WEB版一次选择多个图片进行批量上传(WebUploader)的解决方案
最近在学习百度的开源上传组件WebUploader,上一篇文章,学习了批量文件上传,今天学习一下批量图片上传,实际上与文件上传很类似,只是添加了图片显示功能,这个功能WebUploader组件中已经提供了。
一: 下面就是利用WebUploader组件,让客户一次选择多个文件,然后将选择的文件上传到服务器的批量文件解决方案。
让我们先来看看客户端的界面效果图。(多选文件,批量上传,上传进度显示)
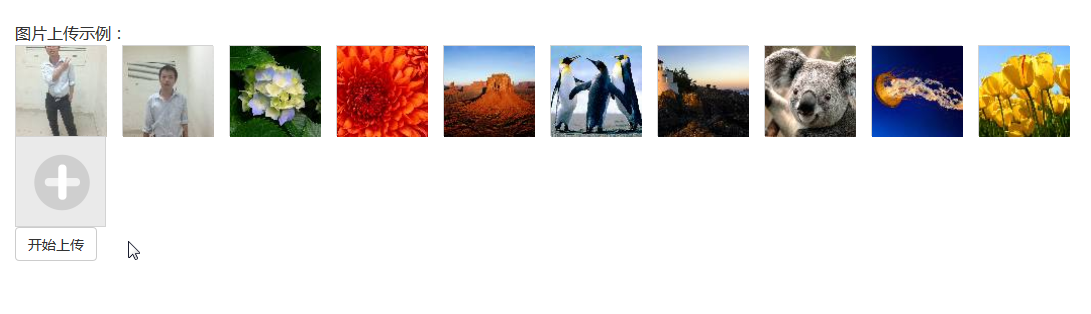
1) 显示界面:

图1
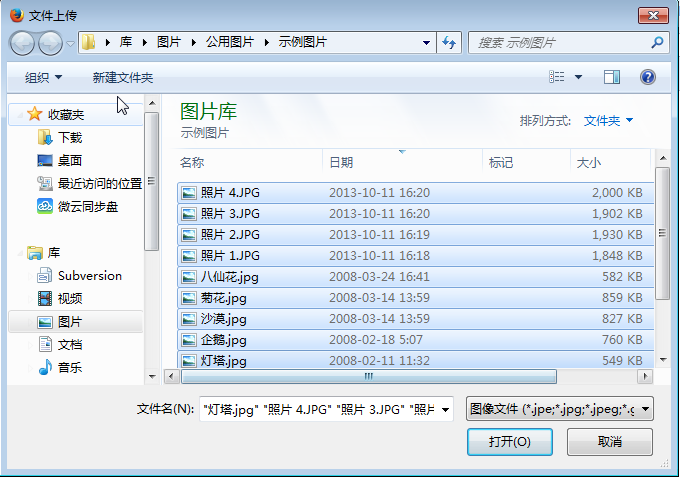
2) 进行多文件选择:

图2
注:跟上一篇文章WEB版一次选择多个文件进行批量上传(WebUploader)的解决方案 中比较,可以看出,这次只显示了图片,没有显示压缩文件与可执行文件。
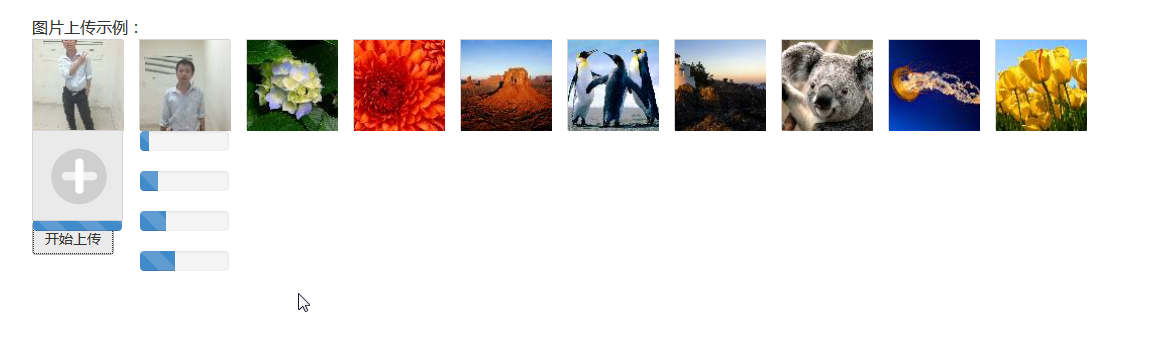
3) 上传进度显示

图3

图4
说明:见上图WebUploader默认是3个线程一起并发上传文件。如果需要增加并发数,或是减少并发数。可以修改threads属性,这个属性就是允许的最大上传并发数。
3) 上传成功显示

图5
二:具体的代码与操作步骤:
第一步,要进行下面的过程,必须先准备好WebUploader组件。
1) WebUploader:大家可以访问WebUploader官方网站:http://fex.baidu.com/webuploader/download.html,在这个网站上可以下载到组件与demo。
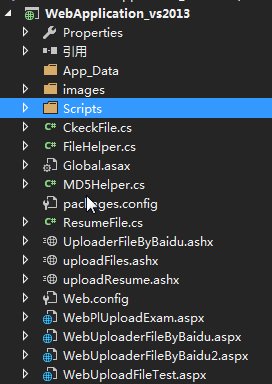
第二步,创建应用的目录结构,我这个示例的目录结构如图:
1.主要目录结构

2. 文件上传用到的js脚本文件与css文件。

第三步,前台部分准备客户操作的WEB界面,如下[WebUploaderFileByBaidu.aspx、UploaderFileByBaidu.ashx]
1) 前台客户端代码,其中WebUploaderFileByBaidu.aspx的代码如下,WebUploaderFileByBaidu.aspx.cs文件中只使用默认的代码,不用添加任何代码。
WebUploaderFileByBaidu.aspx
Html代码
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="WebUploaderFileByBaidu.aspx.cs" Inherits="WebApplication1.WebUploaderFileByBaidu" %> <!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server"> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <title></title> <script type="text/javascript" src="http://ajax.aspnetcdn.com/ajax/jQuery/jquery-1.8.2.min.js"></script> <link href="Scripts/webuploader/webuploader.css" rel="stylesheet" />
<script type="text/javascript" src="Scripts/webuploader/webuploader.min.js"></script>
<link href="https://cdn.bootcss.com/bootstrap/3.0.3/css/bootstrap.min.css" rel="stylesheet"/>
<link href="Scripts/style.css" rel="stylesheet" />
<link href="Scripts/demo.css" rel="stylesheet" />
<link href="Scripts/font-awesome.css" rel="stylesheet" /> <script type="text/javascript">
var applicationPath = window.applicationPath === "" ? "" : window.applicationPath || "../../"; $(function () { var $ = jQuery,
$list = $('#fileList'),
// 优化retina, 在retina下这个值是2
ratio = window.devicePixelRatio || , // 缩略图大小 thumbnailWidth = * ratio,
thumbnailHeight = * ratio, // Web Uploader实例
uploader; uploader = WebUploader.create({
// 选完文件后,是否自动上传。 auto: false,
disableGlobalDnd: true,
// swf文件路径
swf: applicationPath + 'Script/webuploader/Uploader.swf', // 文件接收服务端。 server: 'UploaderFileByBaidu.ashx', // 选择文件的按钮。可选。
// 内部根据当前运行是创建,可能是input元素,也可能是flash.
pick: '#filePicker', //只允许选择图片
accept: {
title: 'Images',
extensions: 'gif,jpg,jpeg,bmp,png',
mimeTypes: 'image/*' } }); // 当有文件添加进来的时候 uploader.on('fileQueued', function (file) {
var $li = $( '<div id="' + file.id + '" class="cp_img">' +
'<img>' +
'<div class="cp_img_jian"></div></div>' ), $img = $li.find('img');
// $list为容器jQuery实例
$list.append($li);
// 创建缩略图
// 如果为非图片文件,可以不用调用此方法。 // thumbnailWidth x thumbnailHeight 为 90x 90
uploader.makeThumb(file, function (error, src) {
if (error) {
$img.replaceWith('<span>不能预览</span>');
return;
} $img.attr('src', src);
}, thumbnailWidth, thumbnailHeight); }); // 文件上传过程中创建进度条实时显示。
uploader.on('uploadProgress', function (file, percentage) { var $li = $('#' + file.id),
$percent = $li.find('.progress span');
// 避免重复创建,如果不想显示图4那样的进度条,可以使用下面的代码,把现在使用的注释掉。
/* if (!$percent.length) {
$percent = $('<p class="progress"><span></span></p>')
.appendTo($li)
.find('span'); }*/ if (!$percent.length) {
$percent = $('<div class="progress progress-striped active">' +
'<div class="progress-bar" role="progressbar" style="width: 0%">' +
'</div>' +
'</div>').appendTo($li).find('.progress-bar'); }
$percent.css('width', percentage * + '%'); }); // 文件上传成功,给item添加成功class, 用样式标记上传成功。
uploader.on('uploadSuccess', function (file, response) {
$('#' + file.id).addClass('upload-state-done'); }); // 文件上传失败,显示上传出错。
uploader.on('uploadError', function (file) {
var $li = $('#' + file.id),
$error = $li.find('div.error'); // 避免重复创建
if (!$error.length) {
$error = $('<div class="error"></div>').appendTo($li); }
$error.text('上传失败'); }); // 完成上传完了,成功或者失败,先删除进度条。
uploader.on('uploadComplete', function (file) {
$('#' + file.id).find('.progress').remove(); }); //所有文件上传完毕
uploader.on("uploadFinished", function () {
//提交表单 }); //开始上传 $("#ctlBtn").click(function () {
uploader.upload(); }); //显示删除按钮
$(".cp_img").live("mouseover", function () {
$(this).children(".cp_img_jian").css('display', 'block'); }); //隐藏删除按钮
$(".cp_img").live("mouseout", function () {
$(this).children(".cp_img_jian").css('display', 'none'); }); //执行删除方法,只是从客户端删除
$list.on("click", ".cp_img_jian", function () {
var Id = $(this).parent().attr("id");
uploader.removeFile(uploader.getFile(Id, true));
$(this).parent().remove(); }); }); </script> </head> <body> <div class="container"> <div class="row">图片上传示例:</div> <div class="row"> <div id="file"> <!--用来存放文件信息--> <div id="fileList"> </div>
</div> </div>
<div class="row">
<div class="cp_img_jia" id="filePicker"></div> </div>
<div class="row"> <button id="ctlBtn" class="btn btn-default">开始上传</button></div> </div>
<div>
</div>
</body>
</html>
以上代码最后的显示结果如下图:

图8.
2)后台服务器端代码跟前文(WEB版一次选择多个文件进行批量上传(WebUploader)的解决方案)中的UploaderFileByBaidu.ashx.cs文件的代码一样。
第四步:文件辅助类跟前文(WEB版一次选择多个文件进行批量上传(WebUploader)的解决方案)中代码一样。
第五步,在进行上传之后,文件保存在对应的日期目录下。如下图。

图 9
WEB版一次选择多个图片进行批量上传(WebUploader)的解决方案的更多相关文章
- WEB版一次选择多个文件进行批量上传(WebUploader)的解决方案
本人在2010年时使用swfupload为核心进行文件的批量上传的解决方案.见文章:WEB版一次选择多个文件进行批量上传(swfupload)的解决方案. 本人在2013年时使用plupload为核心 ...
- WEB版一次选择多个文件进行批量上传(Plupload)的解决方案
WEB版一次选择多个文件进行批量上传(Plupload)的解决方案 转载自http://www.cnblogs.com/chillsrc/archive/2013/01/30/2883648.htm ...
- WEB版一次选择多个文件进行批量上传(swfupload)的解决方案
说明:功能完全支持ie和firefox浏览器! 一般的WEB方式文件上传只能使用FileUpload控件进行一个文件一个文件的进行上传,就算是批量上传,也要把文件一个一个的添加到页面,无法如windo ...
- [Plugin] WEB版一次选择多个文件进行批量上传(swfupload)的解决方案
URL:http://www.cnblogs.com/chillsrc/archive/2010/02/21/1670594.html 说明:功能完全支持ie和firefox浏览器! 一般的WEB方式 ...
- 文件/图片,批量上传【神器】--WebUploader
<system.web> <httpRuntime maxRequestLength="102400" executionTimeout="720&qu ...
- Yii 图片FTP批量上传 并生成缩略图
图片批量上传,前台使用 uploadify.swf,这个就不介绍了.这里使用两个扩展,一个是FTP上传的扩展,还有一个是生成缩略图的扩展地址:http://www.yiiframework.com/e ...
- 从web编辑器 UEditor 中单独提取图片上传,包含多图片单图片上传以及在线涂鸦功能
UEditor是由百度web前端研发部开发所见即所得富文本web编辑器,具有轻量,可定制,注重用户体验等特点,开源基于MIT协议,允许自由使用和修改代码.(抄的...) UEditor是非常好用的富文 ...
- 使用KindEditor富文本编辑器,点击批量上传按钮没有选择图片按钮
问题:批量上传没有选择图片按钮
- 【Web】前端裁剪图片,并上传到服务器(Jcrop+canvas)
web网站中常常有的功能:上传头像.上传封面等:一般图片都有一定的比例限制,所以需要前端在上传图片时,进行裁剪,并把裁剪后的图片进行上传. 本例采用Jcrop插件实现裁剪效果,canvas裁剪图片,并 ...
随机推荐
- C# 插入排序(数据结构与算法)
1 }
- ZedBoard开发板学习记录(一)之开发环境的搭建(Ubuntu16.04)以及运行HelloWorld程序的测试
ZedBoard开发板由PL和PS两大部分组成, 对PS操作,一般有两个办法: (1).在Windows系统上面,使用SDK新建C Project SDK自带编译环境,编译后自动产生elf文件.使用U ...
- php中向前台js中传送一个二维数组
在php中向前台js中传送一个二维数组,并在前台js接收获取其中值的全过程方法: (1),方法说明:现在后台将数组发送到前台 echo json_encode($result); 然后再在js页面中的 ...
- ecshop添加菜单以及权限分配
增加菜单并添加权限: admin/includes/inc_menu.php 添加 $modules['**_name1']['name2'] = 'your href' admin/includes ...
- springboot之banner
1 在Main里面关闭 @SpringBootApplication@MapperScan("org.sselab.mapper")public class Application ...
- webpack 3.X学习之JS压缩与打包HTML文件
js压缩 webpack自带一个插件uglifyjs-webpack-plugin来压缩js,所以不需要再次安装,当一切都准备妥当,引入uglifyjs-webpack-plugin模块: const ...
- params SqlParameter[] commandParameters(转)
C#代码 ExecuteReader(string connectionString, CommandType commandType, string commandText, params Sql ...
- Python之三目运算符
Python语言不像Java.JavaScript等这些语言有类似: 判段的条件?条件为真时的结果:条件为假时的结果 这样的三目运算,但是Python也有自己的三目运算符: 条件为真时的结果 if 判 ...
- 并发容器之写时拷贝的 List 和 Set
对于一个对象来说,我们为了保证它的并发性,通常会选择使用声明式加锁方式交由我们的 Java 虚拟机来完成自动的加锁和释放锁的操作,例如我们的 synchronized.也会选择使用显式锁机制来主动的控 ...
- (新)elasticsearch6.0版本安装head插件
ES6.0版本安装head插件 1.1 前言 不知道是我电脑问题还是最近的开源软件都比较**,mysql和elasticsearch新版本变动都比较大. elasticsearch6.0貌似已经不支持 ...
