UEditor+七牛,实现图片直连上传
最近做的项目,涉及到使用富文本编辑器,我选择了百度的UEditor。同时,我们的图片放在七牛云存储上。关于这两者间的集成,我写下一些个人的经验,与大家分享。
图片上传方案
目前来说,Web端基于七牛等云存储的图片上传方式分为以下两种:
1. 上传图片至服务端,再将数据转发至七牛。
通过服务端接受用户上传的内容,同时可以对内容进行有效性审核,拒绝不合规范的内容,然后从服务端将内容上传至七牛。
这种方法可以有效控制并记录用户提交的内容,但同时也增加了服务器的运行压力。
2. 直接上传图片至七牛,然后通知服务端。
消除了服务器带宽瓶颈的制约,利用CDN的优势大大提高了上传速度,同时利用七牛的Callback和魔法变量等特性,获取上传图片的基础信息。
很明显,第二种方案可以大大优化上传过程中的体验,同时也减轻了自有服务器的运行压力。
本文接下来将描述如何通过修改UEditor,来实现图片的直连上传。
服务端实现
服务端需要实现两个接口,分别是UEditor配置下发 和 七牛上传令牌下发。
1. UEditor配置下发
这部分没什么复杂的东西,就是把UEditor的配置文件按照要求放在服务端,具体方法可以参见后端部署说明以及源代码中ASP.NET部分的示例。
除此以外,配置中还要修改以下内容
/* 上传图片配置项 */
"imageUrl": "http://up.qiniu.com/",
"imageActionName": "uploadimage", /* 执行上传图片的action名称 */
"imageFieldName": "file", /* 提交的图片表单名称 */
"imageMaxSize": 2048000, /* 上传大小限制,单位B */
"imageAllowFiles": [ ".jpg", ".jpeg" ], /* 上传图片格式显示 */
"imageCompressEnable": true, /* 是否压缩图片,默认是true */
"imageCompressBorder": 1600, /* 图片压缩最长边限制 */
"imageInsertAlign": "none", /* 插入的图片浮动方式 */
"imageUrlPrefix": "http://7xkcdc.com2.z0.glb.qiniucdn.com/", /* 图片访问路径前缀 */
"imagePathFormat": "upload/image/{yyyy}{mm}{dd}/{time}{rand:6}", /* 上传保存路径,可以自定义保存路径和文件名格式 */
imageUrl: 这里直接填写七牛上传服务的地址
imageUrlPrefix: 图片路径的前缀
2. 七牛上传令牌(Token)下发
根据七牛的Form上传模型,客户端每次在上传图片之前,都需要获取该次上传事务中所用到上传令牌(token)。由于令牌的生成安全要求比较高,因此被设计成在服务端实现。
此处可以使用七牛提供的C#SDK加快开发效率。
var key = MakeKey(); //生成key
var ret = new
{
url = "$(key)",
key = "$(key)",
w = "$(imageInfo.width)",
h = "$(imageInfo.height)",
state = "SUCCESS"
}; var policy = new PutPolicy(Bucket)
{
SaveKey = key,
ReturnBody = JsonConvert.SerializeObject(ret)
}; return policy.Token();
这里需要注意两点
1. 根据UEditor二次开发后端请求规范,UEditor需要在上传成功后服务端返回state和url字段,即:需要七牛返回以上字段。
2. 针对第1点需求,我们利用了自定义内容响应(ReturnBody)以及魔法变量,自定义我们需要返回给客户端的字段信息。
修改UEditor代码
以下是上传流程的基本思路
1. 编辑器初始化,并从服务端获取配置信息
2. 开始上传前,从服务端获取七牛令牌,并附加到上传的请求中
3. 上传图片至七牛服务器
首先,我们来分析一下,UEditor使用中哪些场景会涉及到图片上传?

总结下来则分别是:单图上传,多图上传(图片管理器),直接把图片拖进编辑器上传。
我们先从多图上传(图片管理器)讲起。
1. 图片管理器上传
图片管理器的代码主要集中在dialogs/image/image.js
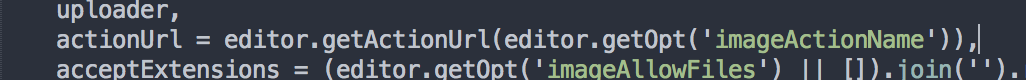
可以看到在编辑器初始化的时候有这样一段定义,其中actionUrl即上传服务器地址。

其中editor.getOpt('imageActionName')即表示从配置中读取imageActionName,查看服务端配置后得知该值被配置为"uploadimage"
很明显,这边是做了配置的集中化管理,因此我们找到_src/core/Editor.js并做修改,将涉及上传动作场景的请求地址均改为imageUrl,即七牛服务地址。
getActionUrl: function(action) {
var actionName = this.getOpt(action) || action,
imageUrl = this.getOpt('imageUrl'),
serverUrl = this.getOpt('serverUrl');
if (action == "uploadimage") {
return imageUrl;
}
if (!serverUrl && imageUrl) {
serverUrl = imageUrl.replace(/^(.*[\/]).+([\.].+)$/, '$1controller$2');
}
if (serverUrl) {
serverUrl = serverUrl + (serverUrl.indexOf('?') == -1 ? '?' : '&') + 'action=' + (actionName || '');
return utils.formatUrl(serverUrl);
} else {
return '';
}
}
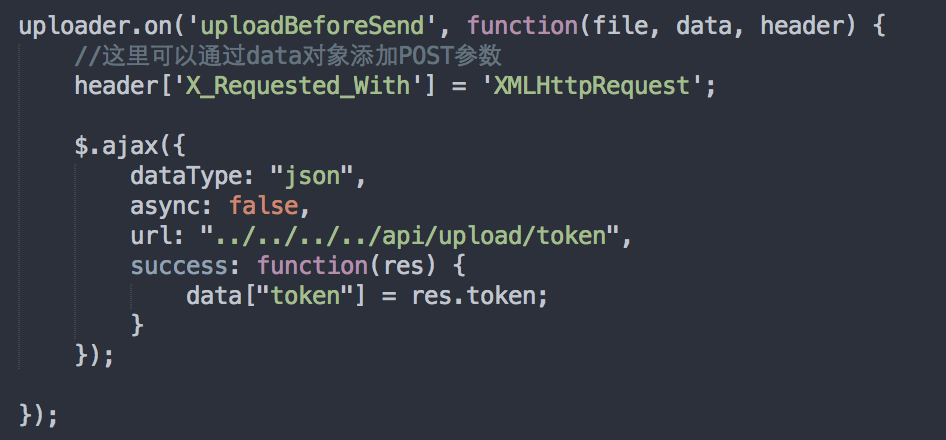
接下来我们回到dialogs/image/image.js,找到上传开始前的事件,此处附加上从服务端获取的七牛token,注意ajax是同步调用的。

2. 图片拖进编辑器上传
这部分代码主要集中在_src/plugins/autoupload.js
此处又看到了上传路径的配置,由于之前我们已经统一改过路径获取的代码了,所以这部分可以跳过

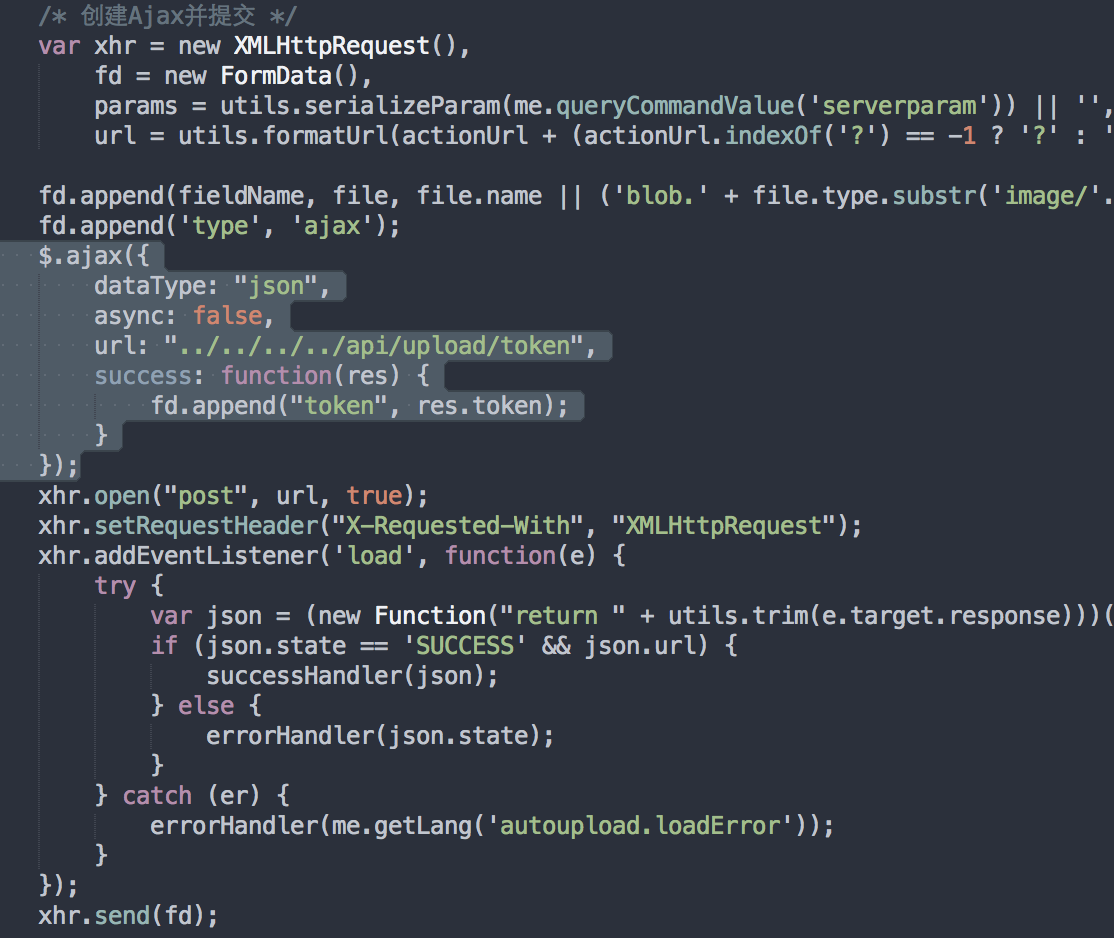
找到其执行上传的部分,与之前类似地附上获取token的代码

3. 单图上传
看似最简单的功能,其实留了个跨域的坑。我翻看了单图上传的代码,发现它的实现方法是建了个iframe,然后在里面使用表单上传。
此处可以参看官方文档关于表单上传请求跨域问题的解释,我暂时也没有时间深入研究。
UEditor+七牛,实现图片直连上传的更多相关文章
- 百度在线编辑器UEditor(v1.3.6) .net环境下详细配置教程之更改图片和附件上传路径
本文是接上一篇博客,如果有疑问请先阅读上一篇:百度在线编辑器UEditor(v1.3.6) .net环境下详细配置教程 默认UEditor上传图片的路径是,编辑器包目录里面的net目录下 下面就演示如 ...
- 我是如何一步步编码完成万仓网ERP系统的(七)产品库设计 3.品牌图片跨域上传
https://www.cnblogs.com/smh188/p/11533668.html(我是如何一步步编码完成万仓网ERP系统的(一)系统架构) https://www.cnblogs.com/ ...
- 从web编辑器 UEditor 中单独提取图片上传,包含多图片单图片上传以及在线涂鸦功能
UEditor是由百度web前端研发部开发所见即所得富文本web编辑器,具有轻量,可定制,注重用户体验等特点,开源基于MIT协议,允许自由使用和修改代码.(抄的...) UEditor是非常好用的富文 ...
- CANVAS运用-对图片的压缩上传(仅针对移动浏览器)
最近在移动端设计头像上传功能时,原本是以<input type="file">直接通过formData上传,然而实际使用情况是:对于过大的图片(高像素手机所拍摄的照片等 ...
- UEditor实现前后端分离时单图上传
首先,需要下载部署ueditor相关代码,可以参考一篇简单的博客,这里不再赘述: 环境搭建好后,我们先简单使用一下,启动http://web.yucong.com:8080/ueditor/index ...
- 基于h5的图片无刷新上传(uploadifive)
基于h5的图片无刷新上传(uploadifive) uploadifive简介 了解uploadify之前,首先了解来一下什么是uploadify,uploadfy官网,uploadify和uploa ...
- 关于七牛云存储,HTTPS资源上传不成功问题
关于七牛云存储,HTTPS资源上传不成功问题 官方给出了一个解决方案,亲测可用.特此记录一下. 找到QNConfiguration.m文件.然后重写两个方法,直接上代码. + (instancetyp ...
- HTML5实现图片文件异步上传
原文:HTML5实现图片文件异步上传 利用HTML5的新特点做文件异步上传非常简单方便,本文主要展示JS部分,html结构.下面的代码并未使用第三发库,如果有参照,请注意一些未展现出来的代码片段.我这 ...
- 使用ajax上传图片,支持图片即时浏览,支持js图片压缩后上传给服务器
使用ajax上传图片,支持图片即时浏览,支持js图片压缩后上传给服务器 ajax上传主要使用了 var reader = new FileReader() 此方法 js图片压缩主要是利用canvas进 ...
随机推荐
- XAF-UI元素概述
XAF框架会根据业务模型自动生成默认的UI.一般来说,您可以使用默认的用户界面,但如果它不符合您的要求,您可以自定义它.要做到这一点,你应该知道UI是由哪些元素组成的,以及你可以自定义什么元素,以实现 ...
- 【C#】Switch datatype between object and byte[]
This sample shows how to turn object to byte[], as well as turn byte[] to object. So,I can turn any ...
- 讲解——Trie树(字典树)
Trie树(字典树) 一.引入 字典是干啥的?查找字的. 字典树自然也是起查找作用的.查找的是啥?单词. 看以下几个题: 1.给出n个单词和m个询问,每次询问一个单词,回答这个单词是否在单 ...
- 教你成为全栈工程师(Full Stack Developer) 〇-什么是全栈工程师
作为一个编码12年的工程师老将,讲述整段工程师的往事,顺便把知识都泄露出去,希望读者能少走一些弯路. 这段往事包括:从不会动的静态网页到最流行的网站开发.实现自己的博客网站.在云里雾里的云中搜索.大数 ...
- curl命令PostJson
curl -H "Content-Type: application/json" -X POST --data '{"data":"1"} ...
- magento获取ip地址
Mage::helper('coreservice')->getRequestIp()获取IP地址
- SpringMVC @ResponseStatus 的用法
@ResponseStatus 用于修饰一个类或者一个方法,修饰一个类的时候,一般修饰的是一个异常类,如下, 声明一个异常类在类上面加上ResponseStatus注解,就表明,在系统运行期间,抛出A ...
- 端口(port)的安全模式(security mode)
1. Cisco29系列交换机可以做基于2层的端口安全 ,即mac地址与端口进行绑定.2. Cisco3550以上交换机均可做基于2层和3层的端口安全, 即mac地址与端口绑定以及mac地址与ip地址 ...
- 手动为maven的本地仓库添加JAR
在要添加的jar所在的文件夹下打开黑屏 如添加Oracle的ojdbc6.jar 输入: mvn install:install-file -DgroupId=com.oracle -Dartifac ...
- WPF中自定义绘制内容
先说结论:实现了在自定义大小的窗口中,加载图片,并在图片上绘制一个矩形框:且在窗口大小改变的情况,保持绘制的矩形框与图片的先对位置不变. 在WinForm中,我们可以很方便地绘制自己需要的内容,在WP ...
