说说Core Animation
前言
本次分享将从以下方面进行展开:
- 曾被面试官问倒过的问题:层与视图的关系
CALayer类介绍及层与视图的关系CAShapeLayer类介绍UIBezierPath贝塞尔曲线讲解CoreAnimation之动画子类介绍CATransitionAnimation类实现各种过滤动画
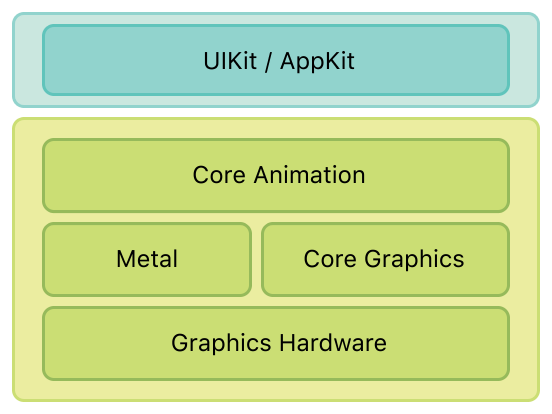
关于Core Animation在iOS系统中的关系图如下:

可以看出,Core Animation是相对上层的封装,介于UIKit与Core Graphics、OpenGL/OpenGL ES之间。最底下还有一个Graphics Hardware,就是硬件了!!!
层与视图的关系
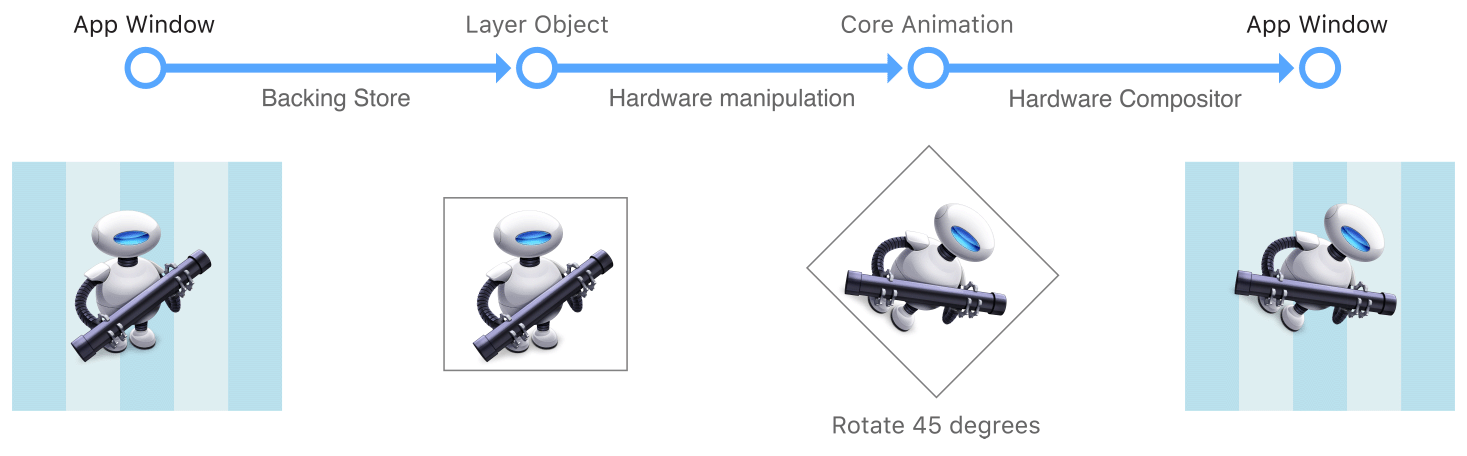
我们先看看Window与Layer之间的关系:

这个图告诉我们,层是基于绘画模型实现的,层并不会在我们的app中做什么事,实际上是层只是捕获app所提供的内容,并缓存成bitmap,当任何与层关联的属性值发生变化时,Core Animation就会将新的bitmap传给绘图硬件,并根据新的位图更新显示。
UIView是iOS系统中界面元素的基础,所有的界面元素都是继承自UIView。它本身完全是由CoreAnimation来实现的。它真正的绘图部分,是由一个CALayer类来管理。UIView本身更像是一个CALayer的管理器,访问它的跟绘图和跟坐标有关的属性,例如frame、bounds等,实际上内部都是在访问它所包含的CALayer的相关属性。
提示:
layer-based drawing不同于view-based drawing,后者的性能消耗是很高的,它是在主线程上直接通过CPU完成的,而且通常是在-drawRect:中绘制动画。
UIView与CALayer的联系
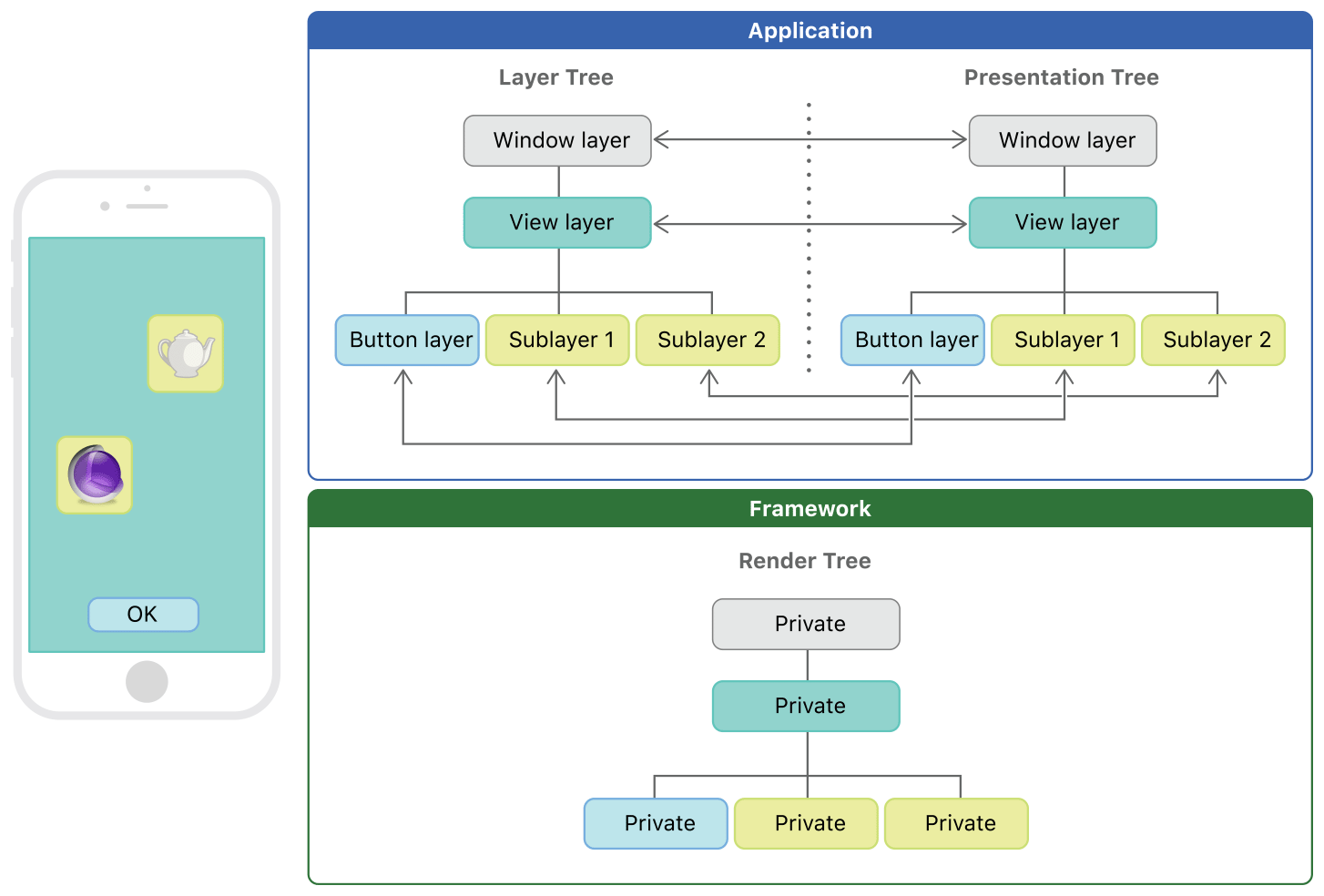
我们看看UIView与layer之间的关系图:

我们可以看到,一个UIView默认就包含一个layer属性,而layer是可以包含sublayer的,因此形成了图层树。从此图可以看出这两者的关系:视图包含一个layer属性且这个layer属性可以包含很多个sublayer。
有人说UIView就像一个画板,而layer就像画布,一个画板上可以有很多块画布,但是画布不能有画板。
UIView与CALayer的主要区别
UIView是可以响应事件的,但是CALayer不能响应事件UIView主要负责管理内容,而CALayer主要负责渲染和呈现。如果没有CALayer,我们是看不到内容的。CALayer维护着三个layer tree,分别是presentLayer Tree、modeLayer Tree、Render Tree,在做动画的时候,我们修改动画的属性,其实是修改presentLayer的属性值,而最终展示在界面上的其实是提供UIView的modelLayer。
官方说明了UIView与CALayer的联系:
Layers are not a replacement for your app’s views—that is, you cannot create a visual interface based solely on layer objects. Layers provide infrastructure for your views. Specifically, layers make it easier and more efficient to draw and animate the contents of views and maintain high frame rates while doing so. However, there are many things that layers do not do. Layers do not handle events, draw content, participate in the responder chain, or do many other things. For this reason, every app must still have one or more views to handle those kinds of interactions.
说说CALayer
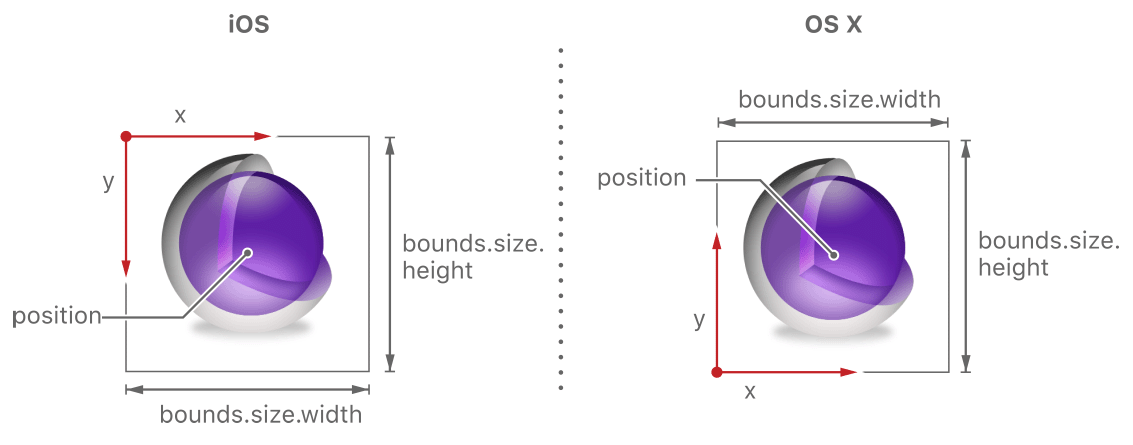
我们首先得明确Layer在iOS系统上的坐标系起点是在左上角的,而在OS X系统上是左下角的:

笔者对Layer相关的属性和方法画了这么一张图:

看看官方关于Layer Tree的说明:

关于这一节,请阅读iOS CALayer解读,文章末尾有Demo可以下载运行看效果。
说说UIBezierPath
关于这一节,请阅读iOS UIBezierPath解读,文章末尾有Demo可以下载运行看效果。
说说CAShapeLayer
关于这一节,请阅读iOS CAShapeLayer解读,文章末尾有Demo可以下载运行看效果。
Core Animation介绍
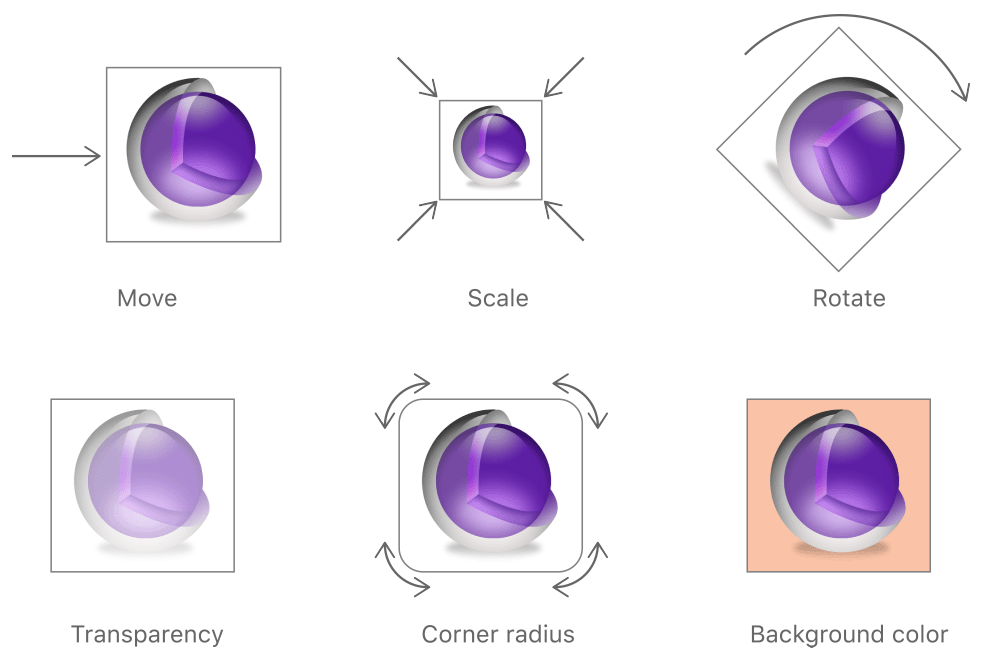
我们在开发中常见的动画:

笔者将Core Animation的关系图及相关属性、方法说明都通过该图来表达:

如果我们要改变动画的行为,我们可以实现CAAction协议的方法,像这样:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
|
- (id<CAAction>)actionForLayer:(CALayer *)theLayer
forKey:(NSString *)theKey {
CATransition *theAnimation=nil;
if ([theKey isEqualToString:@"contents"]) {
theAnimation = [[CATransition alloc] init];
theAnimation.duration = 1.0;
theAnimation.timingFunction = [CAMediaTimingFunction functionWithName:kCAMediaTimingFunctionEaseIn];
theAnimation.type = kCATransitionPush;
theAnimation.subtype = kCATransitionFromRight;
}
return theAnimation;
}
|
说说Core Animation的更多相关文章
- iOS 图形图像动画 Core Animation
//Core Animation #define WeakSelf __weak __typeof(self) weakSelf = self #define StrongSelf __strong ...
- iOS开发之Core Animation
在IOS中如果使用普通的动画则可以使用UIKit提供的动画方式来实现,如果想实现更复杂的效果,则需要使用Core Animation了. 在Core Animation中我们经常使用的是 CABasi ...
- 老司机带你走进Core Animation
为什么时隔这么久我又回来了呢? 回来圈粉. 开玩笑的,前段时间ipv6被拒啊,超级悲剧的,前后弄了好久,然后需求啊什么的又超多,所以写好的东西也没有时间整理.不过既然我现在回来了,那么这将是一个井喷的 ...
- IOS Core Animation Advanced Techniques的学习笔记(五)
第六章:Specialized Layers 类别 用途 CAEmitterLayer 用于实现基于Core Animation粒子发射系统.发射器层对象控制粒子的生成和起源 CAGradient ...
- IOS Core Animation Advanced Techniques的学习笔记(四)
第五章:Transforms Affine Transforms CGAffineTransform是二维的 Creating a CGAffineTransform 主要有三种变 ...
- IOS Core Animation Advanced Techniques的学习笔记(一)
转载. Book Description Publication Date: August 12, 2013 Core Animation is the technology underlying A ...
- 关于Core Animation(转载部分内容)
读者在浏览技术博客的时候,看到一篇关于Core Animation的介绍,觉得挺有用的,想分享给大家.原作者不知道是谁,嘿,所以就先不标注了,如有冒犯敬请原谅.不过笔者从中摘录部分内容分享一下. 其中 ...
- iOS Core Animation之CALayer心得
使用CALayer的mask实现注水动画效果 Core Animation一直是iOS比较有意思的一个主题,使用Core Animation可以实现非常平滑的炫酷动画.Core animtion的AP ...
- iOS——Core Animation 知识摘抄(四)
原文地址http://www.cocoachina.com/ios/20150106/10840.html 延迟解压 一旦图片文件被加载就必须要进行解码,解码过程是一个相当复杂的任务,需要消耗非常长的 ...
- iOS——Core Animation 知识摘抄(三)
原文地址:http://www.cocoachina.com/ios/20150105/10827.html CAShapeLayer CAShapeLayer是一个通过矢量图形而不是bitmap来绘 ...
随机推荐
- 设置ubuntu 默认不启动图形界面
设置ubuntu 默认不启动图形界面 一. 编辑文件/etc/X11/default-display-manager 如果值为/usr/sbin/gdm,则进入图形界面如果值为false,则进入控制台 ...
- 关于安卓HTTP请求用HttpUrlConnection还是HttpClient好
安卓和JAVA应用开发少不了要提交HTTP请求,而基本上目前有两个实现方式:HttpUrlConnection(即URL.openConnection)和HttpClient. 网上不少人都认为Htt ...
- Django CRM学员系统项目
项目需求: 1.分讲师\学员\课程顾问角色,2.学员可以属于多个班级,学员成绩按课程分别统计3.每个班级至少包含一个或多个讲师4.一个学员要有状态转化的过程 ,比如未报名前,报名后,毕业老学员5.客户 ...
- 1.1 selenium 安装
1.在火狐浏览器的附加组件里搜索Selenium IDE
- Lua 基础 -- 学习笔记
标签(空格分隔): Lua 1. Lua可以一次性给多个变量赋值 变量比赋值多,多的变量就赋值nil 变量比赋值少,多的赋值舍弃 local a, b, c = 1, 2, 3 print( a, b ...
- Android OpenGL ES(十四)gl10方法解析
Android 支持 OpenGL 列表 1.GL 2.GL 10 3.GL 10 EXT 4.GL 11 5.GL 11 EXT 6.GL 11 ExtensionPack 我们将使用 GL10 这 ...
- JPA 系列教程4-单向一对多
JPA中的@OneToMany @Target({METHOD, FIELD}) @Retention(RUNTIME) public @interface OneToMany { Class tar ...
- XAMPP(v1.83)中的PHP(v5.5.15)访问SQLServer2014
驱动安装: 1. 下载SQLServer的微软官方PHP驱动,http://msdn.microsoft.com/en-us/sqlserver/ff657782.aspx 2. 安装SQLSRV31 ...
- 贪心<haonan>
题意: 有一列数,每次在相邻的两个书里面选择一个大数留下,同时ans+大数.问题是,求ans的最小值. 题解: 如果a[i]>a[i-1],那么ans+=a[i]; 如果a[i]>=a[i ...
- 完整版getByClass2016/4/20
function getByclass(parent,sclass) { var re=new RegExp('\\b'+sclass+'\\b','i') var aEli=parent.getEl ...
