记一次使用Node.js electron打包网站的记录
具体步骤请参考:http://blog.csdn.net/a727911438/article/details/70834467
打包时出现了不少问题,逐一记录下来以供其他人参考。
package.json文件内容
{
"name": "appname",
"version": "0.1.0",
"main": "./main.js",
"scripts": {
"start": "electron ."
}
}
main.js文件内容
const {app, BrowserWindow} = require('electron')
const path = require('path')
const url = require('url')
// Keep a global reference of the window object, if you don't, the window will
// be closed automatically when the JavaScript object is garbage collected.
let win
function createWindow () {
// Create the browser window.
win = new BrowserWindow({width: , height: })
// and load the index.html of the app.
win.loadURL(url.format({
pathname: path.join(__dirname, 'index.html'),
protocol: 'file:',
slashes: true
}))
// Open the DevTools.
// win.webContents.openDevTools()
// Emitted when the window is closed.
win.on('closed', () => {
// Dereference the window object, usually you would store windows
// in an array if your app supports multi windows, this is the time
// when you should delete the corresponding element.
win = null
})
}
// This method will be called when Electron has finished
// initialization and is ready to create browser windows.
// Some APIs can only be used after this event occurs.
app.on('ready', createWindow)
// Quit when all windows are closed.
app.on('window-all-closed', () => {
// On macOS it is common for applications and their menu bar
// to stay active until the user quits explicitly with Cmd + Q
if (process.platform !== 'darwin') {
app.quit()
}
})
app.on('activate', () => {
// On macOS it's common to re-create a window in the app when the
// dock icon is clicked and there are no other windows open.
if (win === null) {
createWindow()
}
})
// In this file you can include the rest of your app's specific main process
// code. You can also put them in separate files and require them here.
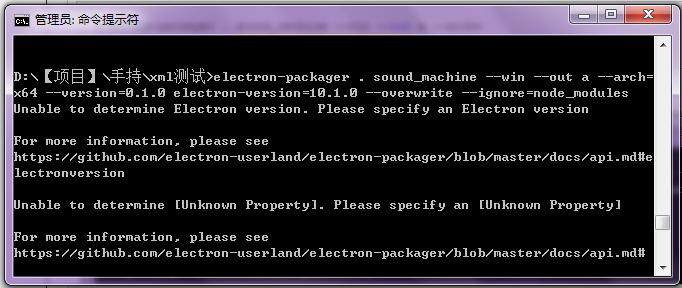
安装好打包神器后,在执行 electron-packager时出现“Unable to determine Electron version. Please specify an Electron version”错误:

要解决这一问题,只需在命令中指定Electron version,具体命令如下:
electron-packager . sound_machine --win --out a --arch=
x64 --version=0.1. --electron-version=1.6. --overwrite --ignore=node_modules
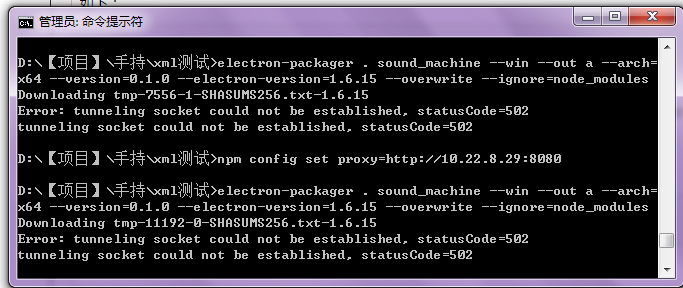
由于本地网络采用的是服务器代理上网模式,因此还需为npm指定代理地址,否则会出现“tunneling socket could not be established, statusCode=502”的错误。

设置npm代理的命令如下:
npm config set proxy=http://10.**.**.**:8080
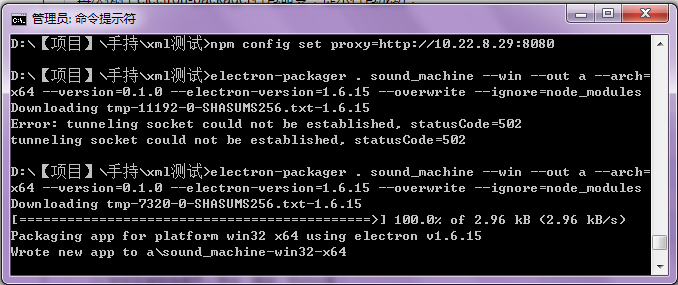
再次执行 electron-packager打包命令,这次没有错误了,提示开始下载文件。下载完成后开始打包,提示打包成功:

至此,打包完成。
记一次使用Node.js electron打包网站的记录的更多相关文章
- Nodejs学习笔记(十五)--- Node.js + Koa2 构建网站简单示例
目录 前言 搭建项目及其它准备工作 创建数据库 创建Koa2项目 安装项目其它需要包 清除冗余文件并重新规划项目目录 配置文件 规划示例路由,并新建相关文件 实现数据访问和业务逻辑相关方法 编写mys ...
- [转]Nodejs学习笔记(十五)--- Node.js + Koa2 构建网站简单示例
本文转自:https://www.cnblogs.com/zhongweiv/p/nodejs_koa2_webapp.html 目录 前言 搭建项目及其它准备工作 创建数据库 创建Koa2项目 安装 ...
- Nodejs学习笔记(十五)—Node.js + Koa2 构建网站简单示例
前言 前面一有写到一篇Node.js+Express构建网站简单示例:http://www.cnblogs.com/zhongweiv/p/nodejs_express_webapp.html 这篇还 ...
- 个人项目WC.exe Node.js+electron实现
前言 实现语言:Javascript 编译工具:webstorm GitHub:https://github.com/NPjuan/WC.git 项目要求 wc.exe 是一个常见的工具,它能统计文本 ...
- Node.js JXcore 打包
Node.js 是一个开放源代码.跨平台的.用于服务器端和网络应用的运行环境. JXcore 是一个支持多线程的 Node.js 发行版本,基本不需要对你现有的代码做任何改动就可以直接线程安全地以多线 ...
- Node.JS 项目打包 JXCore
哈哈,又回来了 当你开发完成了Node.JS项目,你应该需要打包发行吧 好,JXCore就是干这个的啦! 嗯,可能你会这样来安装 1. curl http://jxcore.com/xil.sh | ...
- Node.js 项目打包
Node项目基于Electron打包 Electron打包打包后项目.exe程序包含在文件夹中,基于Electron打包的基础上直接打包成exe程序 参考一 参考二 需求的软件环境: NSIS 2.4 ...
- 记一次在node.js中使用crypto的createCipheriv方法进行加密时所遇到的坑
Node.js的crypto模块提供了一组包括对OpenSSL的哈希.HMAC.加密.解密.签名,以及验证等一整套功能的封装.具体的使用方法可以参考这篇文章中的描述:node.js_crypto模块. ...
- Nodejs学习笔记(六)--- Node.js + Express 构建网站预备知识
目录 前言 新建express项目并自定义路由规则 如何提取页面中的公共部分? 如何提交表单并接收参数? GET 方式 POST 方式 如何字符串加密? 如何使用session? 如何使用cookie ...
随机推荐
- iOS多线程与网络开发之发送接收server信息
郝萌主倾心贡献,尊重作者的劳动成果,请勿转载. (1).使用同步方法发送get请求(不经常使用) 2 /** 发送get消息 */ 3 - (void) testGet { 4 NSString *r ...
- jQuery遮罩层插件
在网页上常常遇到须要等待非常久的操作,比方导出报表等.为了预防用户点击其它操作或者多次点击同个功能,须要用遮罩层把页面或者操作区盖住.防止用户进行下一步操作.同一时候能够提高界面友好度,让用户知道操作 ...
- js实现刷新
Javascript刷新页面的几种方法: 代码如下:1,history.go(0) 2,location.reload() 3,location=location 4,location.assign( ...
- 关于APICloud读取不到虚拟机及数据库的问题
工具:apicloud编辑器 虚拟机:夜神虚拟机(nox_setup_v6.0.1.0_full)版本 数据库:Oracle 11G 以为夜神虚拟机版本太高,进程adb.exe读取不出虚拟机和数据库, ...
- GPU版的tensorflow在windows上的安装时的错误解决方案
1.用vs编译cuda的sample时会提示找不到"d3dx9.h"."d3dx10.h"."d3dx11.h"头文件的错误,如果没有安装这 ...
- SpringCloud四:hystrix-propagation
注:pom.xml 及配置文件配置与上篇相同 package com.itmuch.cloud.controller; import org.springframework.beans.factory ...
- 开源免费接口管理平台eoLinker AMS开源版 V3.2.0更新,增加批量导出导入接口功能!
eoLinker是一个免费开源的针对开发人员需求而设计的接口管理工具,通过简单的操作来帮助开发者进行接口文档管理.接口自动化测试.团队协作.数据获取.安全防御监控等功能,降低企业的接口管理成本,提高项 ...
- Axure学习笔记(一)
Axture是一种快速制作原型的工具,在产品经理和体验设计师之中非常流行,不过现在产品经理比较难找,所以我只好上阵研究了一下. 经过几天的研究,看了小楼老师的一些视频,看了一些文档,做了 ...
- iOS 环信透传cmd消息多次重复接收,解决办法
由于项目需求,需要在项目中接到消息的时候做不同界面的不同的操作,哪儿需要哪儿就要添加代理:引起代理事件重复执行:所以要在VC显示的时候添加代理,消失的时候删除代理 环信 透传 消息多次接收情况(由于代 ...
- C:宏定义的一些格式(怕忘记)
现在还没怎么用到宏定义,但以后肯定会经常用的,写下这盘,以后忘记了可以温故.首先宏定义必须写在函数之外,其作用域从宏定义命令起到源程序结束,也就是说一但定义系统就会分配内存,想让它结束用“#undef ...
