JavaScript模块化编程之require.js与sea.js
为什么要模块化:当今,网站以不再是一个简单的页面,JavaScript也不再是做一些简单的脚本验证,随着WEB.20时代到来,前端工程师面临的必将是越来越庞大的JavaScript代码,越来越复杂的内部逻辑。 从而,团队化的合作开发成为必然,各种软件工程技术的引进使得JavaScript的模块化开发成为必然与必须。
本文将主要讨论require.js(AMD)以及sea.js(CMD)
AMD 是 RequireJS 在推广过程中对模块定义的规范化产出。
CMD 是 SeaJS 在推广过程中对模块定义的规范化产出。
sea.js(CMD)就近依赖: 即在代码运行时,首先是不知道依赖的,需要遍历所有的require关键字,从而找出依赖(使用字符串的正则表达式匹配),与AMD的依赖引入方法相比,确实有其方便之处,但前提是以性能为代价的。 下面举一个简单的例子,
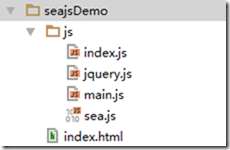
文件目录结构:

--------------------------------------------------------------------------------------------------------------------------------------------------------------
在index页面中进行配置入口模块的加载,

当然,对于一些sea.js行为的配置,远远不止这些,有兴趣的同学可以查一下作者的github上的对应部分:Sea.js配置
--------------------------------------------------------------------------------------------------------------------------------------------------------------
模块的搭建: 可分为:模块定义(define),依赖引入,接口暴漏
define(function(require, exports, module) {
// 通过 require 引入依赖
//var $ = require('jquery');
//var Spinning = require('./spinning');
// type1
// 通过 exports 对外提供接口
exports.doSomething3 = function(){
console.log("do3");
};
//type2
var a = {};
a.doSomething = function(){
console.log("MyOk");
};
a.doSomething2 = function(){
console.log("MyOk2");
};
// 或者通过 module.exports 提供整个接口
module.exports = a;
});
入口的定义其实和模块的定义一样,只是一般不会对外暴漏接口且只负责引入与执行(开启执行),如C中的main函数一样。
require.js(AMD,依赖前置,即在执行当前模块时,我们必须指定当前模块所依赖的模块项,并逐个按循序引入),这样的一种依赖引入模式,相比于CMD,js引擎无需遍历整个工程去找相应的依赖,而是直接引入即可。 下面以一个require的实例为例,我想读者应该很快就能get it。 其实
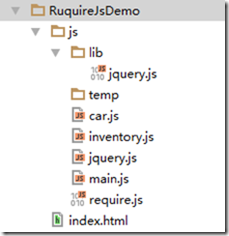
项目目录:

--------------------------------------------------------------------------------------------------------------------------------------------------------------
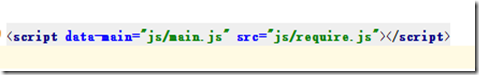
加载require.js

data-main:就是我们整个模块整体的入口点。
--------------------------------------------------------------------------------------------------------------------------------------------------------------
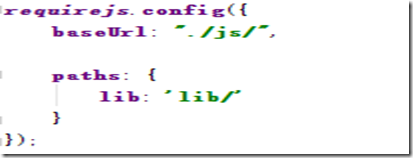
在main.js中使用require.config()方法,对模块的加载行为进行自定义。
与sea.js类似,baseUrl定义了整个require.js的基础路径,所有模块的引入都将依赖这个路径或者说:文件夹。
--------------------------------------------------------------------------------------------------------------------------------------------------------------
重头戏,require.js中的模块的定义:

require是通过define函数的参数中匿名函数前面的一个String数组来存储我们所要引入的依赖,如此处要使用的car模块,那么就必须将car这个模块的就baseUrl色路径以字符串数组一个元的形式给出, 与sea.js相比(require('jquery')),确实比较麻烦,但我前面也说过,方便必须是建立在性能代价的基础上. 关于require在软依方面的使用,请移步高人微博。
其实每种技术的优势都不是绝对的,sea.js也只有其独特魅力,只是作者理解的过于肤浅,我想,只有最合适的业务逻辑,没有最合适的技术。
That’s all
JavaScript模块化编程之require.js与sea.js的更多相关文章
- JavaScript模块化编程之AMD - requireJS基础使用
JavaScript模块化编程之AMD requireJS基础使用 标签(空格分隔): JavaScript 参考文章 AMD规范 AMD是"Asynchronous Module Defi ...
- Javascript模块化编程之CommonJS,AMD,CMD,UMD模块加载规范详解
JavaSript模块化 在了解AMD,CMD规范前,还是需要先来简单地了解下什么是模块化,模块化开发? 模块化是指在解决某一个复杂问题或者一系列的杂糅问题时,依照一种分类的思维把问 题进行系 ...
- JavaScript模块化编程之AMD
简单的说一下AMD是"Asynchronous Module Definition"的缩写,意思就是"异步模块定义".它采用异步方式加载模块,模块的加载不影响它 ...
- javascript模块化编程的cmd规范(sea.js)
CMD(Common Module Definition,通用模块定义)是一种模块定义规范,规范中明确了模块的基本书写格式和基本交互规则.SeaJS就是遵循的这个规范. define函数 在CMD规范 ...
- Javascript模块化编程之Why
说到模块化编程,大家比较容易想到Java, C++等语言,感觉这事和Javascript沾不上一丁点边.虽说Javascript看上去好像同Java有莫大的关系,但那也只是一厢情愿,不过是挂羊头卖狗肉 ...
- Javascript异步编程之setTimeout与setInterval详解分析(一)
Javascript异步编程之setTimeout与setInterval 在谈到异步编程时,本人最主要会从以下三个方面来总结异步编程(注意:特别解释:是总结,本人也是菜鸟,所以总结不好的,请各位大牛 ...
- 【转】Javascript异步编程之setTimeout与setInterval
Javascript异步编程之setTimeout与setInterval 转自:http://www.tuicool.com/articles/Ebueua 在谈到异步编程时,本人最主要会从以下三个 ...
- require.js与sea.js的区别
hi,感谢各位读者能够阅读我的文章. 下面为大家讲解一下require.js和sea.js的区别.纯属个人意见,不喜勿喷. 首先原理上的区别 sea.js遵循CMD规范.书写方式类似node.js的书 ...
- require.js和sea.js的区别
下面为大家讲解一下require.js和sea.js的区别.纯属个人意见,不喜勿喷. 首先原理上的区别 sea.js遵循CMD规范.书写方式类似node.js的书写模板代码.依赖的自动加载,配置的简洁 ...
随机推荐
- UVA - 12338 Anti-Rhyme Pairs (哈希)
Description D Anti-Rhyme Pairs Input: Standard Input Output: Standard Output Often two words that rh ...
- mysql语句在node.js中的写法
总结一下mysql语句在node.js中的各种写法,参考了npm网站mysql模块给的实例. 查询 select //1 db.query('select * from tuanshang_users ...
- hdu 4920 Matrix multiplication(矩阵乘法)2014多培训学校5现场
Matrix multiplication Time ...
- 允许debian wheezy支持IOS7+的iphone.
IOS更新, 连接到数据线,不能使用 我想复制iphone照片只能用于内itunes对? 于linux这里面其实很容易处理. 在这里,我们使用了一个相对较新的组件libimobiledevice 为 ...
- C#中调用c++的dll
C#中调用c++的dll具体创建与调用步骤,亲测有效~ 使用的工具是VS2010哦~其他工具暂时还没试过 我新建的工程名是my21dll,所以会生成2个同名文件.接下来需要改动的只有画横线的部分 ...
- C#启动进程之Process
在程序设计中,我们经常会遇到要从当前的程序跳到另一个程序的设计需求.也就是当前进程创建另一个进程.C#提供了Process使得我们很方便的实现. 1.Process基本属性和方法 Id //进程的Id ...
- [原创].NET 分布式架构开发实战之一 故事起源
原文:[原创].NET 分布式架构开发实战之一 故事起源 .NET 分布式架构开发实战之一 故事起源 前言:本系列文章主要讲述一个实实在在的项目开发的过程,主要包含:提出问题,解决问题,架构设计和各个 ...
- 【Java基础】对象的具体创建过程
所有的类(以Dog类为例)在第一次使用时,动态的加载到JVM中,当首次创建Dog对象时,或者是Dog类的静态方法.静态属性域在第一次被访问时,JVM解释器查找到classpath,定位到Dog.cla ...
- MINA2 源代码学习--源代码结构梳理
一.mina总体框架与案例: 1.总体结构图: 简述:以上是一张来自网上比較经典的图,总体上揭示了mina的结构,当中IoService包括clientIoConnector和服务端IoAccepto ...
- RH133读书笔记(11)-Lab 11 System Rescue and Troubleshooting
Lab 11 System Rescue and Troubleshooting Goal: To build skills in system rescue procedures. Estimate ...