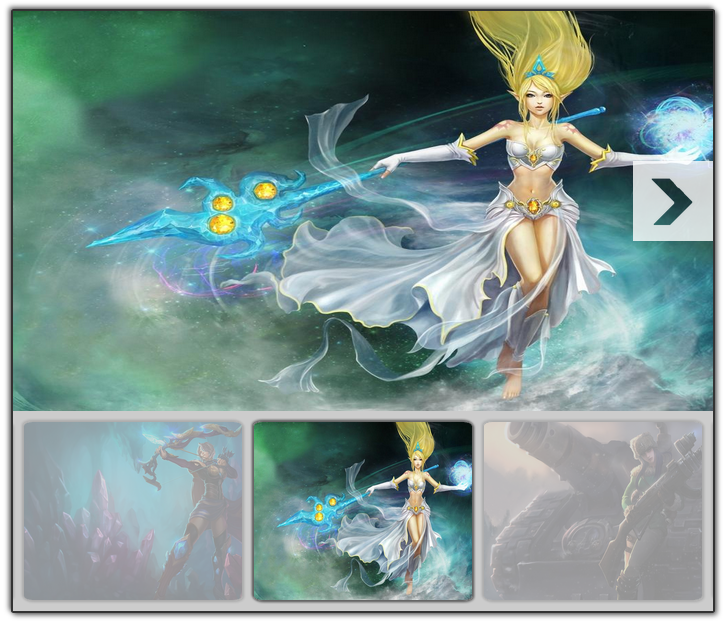
JS 阶段练习~ 仿flash的图片轮换效果
结合了所学的简单运动框架~ 做这样一个综合小实例~~
-------------------------主要问题:
1、getByClassName IE低版的兼容性
2、DOM不够严谨 … 各种跳出和bug
3、实现方法麻烦~ 代码完全与精简不挨边……
-------------------------解决方法:
- - 目前只能做到这样,慢慢学,慢慢进步了~
-------------------------要实现功能如下:
1、鼠标移入大图,左右按钮显示(控制opaicty)
2、当前显示的大图,对应小图全显,其他为半透明(控制opacity)
3、每张切换的大图窗格切换效果 (控制height运动)
4、小图的滚动播放,大图跟随(小图整个部分left的值)
5、自动播放,鼠标移入移出,停止 继续~(setInterval)

大致布局:
由外到内allWrap 从上到下topWrap bottomWrap
topWrap里div里放大图, 按钮和其他显隐单独布出
bottomWrap里给个不设宽的ul~ 让其宽度为li宽度*li的个数
------------------------------------------------------ javascript代码如下 --------------------------------
//这是上次的综合运动框架~ 就不再写了
<script src="js/sports.js"></script>
<script>
// 执行函数
window.onload = function(){
// 控制声明变量
// 按钮效果
var oAllWrap = document.getElementById('allWrap');
var oBtn_LW = oAllWrap.getElementsByClassName('btnLeftWrap')[0];
var oBtn_L = oAllWrap.getElementsByClassName('btnLeft')[0];
var oBtn_RW = oAllWrap.getElementsByClassName('btnRightWrap')[0];
var oBtn_R = oAllWrap.getElementsByClassName('btnRight')[0];
// 大图切换
var oPlace = oAllWrap.getElementsByClassName('placeholder')[0];
var aP_img = oPlace.getElementsByTagName('img');
var oB_Wrap = oAllWrap.getElementsByClassName('bottomWrap')[0];
var oGallery = oB_Wrap.getElementsByClassName('gallery')[0];
var aG_li = oGallery.getElementsByTagName('li');
var oNowzIndex = 2;
var oNowClick = 0;
// 封装函数
function tab(){
// 1、点击小图,实现大图切换
aP_img[oNowClick].style.zIndex = oNowzIndex++;
// 2、点击后,当前点击小图透明度100%
for(var j=0; j<aG_li.length; j++){
moveStart(aG_li[j],'opacity',30);
}
moveStart(aG_li[oNowClick],'opacity',100);
// 3、点击后,实现大图伸缩播放
aP_img[oNowClick].style.height = 0;
moveStart(aP_img[oNowClick],'height',400);
// 4、点击后,图片的滚动播放特效
// 若为第0张,不要变位置
if( oNowClick == 0 ){
moveStart(oGallery,'left',0);
}
// 若是最后张,位置变为倒数第二张一样
else if( oNowClick == aG_li.length-1 ){
moveStart(oGallery,'left',-aG_li[0].offsetWidth*(oNowClick-2) );
}
// 其他情况下才变动位置
else{
moveStart(oGallery,'left',-aG_li[0].offsetWidth*(oNowClick-1) );
}
}
/* -------------------------添加事件--------------------------------- */
// 按钮效果
oBtn_LW.onmouseover = oBtn_L.onmouseover = function(){
moveStart(oBtn_L,'opacity',80);
}
oBtn_LW.onmouseout = function(){
moveStart(oBtn_L,'opacity',0);
}
oBtn_RW.onmouseover = oBtn_R.onmouseover = function(){
moveStart(oBtn_R,'opacity',80);
}
oBtn_RW.onmouseout = function(){
moveStart(oBtn_R,'opacity',0);
}
//大图切换
for(var i=0; i<aG_li.length; i++){
// 让小图ul的宽度 等于 li宽度*li个数
oGallery.style.width = aG_li[0].offsetWidth * aG_li.length + 'px';
// 添加自定义属性 序号 index = i;
aG_li[i].index = i;
aG_li[i].onclick = function(){
// 组合特效--------------1大图切换 2透明度 3伸缩播放 4滚动播放
if(this.index == oNowClick)return;
oNowClick = this.index;
tab();
}
//小图移入移出透明度变化
aG_li[i].onmouseover = function(){
moveStart(this,'opacity',100);
}
aG_li[i].onmouseout = function(){
if(this.index != oNowClick){
moveStart(this,'opacity',30);
}
}
}
//左右按钮点击后效果
oBtn_L.onclick = function(){
oNowClick--;
if(oNowClick == -1){
oNowClick = aG_li.length-1;
}
tab();
}
oBtn_R.onclick = function(){
oNowClick++;
if(oNowClick == aG_li.length){
oNowClick = 0;
}
tab();
}
// 设置自动播放~
var timer_autoPlay = null;
timer_autoPlay = setInterval(oBtn_R.onclick,3000);
oAllWrap.onmouseover = function(){
clearInterval(timer_autoPlay);
}
oAllWrap.onmouseout = function(){
timer_autoPlay = setInterval(oBtn_R.onclick,3000);
}
}
</script>
JS 阶段练习~ 仿flash的图片轮换效果的更多相关文章
- 仿FLASH的图片轮换效果
css布局代码(test.css): body { background: #ccc;} ul { padding: 0; margin: 0;} li { list-style: none;} im ...
- 仿flash实现图片轮换播放
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
- jQuery仿迅雷图片轮换效果
jQuery仿迅雷图片轮换效果 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "ht ...
- Jquery实现图片轮换效果
最近在看jquery书时,看到一个比较有趣的东西:图片轮换.这里和大家分享下我看完后写的一个demo.实现图片轮换要完成三部分模块:html部分.css部分.jqury部分.下面分步详细说明.1.ht ...
- Magnifier.js - 支持鼠标滚轮缩放的图片放大镜效果
Magnifier.js 是一个 JavaScript 库,能够帮助你在图像上实现放大镜效果,支持使用鼠标滚轮放大/缩小功能.放大的图像可以显示在镜头本身或它的外部容器中.Magnifier.js 使 ...
- jquery带小图的图片轮换效果
右边显示大图,左边显示小图 <style> ul{ list-style:none; padding:0px; margin:0px;} li{ list-style:none; padd ...
- 仿flash的文字动画效果
.tips{ font-size: 24px; font-family: sans-serif; font-weight: 600; text-shadow: 1px 1px #ffb700; col ...
- DeWeb : 制作图片轮换效果
演示:http://www.web0000.com/slide.dw源代码:http://www.web0000.com/media/source/slide.zip一.新建一个DLL二.除第一行外, ...
- 使用纯生js实现图片轮换
效果图预览. <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www. ...
随机推荐
- BOM,DOM,ECMAScripts三者的关系
一:DOM 文档对象模型(DOM)是表示文档(比如HTML和XML)和访问.操作构成文档的各种元素的应用程序接口(API) DOM是HTML与JavaScript之间沟通的桥梁. DOM下,HTM ...
- Django:手把手带你入门
一.开发环境: Python:2.7:PyCharm 4 二.Django的安装: 打开Pycharm --> 新建项目--> 看图操作--> 自动安装Django环境 三.创建第一 ...
- C#得到某月最后一天晚上23:59:59和某月第一天00:00:00
项目需求: 某学校订单截止操作时间的上一个月最后一天晚上23:59:59 为止所有支付的订单统计: 代码: /// <summary> /// 通过学校和截止时间得到订单 /// < ...
- .NET 版本区别,以及与 Windows 的关系
老是记不住各 Windows 版本中的 .NET 版本号,下面汇总一下: .NET Framework各版本汇总以及之间的关系 Mailbag: What version of the .NET Fr ...
- JavaScript原型链分析
Js之原型链 1.object 与 Object 1.object是类型,表示对象类型 2.Object是函数 2.js成员的访问规则 o.方法( ...
- SQL SERVER 多数据导入
public bool CreateTB_PROPERTY_MODELLByList(List<TB_PROPERTY_MODEL> entity) { try { //将集合转换成Dat ...
- Android Service
一.在MainAcitivity界面启动Service : public class MyService extends Service intent = new Intent(MainActivi ...
- 使用 GitHub 和 Hexo 搭建个人独立博客
Wordpress这类博客系统功能强大,可对与我只想划拉的写点东西的人,感觉大材小用了.而且wp需要部署,网站的服务器也会带来问题,国内的服务器首先需要备案,费用不低:国外服务器访问速度受影响.近 ...
- SVNKit支持SSH连接
SVNKit这个开源工具,用于Java语言访问SVN库,咋看的时候很方便,其实坑特别多.我在这里只想跟大家说一句,如果你还没有用过,请不要在生产环境使用这个东西了,兼容性问题搞死你(替换方案是直接用s ...
- Waud.js – 使用HTML5降级处理的Web音频库
Waud.js 是一个Web音频库,有一个HTML5音频降级处理方案. 它允许您利用Web音频API为你的Web应用程序控制音频功能.在不支持Web音频API的非现代浏览器使用HTML5音频降级方案. ...
