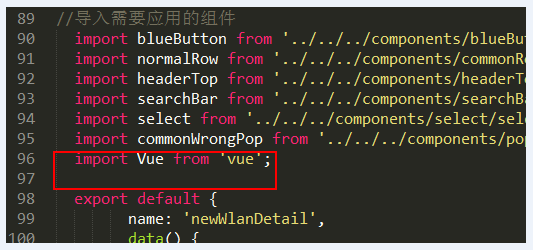
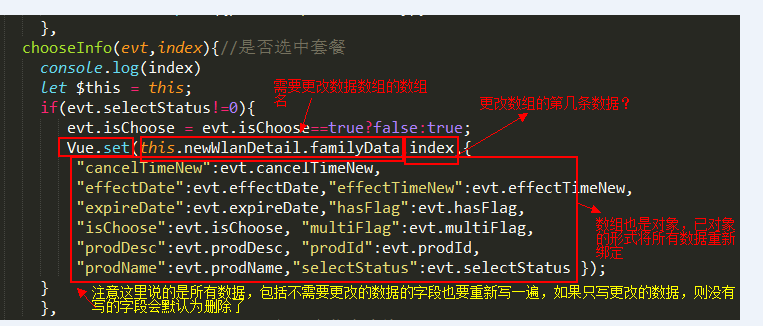
七、vue中v-for有时候对页面不会重新渲染,数组变化后如何到渲染页面


七、vue中v-for有时候对页面不会重新渲染,数组变化后如何到渲染页面的更多相关文章
- vue中nextTick的理解
A. vue 中的 nextTick 是什么? 1.首先需要清楚,nextTick是一个函数:这个函数的作用,简单理解就是下一次渲染后才执行 nextTick 函数中的操作: 2.在下一次 DOM 更 ...
- 在Vue中使用JSX,很easy的
摘要:JSX 是一种 Javascript 的语法扩展,JSX = Javascript + XML,即在 Javascript 里面写 XML,因为 JSX 的这个特性,所以他即具备了 Javasc ...
- TypeScript基础以及在Vue中的应用
TypeScript推出已经很长时间了,在Angular项目中开发比较普遍,随着Vue 3.0的即将推出,TypeScript在Vue项目中使用也即将成为很大的趋势,笔者也是最近才开始研究如何在Vue ...
- 使用session在jsp页面之间传递多维数组,用于实现全局变量的效果
使用session在jsp页面之间传递多维数组:发送数据的jsp页面:int [][] form_number=new int[4][4]; session.setAttribute("se ...
- vue中如何缓存一些页面
在vue中,有时候我们只想缓存页面中的一些组件或页面,这个时候怎么办呢,我们就需要用判断来加载keep-alive. 例如: // router.js { path: "/driving_l ...
- 在vue中优雅地实现简单页面逆传值
[需求] 要实现的需求很简单,页面从A -> B,用户在B触发操作,将一些数据带回到A页面,在网上找了好久也只看到有人问,但总找不到很好答案.要实现的效果图如下: [联想] 在 ios 开发中, ...
- Vue学习笔记七:Vue中的样式
目录 两种样式 class样式 内联样式 两种样式 Vue中使用样式方式有两种,一种是class样式,一种是内联样式也就是style class样式 class样式使用的方式有5种,HTML如下 &l ...
- vue中,对象数组多层嵌套时,更新数据更新页面
vue中的对象和数组的元素直接赋值修改时,是不能响应到view中去的 1.对象更新 this.a={title:'列表1’}; this.a.title='列表2’; <h1>{{a.ti ...
- vue中的页面渲染方案
一.模板渲染 <div id="J_render_app"> <ul v-if="items.length"> <li v-for ...
随机推荐
- memcached可视化客户端工具
TreeNMS是一款redis,Memcache可视化客户端工具,采用JAVA开发,实现基于WEB方式对Redis, Memcached数据库进行管理.维护. 功能包括:NoSQL数据库的展示,库表的 ...
- 【LeetCode】136. Single Number
题目: Given an array of integers, every element appears twice except for one. Find that single one. No ...
- 【Android Developers Training】 91. 解决云储存冲突
注:本文翻译自Google官方的Android Developers Training文档,译者技术一般,由于喜爱安卓而产生了翻译的念头,纯属个人兴趣爱好. 原文链接:http://developer ...
- Android studio出现Error:Unable to tunnel through proxy. Proxy returns "HTTP/1.1 400 Bad Reques的解决办法
最近更新了一下Android Studio,在导入新项目之后出现Error:Unable to tunnel through proxy. Proxy returns "HTTP/1.1 4 ...
- Java - 在WebService中使用Client调用三方的RestAPI
背景 近期,由于项目的要求需要在自己的webservice中调用远程的WebAPI(Restful format).自己的webservice程序是用Java编码写的,所以需要在其中实现一个Clien ...
- (转载)VB 查询Oracle中blob类型字段,并且把blob中的图片以流的方式显示在Image上
原文摘自:http://heisetoufa.iteye.com/blog/ '模块代码 Private Declare Function CreateStreamOnHGlobal Lib &quo ...
- vijos1010题解
题目: 话说乾隆带着他的宰相刘罗锅和你出巡江南,被杭州城府邀请去听戏,至于什么戏,那就不知了.乾隆很高兴,撒酒与君臣共享.三更欲回住处,可是乾隆这人挺怪,他首先要到西湖边散散步,而且命令不准有人跟着他 ...
- Java基础语法<三> 输入输出
1. 读取输入 Scanner in = new Scanner(System.in); 输入一行(包含空格) String str = in.nextLine() 读取一个单词(以空白符作为 ...
- CSS3-loading动画(四)
图片看的效果真是不行,还是戳下面网址看吧 在线示例:http://liyunpei.xyz/loading.html 十七.效果十七 三个小球,纵向居中,间距撑开,依次改变小球的translateY的 ...
- Win8.1下VM与Hyper-v冲突解决方法
不需要使用hyperv.去程序那里关闭hyperv.要同时使用两中虚拟机.使用折中的办法: 创建两个启动菜单,在启动的时候选择是否要运行 Hyper-V. 管理员身份运行命令提示符 cmd 输入 b ...
