VUE-CLI Vue安装及开发,npm run build无法查看项目的问题
Vue-cli 本地安装vue项目
需要安装node.js,用node命令行npm的方式安装Vue
步骤:

1.进入项目地址安装 npm install vue-cli -g

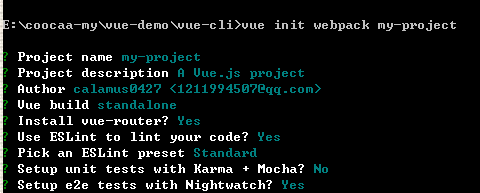
2.初始化一下


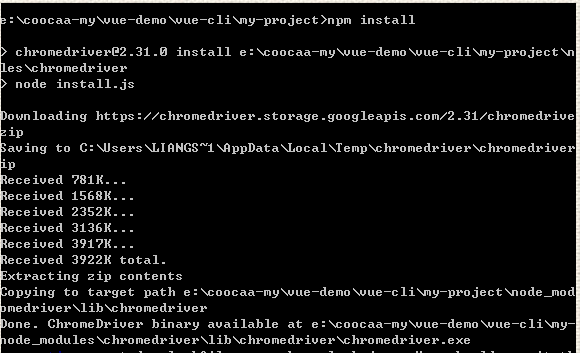
3.再安装依赖 npm install
npm安装建议挂VPN,不然很慢而且容易出错,不能挂VPN的话可以用cnpm的方式安装国内镜像

4.安装成功直接打开了首页

5.运行 npm run dev

6.项目编译 npm run build

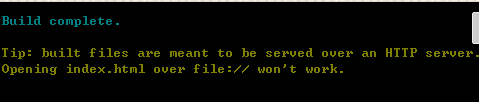
编译好的文件可以直接部署到服务器,也可以直接预览使用==》npm run build 的项目无法展示问题在最后面
接下来可以进行开发了 |||
先来看一下下载好的文件目录结构:


官网的解释:

npm run build编译之后会多出一个dist文件夹,就是编译后生成的文件


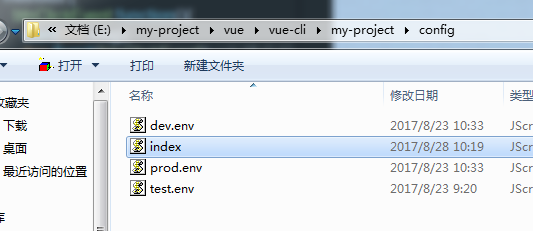
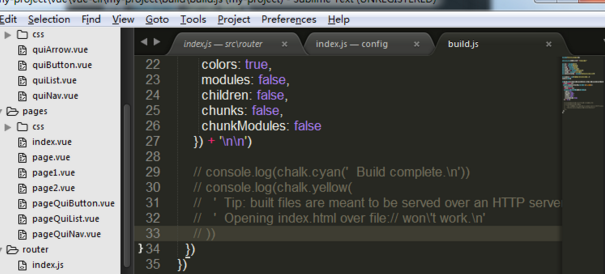
解决办法:

 ———————》
———————》


VUE-CLI Vue安装及开发,npm run build无法查看项目的问题的更多相关文章
- vue使用npm run build命令打包
vue使用npm run build命令打包项目 当我们使用vue-cli脚手架完成一个项目的时候,下一步肯定会想要怎么把这个项目放到互联网上或者本地直接打开呢,我们在本地调试的时候只要命令行执行 ...
- Vue -- vue-cli(vue脚手架) npm run build打包优化
这段时间公司新项目立项,开发组选用 Vue2.0 进行开发.当然也就一并用到 vue cli 进行自动化构建.结果在基础版本开发完成后,用 npm run build 命令打包上线时,发现以下几个问题 ...
- vue cli的安装与使用
一.简介 vue作为前端开发的热门工具,受到前端开发人员的喜爱.为了简化项目的构建,采用vue cli来简化开发. vue cli是一个全局安装的npm包,提供了终端使用的命令.vue create可 ...
- Vue CLI 介绍安装
https://cli.vuejs.org/zh/guide/ 介绍 警告 这份文档是对应 @vue/cli 3.x 版本的.老版本的 vue-cli 文档请移步这里. Vue CLI 是一个基于 V ...
- 关于vue的npm run dev和npm run build
├─build │ ├─build.js │ ├─check-versions.js │ ├─dev-client.js │ ├─dev-server.js │ ├─utils.js │ ├─vue- ...
- Vue - 如何使用npm run build后的dist文件夹
脚手架vue cli生成项目后,使用 npm run build 生成了一个dist文件夹(应该是distribution的缩写) 只要放在http服务器上就可以运行. 使用一句python命令可以搭 ...
- linux vue项目+npm run build + nginx
系统 环境 vue nginx 步骤 1.打包vue项目 2.配置nginx 打包vue项目 1.项目配置 我们使用服务器的8000端口 2.打包 # npm run build 打包成功会创 ...
- vue 关于npm run build 的小问题
vue项目使用npm run build命令进行打包操作,打包之后试运行报错,报错为: 且命令行警告信息为: 解决办法: 找到项目目录下的config文件夹里的index.js文件,将build对象下 ...
- vue中执行npm run build报错解决方法?
遇到了执行npm run build 后报错: [build:js ] Module not found: Error: Can't resolve 'scss-loader' in 'D:\work ...
随机推荐
- Windows Forms DataGridView中合并单元格
Windows Forms DataGridView 没有提供合并单元格的功能,要实现合并单元格的功能就要在CellPainting事件中使用Graphics.DrawLine和 Graphics.D ...
- [转载] Redis之七种武器
转载自http://blog.nosqlfan.com/html/2942.html?ref=rediszt 长生剑.孔雀翎.碧玉刀.多情环.离别钩.霸王枪.拳头是古龙笔下的七种武器,而本文打算将Re ...
- Oracle数据库应用
Oracle数据库应用 一:.Oracle数据库应用知识 二:表空间和用户权限管理 表空间: 表空间是数据逻辑结构的一个重要组件,表空间可以存放各种应用对象,如表,索引.而每个表空间由一个或者多个数据 ...
- less简述
什么是less? 一种 动态 样式 语言. LESS 将 CSS 赋予了动态语言的特性,如 变量, 继承, 运算, 函数. LESS 既可以在 客户端 上运行 (支持IE 6+, Webkit, ...
- 解决thymeleaf layout布局不生效
今天使用thymeleaf layout布局时总是不生效,特此把解决问题的步骤和几个关键点记录下来备忘. 一.检查依赖 1.thymeleaf必备maven依赖: <dependency> ...
- Less 原理
Less 原理 Less 包含一套自定义的语法及一个解析器,用户根据这些语法定义自己的样式规则,这些规则最终会通过解析器,编译生成对应的 CSS 文件. Less 并没有裁剪 CSS 原有的特性,更不 ...
- Java基础回顾(3)
数组:用一种数据类型的集合 ★数组元素下标从0开始. 数组的复制.扩容: ①.System.arraycopy(源数组, 源数组的初始下标, 目标数组, 目标数 ...
- selenium基本操作
#coding=utf-8from selenium import webdriverfrom selenium.webdriver.common.keys import Keysfrom selen ...
- Anaconda 安装 Python 库(MySQLdb)的方法
[已解决]Anaconda 安装 Python 库(MySQLdb)的方法 zoerywzhou@163.com http://www.cnblogs.com/swje/ 作者:Zhouwan 201 ...
- Spring+SpringMVC+MyBatis+easyUI整合进阶篇(十一)redis密码设置、安全设置
警惕 前一篇文章<Spring+SpringMVC+MyBatis+easyUI整合进阶篇(九)Linux下安装redis及redis的常用命令和操作>主要是一个简单的介绍,针对redis ...
