实现Launcher编辑模式(1) 壁纸更换
已经很久没更新Launcher系列文章,今天不分析源码,讲讲如何在Launcher里面添加桌面设置的功能。目前很多第三方Launcher或者定制Rom都有简单易用的桌面设置功能。例如小米MIUI的Launcher就有很丰富编辑功能。今天开始会讲一下如何实现桌面编辑功能。网上对于实现Launcher一些编辑功能的文章凤毛麟角,基本没什么资料可以参考,只能靠自己摸索对比别人Launcher的效果。
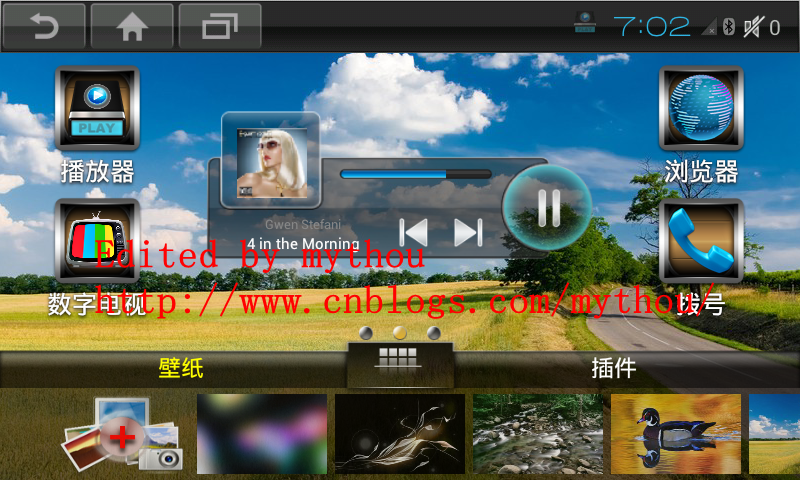
桌面编辑功能我主要分为 壁纸设置、Widget插件、切换特效、主题 4个部分。这个主要是参考OPPO的手机做的,个人觉得Oppo手机这方面做得挺不错。今天先说说壁纸设置功能,长按桌面或者在WorkSpace按Menu键就可以打开编辑栏。下面给出两张图片做对比。第一张是编辑栏没有打开情况,第二张是打开编辑栏处于壁纸设置模块。


(PS:新建的QQ群,有兴趣可以加入一起讨论:Android群:322599434)
1、编辑栏设计方案
这个编辑栏实现的基本思路跟Hotseat一样,也是编写一个独立的模块,然后嵌入到Launcher里面。如果对Hotseat已经有一定了解的朋友,做这个应该不困难。看上面效果图的功能就可以自动,我把编辑栏布局分为上下两部分,直接用LinearLayout布局就可以。所以我重载了LinearLayout,自定义一个ViewGroup实现编辑栏。

//Edited by mythou
//http://www.cnblogs.com/mythou/
public class WorkSpaceEdit extends LinearLayout
{
//.......
}

WorkSpaceEdit就是我实现的编辑栏主要类,跟Hotseat一样。整个思路其实也是参考HotSeat的实现方法来的,Launcher里面的确有很多好的设计方案可以学习。然后我们只要在Launcher配置文件里面加入WorkSpaceEdit的布局即可。默认状态设为不可见,因为它占用的位置跟Hotseat是一样的,两者只能有一个显示出来。

//Edited by mythou
//http://www.cnblogs.com/mythou/
<!-- WorkSpace下面编辑菜单 mythou-->
<include
layout="@layout/workspace_edit"
android:id="@+id/workspaceEditID"
android:layout_width="match_parent"
android:layout_height="160dp"
android:layout_gravity="bottom"
android:visibility="gone"/>

@layout/workspace_edit就是引用了编辑栏的布局文件,下面简单看看它如何布局,根部局就是我们上面重载了LinearLayout的新的ViewGroup。编辑栏里面所有元素都被包含在里面。

//Edited by mythou
//http://www.cnblogs.com/mythou/
<com.android.launcher2.WorkSpaceEdit
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:launcher="http://schemas.android.com/apk/res/com.android.launcher"
android:background="@drawable/workspace_edit_bg"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical"
> //................. </com.android.launcher2.WorkSpaceEdit>

整个编辑栏的逻辑结构就是这样,跟Launcher结合的方式和Hotseat是一模一样。这里多说一句,在我们为Launcher增加一些新功能的时候,大可参考Launcher原生的代码,当然前提是你对Launcher源码有一定了解。对Hotseat有兴趣的朋友可以参考我以前编写的有关Hotseat分析和修改的文章。
2、原生壁纸设置分析
Launcher原生就有一个壁纸设置功能,相信分析过Launcher源码的朋友都看过,我第二篇文章也简单分析了Launcher如何设置壁纸。所以壁纸设置功能实现不困难,只要移植原生的代码即可。下面简单分析主要需要移植的代码。
原生Launcher的壁纸设置功能,代码都在WallpaperChooserDialogFragment.java里面,这是一个Fragment。既然是Fragment,我们先去onCreateView看看如何加载和显示壁纸。

//Edited by mythou
//http://www.cnblogs.com/mythou/
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState)
{
//查找wallpapers和extra_wallpapers里面的图片文件
findWallpapers(); /*
* If this fragment is embedded in the layout of this activity, then we
* should generate a view to display. Otherwise, a dialog will be
* created in onCreateDialog()
*/
if (mEmbedded)
{
View view = inflater.inflate(R.layout.wallpaper_chooser, container,
false);
view.setBackgroundDrawable(mWallpaperDrawable);
//通过Gallery控件显示壁纸
final Gallery gallery = (Gallery) view.findViewById(R.id.gallery);
gallery.setCallbackDuringFling(false);
gallery.setOnItemSelectedListener(this);
gallery.setAdapter(new ImageAdapter(getActivity())); View setButton = view.findViewById(R.id.set);
setButton.setOnClickListener(new OnClickListener()
{
@Override
public void onClick(View v)
{
//设置壁纸的操作
selectWallpaper(gallery.getSelectedItemPosition());
}
});
return view;
}
return null;
}

从上面可以看到,其实我们要做的工作主要有两个,第一:加载默认的壁纸,第二:把壁纸关联到一个Gallery里面。Launcher默认的壁纸是通过XML加载的,因为壁纸文件名都写在XML文件里面,而且是区分了两个XML文件。下面我们简单看看如何读取壁纸文件:

//Edited by mythou
//http://www.cnblogs.com/mythou/
private void addWallpapers(Resources resources, String packageName, int list)
{
final String[] extras = resources.getStringArray(list);
for (String extra : extras)
{
//通过文件名查找图片资源的ID
int res = resources.getIdentifier(extra, "drawable", packageName);
if (res != 0)
{
final int thumbRes = resources.getIdentifier(extra + "_small",
"drawable", packageName); if (thumbRes != 0)
{
//分别把缩略图和大图片加入到图片列表,这里保存的是图片资源ID
mThumbs.add(thumbRes);
mImages.add(res);
// Log.d(TAG, "add: [" + packageName + "]: " + extra + " ("
// + res + ")");
}
}
}
}

从XML读取到图片文件的名字,然后通过包名加载对应文件的资源ID,把壁纸的缩略图和大图片分别保存到对应的列表里面,这里只是保存对应图片的资源ID。我们只要把上面说的代码移植到我们新编写的WorkSpaceEdit即可。设置壁纸代码这里不多说,可以自行查看源码。另外有关Gallery控件的使用,这里也不多说,可以看看我前面编写的Gallery使用的文章,或者百度一下Gallery基本用法。把上面壁纸加载和显示代码移植后基本就可以实现壁纸设置功能。
3、增加其他壁纸设置
我们因为把长按桌面功能直接改为显示编辑栏功能,所以原来选择其他壁纸的功能也没有了,这里需要增加一个入口给其他壁纸使用。我这里是增加了一个按钮在Gallery里面,默认第一个Gallery元素就是其他壁纸的入口(PS:这个方案也是参考Oppo手机实现的)。可以在点击这个Item 的时候,我们发送原生Launcher打开壁纸功能的Intent。在响应Gallery按下的回调方法onItemClick里面,我们增加下面的处理:

//Edited by mythou
//http://www.cnblogs.com/mythou/
if (position==0)
{
//选择其他壁纸
final Intent pickWallpaper = new Intent(Intent.ACTION_SET_WALLPAPER);
Intent chooser = Intent.createChooser(pickWallpaper, mContext.getText(R.string.chooser_wallpaper));
((Activity) mContext).startActivityForResult(chooser, REQUEST_PICK_WALLPAPER);
return ;
}

4、结语
通过上面方法就可以移植壁纸设置功能,实现我上面效果图的功能。今天主要是讲一下如何加入编辑模块到Launcher里面,当然,我这里只是其中一种实现方式。还可以参考其他Launcher的实现方法。
我这里主要是提供一种思路和修改方法给大家参考,跟着我分析过程应该也能实现相应功能,如果还不可以,只能说你对Launcher不熟悉,因为在Launcher编辑的功能里面,壁纸设置是最简单的。接下来的Widget插件会比壁纸设置难度大很多,要修改和编写的代码也很多。所以如果你对Launcher源码不熟悉,下面的就很难进行。
PS:最近遇到很多不顺心的事,希望一切都好起来!
2013-9-11
Edited by 泡泡糖
系列文章:
Android Launcher分析和修改1——Launcher默认界面配置(default_workspace)
Android Launcher分析和修改2——Icon修改、界面布局调整、壁纸设置
Android Launcher分析和修改3——Launcher启动和初始化
Android Launcher分析和修改4——初始化加载数据
Android Launcher分析和修改5——HotSeat分析
Android Launcher分析和修改6——页面滑动(PagedView
Android Launcher分析和修改7——AllApp全部应用列表(AppsCustomizeTabHost)
Android Launcher分析和修改8——AllAPP界面拖拽元素(PagedViewWithDraggableItems)
Android Launcher分析和修改9——Launcher启动APP流程
Android Launcher分析和修改10——HotSeat深入进阶
Android Launcher分析和修改11——自定义分页指示器(paged_view_indicator)
Android Launcher分析和修改12——Widget列表信息收集
Edited by mythou
原创博文,转载请标明出处:http://www.cnblogs.com/mythou/p/3315569.html
实现Launcher编辑模式(1) 壁纸更换的更多相关文章
- Android Launcher分析和修改13——实现Launcher编辑模式(1) 壁纸更换
已经很久没更新Launcher系列文章,今天不分析源码,讲讲如何在Launcher里面添加桌面设置的功能.目前很多第三方Launcher或者定制Rom都有简单易用的桌面设置功能.例如小米MIUI的La ...
- easyui datagrid 编辑模式详解
一,建立编辑器 从api得知,扩展一种新的编辑器类型,需要提供以上几个方法.项目中正好需要一个checkbox 类型编辑器,但在easyui中并没提供这样的编辑器,那我们可以通过扩展编辑器来解决 ...
- 【HOW】在InfoPath中如何为浏览和编辑模式设置不同的视图
1. 在SharePoint Designer中打开要自定义视图的列表.并点击菜单:列表设置 > 在 InfoPath 中设计表单 > {要自定义表单的内容类型},则会自动打开InfoPa ...
- iOS开发——UI进阶篇(四)tableView的全局刷新,局部刷新,左滑操作,左滑出现更多按钮,进入编辑模式,批量删除,自定义批量删除
首先创建项目,在storyboard如下布局控件,设置好约束 然后创建cell模型类XMGWineCell数据模型类XMGWine创建UITableView,设置数据源协议,实现数据源方法懒加载数据这 ...
- Emacs 之列编辑模式
// */ // ]]> Emacs 之 列编辑模式 Table of Contents 1. Emacs 下列编辑模式常用命令 2. 可以参考 1 Emacs 下列编辑模式常用命令 先mark ...
- IOS第13天(3,私人通讯录,登陆状态数据存储,数据缓存, cell的滑动删除,进入编辑模式,单个位置刷新 )
*****联系人的界面的优化 HMContactsTableViewController.m #import "HMContactsTableViewController.h" # ...
- IOS第七天(6:UiTableView编辑模式, 拖动位置 ,滑动删除)
**********UiTableView编辑模式, 拖动位置 ,滑动删除 #import "HMViewController.h" @interface HMViewContro ...
- Jquery easyui开启行编辑模式增删改操作
Jquery easyui开启行编辑模式增删改操作 Jquery easyui开启行编辑模式增删改操作先上图 Html代码: <table id="dd"> </ ...
- HTML5 Wijmo:控制 Wijmo Grid 插件的编辑模式
Wijmo jQuery 插件经常应用于在财务类网站中创建平滑和良好用户体验的交互表格.WijGrid 插件用于显示.排序.分组和编辑数据.今天我们来分享下如何控件WijGrid插件的编辑模式. 在本 ...
随机推荐
- crawler_大型舆情架构图
- python_基础学习_04_mysql库验证与安装(mysql-python,mysql.connector)
验证python-mysql是否安装 1:python 2: import MySQLdb 安装步骤: 1.sudo apt-get install python-setuptools 2.sudo ...
- CSharp设计模式读书笔记(21):状态模式(学习难度:★★★☆☆,使用频率:★★★☆☆)
模式角色与结构: 示例代码:(本示例在具体状态类中实现状态切换,也可以在环境类中实现状态切换.状态模式一定程度上违背开闭原则) using System; using System.Collectio ...
- Git@OSC & SSH配置
#### [ 导入外部Git仓库到中国源代码托管平台(Git@OSC)] 免费代码托管 您可以通过SSH或者HTTP的方式提交和管理代码,也可以通过Web的方式在线阅读,编辑代码与Team@OSC的集 ...
- Socket 学习(三).1 tcp 通讯
实现了,局域网客户端 对客户端 的通讯. 实际上这是 一个 客户端 兼 服务端 . 2个阿里云服务器测试 效果图: 本地效果图: using System; using System.Collecti ...
- bootstrap-wysiwyg 结合 base64 解码 .net bbs 图片操作类 (三) 图片裁剪
官方的例子 是 长方形的. 我这里 用于 正方形的头像 所以 做如下 修改 #preview-pane .preview-container { width: 73px; height: 73px ...
- 常用批处理命令总结3之Find和FindStr
原文:常用批处理命令总结3之Find和FindStr find 作用:从文件中收索字符串 格式:find 参数 "字符串" 路径\文件名 参数: /V 显示所有未包含指定字符串的行 ...
- JAVA学习课第五十三届 — IO流程(七)File打靶 & Properties设置
一个.锻炼 深度遍历目录 深度遍历非常自然而然想到递归,而递归就非常自然的想到事实上现的底层算法是栈 对指定文件夹下列出全部内容(包括子文件夹的内容) PS:建议不要遍历C盘 import java. ...
- [译]Java垃圾回收是如何工作的
说明:这篇文章来翻译来自于Javapapers 的How Java Garbage Collection Works 这部分教程是为了理解Java垃圾回收的基础以及它是如何工作的.这是垃圾回收系列教程 ...
- CSS学习笔记之元素分类
在讲解CSS布局之前,我们需要提前知道一些知识,在CSS中,html中的标签元素大体被分为三种不同的类型:块状元素.内联元素(又叫行内元素)和内联块状元素. 常用的块状元素有: <div> ...
