UIImage图片拉伸方法
纵观移动市场,一款移动app,要想长期在移动市场立足,最起码要包含以下几个要素:实用的功能、极强的用户体验、华丽简洁的外观。华丽外观的背后,少不了美工的辛苦设计,但如果开发人员不懂得怎么合理展示这些设计好的图片,将会糟蹋了这些设计,功亏一篑。
比如下面张图片,本来是设计来做按钮背景的:
 button.png,尺寸为:24x60
button.png,尺寸为:24x60
现在我们把它用作为按钮背景,按钮尺寸是150x50:
// 得到view的尺寸
CGSize viewSize = self.view.bounds.size;
// 初始化按钮
UIButton *button = [[UIButton alloc] init];
// 设置尺寸
button.bounds = CGRectMake(0, 0, 150, 50);
// 设置位置
button.center = CGPointMake(viewSize.width * 0.5f, viewSize.height * 0.5f);
// 加载图片
UIImage *image = [UIImage imageNamed:@"button"];
// 设置背景图片
[button setBackgroundImage:image forState:UIControlStateNormal];
// 添加按钮
[self.view addSubview:button];
运行效果图:

可以看到,效果非常地差。原因很简单,因为原图大小为24x60,现在整张图片被全方位拉伸为150x50,比较严重的是图片的4个角。
有些人可能马上想到一个解决方案,你叫美工把图片做大一点不就好了么,怎么拉伸都没事。没错,这是一种解决方案,不过不建议采取。原因很简单:1.图片大,导致安装包也大,加载到内存中也大;2.有更好的解决方案。
细看一下图片,其实图片会变得难看,完全是因为4个角被拉伸了,中间的拉伸并没有明显地丑化外观。因此要想小图片被拉伸后不会变得难看,在图片拉伸的时候,我们只需拉伸图片的中间一块矩形区域即可,不要拉伸边缘部分。
比如只拉伸下图的矩形区域,上下左右的边缘都不拉伸:

iOS中提供很好用的API帮我们实现上述功能。到iOS 6.0为止,iOS提供了3种图片拉伸的解决方案,接下来分别详细介绍这些方案。
一、iOS 5.0之前
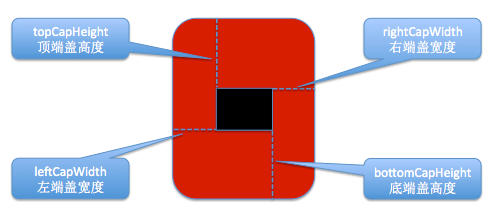
iOS中有个叫端盖(end cap)的概念,用来指定图片中的哪一部分不用拉伸。比如下图中,黑色代表需要被拉伸的矩形区域,上下左右不需要被拉伸的边缘就称为端盖。

使用UIImage的这个方法,可以通过设置端盖宽度返回一个经过拉伸处理的UIImage对象
- - (UIImage *)stretchableImageWithLeftCapWidth:(NSInteger)leftCapWidth topCapHeight:(NSInteger)topCapHeight;
这个方法只有2个参数,leftCapWidth代表左端盖宽度,topCapHeight代表顶端盖高度。系统会自动计算出右端盖宽度(rightCapWidth)和底端盖高度(bottomCapHeight),算法如下:
- // width为图片宽度
- rightCapWidth = width - leftCapWidth - 1;
- // height为图片高度
- bottomCapHeight = height - topCapHeight - 1
经过计算,你会发现中间的可拉伸区域只有1x1
- // stretchWidth为中间可拉伸区域的宽度
- stretchWidth = width - leftCapWidth - rightCapWidth = 1;
- // stretchHeight为中间可拉伸区域的高度
- stretchHeight = height - topCapHeight - bottomCapHeight = 1;
因此,使用这个方法只会拉伸图片中间1x1的区域,并不会影响到边缘和角落。
下面演示下方法的使用:
// 左端盖宽度
NSInteger leftCapWidth = image.size.width * 0.5f;
// 顶端盖高度
NSInteger topCapHeight = image.size.height * 0.5f;
// 重新赋值
image = [image stretchableImageWithLeftCapWidth:leftCapWidth topCapHeight:topCapHeight];
调用这个方法后,原来的image并不会发生改变,会产生一个新的经过拉伸的UIImage,所以第6行中需要将返回值赋值回给image变量
运行效果:

可以发现,图片非常美观地显示出来了
注意:
1.这个方法在iOS 5.0出来后就过期了
2.这个方法只能拉伸1x1的区域
二、iOS 5.0
在iOS 5.0中,UIImage又有一个新方法可以处理图片的拉伸问题
- - (UIImage *)resizableImageWithCapInsets:(UIEdgeInsets)capInsets
这个方法只接收一个UIEdgeInsets类型的参数,可以通过设置UIEdgeInsets的left、right、top、bottom来分别指定左端盖宽度、右端盖宽度、顶端盖高度、底端盖高度
CGFloat top = 25; // 顶端盖高度
CGFloat bottom = 25 ; // 底端盖高度
CGFloat left = 10; // 左端盖宽度
CGFloat right = 10; // 右端盖宽度
UIEdgeInsets insets = UIEdgeInsetsMake(top, left, bottom, right);
// 伸缩后重新赋值
image = [image resizableImageWithCapInsets:insets];
运行效果:

三、iOS 6.0
在iOS6.0中,UIImage又提供了一个方法处理图片拉伸
- - (UIImage *)resizableImageWithCapInsets:(UIEdgeInsets)capInsets resizingMode:(UIImageResizingMode)resizingMode
对比iOS5.0中的方法,只多了一个UIImageResizingMode参数,用来指定拉伸的模式:
- UIImageResizingModeStretch:拉伸模式,通过拉伸UIEdgeInsets指定的矩形区域来填充图片
- UIImageResizingModeTile:平铺模式,通过重复显示UIEdgeInsets指定的矩形区域来填充图片
- CGFloat top = 25; // 顶端盖高度
- CGFloat bottom = 25 ; // 底端盖高度
- CGFloat left = 10; // 左端盖宽度
- CGFloat right = 10; // 右端盖宽度
- UIEdgeInsets insets = UIEdgeInsetsMake(top, left, bottom, right);
- // 指定为拉伸模式,伸缩后重新赋值
- image = [image resizableImageWithCapInsets:insets resizingMode:UIImageResizingModeStretch];
运行效果:

UIImage图片拉伸方法的更多相关文章
- xcode UIImage图片拉伸
图片拉伸 +(UIImage*)wlisWithImage:(NSString *)name{ //获取图片 UIImage * img=[UIImage imageNamed:name]; //获取 ...
- ios 图片拉伸方法
前提:要注意图片的size和展示的图片view的size的大小. 假如图片高度50,展示图片view的高度30,拉伸会变成剪切. 如果图片尺寸不对,可以用mac自带的图片编辑器修改大小: 双击打开图 ...
- ios UIImage图片拉伸 resizableImageWithCapInsets:
常见的按钮添加和背景设置如下: UIButton *button = [[UIButton alloc] initWithFrame:CGRectMake(80, 130, 160, 44)];[bu ...
- IOS中图片拉伸技巧与方法总结(转载)
以下内容转载自:http://my.oschina.net/u/2340880/blog/403996 IOS中图片拉伸技巧与方法总结 一.了解几个图像拉伸的函数和方法 1.直接拉伸法 简单暴力,却是 ...
- 安卓ImageView.src设置图片拉伸、填满控件的方法
代码改变世界 安卓ImageView.src设置图片拉伸.填满控件的方法 需要给你的ImageView布局加上Android:adjustViewBounds="true"
- iOS图片拉伸技巧
纵观移动市场,一款移动app,要想长期在移动市场立足,最起码要包含以下几个要素:实用的功能.极强的用户体验.华丽简洁的外观.华丽外观的背后,少不了美工的辛苦设计,但如果开发人员不懂得怎么合理展示这些设 ...
- (转)iOS图片拉伸技巧
( 原文博客地址: http://blog.csdn.net/q199109106q/article/details/8615661) 纵观移动市场,一款移动app,要想长期在移动市场立足,最起码要 ...
- iOS杂谈-图片拉伸的实现
如上图是一个按钮的背景图,在Android上,很多图片资源都是类似这样子的,但是由于按钮的高度及宽度与图片的世纪尺寸不同,所以需要采用9patch来实现拉伸处理, 可参考:http://www.cnb ...
- iOS 图片拉伸的解释
以前对于ios的图片拉伸参数一直不太理解,终于看到一篇好文章,转载一下,原文地址:http://blog.csdn.net/q199109106q/article/details/8615661 主要 ...
随机推荐
- 如何使用自定义消息?--ESFramework 4.0 快速上手(04)
在ESFramework 4.0 快速上手一文中,我们讲述了如何使用Rapid引擎可以快速地上手ESFramework开发,文中介绍了使用ESPlus.Application.CustomizeInf ...
- 使用Cookie来统计浏览次数,当天重复刷新不增加
这是一种不严谨的做法,在浏览量不是很重要的时候可以使用 var oldCookie = Request.Cookies["newsCookie"]; if (oldCookie = ...
- 创建UIView对象
创建一个UIView对象分四步: 1.创建一个view对象,并设置其大小 UIView *view = [[UIView alloc] initWithFrame:CGRectMake:(CGFloa ...
- zend guard Optimizer
zend guard Optimizer PHP5.3+ URL:http://www.zend.com/en/products/guard/downloads Email:test001@test0 ...
- C# for循环嵌套
今天,我主要学习了for循环的嵌套. 第一个部分主要学习了打印直角在不同方向的三角形,求阶乘的和以及打印九九乘法表等. 例:打印直角在左下角的三角形. Console.WriteLine(" ...
- php类于对象
类与对象是面向对象程序设计的一个基本概念,类就是指某一类东西,而对象就是某一个类的具体实例 比如:黑帮是一个类,那陈浩南就是这个类的一个对象 再比如:人是一个类,那张三就是这个类的一个具体的对象 ph ...
- java 文件的基本操作
1 /** * java 文件操作 * 2016/5/10 **/ package cn.Java_7; import java.io.*; import java.util.Scanner; imp ...
- USB LPT 端口映射
如何设置端口映射(以将LPT1端口映射到共享名为CutePDFW的虚拟打印机上为例),命令如下: NET USE LPT1: \\wcjxixi-d022704\CutePDFW /Persisten ...
- mysql无法启动,一直处于启动状态解决【Mac osx 】
最近,遇到一个问题,就是mac 使用homebrew 安装了mysql,今天使用mysql.server start,mysql无法启动了,restart还找不到pid,说明服务并没有启动! 错误如下 ...
- 三层交换机配置说明(华为S5700设置三个网段互通)
1.配置Switch # 创建VLAN <HUAWEI> system-view[HUAWEI] sysname Switch[Switch] vlan batch 10 20 30# 配 ...
