Javaweb 第1天 HTML和CSS课程
HTML和CSS课程
今日大纲
● 了解Java Web开发
● HTML常用标签
● CSS的使用
*************************************************************************************************
1. 了解Java Web开发
1.1 C/S 和 B/S程序的区别
1、C/S(Client----Server)程序就是在PC机上需要安装或者绿色版的程序。 QQ、WOW、LOL、CF。
2、B/S(Browser---Server)程序就在浏览器上运行的程序(网站)。Sina,baidu,yahoo
3、C/S程序需要安装,更新麻烦。
4、B/S不需要安装,不需要更新,浏览器刷新即可。
5、APP:Application 目前基本上用来专指手机上面的应用程序。
1.2 web阶段课程简介
1.2.1 第一部分
html:做网页
css:美化网页
javascript:操作网页上元素
xml:主要用于框架技术的配置文件
mysql:数据库,存放网站用户的数据
jdbc:用java语言来操作mysql
servlet:用java语言做网站
session和cookies:主要是用来做用户登录
1.2.2 第二部分
jsp:简化servlet
DBUtil:简化jdbc
jstl和el表达式:简化jsp
过滤器和监听器:增加网站功能
文件上传和下载:增加网站功能
国际化:让不同区域的客户端访问网站显示不同的语言
*************************************************************************************************
2. HTML快速入门
2.1 HTML的概念
HTML(Hyper Text Markup Language 超文本标识语言)
是w3c组织制定的一种用来制作超文本文档的简单标记语言。
w3c组织:万维网联盟。w3c制定了一些列的web相关规范(css,js,xml)。其中包括html。
官网:http://www.w3school.com.cn/ ,在官网中,可以去查看html的相关规范。
1、文本:txt中的内容?没有任何格式的普通的文字信息。普通的字符串。
2、超文本:在html中,通过标记(标签)把文本进行标记,它所展现出来的内容,不在仅仅是文本。可以有,图片,音频,超链接。
3、标记:标签。<标签名> ------标签名是w3c组织定义好的。而我们学习html,就是学习w3c已经定义好的标签。html就是由一系列的标签做组成的。浏览器会把不同的标签(标签名不同的)显示出不同的效果。
HTML文档
用HTML编写的超文本文档称为HTML文档。
HTML 文档包含了HTML 标签及文本内容(html文件本身就是一个文本文档,只不过是后缀名,扩展名不相同。html的扩展名是html、htm、xhtml
我们通常使用html作为扩展名,HTML文档也叫做 web 页面
HTML文档的编写方法:
1、手工直接编写记事本等,存成.htm .html格式
2、使用可视化HTML编辑器Frontpage、Dreamweaver等
3、由Web 服务器(或称HTTP 服务器)一方实时动态地生成。
*************************************************************************************************
2.3 使用记事本编写HTML
2.3.1 HTML示例
1、html本身----文本文件。新建文本文件。
2、更改文本文件的后缀名,html,htm,xhtml =======建议大家:使用html作为扩展名。
3、用文本编辑器编辑这个文件。(html是不需要编译的。)
4、在浏览器中查询效果。
2.3.2 HTML标签
标签分为单标签和双标签。
单标签:<标签名 /> 后面的斜杠表示标签的结束。通常叫做标签的闭合。
双标签:<标签名> 内容(普通的文字,或者其他标签) </ 标签名>
前面的标签,叫做开始标签
后面的标签,叫做结束标签
注意:书写双标签的时候,把开始标签和结束标签同时书写,然后再去书写标签的内容。防止少些结束标签。
在html中。不区分大小写的。建议大家以后都小写。
标签的属性
1.什么是属性
这里的属性指的是标记的属性
2.属性语法
<标记名字属性1 属性2 属性3 .....>
2.3.3 HTML组成
<html> ------理解成html的开始;定义一个html文档。整个页面的开始
<head> -----定义html中头部的信息,不作为浏览器显示的内容。(不会再浏览器的窗体中显示。)
例如:页面的描述,标题等等
</head>
<body>
定义了html 的主体。显示在浏览器的内容。
</body>
</html> ------理解成html的结束
代码:
<html>
<head>
</head>
<body>
<b>Hello</b>World
<hr width='500px;'/>
</body>
</html>
*************************************************************************************************
2.4 使用MyEclipse编写HTML
、建立web工程
File -> New -> Web Project


选择下一步(Next)、下一步(Next),到下面的界面时候注意:

点击Finish(完成)
、创建html文件
通常我们会在项目中的WebRoot目录下创建html文件(页面文件)
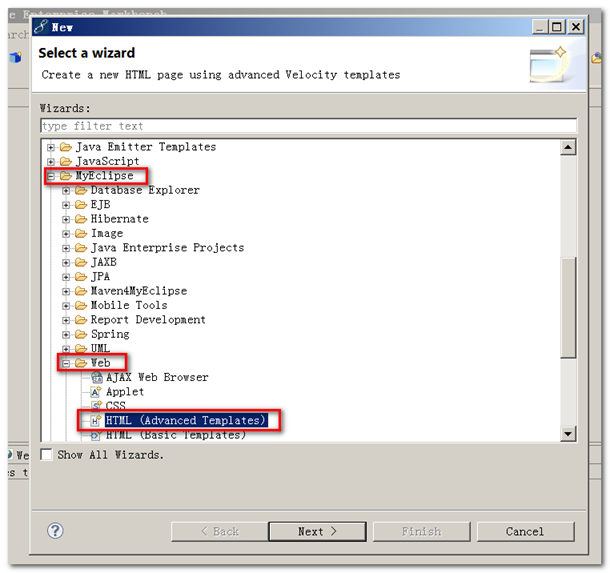
在WebRoot目录点击右键,选择New -> HTML(Advanced Templates),

如果有的同学没有就在最下面的Other里面找,Other里面的html位置为:


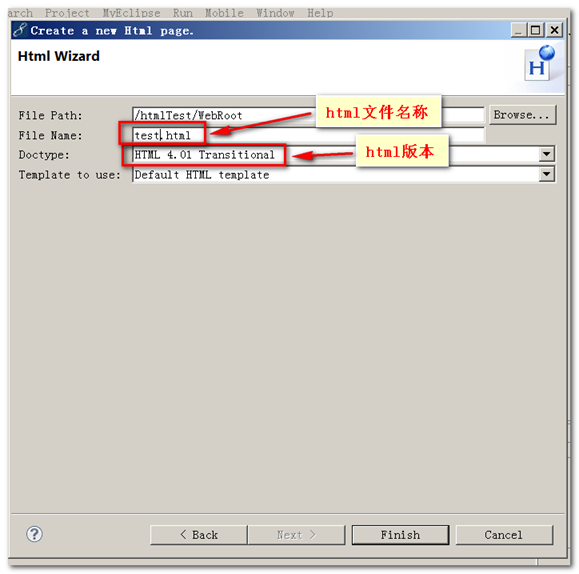
点击Finish,HTML文件创建成功。
如不需要以MyEclipse可视化编辑模式打开,可以参照资料中的《myeclipse配置1.doc》中的 -- 4、更改html的默认打开方式进行修改

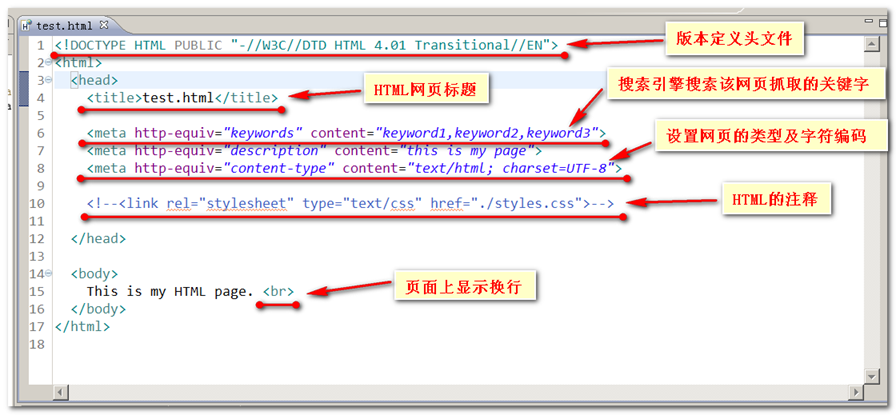
MyEclispe生成的HTML模版文件详解:

、在模版页面基础上编写HTML代码
body中的代码:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<title>宝宝心里苦</title>
<meta http-equiv="keywords" content="苦闷,免费,keyword3">
<meta http-equiv="description" content="this is my page">
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
<!--<link rel="stylesheet" type="text/css" href="./styles.css">-->
</head>
<body>
Hello
<br />
<br />
world
<br />
</body>
</html>
、运行:
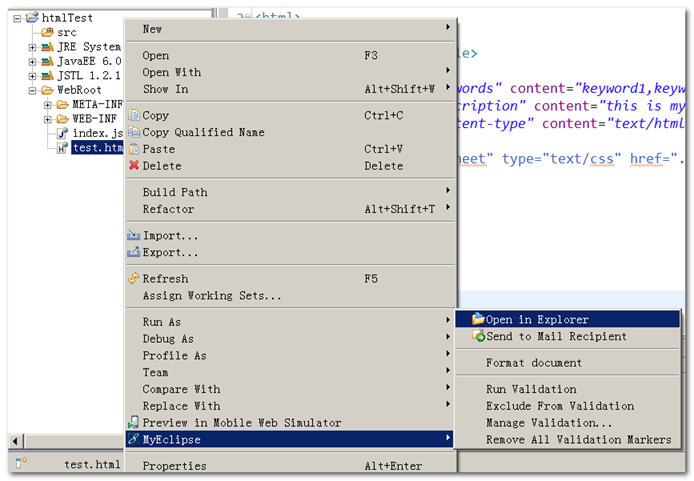
在要运行的HTML文件上点击鼠标右键,选择MyEclispe -》 Open in Explorer

即可快速到达工作台目录,双击HTML文件即可通过浏览器方式打开运行
*************************************************************************************************
3. HTML常用标签
3.1 基本标签
3.1.1 注释
<!-- 注释 -->
注释在页面展现的时候看不见,但是在html源代码中可以看见。
3.1.2 标题
<h1>标题1</h1>
h后面的数字可以1~6,代表不同大小级别的标题
3.1.3 水平线
<hr/>
"/>"表示单标签的闭合----闭合表示结束。
3.1.4 换行
<br/>
html代码中按回车,页面展示并不会真的换行,必需使用<br/>
3.1.5 段落
<p>这里是一个段落</p>
HTML 会自动在段落前后添加一个额外的空行。
3.1.6 字体
定义html中的字体的大小,颜色,以及字体类型(宋体,楷体)
<font id="abc" color="#FECC41" size="7" face="楷体">字体</font>
属性:

size: 定义字体的大小
color: 定义字体的颜色
face: 定义字体的类型-------需要用户的电脑支持。如果不支持,就采用默认的字体。
颜色在网页上有三种表示方法:
1、英语单词
2、三原色 #颜值颜值颜值
3、rgb(0~225,0~225,0~225);
基本标签代码:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<title>3.1.0.基本标签.html</title>
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
<meta http-equiv="description" content="this is my page">
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
<!--<link rel="stylesheet" type="text/css" href="./styles.css">-->
</head>
<body>
<!-- 这里是注释,
可以单行可以多行 -->
<!-- 标题,1~6是大小,1最大 -->
<h1>用户注册</h1>
<h2>用户注册</h2>
<h6>用户注册</h6>
<!-- 水平线 width表示宽度 align对齐方式 -->
<hr width="300px;" align="left"/>
<!-- 换行 -->
<br/>
<!-- 段落 -->
<p>HTML 会自动在段落前后添加一个额外的空行。</p>
<p>HTML 会自动在段落前后添加一个额外的空行。</p>
<!-- 字体标签 color颜色 size大小 face字体-->
<font color="green" size="7" face="楷体">
定义html中的字体的大小,颜色,以及字体类型(宋体,楷体)
</font>
<font color="#aaaaaa">
定义html中的字体的大小,22222222222
</font>
<font color="rgb(255,255,0)">
定义html中的字体的大小,22222222222
</font>
</body>
</html>
*************************************************************************************************
3.2 图片和多媒体标签
3.2.1 图片
img标签,定义了一个图片。(img是一个单标签)
互联网中存在很多的图片资源,浏览器显示的时候,找到img标签,浏览器就会显示出那个图片

<img src="img/a.jpg" width="400px" alt="这是一只老虎"/>
属性
src:指定图片的位置
width:定义图片的宽度
height :定义图片的高度
如果同时定义高度和宽度可能图片会失真。
定义其中的一个,图片会按照原理的百分比进行缩放
alt:鼠标放上去显示文本,已经过期不能用的方法,现在用title来取代
<img src="img/a.jpg" width="400px" title="这是一只凶猛的老虎"/>
相对路径的写法:
文件名 当前目录
../文件名 上一级目录
目录名/文件名 指定目录内的文件
3.2.2 视频(了解)
语法:<embed src="多媒体文件名称" width=宽度 height=高度 loop=播放次数>
<EMBED SRC="midi.mid" loop="true" width="145" height="60">
3.2.3 背景音乐(了解)
语法:<bgsound src=背景音乐位置 loop=循环次数>
<bgsound src="midi.mp3" loop="true">
图片标签代码:
<!-- 图片 title鼠标放入图片的提示 -->
<img alt="这是一个凶猛老胡" src="img/a.jpg" width="200px;" />
<img title='这是一个凶猛大老虎' src="img/a.jpg" width="200px;" height="200px;" />
<!-- 载入网络上的图片文件 -->
<img src="http://img0.bdstatic.com/img/image/hotbaby-pc.jpg" />
*************************************************************************************************
3.3 超链接标签
3.3.1 基本超链接
语法:<a href=资源地址>链接文字</a>
3.3.2 新开方式超链接
target属性:用于指定打开链接的目标窗口,默认属性为原窗口,如果是打开一个新窗口,可以设置target=_blank。

3.3.3 锚点
通俗简单地说,比如一篇很长的文章,你想按分段精确来看,那就可以用到锚点了。
1、设置锚点:
<a name="mao">bbbbbb</a>
2、指定超链接跳转到锚点:
<a href="#mao">跳转到锚点连接</a>
3、不发生任何跳转
<a href="#">不跳转</a>
超链接代码:
<!-- 超链接 href 连接地址-->
<a href="3.2.1.图片.html">我的链接</a>
<a href="http://www.baidu.com">百度</a>
<!-- 新开页面的超链接 target="_blank" 表示新开 -->
<a target="_blank" href="3.2.1.图片.html">我的链接新开</a>
<!-- 描点定位超链接 指定超链接跳转到锚点:-->
<a href="#mao">点我</a>
<a href="#">点我2</a>
<br /> 很长很长的文章
<br /> 很长很长的文章
<br />很长很长的文章
。。。。
<!-- 1、设置锚点: -->
<a name='mao'>段落标记</a>
。。。。
<br /> 很长很长的文章
<br /> 很长很长的文章
<br />很长很长的文章
*************************************************************************************************
3.4 列表标签
3.4.1 定义列表
基本语法:
<dl>
<dt>名称<dd>说明
</dl>
<dt>定义组成列表项名称部分
<dd>解释说明定义的项目名称
代码:
<!-- 定义列表 -->
<dl>
<dt>联系人
<dd>毛赟
<dt>电话
<dt>住址
<dd>暴风城
</dl>
3.4.2 无序列表
基本语法:
<ul>
<li>名称</li>
</ul>
ul标签的type属性:
type="disc": (默认)实心圆
type="circle" : 空心圆
type="square" : 实心矩形
代码:
<!-- 无序列表 -->
<ul type="square">
<li>第一天</li>
<li>第一天</li>
<li>第一天</li>
</ul>
3.4.3 有序列表
基本语法
<ol type="" start="">
<li>项目名称</li>
</ol>
Type:设定符号类型,属性值有1,A,a,i,I
Start:设定列表的符号从第几项开始
ol标签的type属性:
type="1": (默认)数字
type="a" : 英文字母
type="i" : 罗马字母
代码:
<!-- 有序列表 -->
<ol type="1" start="2" >
<li>第一天</li>
<li>第一天</li>
<li>第一天</li>
</ol>
*************************************************************************************************
3.5 表格标签(重点)
3.5.1 基本表格
基本语法:
<table>
<tr>
<td></td>
</tr>
</table>
语法说明:
<table>: 定义表结构
<tr>: 定义行结构
<td>: 定义列结构
代码:
<!-- 表格 border表示边框-->
<table border="1">
<tr>
<td>姓名</td>
<td>性别</td>
</tr>
<tr>
<td>大毛</td>
<td>男</td>
</tr>
<tr>
<td>二毛</td>
<td>女</td>
</tr>
</table>
3.5.2 合并单元格
在td标签上有连个属性-----属性值:数字,表示跨行或者跨列的个数。
1、colspan:跨列
代码:
<!-- 表格 border表示边框-->
<table border="1">
<tr>
<!-- colspan跨列 -->
<td colspan="2">姓名加性别</td>
</tr>
<tr>
<td>大毛</td>
<td>男</td>
</tr>
</table>
2、rowspan:跨行
代码:
<!-- 表格 border表示边框-->
<table border="1">
<tr>
<td>姓名</td>
<td>性别</td>
</tr>
<tr>
<td>大毛</td>
<!-- rowspan跨行 -->
<td rowspan="2">男</td>
</tr>
<tr>
<td>二毛</td>
</tr>
</table>
3.5.3 表头
<th></th> 与td 效果一样,变得粗一些,可以做表格第一行表示列名
代码:
<!-- 表格 border表示边框-->
<table border="1">
<tr>
<!-- th表头 -->
<th>姓名</th>
<th>性别</th>
</tr>
<tr>
<td>大毛</td>
<td>男</td>
</tr>
<tr>
<td>二毛</td>
<td>女</td>
</tr>
</table>
*************************************************************************************************
3.6 布局标签
3.6.1 div标签
使用div去进行页面的布局。后面会讲到 div + css
代码:
<div align="right">你好</div>
<div>你好</div>
<div>你好</div>
div会默认换行
3.6.2 span标签
代码:
<span>你坏</span>
<span>你坏</span>
span不会默认换行
*************************************************************************************************
3.7 表单元素标签(重中之重)
3.7.1 表单标签
基本语法:
<form name=" " method=" " action=" ">
</form>
name:设置表单名称
method:设置表单发送的方法,可以是"post"或者"get"
action:设置表单发送地址
3.7.2 文本框
<input type="text" name="" value=""/>
value="" : 表示元素初始的默认值
3.7.3 密码框
<input type="password" name=""/>
3.7.4 单选按钮
<input type="radio" name="" checked="checked"/>
checked="checked" : 表示该单选按钮选中
3.7.5 复选框
<input type="checkbox" name="" checked="checked"/>
checked="checked" : 表示该复选框选中
3.7.6 文件域
<input type="file" name=""/>
用于上传文件
3.7.7 下列列表
<select>
<option>选项一</option>
<option selected="selected">选项二</option>
<option>选项三</option>
</select>
selected="selected" :表该下拉子选项被选择
3.7.8 文本域
<textarea rows="" cols="">很多文字的,需要多行的时候使用</textarea>
rows="" :占几行
cols="" :占几列
3.7.9 普通按钮
<input type="button" value="按钮一" />
3.7.10 提交按钮
<input type="submit" value="按钮一" />
3.7.11 重置按钮
<input type="reset" value="按钮一" />
表单元素标签代码:
<form action="">
<!-- 文本框 type="text" value表示默认值 -->
用户名:<input type="text" value="maoyun" /><br/>
<!-- 密码框 type="password" -->
密码:<input type="password" /><br/>
<!-- 单选按钮 type="radio" name="sex"具备互斥性 checked="checked" 默认选中-->
性别:
男<input type="radio" name="sex" checked="checked" />
女<input type="radio" name="sex" /> <br/>
<!-- 复选框 type="checkbox" checked="checked" 默认选中 -->
兴趣爱好:
唱歌<input type="checkbox" />
跳舞<input type="checkbox" checked="checked" />
吃饭<input type="checkbox" />
睡觉<input type="checkbox" />
<br/>
<!-- 文件域 -->
用户头像:<input type="file">
<br/>
<!-- 下拉列表框 <select> <option>子选项 -->
所在地:
<select>
<option>上海</option>
<option selected="selected">北京</option>
<option>广州</option>
</select>
<br/>
<!-- 文本域 textarea -->
自我介绍:
<br/>
<textarea rows="5" cols="30">这家伙很懒,什么也没留下</textarea>
<br/>
<!-- 普通按钮 -->
<input type="button" value="注册" />
<!-- 提交按钮 -->
<input type="submit" value="提交" />
<!-- 重置按钮 -->
<input type="reset" value="重置" />
</form>
*************************************************************************************************
3.8 字符实体
最常用的字符实体
|
显示结果 |
描述 |
实体名称 |
实体编号 |
|
空格 |
半角的不断行的空白格(推荐使用)   半角的空格   全角的空格 |
|
|
|
< |
小于号 |
< |
< |
|
> |
大于号 |
> |
> |
|
& |
和号 |
& |
& |
|
" |
引号 |
" |
" |
|
' |
撇号 |
' (IE不支持) |
' |
其他字符实体
|
显示结果 |
描述 |
实体名称 |
实体编号 |
|
¢ |
分 |
¢ |
¢ |
|
£ |
镑 |
£ |
£ |
|
¥ |
日圆 |
¥ |
¥ |
|
§ |
节 |
§ |
§ |
|
© |
版权 |
© |
© |
|
® |
注册商标 |
® |
® |
|
× |
乘号 |
× |
× |
|
÷ |
除号 |
÷ |
÷ |
字符实体最主要的作用是可以网页上显示html特定的标签语法字符,比如<br/>
代码:
<br/>
<!-- 转以后的br标签 -->
<br/>
<!-- 空格 -->
*************************************************************************************************
3.9 框架标签(了解)
框架标签:把页面分割成几个部分。并且把其他页面,引入该页面。
frameset标签:把页面分割成若干个部分。负责切割页面

rows属性:把页面分割成若干个行,
rows="10%,90%"
用"逗号"分开,表示分割成几行,并且指定每行的高度
例如 rows="20%,*" 把页面分割成两个部分。(把页面分割成2行)
cols 属性:把页面分割成若干的列。用"逗号"分开,表示分割成几列,表示每一列的宽度
举例:cols=" 20%,*" 表示把页面分割两个部分。左右,左边占有页面的20% 宽度,剩下的右侧的宽度
frame标签:引入其他的页面资源。书写在frameset标签内
frame的属性介绍:
src属性:引入其他页面的资源路径。
注意:不能和body标签一起使用

代码:
<!-- frameset标签:把页面分割成若干个部分。负责切割页面 -->
<!-- rows="20%,*" 把页面分割成两个部分。(把页面分割成2行)*表示占据剩余比例 -->
<frameset rows="20%,*">
<!-- frame标签:引入其他的页面资源。书写在frameset标签内 -->
<frame src="logo.html" />
<frameset cols="20%,*">
<frame src="left.html">
<frame src="right.html">
</frameset>
</frameset>
*************************************************************************************************
4. CSS 快速入门
4.1 CSS简介
CSS(Cascading Style Sheet,层叠样式表)是一种标记性语言,与HTML是"表兄弟"。
样式表技术诞生于1996年,需要浏览器支持,现在大多数浏览器都支持CSS。
它允许在html文档中加入样式,如字体类型、颜色、大小等。
对于设计者来说它是一个非常灵活的工具,可以将所有有关于文档的样式指定内容全部脱离出来,在行内定义、在标题中定义,甚至作为外部样式文件供html调用而不必再把繁杂的样式定义编写在文档结构中
CSS语法规则:
样式符attributes1:values1;attributes2:values2;…
关于样式表的语法,要注意以下几个问题。
、属性和属性值之间用":"分隔。
、当有多个属性时,用";"进行区分。
、在书写属性时属性之间使用空格换行等,并不影响属性的显示。
、如果一个属性有几个值,则每个属性值之间用空格分隔开。
*************************************************************************************************
4.3 CSS样式加载方式(重点)
4.3.1 行内样式
几乎所有的html标签上都有style属性
在style属性中书写css代码:
代码:
<!-- 行内样式 -->
<span style="color:red;background-color: blue;" >你好</span>
<span style="color:red;background-color: yellow;" >你好</span>
注意:行内样式的作用范围只会影响到当前某行的html的元素
*************************************************************************************************
4.3.2 内部样式
使用上面的行内样式,如果出现了多个标签需要相同的样式,这时会出现css代码严重重复
在<head></head>中编写样式代码,可以影响到整个页面的相关元素
格式:
<style type="text/css">
CSS代码
</style>
<head></head>中的代码:
<!-- 内部样式 -->
<style type="text/css">
div{
color: red;
width: 100px;
height: 100px;
/*solid 实线 CSS的注释*/
border: 1px solid;
}
</style>
<body></body>中的代码:
<div>你好</div>
<br/>
<div>你好</div>
*************************************************************************************************
4.3.3 外部样式
使用上面的内部样式,如果出现了多个页面需要相同的样式,这时会出现css代码严重重复
外部样式:通过外部定义一个css文件,定义全局的样式,然后在html中将css文件引入进来,则会对此页面产生效果。如果其它页面需要,按照此方法即可。
1、编写一个css文件(该文件的扩展名为.css),写入如下内容:

div{
color: blue;
width: 100px;
height: 100px;
/*solid 实线 CSS的注释*/
border: 1px solid;
}
2、在<head></head>中写入:
<!-- 引入外部的样式文件 -->
<link rel="stylesheet" type="text/css" href="css/mao.css" />
注意:也可以通过内部样式的方式来引入外部样式(了解)
<style type="text/css">
@IMPORT url("css/mao.css");
</style>
*************************************************************************************************
4.3.4 加载方式的优先级
就近原则:谁离html元素距离近,就按谁的做
行内样式 > 内部样式 > 外部样式
代码:

div{
color: blue;
width: 100px;
height: 100px;
/*solid 实线 CSS的注释*/
border: 1px solid;
}
head:
<!-- 内部样式 会覆盖外部样式-->
<style type="text/css">
div{
color: yellow;
}
</style>
body:
<!-- 行内样式会覆盖内部样式及外部样式 -->
<div style="color: red">你好</div>
*************************************************************************************************
4.4 CSS样式选择器(重点)
样式选择器是指选择样式的方式,主要运用与内部样式和外部样式。
4.4.1 标签名选择器
通过html标签名来进行选择
写法:
标签名{属性:属性值;。。。。}
标签名:html中标签的名字,例如div,span。。。img,a
作用:会把css代码作用到所有的该标签名的标签。
<head></head>中的代码:
<!-- 标签名选择器 根据标签名来选择 -->
<style type="text/css">
div {
color: red;
width: 100px;
height: 100px;
/*solid 实线 CSS的注释*/
border: 1px solid;
}
input{
color: red;
width: 100px;
height: 100px;
/*solid 实线 CSS的注释*/
border: 1px solid;
}
</style>
<body></body>中的代码:
<div>你好</div>
<br />
<div>你好</div>
<br/>
<input type="text" />
*************************************************************************************************
4.4.2 id选择器
通过html元素标签的id属性来进行选择。
语法:
#id的值{属性:属性值;属性:属性值;。。。。。}
id的值:每个html标签,几乎都有id的属性。(可以唯一的定位到一个具体的标签)。
作用范围:标签中的id值和 css选择器中的id值相同,才会有作用
<head></head>中的代码:
<!-- id选择器,根据id来选择 -->
<style type="text/css">
#div1{
border: 1px solid;
width: 100px;
height: 100px;
border-color: red;
}
#div2{
border: 2px solid;
width: 100px;
height: 100px;
border-color: blue;
}
</style>
<body></body>中的代码:
<div id="div1">div1</div>
<br />
<div id="div2">div2</div>
注意:id="xxx" 千万不要加 "#" 符号
*************************************************************************************************
4.4.3 类选择器
根据html元素标签的class属性进行选择。
语法:
class的值{属性:属性值;。。。。}
class的值:每个html标签几乎都有一个class属性。和选择器中的class的值去对应。
<head></head>中的代码:
<!-- 类选择器 根据class属性来选择 -->
<style type="text/css">
.beauty
{
border: 5px solid;
width: 100px;
height: 100px;
border-color: blue;
}
</style>
<body></body>中的代码:
<div class="beauty">你好</div>
<br />
<div>你好</div>
<br />
<input class="beauty" type="text" />
注意:class="xxx" 千万不要加 "点" 符号
*************************************************************************************************
4.4.4 选择器的优先级别
具体原则:谁表现的更具体,影响的范围越小,就按谁的做。
id > class > 标签名
<head></head>中的代码:
<style type="text/css">
/*标签名选择器*/
div{
color: red;
}
/*class选择器 会覆盖 标签名选择器*/
.beauty
{
color: yellow;
}
/*id选择器 会覆盖 class选择器*/
#div1
{
color: blue;
}
</style>
<body></body>中的代码:
<div class="beauty" id="div1">你好</div>
*************************************************************************************************
5. CSS特殊属性(了解)
5.1 伪类
伪类:根据标签的各种状态,去修饰标签的样式。
语法:
选择器:伪类{属性:属性值;。。。。。}
在支持 CSS 的浏览器中,链接的不同状态都可以不同的方式显示,这些状态包括:活动状态,已被访问状态,未被访问状态,和鼠标悬停状态。

a:link ( 有链接属性的时候显示 -- href 属性 )
a:visited ( 链接地址被访问过 )
a:hover ( 鼠标移动到超链接上面 )
a:active ( 鼠标点击瞬间 )
<head></head>中的代码:
<!-- 内部样式,伪类 -->
<style type="text/css">
a:LINK { /*有链接属性的时候显示 -- href 属性*/
color: black;
text-decoration: none; /*去掉下划线*/
}
a:VISITED { /*链接地址被访问过*/
color: gray;
text-decoration: none; /*去掉下划线*/
}
a:HOVER { /*鼠标移动到超链接上面*/
color: red;
}
a:ACTIVE { /*鼠标点击瞬间 */
color: blue;
}
</style>
<body></body>中的代码:
<a target="_blank" href="2.4.0.使用MyEclipse编写HTML.html">哈哈</a>
*************************************************************************************************
5.2 边框属性
盒子模型:在html中。每一个标签占有一定的空间。这个空间通常是矩形(长方形)的。
边框: border
外边距: margin
内边距: padding

<head></head>中的代码:
<style type="text/css">
#div1 {
width: 400px;
height: 400px;
border: 5px solid;
border-color: red;
}
#div2 {
width: 200px;
height: 200px;
border: 15px solid;
border-color: blue;
margin: 10px;
padding: 10px;
}
#div3 {
width: 80px;
height: 80px;
border: 20px solid;
border-color: yellow;
}
</style>
<body></body>中的代码:
<div
id="div1">
<div
id="div2">
<div
id="div3"></div>
</div>
</div>
*************************************************************************************************
5.3 浮动属性
float属性作用:告诉浏览器该标签是否浮动,以及如何浮动。目的:布局
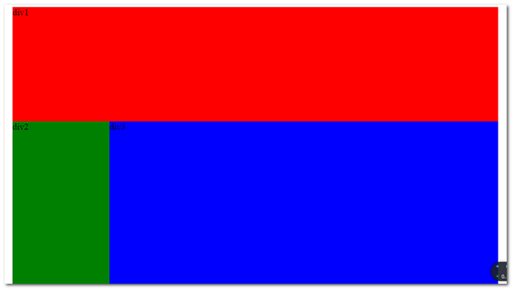
5.3.1 页面整体布局
float+div 可以做到页面的布局

<head></head>中的代码:
<style
type="text/css">
#div1 {
height: 100px;
background-color: red;
}
#div2 {
width: 20%;
float: left;/*从左浮动摆放*/
background-color: green;
height:800px;
}
#div3 {
float: left;/*从左浮动摆放*/
background-color: blue;
height:800px;
width: 80%;
}
</style>
<body></body>中的代码:
<div
id="div1">div1</div>
<div
id="div2">div2</div>
<div
id="div3">div3</div>
*************************************************************************************************
5.3.2 制作导航栏

<head></head>中的代码:
li {
list-style-type: none; /*去掉类型标记*/
float: right; /*浮动靠右摆放*/
margin: 10px;/*外边据间隔*/
}
<body></body>中的代码:
<ul>
<li><a
href="#">注册</a></li>
<li><a
href="#">登录</a></li>
<li><a
href="#">购物车</a></li>
</ul>
*************************************************************************************************
6. 总结


Javaweb 第1天 HTML和CSS课程的更多相关文章
- 小奶狗给小喵咪上CSS课程
小奶狗给小喵咪上CSS课程 小奶狗,你好啊? 小喵咪你好~ 听说学习HTML,要学习CSS是吗? 是的,小甜心~ 那么CSS是什么呢? CSS是Cascading Style Sheet英文的缩写,中 ...
- css笔记 - 张鑫旭css课程笔记之 float 篇
https://www.imooc.com/t/197450float float的设计初衷/原本作用-是为了实现文字环绕效果如,一个图片和一段文字垂直放置,给图片加上浮动,文字就环绕图片展示了. 浮 ...
- 范仁义html+css课程---11、html补充知识
范仁义html+css课程---11.html补充知识 一.总结 一句话总结: 小于号(<):< 大于号(>):> 空格: 二.html 字符实体 1.小于号(<)和大 ...
- 范仁义html+css课程---10、其它标签
范仁义html+css课程---10.其它标签 一.总结 一句话总结: 了解iframe.Figure与Figcaption.address.progress.meter.datalist.field ...
- 范仁义html+css课程---9、video、audio、canvas和svg元素略讲
范仁义html+css课程---9.video.audio.canvas和svg元素略讲 一.总结 一句话总结: video:HTML5视频标签. audio:html5音频标签. canvas:绘制 ...
- 范仁义html+css课程---8、新元素布局
范仁义html+css课程---8.新元素布局 一.总结 一句话总结: 推荐用新标签(语义化的标签)来布局:header(头部),footer(尾部),aside(侧边栏),nav(导航),artic ...
- 范仁义html+css课程---7、表单
范仁义html+css课程---7.表单 一.总结 一句话总结: 表单标签的话主要掌握form标签.input标签(以及input标签的不同的type值).select标签.textarea等标签,及 ...
- 范仁义html+css课程---6、表格
范仁义html+css课程---6.表格 一.总结 一句话总结: 表格中最常用的元素就是table.tr.td.th,还有语义化的thead.tbody.tfoot标签 1.表格构成三个基本要素? t ...
- 范仁义html+css课程---5、列表
范仁义html+css课程---5.列表 一.总结 一句话总结: 学会基本的使用有序列表.无序列表.定义列表,设置样式的话尽量通过css而不是属性 1.无序列表基本形式(实例)? ul标签包裹li标签 ...
随机推荐
- ansible Strategies
Strategies 控制task的执行方式, 在2.0中增加了"free" Strategies, 可以允许每个host尽快的执行完一个play. 默认是Strategies是l ...
- bootstrap页面模板
<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8&quo ...
- Hbulider里面template模板自用
template.js 一款 JavaScript 模板引擎,简单,好用.提供一套模板语法,用户可以写一个模板区块,每次根据传入的数据,生成对应数据产生的HTML片段,渲染不同的效果. 特性: 模版编 ...
- Activiti(工作流)学习资源总结
刚进公司第一个项目就是oa项目,不会activiti,只得自学,途中搜集到的activiti学习资源总结 1.activiti初体验 http://blog.csdn.net/bluejoe2000/ ...
- JavaScript DOM编程艺术-学习笔记(第八章、第九章)
第八章 1.小知识点: ①某些浏览器要根据DOCTYPE 来决定页面的呈现模式(标准模式 / 怪异模式--也称兼容模式): 兼容模式意味着浏览器要模仿老一辈的浏览器的怪异行为,来让老站点得到运行,并让 ...
- win7搭建php7+apache2.4
从事php开发的工作也将近两年的时间了,期间在windows上安装了很多次php+apache+mysql,但一直没有写过一篇属于自己的文章,今天心血来潮准备写一篇,长话短说,开搞!! 我在配置php ...
- 【HELLO WAKA】WAKA iOS客户端 之二 架构设计与实现篇
上一篇主要做了MAKA APP的需求分析,功能结构分解,架构分析,API分析,API数据结构分析. 这篇主要讲如何从零做iOS应用架构. 全系列 [HELLO WAKA]WAKA iOS客户端 之一 ...
- Application.DoEvents()的作用
记得第一次使用Application.DoEvents()是为了在加载大量数据时能够有一个数据加载的提示,不至于系统出现假死的现象,当时也没有深入的去研究他的原理是怎样的,结果在很多地方都用上了App ...
- bootstrip 折叠菜单
body { font-family: "宋体"; font-size: 12px } .menu { height: 30px; background: #e6e6e6; mar ...
- [妙味DOM]第五课:事件深入应用
知识点总结 鼠标拖拽原理: 1.鼠标按下后开始移动,鼠标抬起停止移动,即onmousedown中要包括onmousemove和onmouseup 2.获取位置的计算:获取鼠标的当前位置-鼠标在物体中的 ...
