vuejs+nodejs支持服务端渲染的博客系统
感悟
历时两个多月,终于利用工作之余完成了这个项目的1.0版本,为什么要写这个项目?其实基于vuejs+nodejs构建的开源博客系统有很多,但是大多数不支持服务端渲染,也不支持动态标题,只是做到了前后端分离,对于博客类系统seo肯定很重要,索性就自己动手写了这个项目,其中也遇到了不少问题, 因为基于服务端渲染的项目不多,自己能力也有限,所以用了好长时间。这里特别感谢@lincenying,提供了登录功能的解决思路,也是我在开发过程中遇到最难解决的问题,本项目基于vue-hackernews-2.0开发,支持PWA(需升级为https)
演示地址
开发环境和技术栈
- 操作系统:windows 10 64位
- 开发工具 :webstrom sublime
- 前端:vue.js + vue-router + vuex
- 后端:node.js + mongodb (采用express框架)
特色功能
- 支持服务端渲染
- 支持标题动态切换
- 支持PWA
- 支持maekdown语法,样式采用github风格,代码高亮
- 支持文章保存为草稿
- 支持标签和归档功能
pc端效果图
首页效果图

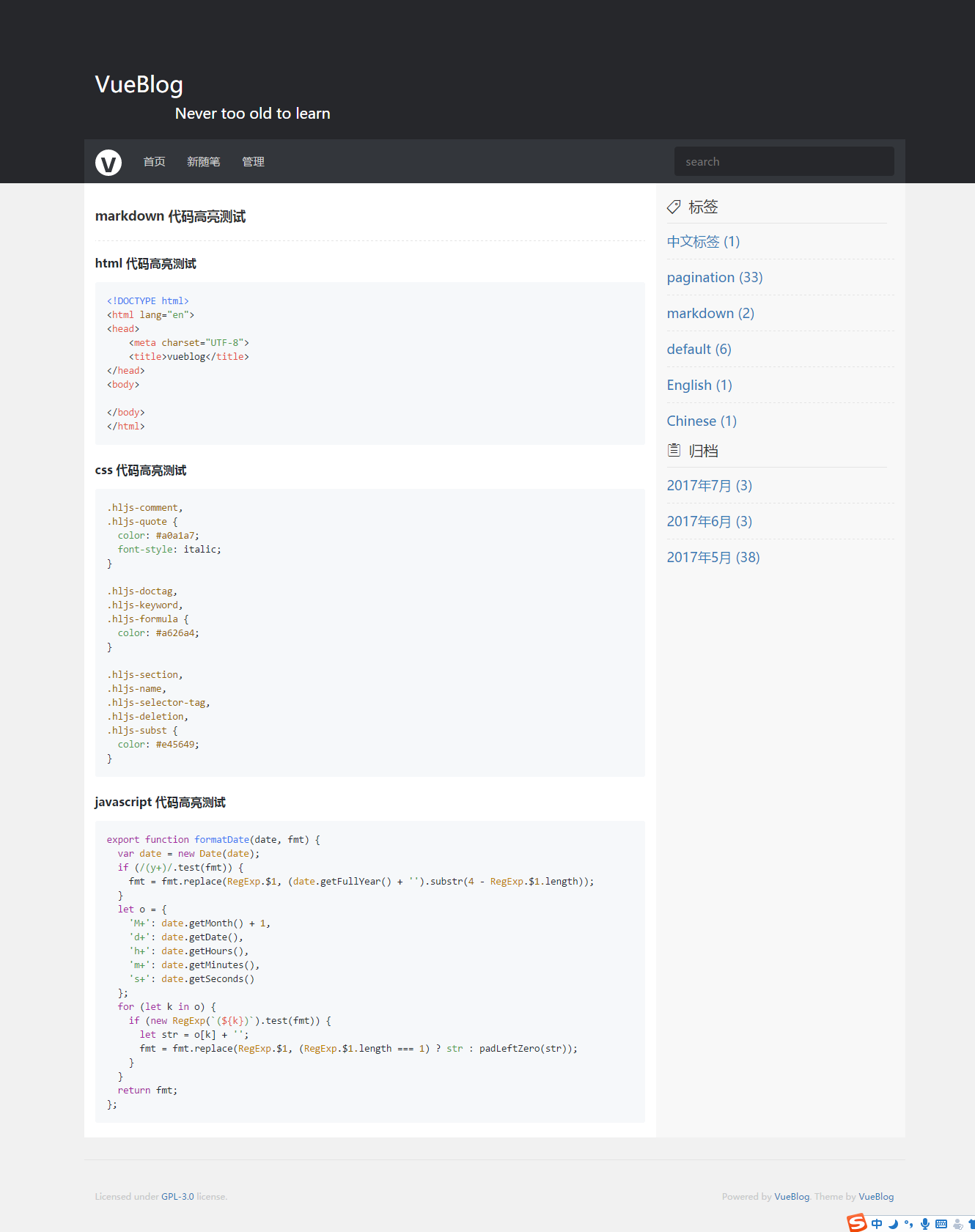
代码高亮效果图

后台发布页面

后台文章列表

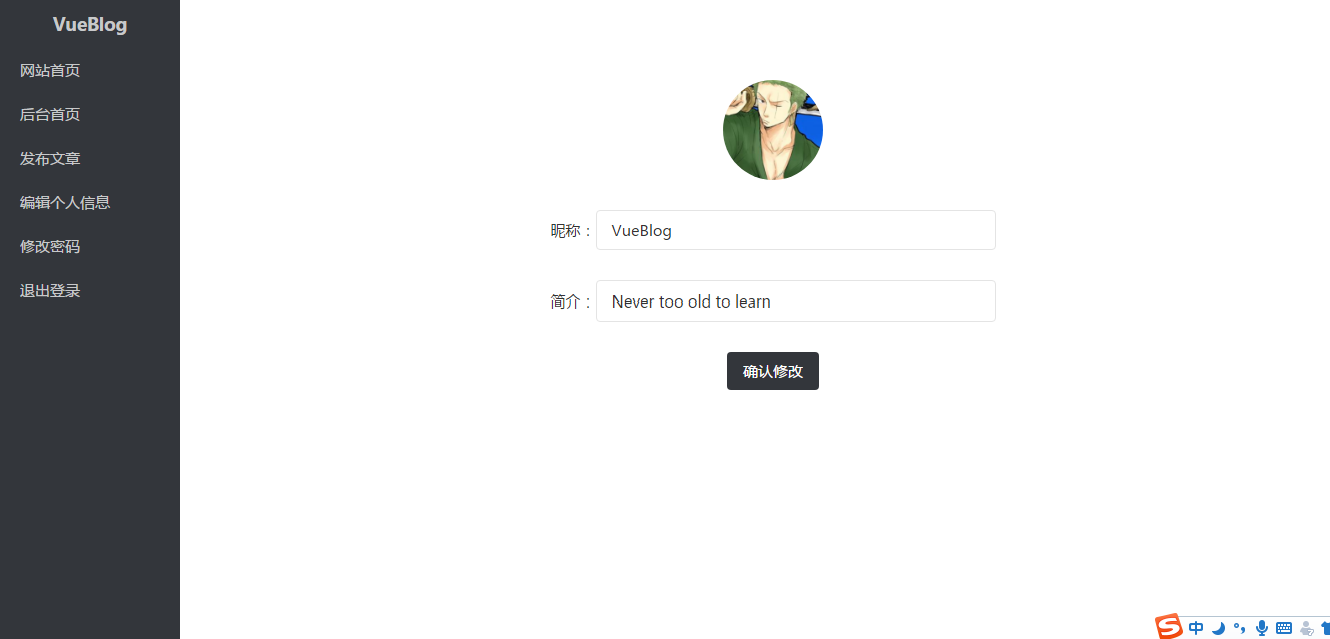
修改个人信息

手机端效果图,以chrome浏览器演示
添加到主屏

启动效果

首页效果

文章页效果

本地运行项目
项目地址:https://github.com/wmui/essay
- 安装mongod并启动
- 安装git工具
- 克隆项目到你的本地
- 修改配置项信息,/server/settings.js,你也可以默认不修改,默认用户名:q,默认密码:q
let user = 'q';
let pass = md5('q');
let avatar = 'avatar.jpg';//头像
let intro ='Never too old to learn';
let nickname = 'VueBlog';
module.exports = {
dbUrl:'mongodb://localhost:27017/vueblog',
user:user,
pass:pass,
avatar:avatar,
intro:intro,
nickname:nickname
}
- 打开本地终端,执行
npm run dev,访问http://localhost:8080
结语
此项目会长期更新,1.0版本仅仅是一个开始
vuejs+nodejs支持服务端渲染的博客系统的更多相关文章
- 基于React服务器端渲染的博客系统
系统目录及源码由此进入 目录 1. 开发前准备 1.1 技术选型1.2 整体设计1.3 构建开发 2. 技术点 2.1 react2.2 redux, react-router2.3 server-r ...
- Nodejs reactjs服务端渲染优化SEO
一.准备动作 1.安装nodejs与安装express 安装nodejs教程:http://www.cnblogs.com/pigtail/archive/2013/01/08/2850486.htm ...
- 实例PK(Vue服务端渲染 VS Vue浏览器端渲染)
Vue 2.0 开始支持服务端渲染的功能,所以本文章也是基于vue 2.0以上版本.网上对于服务端渲染的资料还是比较少,最经典的莫过于Vue作者尤雨溪大神的 vue-hacker-news.本人在公司 ...
- Vue服务端渲染和Vue浏览器端渲染的性能对比
Vue 2.0 开始支持服务端渲染的功能,所以本文章也是基于vue 2.0以上版本.网上对于服务端渲染的资料还是比较少,最经典的莫过于Vue作者尤雨溪大神的 vue-hacker-news.本人在公司 ...
- Egg + Vue 服务端渲染工程化实现
在实现 egg + vue 服务端渲染工程化实现之前,我们先来看看前面两篇关于Webpack构建和Egg的文章: 在 Webpack工程化解决方案easywebpack 文章中我们提到了基于 Vue ...
- Vue服务端渲染 VS Vue浏览器端渲染)
Vue 2.0 开始支持服务端渲染的功能,所以本文章也是基于vue 2.0以上版本.网上对于服务端渲染的资料还是比较少,最经典的莫过于Vue作者尤雨溪大神的 vue-hacker-news.本人在公司 ...
- 使用 Vue 2.0 实现服务端渲染的 HackerNews
Vue 2.0 支持服务端渲染 (SSR),并且是流式的,可以做组件级的缓存,这使得极速渲染成为可能.同时, 和 2.0 也都能够配合 SSR 提供同构路由和客户端 state hydration.v ...
- 6.前端基于react,后端基于.net core2.0的开发之路(6) 服务端渲染(SSR)
0.源码地址 https://gitee.com/teambp/ScaffoldClient 这个地址下载对应源码. 1.服务端渲染是啥? 就是在服务器进行页面渲染(废话),当页面展示后,显示的就是 ...
- Headless Chrome:服务端渲染JS站点的一个方案【上篇】【翻译】
原文链接:https://developers.google.com/web/tools/puppeteer/articles/ssr 注:由于英文水平有限,没有逐字翻译,可以选择直接阅读原文 tip ...
随机推荐
- js实现防盗图
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- HTML面试题
1.你做的页面在哪些流览器测试过?这些浏览器的内核分别是什么? 所谓的“浏览器内核”无非指的是一个浏览器最核心的部分-“Rendering Engine”,直译叫做“渲染引擎”,我们也常称为“排版引擎 ...
- openvpn实现内网 映射到 外网
openvpn实现内网 映射到 外网 场景介绍: 机器介绍 本地一台Ubuntu服务器A , 处于内网中 , 无外网IP 外网一台Ubuntu服务器B , 外网地址139.199.4.205 目标 : ...
- selenium+python等待时间
等待时间可以有多种 1.硬等待 import time time.sleep(x)#等待x秒 2.浏览器每次查找一个元素都进行等待 import time br.implicitly_wait(x)# ...
- CentOS 7 for ARM 安装一键Lnmp失败
背景 前面把树莓派装上了CentOS 7,趁着国庆放假回来赶紧把服务端环境搭起来,为了方便就准备用一键lnmp快速部署一个,结果死活安装不成功... 报错 按照以往的经验进行安装,在我的小树莓派上安装 ...
- Jquery取属性值(复选框、下拉列表、单选按钮)、做全选按钮、JSON存储、去空格
1.jquery取复选框的值 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "htt ...
- python网络爬虫之scrapy 工程创建以及原理介绍
执行scrapy startproject XXXX的命令,就会在对应的目录下生成工程 在pycharm中打开此工程目录:并在Run中选择Edit Configuration 点击+创建一个Pytho ...
- head first python helloword
如何使用python 打出hello word 在python shell 键入print 'hello word'( python 2) or print ("hello word&qu ...
- css的各种选择器
一.基本选择器 1. * 通用元素选择器,匹配任何元素 2. E 标签选择器,匹配所有使用E标签的元素 3. .info class选择器,匹配所有class属性中包含info的元素 4. #foot ...
- 网络组Network Teaming
网络组team:是将多个网卡聚合在一起,从而实现容错和提高吞吐量 1 创建网络组接口 nmcli connection add type team con-name TEAMname ifname I ...
