事件处理(Event Handlers) ng-click操作
事件处理(Event Handlers) ng-click操作 step 10
本文主要通过介绍ng-click方法来对angularjs中的事件处理方法做个了解.
1.切换目录
git checkout step-10
npm start
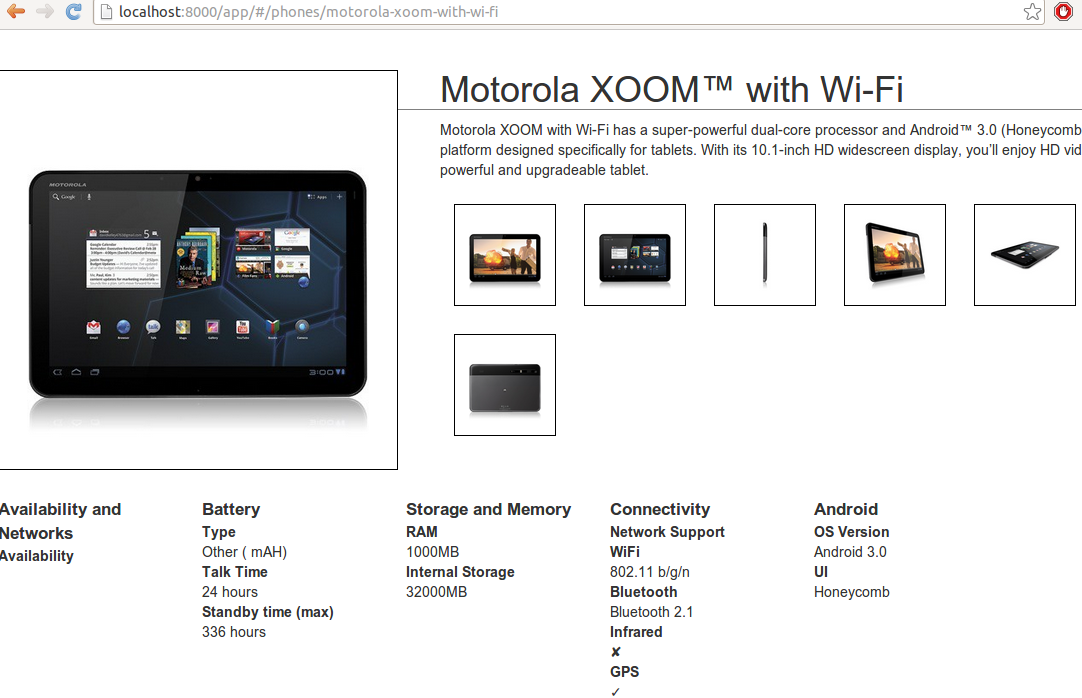
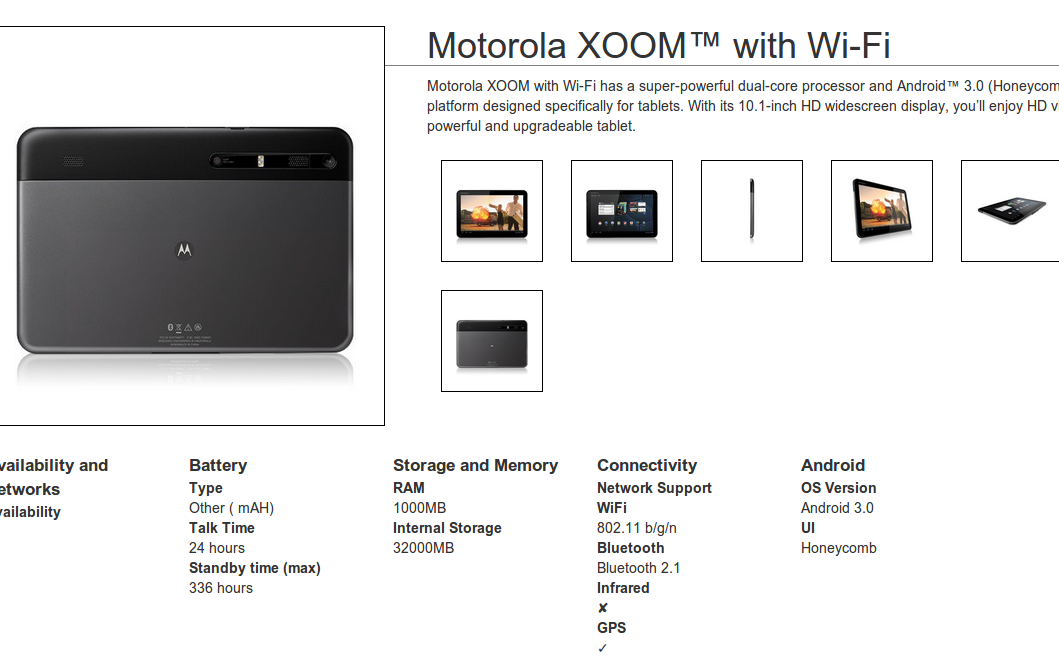
2.效果
点击右边的小图片,那么左边框中将显示大图片,示例如下:


3.代码实现
查看step-9和step-10之间的代码差异:https://github.com/angular/angular-phonecat/compare/step-9...step-10
Controllers(控制器)
app/js/controllers.js:

'use strict';
/* Controllers */
var phonecatControllers = angular.module('phonecatControllers', []);
phonecatControllers.controller('PhoneListCtrl', ['$scope', '$http',
function($scope, $http) {
$http.get('phones/phones.json').success(function(data) {
$scope.phones = data;
});
$scope.orderProp = 'age';
}]);
phonecatControllers.controller('PhoneDetailCtrl', ['$scope', '$routeParams', '$http',
function($scope, $routeParams, $http) {
$http.get('phones/' + $routeParams.phoneId + '.json').success(function(data) {
$scope.phone = data;
$scope.mainImageUrl = data.images[0];
});
$scope.setImage = function(imageUrl) {
$scope.mainImageUrl = imageUrl;
}
}]);

注:控制器这里定义了一个setImage方法,就是将mainImageUrl的值设置为当前imageUrl.
CSS(样式)
app/css/app.css
ul.phone-thumbs img:hover {
cursor: pointer;
}
改变鼠标移动上去的样式为指针形.
Template(模板)
app/partials/phone-detail.html

<img ng-src="{{mainImageUrl}}" class="phone">
...
<ul class="phone-thumbs">
<li ng-repeat="img in phone.images">
<img ng-src="{{img}}" ng-click="setImage(img)">
</li>
</ul>
...

这里定义了一个ng-click方法,这里将当前的img作为参数传过去,然后,setImage方法将mainImageUrl的值替换为当前点击的图片,从而实现点击小图片,左边的图片被放大.
4.测试:
test/e2e/scenarios.js

...
describe('Phone detail view', function() { ... it('should display the first phone image as the main phone image', function() {
expect(element(by.css('img.phone')).getAttribute('src')).toMatch(/img\/phones\/nexus-s.0.jpg/);
}); it('should swap main image if a thumbnail image is clicked on', function() {
element(by.css('.phone-thumbs li:nth-child(3) img')).click();
expect(element(by.css('img.phone')).getAttribute('src')).toMatch(/img\/phones\/nexus-s.2.jpg/); element(by.css('.phone-thumbs li:nth-child(1) img')).click();
expect(element(by.css('img.phone')).getAttribute('src')).toMatch(/img\/phones\/nexus-s.0.jpg/);
});
});

执行如下命令进行测试:

npm run protractor #测试结果如下:
------------------------------------
PID: 4250 (capability: chrome #1)
------------------------------------ Using ChromeDriver directly...
....... Finished in 9.867 seconds
7 tests, 11 assertions, 0 failures

5.实验:
在Controllers中的PhoneDetailCtrl加入:
$scope.hello = function(name) {
alert('Hello ' + (name || 'world') + '!');
}
同时在phone-detail.html中加入:
<h1>{{phone.name}}</h1>
<button id="{{phone.name}}" ng-click="hello(phone.name)">Hello</button>
<p>{{phone.description}}</p>
...
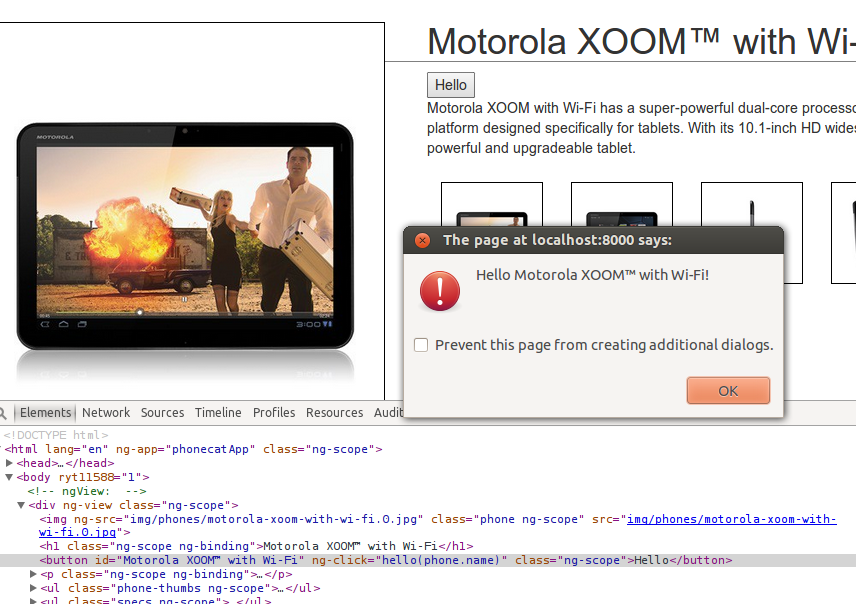
效果如下图所示:

这样就完成了一个ng-click的操作.
事件处理方法,除了ng-click还有其它如:
....
可以根据个人需要进行选择,和JS本身自带的方法差不多,这里只不过angularjs又多封装了一层.
事件处理(Event Handlers) ng-click操作的更多相关文章
- AngularJS学习--- 事件处理(Event Handlers) ng-click操作 step 10
本文主要通过介绍ng-click方法来对angularjs中的事件处理方法做个了解. 1.切换目录 git checkout step- npm start 2.效果 点击右边的小图片,那么左边框中将 ...
- Liferay7 BPM门户开发之4: Activiti事件处理和监听Event handlers
事件机制从Activiti 5.15开始引入,这非常棒,他可以让你实现委托. 可以通过配置添加事件监听器,也可以通过Runtime API加入注册事件. 所有的事件参数子类型都来自org.activi ...
- OpenGL的GLUT事件处理(Event Processing)窗口管理(Window Management)函数[转]
GLUT事件处理(Event Processing)窗口管理(Window Management)函数 void glutMainLoop(void) 让glut程序进入事件循环.在一个glut程序中 ...
- remove all event handlers from a control
The sample code below will remove all Click events from button1 public partial class Form1 : Form { ...
- 利用jquery操作dom时,用event.target优化dom操作
html: <ul id="contents"> <li data-link="#part1">Part 1</li> &l ...
- [Angular Tutorial] 12 -Event Handlers
在这一步中,您将会在电话细节页面添加一个可点击的电话图片转换器. ·电话细节页面展示了当前电话的一张大图片和几张相对较小的略图.如果我们能仅仅通过点击略图就能把大图片换成略图就好了.让我们看看用Ang ...
- [Robot Framework] Robot Framework用Execute Javascript对XPath表示的元素执行Click操作
Execute Javascript document.evaluate("//a[contains(@href,'createBook')]", document, null, ...
- 重写selenium 的 click()操作,使其变成隐式等待
selenium 页面常会因为页面加载慢而出现element 不能被点击到的情况,比如加载过程中出现遮罩,导致element 可见不可点.以下方法重写click(),用隐式等待解决这个问题. 基本思路 ...
- [React] Pass Data To Event Handlers with Partial Function Application
In this lesson we’ll see how to pass an item’s id value in an event handler and get the state to ref ...
随机推荐
- 【Struts2学习笔记(2)】Action默认值和配置Action于result各种转发类型
一.Action缺省配置值 <span style="font-size:18px;"><package name="itcast" name ...
- 一个数据表对象(NSManagedObject)加入排序
eg:数据库表对象 @interface Meditation : NSManagedObject @property (nonatomic, retain) NSString * order;//用 ...
- Android Intent机制与常见的用法
Activity Android于.Activity所有的程序都是必不可少,程都执行在Activity之中.Activity具有自己的生命周期(见http://www.cnblogs.com/feis ...
- EpPlus读取生成Excel帮助类+读取csv帮助类+Aspose.Cells生成Excel帮助类
大部分功能逻辑都在,少量自定义异常类和扩展方法 ,可用类似代码自己替换 //EpPlus读取生成Excel帮助类+读取csv帮助类,epplus只支持开放的Excel文件格式:xlsx,不支持 xls ...
- Linux内核和根文件系统引导加载程序
续博文<u-boot之u-boot-2009.11启动过程分析> Linux内核启动及文件系统载入过程 当u-boot開始运行bootcmd命令.就进入Linux内核启动阶段,与u-boo ...
- crawler_x-requested-with 请求头
在分析微博热点话题时 拿到异步请求后,有个关键参数 x-request-with 不携带不给正确响应 在服务器端判断request来自Ajax请求(异步)还是传统请求(同步): 两种请求在请求的He ...
- Asp.Net+Easyui实现重大CRUD
今天周四称,这应该给自己一个休息,好好休息休息,但无奈自己IT这是痴迷.甘心的想加加班把目标功能实现,功夫不负有心人.经过6个小时的鏖战,我最终成功了. 在此和大家分享下成果,希望大家给个赞. 我的目 ...
- Redis 上实现的分布式锁
转载Redis 上实现的分布式锁 由于近排很忙,忙各种事情,还有工作上的项目,已经超过一个月没写博客了,确实有点惭愧啊,没能每天或者至少每周坚持写一篇博客.这一个月里面接触到很多新知识,同时也遇到很多 ...
- 详解linux vi命令用法
vi是所有UNIX系统都会提供的屏幕编辑器,它提供了一个视窗设备,通过它可以编辑文件.当然,对UNIX系统略有所知的人,或多或少都觉得vi超级难用,但vi是最基本的编辑器,所以希望读者能好好把它学起来 ...
- MVC验证03-自定义验证规则、禁止输入某些值
原文:MVC验证03-自定义验证规则.禁止输入某些值 本文继续体验自定义验证规则,需求是禁止输入某些值.本文与前2篇相关,请参考:MVC验证01-基础.远程验证 MVC验证02-自定义验证规则.邮 ...
