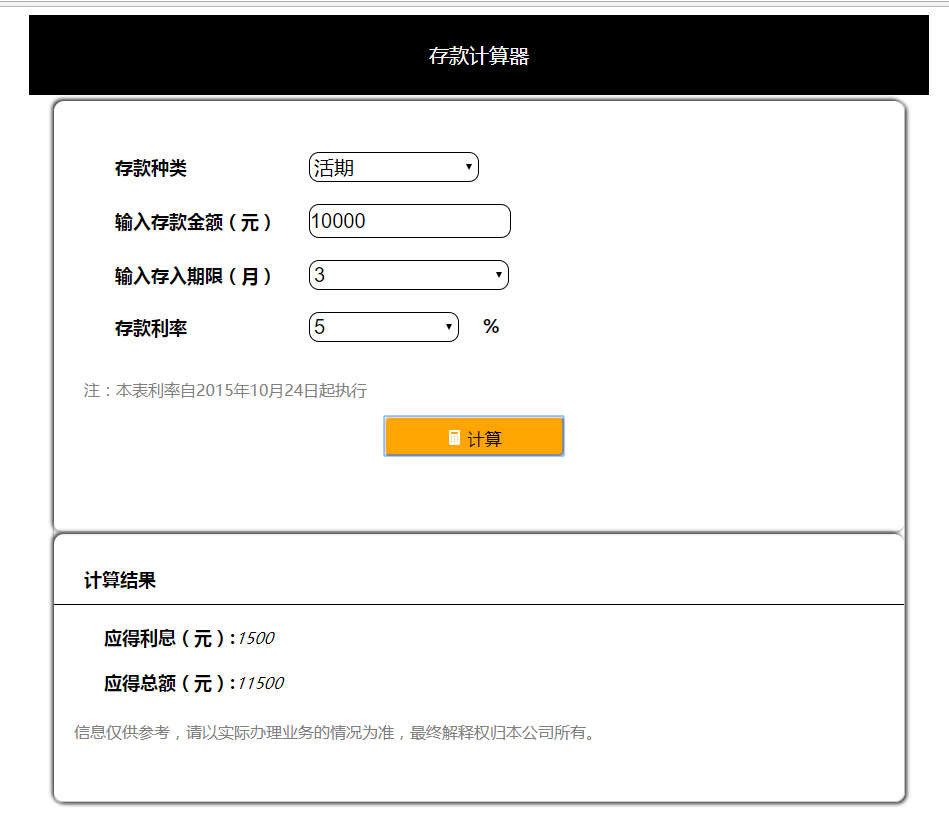
这是最终的效果图(支持ie8以上的浏览器,此效果图是谷歌浏览器下展示的),输入不同的金额、时间(可选项为3月,6月,9月,12月)、利率(可选项为5%,6%),点击计算后,最终在计算结果下,得出应得利息与总额。
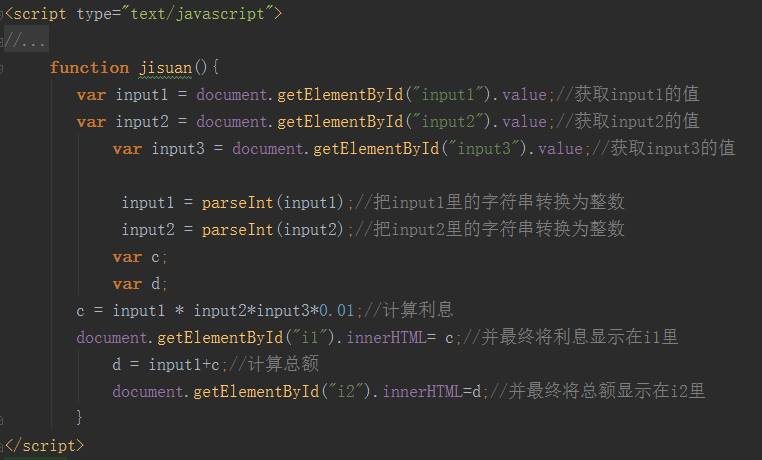
下面为js原生代码

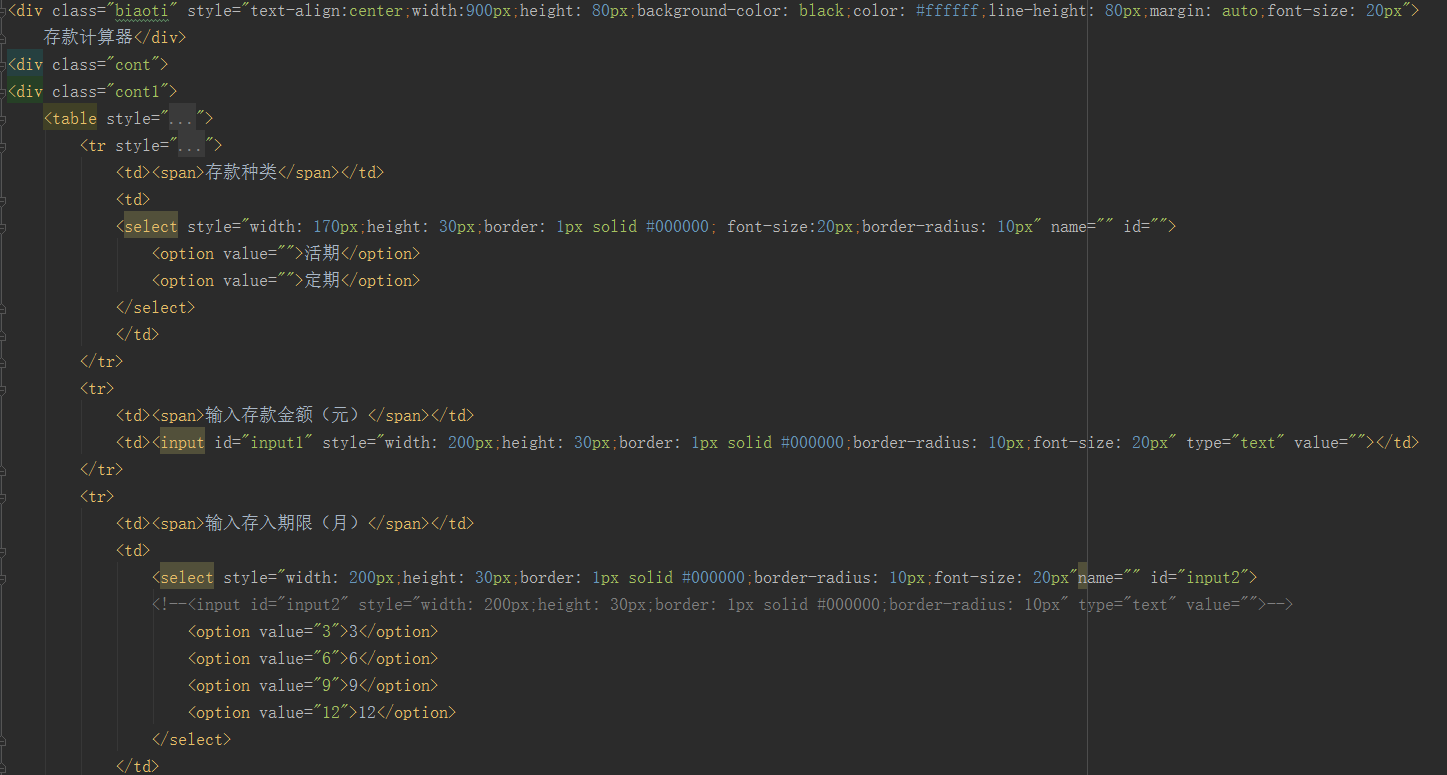
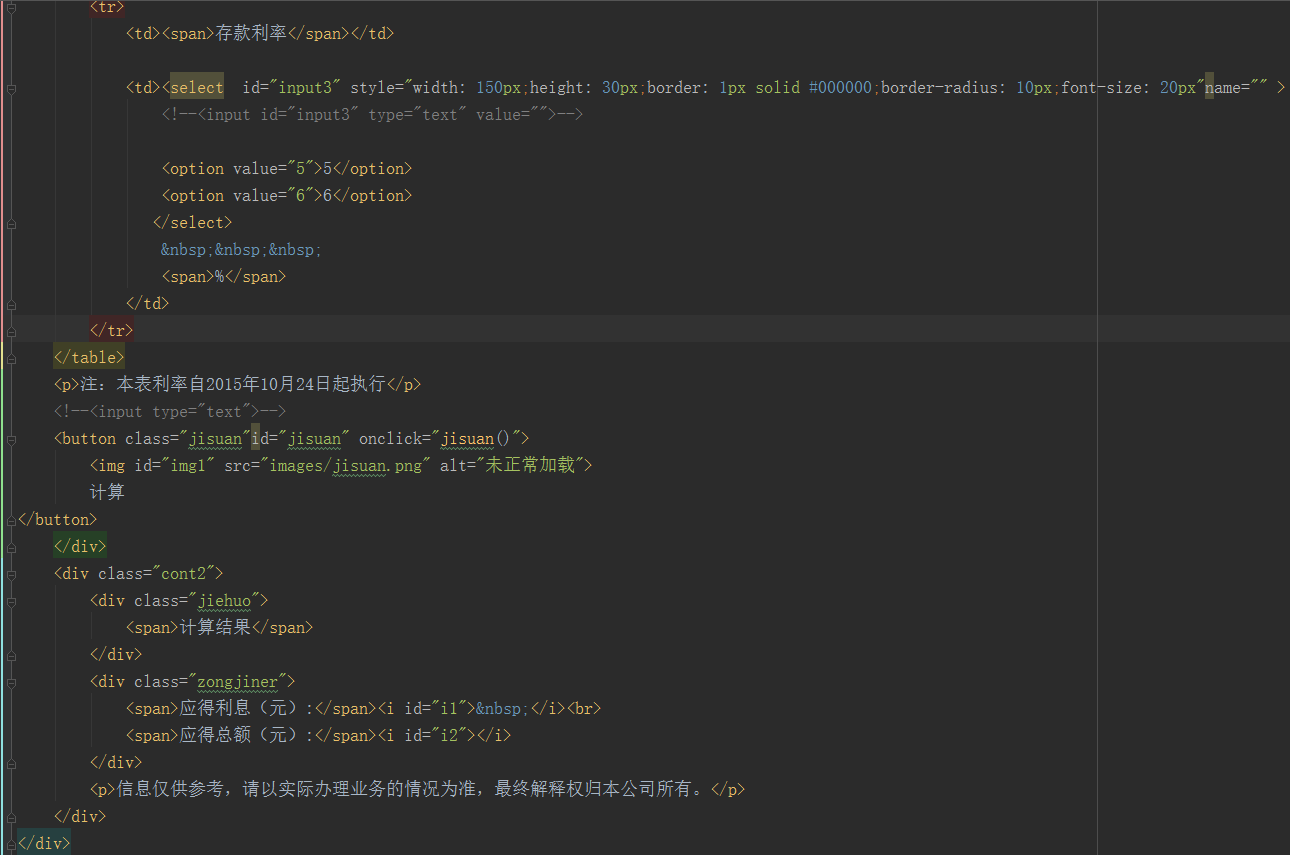
下图为html代码


自己写的样式,献丑啦,以及整个小demo,核心点是js里计算的部分,一定要记住把字符串要转换为整数,否则最后的结果就成了拼接字符串了。
本人的第一篇博客文,请大家多多指点,本人的邮箱是1101605132@qq.com,欢迎大家提出指正!十分感谢!
最后有句话和大家共勉------- 成功的速度必须超过父母老去的速度!
js存款计算器原生小demo的更多相关文章
- 原生JS写了一个小demo,根据输入的数字生成不同背景颜色的小方块儿~
昨天练习写了这个小demo,个人觉得通过设置定位元素left和top的值,来实现换行的功能,这种方法很巧妙~ 另外,如下代码中的随机颜色的获取,还请各位前辈多多指教:需要改进的地方:或者有没有更好的方 ...
- Vue.js之组件嵌套小demo
Vue.js之组件嵌套的小demo项目 第一步:初始化一个wabpack项目,这里不在复述.第二步:在components文件夹下新建Header.vue Footer.vue和Users.vue三个 ...
- js特效 15个小demo
js特效和15个小demo 代码如下:images文件夹未上传 1.图片切换: <!DOCTYPE html> <html> <head> <title> ...
- 基于Two.js实现的一个小demo,星球环绕动画效果
下面是核心js code HTML就不贴了,需要引入two.js文件: var elem = document.getElementById('draw-animation'); var two = ...
- js事件学习的小demo
直接上代码: <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> <html> ...
- 利用css3和js实现旋转木马图片小demo
先看效果图: 上源码 html代码 <!DOCTYPE html> <html lang="en"> <head> <meta chars ...
- js 一些有意思的小Demo
- css | js 实现扩展卡片小demo
1.代码如下 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UT ...
- 原生JS实现的h5小游戏-植物大战僵尸
代码地址如下:http://www.demodashi.com/demo/12755.html 项目介绍 本项目是利用原生js实现的h5小游戏-植物大战僵尸,主要结合了一下自己对于h5小游戏的理解,结 ...
随机推荐
- PHP大批量插入mysql数据库的优化
<?php /** * Created by PhpStorm. * User: hanks * Date: 6/2/2017 * Time: 6:03 PM */ //PHP大批量插入mysq ...
- JavaScript函数部分
函数部分学习:+parseInt(): -parseInt()函数将其收到的任何输入值(通常是字符串)转换成整数类型输出,如果转换失败就返回NaN. -parseInt(“参数”,第二参数基数):没有 ...
- 解决ubuntu不能安装g++的问题
下面提供一种解决方法,解决方法不唯一 首先贴出错误原因: 上文是g++-4.8不能下载,所以退而求其次,指定版本4.7,不下载最新的 解决方法如下: 安装成功后而已查看版本信息确认 使用g++-4.7 ...
- bootstrap table 插件多语言切换
在bootstrap中的bootstrap table 插件在多语言切换的审核,只需要如下操作 引入bootstrap-table-locale-all.js文件 $('#Grid').bootstr ...
- 分页插件Jpages的使用
项目原因需要前端做分页表格,之前做了一个ul的分页效果,但是感觉自己写还是造轮子了,今天网上看到Jpqges插件就试了下,感觉平时使用挺方便的,写一下自己的使用过程. 先上套图,下载下来就2个js和1 ...
- 新技能get√10个PS加速小技巧让你的PS不再卡
如果你在处理较大尺寸的图片.使用像HDR.图像合成或者3D和视频等类似的功能,优化Photoshop的性能是非常关键的.这篇文章中,我会为大家介绍几种提高Photoshop性能的建议,使其在你的电脑上 ...
- Your password does not satisfy the current policy requirements
创建用户,做测试想设置一个简单的密码.报错: 大概是MySQL5.7搞事情,默认安装了validate_password插件. mysql> SHOW VARIABLES LIKE 'valid ...
- 51Nod 1509加长棒
传送门 http://www.51nod.com/onlineJudge/questionCode.html#!problemId=1509 现在有三根木棒,他们的长度分别是a,b,c厘米.你可以对他 ...
- CSS3-loading动画(四)
图片看的效果真是不行,还是戳下面网址看吧 在线示例:http://liyunpei.xyz/loading.html 十七.效果十七 三个小球,纵向居中,间距撑开,依次改变小球的translateY的 ...
- JavaScript+canvas 绘制多边形
效果图: <body> <canvas id="square" width="500"></canvas> <canv ...
