HTML+CSS Day10实例
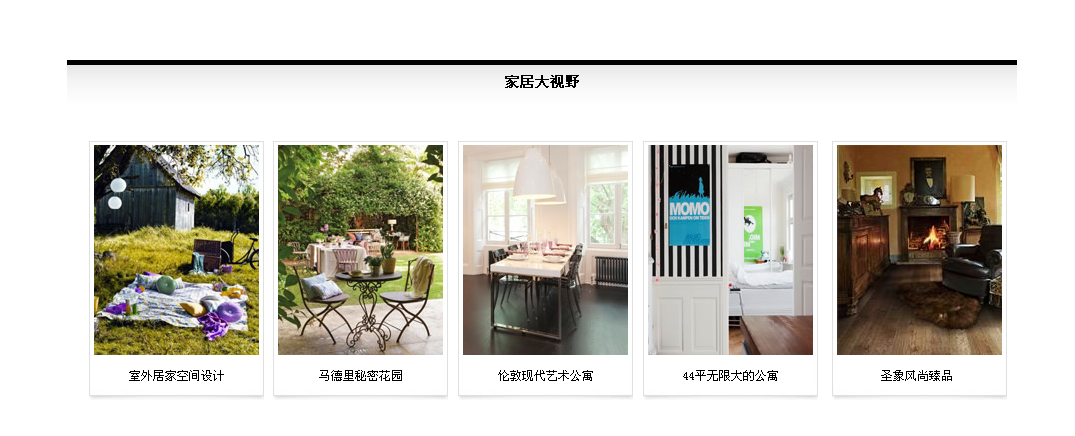
1.家居大视野
效果图:

代码:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>家居大视野</title>
<style type="text/css">
body,div,h3,ul,li{ margin:0px; padding:0px;}
.box{ width:960px; height:400px; border-top:5px solid #000000; background:url(images/bg.jpg) repeat-x left top; margin:20px auto;}
h3{text-align:center; margin-top:10px;}
.box ul{ margin-left:30px; margin-top:40px;}
.box ul li{ width:180px; height:260px; background:url(images/bg_1.jpg) no-repeat left top; list-style:none; float:left;text-align:center;} .box ul li a{font-size:14px; line-height:30px;}
.box ul li a:link,.box ul li a:visited{color:#000033;text-decoration:none;}
.box ul li a:hover{color:#CC3300;text-decoration:underline;}
img{ padding-left:2px; padding-top:5px;}
</style>
</head> <body>
<div class="box">
<h3>家居大视野</h3>
<ul>
<li><img src="data:images/photo_1.jpg" /> <br/> <a href="#" target="_blank">室外居家空间设计</a>
</li>
<li><img src="data:images/photo_2.jpg" /> <br/> <a href="#" target="_blank">马德里秘密花园</a>
</li>
<li><img src="data:images/photo_3.jpg" /> <br/> <a href="#" target="_blank">伦敦现代艺术公寓</a>
</li>
<li><img src="data:images/photo_4.jpg" /> <br/> <a href="#" target="_blank">44平无限大的公寓</a>
</li>
<li><img src="data:images/photo_5.jpg" /> <br/> <a href="#" target="_blank">圣象风尚臻品</a>
</li>
</ul>
</div>
</body>
</html>
2.搜狐商铺
效果图:
代码:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>搜狐商铺</title>
<style type="text/css">
body,div,p,dl,dt,dd,span{ margin:0px; padding:0px; font-size:12px;}
.box{ width:947px; height:290px;background:url(images/top.png) no-repeat left top;background:url(images/top.png) no-repeat left top; border-bottom:1px solid #009999; margin:20px auto;}
p{font-size:14px;text-align:right;padding-top:20px;padding-right:10px;color:#ffffff;}
p a:link,p a:visited{color:#ffffff;text-decoration:none;}
p a:hover{text-decoration:underline;} .div1{ width:300px; height:241px; margin-top:13px; border-left:1px solid #009999;border-right:1px solid #009999;border-top:1px solid #009999;float:left;position:}
dt{margin-left:10px;font-weight:bold;padding-top:10px;font-size:13px;}
dd{width:150px;margin-left:10px;float:left;height:20px;}
.span0{display:block;width;126px;height:96px;border:1px solid #f8f8f8;float:left;margin-left:10px;}
img{padding:3px;}
a:link,a:visited{text-decoration:none;}
a:hover{text-decoration:underline;color:#CC0000;} .div2{ width:343px;height:241px;margin-top:13px;float:left;border-top:1px solid #009999;}
.span1{display:block;width:70px;height:20px;float:left;font-weight:bold;font-size:14px;}
.span2 {font-size:12px;font-weight:normal;display:block;width:252px;height:20px;line-height:20px;float:left;text-align:right;}
.div2 dd{width:305px;height:16px;line-height:16px;margin-top:10px;}
.div2 dl .dd{font-size:16px;font-weight:bold;margin-top:10px;}
.div2 dl .class{margin-top:22px;} .div3{width:301px;height:240px;margin-top:13px;border-right:1px solid #009999;border-top:1px solid #009999;float:left;background-color:#E9FDFD;}
.div3 dl dd{width:130px;}
.div3 dl .last1{width:130px;height:200px;float:left;}
.div3 dl .last1 dd{height:22px;}
.div3 dl .last2{width:130px;height:200px;float:left;}
.div3 dl .last2 dd{height:22px;}
.span3{font-size:12px;font-weight:normal;display:block;width:210px;height:20px;line-height:20px;float:left;text-align:right;} </style>
</head> <body>
<div class="box">
<p><a href="#" target="_blank">商铺新闻</a>|<a href="#" target="_blank">商铺新闻</a>|<a href="#" target="_blank">商铺新闻</a>|<a href="#" target="_blank">商铺新闻</a></p>
<div class="div1">
<dl>
<dt>精品商铺</dt>
<hr size="1px" width="94%" color="#66CCCC"/>
<span class="span0"><img src="data:images/tu_1.jpg"/></span>
<dd>名称:<a href="#" target="_blank">领秀新硅谷</a></dd>
<dd>类型:社区商业</dd>
<dd>售价:23000-39000元/平米</dd>
<dd><a href="#" target="_blank">详细</a></dd>
<dd></dd>
<span class="span0"><img src="data:images/tu_1.jpg"/></span>
<dd>名称:<a href="#" target="_blank">方恒偶寓</a></dd>
<dd>类型:商业街商铺</dd>
<dd>售价:51000元/平米</dd>
<dd><a href="#" target="_blank">详细</a></dd>
</dl>
</div> <div class="div2">
<dl>
<dt><span class="span1">商铺新闻</span><span class="span2"><a href="#" target="_blank">市场动态</a>|<a href="#" target="_blank">项目分析</a>|<a href="#" target="_blank">专家动态</a></span></dt>
<hr size="1px" width="94%" color="#66CCCC"/>
<dd class="dd"><a href="#" target="_blank">雨润斥资90亿圈3800亩造城 被疑变相圈地</a></dd>
<dd class="class"><a href="#" target="_blank">实录</a>|<a href="#" target="_blank">零售业景气度下滑 盈利增速四年来首现负增长</a></dd>
<dd><a href="#" target="_blank">热点</a>|<a href="#" target="_blank">布丁酒店获资5500万美元 三年拟新增门店300家</a></dd>
<dd><a href="#" target="_blank">关注</a>|<a href="#" target="_blank">房地产企业融资尴尬 北辰股东借款一年10亿元</a></dd>
<dd><a href="#" target="_blank">超市</a>|<a href="#" target="_blank">华润万家超市涉嫌商业贿赂 被罚10万退还索贿</a></dd>
<dd><a href="#" target="_blank">重磅</a>|<a href="#" target="_blank">万科执行副总裁杜晶辞职 2年内4位高管离职</a></dd>
<dd><a href="#" target="_blank">纠纷</a>|<a href="#" target="_blank">家乐福再曝东莞价签门 超市道歉赔偿5倍差价</a></dd> </dl>
</div> <div class="div3">
<dl>
<dt><span class="span1">租售信息</span><span class="span3"><a href="#" target="_blank">更多>></a></span></dt>
<hr size="1px" width="94%" color="#66CCCC"/>
<div class="last1">
<dd>项目</dd>
<dd><a href="#" target="_blank">玺园文化园</a></dd>
<dd><a href="#" target="_blank">方庄家乐福对面餐</a></dd>
<dd><a href="#" target="_blank">玺园商业中心</a></dd>
<dd><a href="#" target="_blank">金色夏日,玺园文</a></dd>
<dd><a href="#" target="_blank">上海外滩佐邻佑里</a></dd>
<dd><a href="#" target="_blank">玺园文化园</a></dd>
<dd><a href="#" target="_blank">京西电子市场</a></dd>
<dd><a href="#" target="_blank">天锦苑商业街</a></dd>
</div>
<div class="last2">
<dd>租售价格</dd>
<dd>4元/平米</dd>
<dd>100000元/pm</dd>
<dd>5元/平米*月</dd>
<dd>5元/平米</dd>
<dd>55000元/平米</dd>
<dd>600000元/平米*月</dd>
<dd>6元/平米*月</dd>
<dd>2.8元/平米*月</dd>
</div>
</dl>
</div>
</div>
</body>
</html>
HTML+CSS Day10实例的更多相关文章
- CSS 表格实例
CSS 表格实例CSS 表格属性可以帮助您极大地改善表格的外观.CSS Table 属性属性 描述border-collapse 设置是否把表格边框合并为单一的边框.border-spacing 设置 ...
- css sprite实例
css sprite直译过来就是CSS精灵.通常被解释为“CSS图像拼合”或“CSS贴图定位”.本文章向码农们介绍css sprite使用方法和基本使用实例,需要的码农可以参考一下. 一.什么是css ...
- CSS 分页实例
CSS 分页实例 一.简单分页 如果你的网站有很多个页面,你就需要使用分页来为每个页面做导航. 以下实例演示了如何使用 HTML 和 CSS 来创建分页: <!DOCTYPE html> ...
- 模拟jQuery中的ready方法及实现按需加载css,js实例代码
这篇文章介绍了模拟jQuery中的ready方法及实现按需加载css,js实例代码,有需要的朋友可以参考一下 一.ready函数的实现经常用jQuery类库或其他类库中的ready方法,有时候 ...
- CSS 布局实例系列(三)如何实现一个左右宽度固定,中间自适应的三列布局——也聊聊双飞翼
今天聊聊一个经典的布局实例: 实现一个三列布局,其中左侧和右侧的部分宽度固定,中间部分宽度随浏览器宽度的变化而自适应变化 可能很多朋友已经笑了,这玩意儿通过双飞翼布局就能轻松实现.不过,还请容我在双飞 ...
- CSS技术实例1-使用CSS计数器实现数值计算小游戏实例页面
一 实例要达到的要求如图所示: 二 分析 1.7个圆角矩形标签(或按钮) 2. 点击触发并开始运算,最后一个标签显示结果 3.计算成功后弹出"万岁"字眼 三 代码实现 关键CSS代 ...
- CSS 背景实例
CSS 背景属性属性 描述background 简写属性,作用是将背景属性设置在一个声明中.background-attachment 背景图像是否固定或者随着页面的其余部分滚动.background ...
- jQuery CSS()方法改变CSS样式实例解析
转自:http://www.jbxue.com/article/24588.html 分享一个jQuery入门实例:使用CSS()方法改变现有的CSS样式表,css()方法在使用上具有多样性.其中有一 ...
- DIV+CSS综合实例【传智PHP首页】
1.首页结构 2.准备工作 所有素材放到与当前网页同级的目录下: 网页背景色.背景图: 主页宽度:1000px: 创建CSS文件,将CSS文件引入到当前的HTML文件中. 3.实现 效果图: HTML ...
随机推荐
- 2014年蓝桥杯预选赛 C/C++ 本科A组试题--切面条
//主要是要找到f(n)=2*f(n-1)-1的规律. #include <stdio.h> #include <math.h> int f(int n) { if(n==0) ...
- CodeForces 546D
Description 两个士兵在玩一个游戏,开始的时候第一个士兵选择一个数n,并把这个数交给第二个士兵,第二个士兵必须选择一个x满足x>1 且n能被x整除,然后将n变为n/x,然后把这个数交给 ...
- Objective-C Runtime 运行时之一:类与对象(转载)
Objective-C语言是一门动态语言,它将很多静态语言在编译和链接时期做的事放到了运行时来处理.这种动态语言的优势在于:我们写代码时更具灵活性,如我们可以把消息转发给我们想要的对象,或者随意交换一 ...
- web.xml Attribute "xmlns" was already specified for element "web-app"
报错信息:Attribute "xmlns" was already specified for element "web-app" 由于项目的重命名,出现了x ...
- B/S和C/S【转载Jane的博客 http://blog.sina.com.cn/liaojane】
什么是C/S和B/S结构? C/S又称Client/Server或客户/服务器模式.服务器通常采用高性能的PC.工作站或小型机,并采用大型数据库系统,如Oracle.Sybase.In ...
- Git忽略对特定文件的跟踪和提交
1.有未提交过的文件,并且此文件项目组中的其他人员也需要忽略,可将此文件的完整路径写入项目文件夹下的.gitignore文件. 2.有未提交过的文件,此这些文件与项目组中的其他人员无关,毋须写入.gi ...
- 简单的java程序通过对话框输出 计算加减乘除运算(运算方法可选择)
import javax.swing.JOptionPane; // import class JOptionPane public class Addition { public static vo ...
- zookeeper 安装 windows环境
1.zookeeper下载地址: http://mirrors.cnnic.cn/apache/zookeeper/ 2.单点配置 把下载的zookeeper的文件解压到指定目录 修改conf下增加一 ...
- 【.NET】发送Email
首先,在web.config的appSettings配置一下. <appSettings> <add key="FromMail" value="xxx ...
- hdu 3986 Harry Potter and the Final Battle
一个水题WA了60发,数组没开大,这OJ也不提示RE,光提示WA...... 思路:先求出最短路,如果删除的边不是最短路上的,那么对结果没有影响,要有影响,只能删除最短路上的边.所以枚举一下最短路上的 ...
