前后端分离(手)-- 使用mock.js(好样的)
## 前言:
本篇博文昨天七夕写的,一天下来被虐得体无完肤,苦逼的单身狗只能学习,对!我爱学习,关掉朋友圈,并写了一篇博文发泄发泄。这次写mock.js的使用,能使前后端分离,分离,分离,重要的是说三遍。
> 特别说明:本篇博文适合单身贵族看。对于其他观众,不负责不承认。
---
## mockjs介绍:
你是否遇见过,前端开发过程中需要数据测试,但后端却迟迟没给你,没感情了分手吧。
是否遇见过需要亲自收集各种各样的数据。
那mock.js便可以很好的帮你解决问题。有了它前端就可以事先模拟数据,前提是和后端约定好了数据接口,怎样的数据。使用mock就可以生成你要的数据了,从而实现开发时前后端分离。
---
## mockjs主要功能:
* 基于数据模板生成模拟数据。
* 基于HTML模板生成模拟数据。
* 拦截并模拟 ajax 请求。
---
## mockjs关键知识点介绍:
([详细请看官方文档](https://github.com/nuysoft/Mock/wiki/Syntax-Specification))
### 关键点1:Mock.mock()
Mock.mock( rurl?, rtype?, template|function( options ) )
这里的参数都是可选:
* rurl(可选)。
表示需要拦截的 URL,可以是 URL 字符串或 URL 正则。例如 /\/domain\/list\.json/、'/domian/list.json'。
* rtype(可选)。
表示需要拦截的 Ajax 请求类型。例如 GET、POST、PUT、DELETE 等。
* template(可选)。
表示数据模板,可以是对象或字符串。例如 { 'data|1-10':[{}] }、'@EMAIL'。
* function(options)(可选)。
表示用于生成响应数据的函数。
* options:指向本次请求的 Ajax 选项集。
### 关键点2:模板生成语法:
* 数据模板中的每个属性由 3 部分构成:属性名、生成规则、属性值:
```
// 属性名 name
// 生成规则 rule
// 属性值 value
'name|rule': value
```
* 属性名 和 生成规则 之间用竖线 | 分隔。
* 生成规则 是可选的。
* 生成规则 有 7 种格式:
* 'name|min-max': value
* 'name|count': value
* 'name|min-max.dmin-dmax': value
* 'name|min-max.dcount': value
* 'name|count.dmin-dmax': value
* 'name|count.dcount': value
* 'name|+step': value
* 生成规则 的 含义 需要依赖 属性值的类型 才能确定。
* 属性值 中可以含有 @占位符。
* 属性值 还指定了最终值的初始值和类型。
举个栗子:
栗子1:
```
//string表示属性名
//3表示后面属性值重复次数
Mock.mock({
"string|3": "★"
})
```
结果:
```
//星星数量为3
{
"string": "★★★"
}
```
栗子2:
```
// num为属性名
// 生成一个大于等于1,小于等于100 的整数,属性值100只是用来确定类型
Mock.mock({
"num|1-100": 100
})
```
结果
```
{
"number": 8
}
```
---
## mockjs简单使用栗子:
1.引入mockjs,引入jquery(此处用jq封装好的ajax发送请求)
```html
```
2.使用mock生成数据模板
```JavaScript
//这里的第一个参数http://api.cn 就是下面ajax请求的url,mock对该url进行拦截'
//这里的第二个参数就是template数据模板,mock会返回模板生成的数据
Mock.mock('http://api.cn', {
'name': '@name',
'age|1-100': 100,
'city': '@city'
});
```
3.ajax发送请求
```JavaScript
//url需要和上面的mock的url相同
$.ajax({
url: 'http://api.cn',
dataType: 'json'
}).done(function(data, status, xhr) {
alert(
JSON.stringify(data, null, 4)
)
});
```
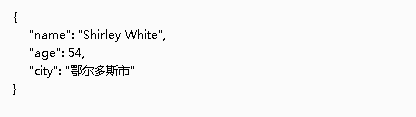
4.效果:

## 溜了溜了
本文只是说说mockjs的简单使用总结,能实现前后端分离开发,加快开发效率哦。需要了解更多,在官网文档里。
最后说说:单身也要好好过,只是还没遇到对的人。有另一半的,好好珍惜TA。
嗯 还差个bgm。
>一句话: 我还是相信,星星会说话,石头会开花,穿过夏天的木栅栏和冬天的风雪之后,你终会到达。
前后端分离(手)-- 使用mock.js(好样的)的更多相关文章
- 海纳百川无所不容,Win10环境下使用Docker容器式部署前后端分离项目Django+Vue.js
原文转载自「刘悦的技术博客」https://v3u.cn/a_id_179 随着现代化产品研发的不断推进,我们会发现,几乎每个产品线都会包含功能各异的服务,而且服务与服务之间存在也会存在着错综复杂的依 ...
- 前后端分离(手) -- mock.js
前言: 本篇博文昨天七夕写的,一天下来被虐得体无完肤,苦逼的单身狗只能学习,对!我爱学习,关掉朋友圈,并写了一篇博文发泄发泄.这次写mock.js的使用,能使前后端分离,分离,分离,重要的是说三遍. ...
- Win10环境前后端分离项目基于Vue.js+Django+Python3实现微信(wechat)扫码支付流程(2021年最新攻略)
原文转载自「刘悦的技术博客」https://v3u.cn/a_id_182 之前的一篇文章:mpvue1.0+python3.7+Django2.0.4实现微信小程序的支付功能,主要介绍了微信小程序内 ...
- 前后端分离--构建前端Mock Server--windows部署rap
mock:模拟的,虚假的 mock server:模拟服务,模拟请求,模拟虚假数据 为了前后端更好的分工,接口文档是必须的,前后端都根据接口文档写代码,然后对接接口就行了. 但是,后端跟不上前端节奏, ...
- [转] 前后端分离开发模式的 mock 平台预研
引入 mock(模拟): 是在项目测试中,对项目外部或不容易获取的对象/接口,用一个虚拟的对象/接口来模拟,以便测试. 背景 前后端分离 前后端仅仅通过异步接口(AJAX/JSONP)来编程 前后端都 ...
- 一个Java程序猿眼中的前后端分离以及Vue.js入门
松哥的书里边,其实有涉及到 Vue,但是并没有详细说过,原因很简单,Vue 的资料都是中文的,把 Vue.js 官网的资料从头到尾浏览一遍该懂的基本就懂了,个人感觉这个是最好的 Vue.js 学习资料 ...
- 基于RAP(Mock)实现前后端分离开发
看看RAP的官方定义: 什么是RAP? (Rigel API Platform) 在前后端分离的开发模式下,我们通常需要定义一份接口文档来规范接口的具体信息.如一个请求的地址.有几个参数.参数名称及类 ...
- 【手摸手,带你搭建前后端分离商城系统】02 VUE-CLI 脚手架生成基本项目,axios配置请求、解决跨域问题
[手摸手,带你搭建前后端分离商城系统]02 VUE-CLI 脚手架生成基本项目,axios配置请求.解决跨域问题. 回顾一下上一节我们学习到的内容.已经将一个 usm_admin 后台用户 表的基本增 ...
- js页码生成库,一个适合前后端分离的页码生成器
原文:js页码生成库,一个适合前后端分离的页码生成器 前言 上星期写的任务里面有需要进行分页的处理,git搜索了一番,没有觉得合适的,于是自己临时写了个分页的算法. 然后等闲下来的时候,决定把分页进行 ...
随机推荐
- redhat系列linux系统 修改主机名的正确方法
##注:无特别说明,以下称呼的linux系统统一视为redhat系linux redhat系列linux系统 如果想修改主机名 很多人可能都会以为是: $hostname NEW-NAME 或者在 / ...
- electron 使用 node-ffi C++ 动态链接库(DLL)
一.为什么需要使用DLL 需要使用系统 API 操作或扩展应用程序: 需要调用第三方的接口API,特别是与硬件设备进行通信,而这些接口 API 基本上都是通过 C++ 动态链接库(DLL)实现的: 需 ...
- PXE+Kickstart无人值守安装操作系统
1.PXE的工作过程: 1. PXE Client 从自己的PXE网卡启动,向本网络中的DHCP服务器索取IP: 2. DHCP 服务器返回分配给客户机的IP 以及PXE文件的放置位置(该文件一般是放 ...
- (转)Java线程:新特征-条件变量
Java线程:新特征-条件变量 条件变量是Java5线程中很重要的一个概念,顾名思义,条件变量就是表示条件的一种变量.但是必须说明,这里的条件是没有实际含义的,仅仅是个标记而已,并且条件的含义往往 ...
- ibatis 架构
从结构图中我们能够看出来ibatis框架中的几个关键的结构: 1. SqlMapConfig.xml 2. SqlMap.xml 3. ParameterObject 4. ...
- Android - 基于 Speex 的高度封装语音库,0 耦合使用
作者:林冠宏 / 指尖下的幽灵 掘金:https://juejin.im/user/587f0dfe128fe100570ce2d8 博客:http://www.cnblogs.com/linguan ...
- JS组件系列——在ABP中封装BootstrapTable
前言:关于ABP框架,博主关注差不多有两年了吧,一直迟迟没有尝试.一方面博主觉得像这种复杂的开发框架肯定有它的过人之处,系统的稳定性和健壮性比一般的开源框架肯定强很多,可是另一方面每每想到它繁琐的封装 ...
- 初学 Python(十五)——装饰器
初学 Python(十五)--装饰器 初学 Python,主要整理一些学习到的知识点,这次是生成器. #-*- coding:utf-8 -*- import functools def curren ...
- 一种轻便且灵活的js模板的思路
一种轻便且灵活的js模板的思路 项目地址:https://github.com/j20041426/template 思路背景 在Vue.React.Angular等大前端框架异军突起的今天,写前端时 ...
- Ubuntu系统的安装Sublime3
1.添加Sublime-text-3软件包的软件源 sudo add-apt-repository ppa:webupd8team/sublime-text-3 2.使用以下命令更新系统软件源 ...
