Vue.js(一)了解Vue
什么是Vue?
1.Vue.js是一个构建数据驱动的web界面的库。类似于Angularjs,在技术上,他重点集中在MVVM模式的View层,非常容易学习,非常容易和其他的库或已有的项目整合。
2.Vue.js的目标是通过尽可能简单的API实现响应的数据绑定和组合的视图组件。
3.Vue.js的核心是一个响应的数据绑定系统,他让数据与DOM保持同步非常简单。
Vue的安装:
三种:
1.独立版版本
2.CDN
3.NPM
Vue起步
Vue的功能

数据渲染:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Vue 测试实例 - 菜鸟教程(runoob.com)</title>
<script src="https://cdn.bootcss.com/vue/2.4.2/vue.min.js"></script>
</head>
<body>
<div id="app">
<p>{{ message }}</p>
</div> <script>
new Vue({
el: '#app',
data: {
message: 'Hello Vue.js!'
}
})
</script>
</body>
</html>
运行效果:

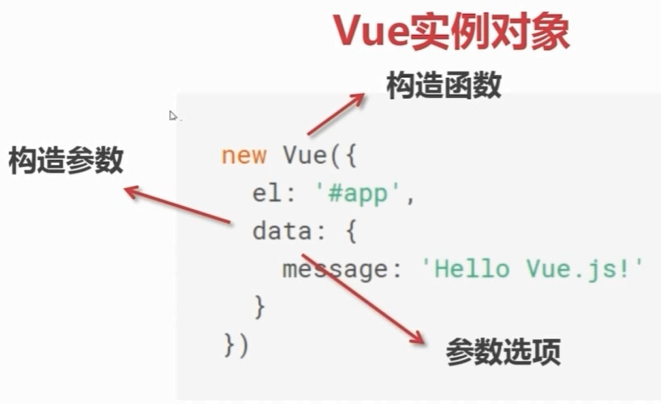
Vue构成:

el : Vue装载到什么位置
template : 装载什么东西
data : 数据
Vue.js(一)了解Vue的更多相关文章
- Vue.js 2 vs Vue.js 3的实现 – 云栖社区
Vue.js 2 vs Vue.js 3的实现 – 云栖社区 vue.js核心团队已经讨论过将在Vue3实现的变化.虽然API不会改变,但是数据响应机制(译者注:对数据改变的监听和通知)发生了变化.这 ...
- 前端框架Vue.js——vue-i18n ,vue项目中如何实现国际化
本项目利用 VueI18n 组件进行国际化,使用之前,需要进行安装 $ npm install vue-i18n 一.框架引入步骤: 1. 先在 main.js 中引入 vue-i18n. // 国 ...
- 【vue】vue.js安装教程/vue项目搭建
前提:已安装nodejs——npm (备注教程 “物理安装” ) 第一步:建了一个managerSys文件夹,用于保存项目 第二步:从cmd进入该文件夹,之后开始安装vue.js相关 1)在该项 ...
- vue.js devtools-------调试vue.js的开发者插件
vue.js devtools插件: 作用: 以往我们在进行测试代码的时候,直接在console进行查看,其实这个插件雷同于控制台,只不过在vue里面,将需要查看的数据存放在一个变量里面了~ 效果图: ...
- Vue.js——1.初识Vue
初识Vue.js 1. 什么是Vue.js Vue.js是前端主流框架之一,现在看招聘几乎都要求会vue 好像成了前端的代名词. Vue.js是构建界面 只关注视图层V,也就是页面的, 2. 为什么要 ...
- 初学Vue.js,用 vue ui 创建项目会不会被鄙视
全栈的自我修养: 6使用vue ui进行vue.js环境搭建 It is only with the heart that one can see rightly. What is essential ...
- day67:Vue:es6基本语法&vue.js基本使用&vue指令系统
目录 Vue前戏:es6的基本语法 1.es6中的let特点 1.1.局部作用域 1.2.不存在变量提升 1.3.不能重复声明 1.4.let声明的全局变量不从属于window对象,var声明的全局变 ...
- 直接引入vue.js和使用vue脚手架的区别?
脚手架工具搭建的项目是把Vue作为一个模块(如CommonJS规范的模块)对待,在源码中引入vue模块,最终需要用构建工具(如webpack)载入模块,编写代码需要require('vue'). 而直 ...
- 【Vue.js】基于vue的实时搜索,在结果中高亮显示关键词
一.搜素效果如下: 二.核心 1)利用oninput属性来触发搜素功能 2)利用RegExp来对字符串来全局匹配关键字,利用replace方法来对匹配的关键字进行嵌入高亮的<span class ...
- Vue.js 和 MVVM 小细节
MVVM 是Model-View-ViewModel 的缩写,它是一种基于前端开发的架构模式,其核心是提供对View 和 ViewModel 的双向数据绑定,这使得ViewModel 的状态改变可以自 ...
随机推荐
- [Python]循环嵌套nested loop-练习题
[python的for循环嵌套打印如下图形] 图形一: ******* ******* ******* ******* 图形二: * *** ***** ******* 图形三: * *** **** ...
- VueJS使用笔记
html: <script src='vue.js'></script> <div id='app'> <span>{{msg}}</span&g ...
- 赢在面试之Java泛型篇(十二)
139. Java中的泛型是什么 ? 使用泛型的好处是什么? 泛型是Java SE 1.5的新特性,泛型的本质是参数化类型,也就是说所操作的数据类型被指定为一个参数. 好处: 1.类型安全,提供编译期 ...
- Function Programming - First Class(一等公民function)
引用外界一等公民的定义:"在JavaScript世界中函数却是一等公民,它不仅拥有一切传统函数的使用方式(声明和调用),而且可以做到像简单值一样赋值.传参.返回,这样的函数也称之为第一级函数 ...
- Unity3D寻路导航烘焙
在初次进行3D(三维)游戏体验中,避免不了对游戏有生疏的情况,因此在游戏中一般会插入新手指导.自动寻路.导航地图等AI人工智能技术到游戏中,方便玩家更快体验,为了玩家的体验更好,Unity3D寻路导航 ...
- c语言贪吃蛇详解1.画出地图
c语言贪吃蛇详解-1.画出地图 前几天的实验室培训课后作业我布置了贪吃蛇,今天有时间就来写一下题解.我将分几步来教大家写一个贪吃蛇小游戏.由于大家c语言未学完,这个教程只涉及数组和函数等知识点. 首先 ...
- Prim算法模板
//Gang #include<iostream> #include<cstring> #include<algorithm> #include<cstdio ...
- ACM个人零散知识点整理
ACM个人零散知识点整理 杂项: 1.输入输出外挂 //读入优化 int 整数 inline int read(){ int x=0,f=1; char ch=getchar(); while(ch& ...
- 玲珑学院-ACM比赛1014 - Absolute Defeat
1014 - Absolute Defeat Time Limit:2s Memory Limit:64MByte Submissions:257Solved:73 DESCRIPTION Eric ...
- NOI导刊2010提高装备运输
www.luogu.org/problem/show?pid=1794 挺裸的一题背包,算很基础. 可以运用的技巧是三维->二维(节省空间还能少敲一点代码 #include<iostrea ...
