Canvas裁剪和Region、RegionIterator
主要是看这边文章学习:http://blog.csdn.net/lonelyroamer/article/details/8349601
Region.op参数
- DIFFERENCE(0), //最终区域为region1 与 region2不同的区域
- INTERSECT(1), // 最终区域为region1 与 region2相交的区域
- UNION(2), //最终区域为region1 与 region2组合一起的区域
- XOR(3), //最终区域为region1 与 region2相交之外的区域
- REVERSE_DIFFERENCE(4), //最终区域为region2 与 region1不同的区域
- REPLACE(5); //最终区域为为region2的区域
Canvas裁剪相关方法:
1、最基本的clipRect,裁剪一个矩形
2、clipPath,裁剪Path包括的范围,Path所包括的范围不是空的才有效。
3、clipRegion。
public class CustomView extends View {
private Context context;
// 画笔变量,必创建
private Paint paint;
private Path path;
public CustomView(Context context) {
super(context);
this.context = context;
initView();
}
public CustomView(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
this.context = context;
initView();
}
public CustomView(Context context, AttributeSet attrs) {
super(context, attrs);
this.context = context;
initView();
}
private void initView() {
paint = new Paint();
// 抗锯齿
paint.setAntiAlias(true);
paint.setTextSize(6);
// 绘制文字的位置
// Paint.Align.CENTER
// Paint.Align.LEFT
// Paint.Align.LEFT
paint.setTextAlign(Paint.Align.RIGHT);
path = new Path();
}
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
// 設置畫布顏色
canvas.drawColor(Color.YELLOW);
// 具体讲解:http://www.jcodecraeer.com/a/anzhuokaifa/androidkaifa/2013/0304/960.html
// save:用来保存Canvas的状态。save之后,可以调用Canvas的平移、放缩、旋转、错切、裁剪等操作。
// restore:用来恢复Canvas之前保存的状态。防止save后对Canvas执行的操作对后续的绘制有影响。
canvas.save();
// 画布进行水平移动
canvas.translate(10, 10);
drawScene(canvas);
canvas.restore();
// 开始裁剪操作
// 首先保存画布状态
canvas.save();
canvas.translate(160, 10);
canvas.clipRect(20, 20, 100, 100);
// Region,中文意思即区域的意思,它表示的是canvas图层上的某一块封闭的区域。
// 参考http://blog.csdn.net/lonelyroamer/article/details/8349601
// Region.Op.INTERSECT
// Region.Op.REPLACE
// Region.Op.REVERSE_DIFFERENCE
// Region.Op.UNION
// Region.Op.XOR
// Region.Op.DIFFERENCE
canvas.clipRect(40, 40, 80, 80, Region.Op.DIFFERENCE);
drawScene(canvas);
}
private void drawScene(Canvas canvas) {
// 绘制矩形 0,0左上角,100,100右下角
canvas.clipRect(0, 0, 100, 100);
// 画布颜色为白色
canvas.drawColor(Color.WHITE);
// 画笔为红色
paint.setColor(Color.RED);
// 绘制线条,从矩形左上角绘制到矩形右下角
canvas.drawLine(0, 0, 100, 100, paint);
// 画笔颜色为绿色
paint.setColor(Color.GREEN);
// 画圆,中心点,30,70,半径30
canvas.drawCircle(30, 70, 30, paint);
// 画笔为蓝色
paint.setColor(Color.BLUE);
// 绘制文字,文字坐标100,30
canvas.drawText("Clipping", 100, 30, paint);
}
}
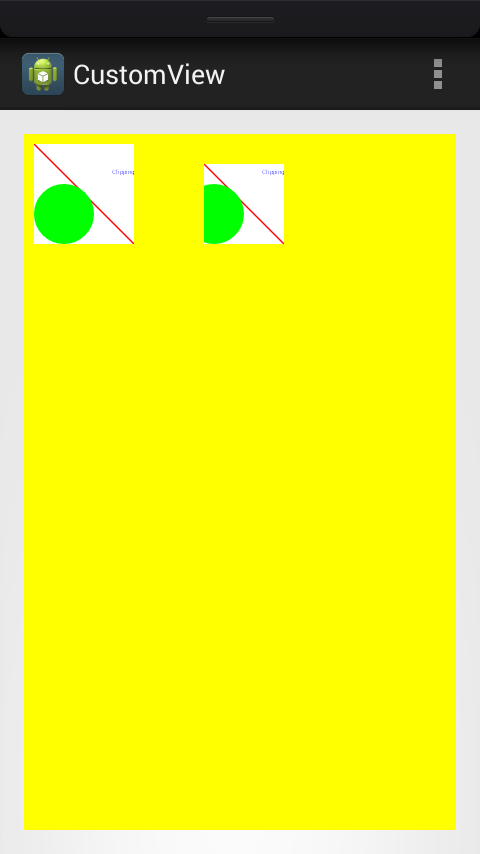
效果:

//还不算详细,后面补
Canvas裁剪和Region、RegionIterator的更多相关文章
- Canvas裁剪Clip和Region、RegionIterator
extends:http://blog.csdn.net/lonelyroamer/article/details/8349601 裁剪功能由Canvas提供的一系列的clip...方法 和quick ...
- Android 2D Graphics学习 Region和Canvas裁剪
1.首先介绍Region类 Region,中文意思即区域的意思,它表示的是canvas图层上的某一块封闭的区域. /**构造方法*/ public Region() //创建一个空的区域 publi ...
- 【原创】canvas裁剪上传图片异步提交
<!DOCTYPE html> canvas裁剪图片,纯前端 裁剪文件 后台返回获取裁剪后的文件
- html5 canvas裁剪区域
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
- 利用canvas裁剪想要的图片
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8" ...
- 小程序踩坑记录-上传图片及canvas裁剪图片后上传至服务器
最近在写微信小程序的上传图片功能,趟过了一些坑记录一下. 想要满足的需求是,从手机端上传图片至服务器,为了避免图片过大影响传输效率,需要把图片裁剪至适当大小后再传输 主要思路是,通过wx.choose ...
- 用canvas裁剪图片
var selectObj = null; function ImageCrop(canvasId, imageSource, x, y, width, height) { var canvas = ...
- canvas裁剪之后的base64转换为上传文件blob对象
function convertBase64UrlToBlob(urlData){ var bytes=window.atob(urlData.split(',')[1]); //去掉url的头,并转 ...
- android Graphics(三):区域(Range)
前言:最近几天对画图的研究有些缓慢,项目开始写代码了,只能在晚上空闲的时候捯饬一下自己的东西,今天给大家讲讲区域的相关知识,已经想好后面两篇的内容了,这几天有时间赶紧写出来给大家.有关界面开发的东东内 ...
随机推荐
- iOS证书深究
iOS证书深究 iOS的系列证书很令人头痛,但是也提供了完整的保护. 在开发过程中,遇到的基本的证书有Xcode真机调试或者打包用证书,也有消息推送证书等:每种证书分为开发版(development) ...
- 关于模板pair的用法
在挑战程序设计竞赛中看到调用pair,就上网查了一下 类型申明有两种 template <class T1, class T2> struct pair typedef pairt< ...
- poj3083走玉米地问题
走玉米地迷宫,一般有两种简单策略,遇到岔路总是优先沿着自己的左手方向,或者右手方向走.给一个迷宫,给出这两种策略的步数,再给出最短路径的长度. ######### #.#.#.#.# S....... ...
- Object-c学习之路六(oc字符串文件读写)
// // main.m // NSString // // Created by WildCat on 13-7-25. // Copyright (c) 2013年 wildcat. All ri ...
- 【Lotus Notes】邮件获取
public class LotusManager { public static int bodyMaxLength, length; public static List<Entity.Lo ...
- JS简单验证密码强度
<input type="password" id="password" value=""/><button id=&qu ...
- IceMx.Mvc 我的js MVC 框架 二、视图的数据绑定
介绍 本人菜鸟,一些自己的浅薄见解,望各位大神指正. 本框架有以下优点 1.简单(调用简单.实现简单.不过度设计) 2.视图.控制器.模型分离(分离对于维护十分有必要) 3.组件化(每一个mvc模块儿 ...
- 谷歌Volley网络框架讲解——BasicNetwork类
谷歌Volley网络框架讲解——BasicNetwork类 这个类是toolbox工具箱包里的,实现了Network接口. 先来看下Network这个interface,performRequest( ...
- MVC4.0系统开发新手历程1
MVC4.0系统开发新手历程(一) 接手了一个简单的销售奖金计算的项目,虽然不算大但是业务逻辑比较复杂,还夹杂了很多的特殊情况,毕竟是大公司什么样的人都有,好了不多说切入正题,项目是公司的一个前辈负责 ...
- 关于ActiveMQ的一点总结
ActiveMQ入门 作者:一路向北 摘要:本文主要讲述ActiveMQ的基本知识和使用方法,并简单结合spring使用ActiveMQ. 一.ActiveMQ特性和使用总览 企业消息软件从80年代起 ...
