如何在sublime中使用sass
搞了好久,终于把sass搞定了。
最开始,我是想使用koala来实现对sass的实时编译的,但是每当我保存的时候,总是弹出erro错误,即无法编译生成css文件,百度了半天,问了好久,这个问题还是没能解决了,还希望能有个哥哥姐姐不吝指导我一下。。
下面我给大家介绍一下,如何使用sublime插件实现对scss文件的编译的吧。
首先,你想要使用sass的话,就必须依赖于ruby环境。所以,你要下一个ruby。具体的链接应该是(http://rubyinstaller.org/downloads)。下载相应的版本。建议大家不要使用谷歌浏览器,因为他真得加载不出来。

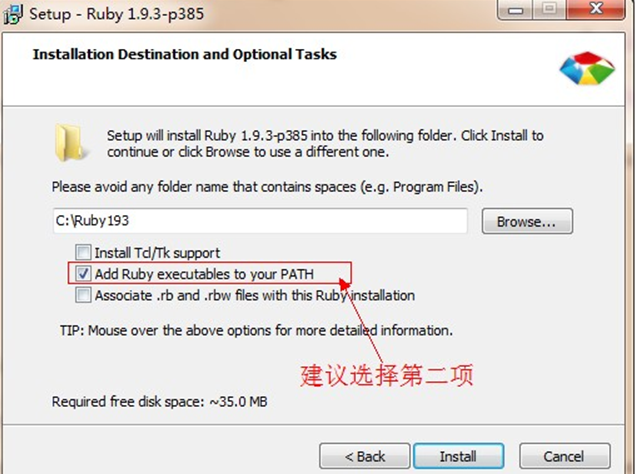
下载好之后,就需要一步步进行安装了(建议大家把其安装在c盘),这里需要注意的是:

这个勾别忘了选,因为不选中,就会出现编译时找不到Ruby环境的情况。
这时,我们在控制台输入ruby -v就可以得到我们的安装好的ruby的版本号等信息

Ruby 安装完成后,在开始菜单中找到新安装的 Ruby,并启动 Ruby 的 Command 控制面板,如下图所示:

当你的电脑中安装好 Ruby 之后,接下来就可以安装 Sass 了。同样的在windows下安装 Sass 有多种方法。给大家提供一种最实用的方法。
到 Rubygems(http://rubygems.org/) 网站上将 Sass 的安装包(http://rubygems.org/gems/sass)下载下来,然后在命令终端输入:
gem install <把下载的安装包拖到这里>
直接回车即可安装成功。
接下来,就是在sublime中安装sass插件和sass build插件了,打开我们的sublime
首先你要看的是在preference选项下有没有package control这个选项,如果没有的话,就表示你没有Package Control 插件(一个方便 Sublime text 管理插件的插件),这时,你就要从菜单 View - Show Console 或者 ctrl + ~ 快捷键,调出 console。将以下 Python 代码粘贴进去并 enter 执行,不出意外即完成安装
sublime text3
import urllib.request,os; pf = 'Package Control.sublime-package'; ipp = sublime.installed_packages_path(); urllib.request.install_opener( urllib.request.build_opener( urllib.request.ProxyHandler()) ); open(os.path.join(ipp, pf), 'wb').write(urllib.request.urlopen( 'http://sublime.wbond.net/' + pf.replace(' ','%20')).read())
sublime text2
import urllib2,os; pf='Package Control.sublime-package'; ipp = sublime.installed_packages_path(); os.makedirs( ipp ) if not os.path.exists(ipp) else None; urllib2.install_opener( urllib2.build_opener( urllib2.ProxyHandler( ))); open( os.path.join( ipp, pf), 'wb' ).write( urllib2.urlopen( 'http://sublime.wbond.net/' +pf.replace( ' ','%20' )).read()); print( 'Please restart Sublime Text to finish installation')
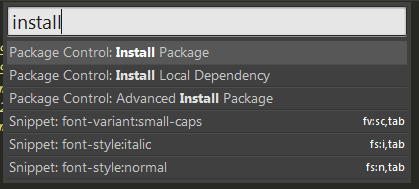
完成了这步之后,再重新打开我们的sublime,ctrl+shift+p,并输入install

选择第一个Install Pacage,

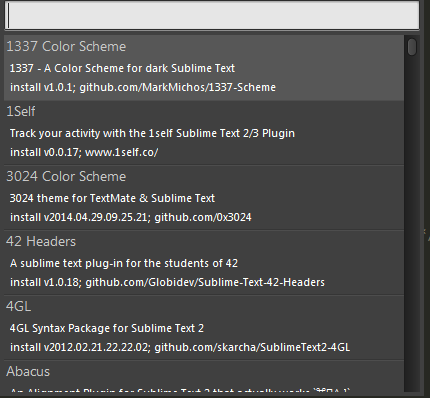
在命令栏中输入"Sass"然后回车,然后在弹出的列表中选择Sass插件,通过鼠标单击或者回车进行安装,可通过左下角状态栏查看安装结果
在命令栏中输入"SassBuild"然后回车,然后在弹出的列表中选择SassBuild插件,通过鼠标单击或者回车进行安装,可通过左下角状态栏查看安装结果
按ctrl+shift+p,输入package,选择list packages,就看到了我们安装的插件列表

如果你看到了sass和sass bulid就说明插件安装成功了。
这是你把scss文件写完之后,按ctrl+b就可以实现sass文件的编译了,他会生成一个自动编译生成css文件。这里,再跟大家介绍一下windows7下解决中文乱码的问题吧。需要做的就是:
找到ruby的安装目录,里面也有sass模块,如这个路径:
C:/Ruby/lib/ruby/gems/1.9.1/gems/sass-3.3.14/lib/sass
在这个文件里面engine.rb,添加一行代码Encoding.default_external = Encoding.find(‘utf-8’) 放在所有的require XXXX 之后即可.
如何在sublime中使用sass的更多相关文章
- 如何在sublime中安装使用eslint
1:首先你需要全局安装eslint npm install -g eslint 安装完成后在控制台 输入 eslint -v 有版本号说明就可以在npm中使用了,可以检查语法的错误处,但还不能在sub ...
- 如何在sublime中使用sftp
在开发中我们通常会遇到一个问题——如何通过一款编辑器(或者IDE)便捷的同步线上代码.目前比较热门的编辑器有sublime,atom等,他们都有sftp功能,鉴于本人更喜欢用轻量级的编辑器,那我就在这 ...
- 如何在Sublime中打开左侧文件夹导航
Sublime中我们可以通过菜单栏的View->Side Bar->Hide Side Bar(Show Side Bar)来显示和隐藏左侧的导航栏,如下图所示. 但是,这里只会显示当前打 ...
- 如何在vue中使用sass
使用sass,我们需要安装sass的依赖包 npm install --save-dev sass-loader //sass-loader依赖于node-sass npm install --sav ...
- 如何在sublime中调试html文件
一.安装View In Browser插件 快捷键 Ctrl+Shift+P(菜单栏Tools->Command Paletter),输入 pcip选中Install Package并回车,输入 ...
- Sublime中开发Ruby
Ruby:Sublime中开发Ruby需要注意的Encoding事项 目录 背景Sublime相关默认的文件存储编码:UTF8默认的输出控制台编码:UTF8修改默认的输出控制台编码Ruby相关默认的代 ...
- sublimeText3 中配置sass环境,并将编译后文件保存到指定文件夹
sass基于ruby引擎,所以安装时ass.compass之前需要安装ruby.具体的链接应该是(http://rubyinstaller.org/downloads).下载并安装相应的版本,勾选第二 ...
- Ruby:Sublime中开发Ruby需要注意的Encoding事项
背景 最近在用Sublime作为开发环境学习Ruby,本文就记录一下Ruby和Sublime在编码方面的问题. Sublime相关 默认的文件存储编码:UTF8 Sublime文件默认存储编码为UTF ...
- create-react-app脚手架中配置sass
本文介绍如何在react中配置sass 首先将你的文件名称改成scss结尾的文件 然后安装依赖 cnpm install sass-loader node-sass --save-dev 找到node ...
随机推荐
- go CD 用虚拟机快速增加一个新agent
背景 最近项目在用go CD做持续交付.为了最大化利用硬件,所有的agent都是用的vbox的虚拟机.随着pipelines的增加,就需要增加更多的agent. 步骤 为了快速增加新的agent,最简 ...
- C++ STD inner_product函数
C++ STD函数 inner_product是c++标准库封装的一个函数. 函数原型: 函数1: inner_product(beg1, end1, beg2, init) 函数2: inner ...
- CreateMutex 创建一个有名字的互斥量的时候hMutex=CreateMutex(NULL,TRUE,"tickets")报错
编译器报错: 不能将参数 3 从“const char [8]”转换为“LPCWSTR”,怎么改成LPCWSTR类型 更改方法: hMutex=CreateMutex(NULL,TRUE,L" ...
- delphi用TAdoStoredProc调用存储过程,兼容sql2005、2008、2014的远程事务问题
delphi7写的程序,在sql2000里没问题,调用sql2008.2014里的存储过程时,如果存储过程里操作了大量数据,很容易会莫名其妙的自己撤销掉,但是程序还识别不到,认为还在正常执行.今天尝试 ...
- soa服务治理-dubbo
dubbo官网:http://dubbo.io/Home-zh.htm 学习点: 1. 日志的配置
- ibatis动态修改select出来的字段
今天自己做了一个测试 , 动态去select出来数据库的字段, 但是我传参数都是正确的 , 可就是无法出来结果, 返回对象NULL . 表示很郁闷 , 然后就google了一下 , 关键词 : iba ...
- CodeForces 710A King Moves
简单题. #pragma comment(linker, "/STACK:1024000000,1024000000") #include<cstdio> #inclu ...
- 运行ORB-SLAM笔记_编译篇(一)
1.下载代码 https://github.com/raulmur/ORB_SLAM/ (同时也可以看看作者的牛叉论文,我是打算先用代码,再回头看论文) 2.打开后如下 就好像是用一件新产品 ...
- document对象相关的几个常用的方法
方法 描述 var newP=createElement("p"); 创建了一个p标签,p也可替换为div,span等 var oldTxt=createTextNode(&qu ...
- Mysql开机启动,CentOS6.5
使用chkconfig命令,步骤如下: 将服务文件拷贝到init.d下,并重命名为mysql cp /usr/local/mysql/support-files/mysql.server /etc/i ...
