JavaScript中的该如何[更好的]做动效
在用js写动画的时候,无非使用 setTimeout/setInterval 或者 requestAnimationFrame 来处理动画(在jquery的代码里也是这么干的),本文主要为了记录下两者的区别及使用两者来实现动过程。
以实现一个简单的滚动到顶部为例
setInterval
setInterval() 方法重复调用一个函数或执行一个代码段,在每次调用之间具有固定的时间延迟。返回一个intervalID,可用于 cancelInterval 达到结束循环的效果。
setTimeout 和 setInterval 的实现基本没区别,一个是定时执行,一个是定时循环执行,前者加个自己调用自己就是后者了,下面主要以 setInterval 为代表
实现过程:
1.写个方法,该方法需要传入一个代表动画所需执行的时间的参数(如:滚动到顶部需要1000毫秒)
function doAnimate(duration){
return function(){
// do something
}
}
2.取当前页面距顶部高度、滚动速度(以匀速为例)、写个开始动画的函数(为了给addEventListener绑事件传参,其实也可直接 dom.onclick = fn )
function doAnimate(duration){
return function(){
var start = document.documentElement.scrollTop;
var scrollSpeed = start/duration*(1000/60); // 以大多浏览器的刷新频率60帧(60Hz)为准 1秒60次的刷新
var timer;
var startTime = +new Date(); // 标记时间,仅供后面测效果用而已
function startAnimate(){
timer = setInterval(function () {
// do something
},1000/60)
}
}
}
3.写滚动动画
function doAnimate(duration){
return function(){
var start = document.documentElement.scrollTop;
var scrollSpeed = start/duration*(1000/60); // 这里取到平均滚动距离,以大多浏览器的刷新频率60帧(60Hz)为准,1秒60次的刷新
var timer;
function startAnimate(){
timer = setInterval(function () {
document.documentElement.scrollTop = start < scrollSpeed ? start -= start : start -= scrollSpeed; // 当前该滚动到何处,如果距离顶部小于平均滚动距离,直接滚到scrollTop为0;如果大于,则取到的触发时高度以平均滚动距离递减
if(start === 0){
clearInterval(timer);
}
},1000/60)
}
}
}
4.写个很高的页面、给个div、加个click事件触发滚动回顶部
html
<!-- 为了更好的看到滚动效果及测滚动是否平滑,我们用某度的大图扔页面上 -->
<img src="./来自百度壁纸的大图" />
<img src="./来自百度壁纸的大图" />
<img src="./来自百度壁纸的大图" /> <div id="scrollTop_1000" style="width: 60px;height: 20px;background: #fff;position: fixed; bottom:50px;right:50px;text-align: center">1000</div>
<div id="scrollTop_3000" style="width: 60px;height: 20px;background: #fff;position: fixed; bottom:80px;right:50px;text-align: center">3000</div>
js
function doAnimate(duration){
return function(){
var start = document.documentElement.scrollTop;
var scrollSpeed = start/duration*(1000/60); // 这里取到平均滚动距离,以大多浏览器的刷新频率60帧(60Hz)为准,1秒60次的刷新
var timer;
function startAnimate(){
timer = setInterval(function () {
document.documentElement.scrollTop = start < scrollSpeed ? start -= start : start -= scrollSpeed; // 当前该滚动到何处,如果距离顶部小于平均滚动距离,直接滚到scrollTop为0;如果大于,则取到的触发时高度以平均滚动距离递减
if(start === 0){
clearInterval(timer);
}
},1000/60)
}
}
}
document.getElementById('scrollTop_1000').addEventListener('click',doAnimate(1000),!1)
document.getElementById('scrollTop_3000').addEventListener('click',doAnimate(3000),!1)
效果如图:

截图分别测了设置 duration 为1000和3000的滚动效果
requestAnimationFrame
requestAnimationFrame() 方法告诉浏览器您希望执行动画,并请求浏览器调用指定的函数在下一次重绘之前更新动画。该方法将在重绘之前调用的回调作为参数。返回一个 requestID ,可用于 cancelAnimationFrame 达到取消 requestAnimationFrame 动画的效果。
实现思路如上,代码如下:
html
<!-- 为了更好的看到滚动效果及测滚动是否平滑,我们用某度的大图扔页面上 -->
<img src="./来自百度壁纸的大图" />
<img src="./来自百度壁纸的大图" />
<img src="./来自百度壁纸的大图" /> <div id="scrollTop_1000" style="width: 60px;height: 20px;background: #fff;position: fixed; bottom:50px;right:50px;text-align: center">1000</div>
<div id="scrollTop_3000" style="width: 60px;height: 20px;background: #fff;position: fixed; bottom:80px;right:50px;text-align: center">3000</div>
js
function doAnimate(duration){
return function(){
var start = document.documentElement.scrollTop;
// 获取实时时间
var nowTime = function(){
return +new Date
}
// 开始时间 用于计算动画运行时间和动画规定时间的百分比
var startTime = nowTime();
var animateId;
var startAnimate = function() {
animateId = requestAnimationFrame(toTop);
}
var stopAnimate = function() {
cancelAnimationFrame(animateId)
}
function toTop(){
// 剩下时间
var restTime = Math.max(0, duration - ( nowTime() - startTime))
var percent = restTime / duration || 0;
var changeStyle = function(value){
document.documentElement.scrollTop = value;
}
// 根本比例获取剩下的距离,也就是实时距离顶部的距离
var distance = start * percent;
if(!distance){
changeStyle(distance)
stopAnimate();
}else{
changeStyle(distance)
startAnimate();
}
}
startAnimate();
}
}
document.getElementById('scrollTop_1000').addEventListener('click',doAnimate(1000),!1)
document.getElementById('scrollTop_3000').addEventListener('click',doAnimate(3000),!1)
效果如图:
没区别,没毛病,然而并没有和上面用同一张图...(其实打印下时间,会发现 setInterval 会是1000毫秒以内,大致在960-980毫秒之间,这个梗哪位大神可知???求解!!!)
两者的区别
requestAnimationFrame 会请求浏览器调用指定的函数在下一次重绘之前更新动画,所以开发者不用考虑频率/丢帧问题
setInterval 中,会因为浏览器显示频率和 JavaScript 单线程可能会引发阻塞的问题而导致丢帧(视觉应为动画不流畅)
requestAnimationFrame 会把每一帧中的所有 DOM 操作集中起来,在一次重绘或回流中就完成,性能方面更出色
对于隐藏或者不可见的元素,requestAnimationFrame 将不会进行重绘或回流,这点可减少cpu,gpu及内存的负荷
setInterval 兼容一些老版本的浏览器(jquery保留这个应该也是为了兼容老版本浏览器...)
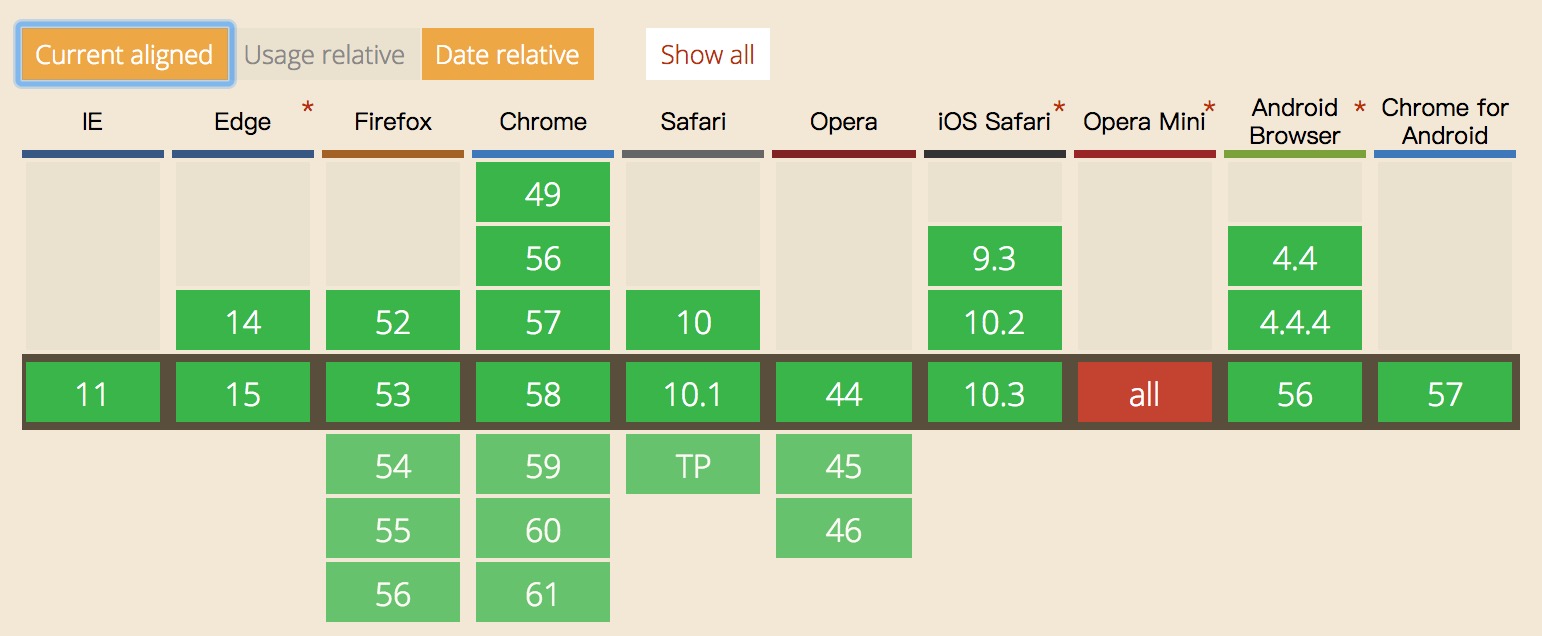
requestAnimationFrame 兼容图
顺便扔上jquery里animate的部分代码:
jQuery.fx.start = function() {
if ( !timerId ) {
timerId = window.requestAnimationFrame ?
window.requestAnimationFrame( raf ) :
window.setInterval( jQuery.fx.tick, jQuery.fx.interval );
}
};
jQuery.fx.stop = function() {
if ( window.cancelAnimationFrame ) {
window.cancelAnimationFrame( timerId );
} else {
window.clearInterval( timerId );
}
timerId = null;
};
略显尴尬... 在我windows上和mac上也保留一些老版本的浏览器,测效果的结果简直蛋疼...看来兼容方面还是需要做处理的,天将降大任于 setInterval 啊 :-D
欢迎交流 欢迎指出各个问题~
JavaScript中的该如何[更好的]做动效的更多相关文章
- JavaScript中该如何[更好的]做动效
在用js写动画的时候,无非使用 setTimeout/setInterval 或者 requestAnimationFrame 来处理动画(在jquery的代码里也是这么干的),本文主要为了记录下两者 ...
- javascript中的this与函数讲解
前言 javascript中没有块级作用域(es6以前),javascript中作用域分为函数作用域和全局作用域.并且,大家可以认为全局作用域其实就是Window函数的函数作用域,我们编写的js代码, ...
- 更优雅的方式: JavaScript 中顺序执行异步函数
火于异步 1995年,当时最流行的浏览器--网景中开始运行 JavaScript (最初称为 LiveScript). 1996年,微软发布了 JScript 兼容 JavaScript.随着网景.微 ...
- JavaScript 中的数据类型
Javascript中的数据类型有以下几种情况: 基本类型:string,number,boolean 特殊类型:undefined,null 引用类型:Object,Function,Date,Ar ...
- 掌握javascript中的最基础数据结构-----数组
这是一篇<数据结构与算法javascript描述>的读书笔记.主要梳理了关于数组的知识.部分内容及源码来自原作. 书中第一章介绍了如何配置javascript运行环境:javascript ...
- 前端开发:面向对象与javascript中的面向对象实现(二)构造函数与原型
前端开发:面向对象与javascript中的面向对象实现(二)构造函数与原型 前言(题外话): 有人说拖延症是一个绝症,哎呀治不好了.先不说这是一个每个人都多多少少会有的,也不管它究竟对生活有多么大的 ...
- javascript中的变量作用域以及变量提升
在javascript中, 理解变量的作用域以及变量提升是非常有必要的.这个看起来是否很简单,但其实并不是你想的那样,还要一些重要的细节你需要理解. 变量作用域 “一个变量的作用域表示这个变量存在的上 ...
- 理解JavaScript中的“this”
对于javascript的初学者来说,一般对“this”关键字都感到非常迷惑.本文的目的旨在让你全面的了解“this”,理解在每一个情景下如何使用“this”,希望通过本文,可以帮助同学们不在害怕“t ...
- 详解Javascript中正则表达式的使用
正则表达式用来处理字符串特别好用,在JavaScript中能用到正则表达式的地方有很多,本文对正则表达式基础知识和Javascript中正则表达式的使用做一个总结. 第一部分简单列举了正则表达式在Ja ...
随机推荐
- 读书笔记 effective c++ Item 46 如果想进行类型转换,在模板内部定义非成员函数
1. 问题的引入——将operator*模板化 Item 24中解释了为什么对于所有参数的隐式类型转换,只有非成员函数是合格的,并且使用了一个为Rational 类创建的operator*函数作为实例 ...
- 代码编写规范说明书(c#.net与asp.net)
代码编写规范说明书(c#.net与asp.net) 目 录1 目的2 范围3 注释规范3.1 概述3.2 自建代码文件注释3.3 模块(类)注释3.4 类属性注释3.5 方法注释3.6 代码间注释4 ...
- Robot framework的介绍
Robot framework是基于Python语言编写的功能自动化测试框架.使用简单,不懂编码的测试人员也能像编程一样写测试用例,支持关键字驱动测试并且可以开发系统关键字.还有丰富的第三方库,比如S ...
- 用react开发一个新闻列表网站(PC和移动端)
最近在学习react,试着做了一个新闻类的网站,结合ant design框架, 并且可以同时在PC和移动端运行: 主要包含登录和注册组件.头部和脚部组件.新闻块类组件.详情页组件.评论和收藏组件等: ...
- XStream的使用
一:功能 可以将JavaBean转换(序列化)成XMl 二:依赖jar包 xstream.jar xpp3_min.jar(xml pull parser)xml解析器 三:使用步骤 XStream ...
- salesforce零基础学习(七十一)级联表DML操作
曾经做项目没有考虑那么多,对于级联表操作都是正常的一步一步操作,没有考虑过失败情况,最近项目遇见了失败的情况,导致碰到了相应的情况,特此mark一下,免得后期继续踩坑. 需求如下:新建页面,页面中包含 ...
- 为RecyclerView的item之间设置相同的间距
项目中经常碰到列表当中的每一项之间需要设置间距的问题,我们可以通过给列表中的每一项设置margin值来实现,例如纵向的间距可以给每一项设置right_margin,这种方法下,整个列表的最左边会紧贴屏 ...
- OC 动态类型和静态类型
多态 允许不同的类定义相同的方法 动态类型 程序直到执行时才能确定所属的类 静态类型 将一个变量定义为特定类的对象时,使用的是静态形态 将一个变量定义为特定类的对象时,使用的是静态类型,在编译的时候就 ...
- Android RoboGuice 使用指南
1.概述 在开发应用时一个基本原则是模块化,并且近最大可能性地降低模块之间的耦合性.在Java平台上Spring Framework 以及.Net 平台 CAB ,SCSF 和Prism (WPF,S ...
- 解决xmapp中Apache端口号占用问题
[原]解决 "安装xmapp后Apache不能正常启动" 问题 小伙伴们安装xmapp后发现Apache不能正常开启,下面给出了不同情况的解决办法,可以分为以下几种情况分析问题: ...
